Parallaksi efektid võrreldes: 5 valikut, mida tuleks kaaluda
Parallaksi efektid on endiselt üks kuumimaid veebidisaini suundumusi. Animeeritud kerimistehnika toimub siis, kui taust ja esiplaan liiguvad erineva kiirusega, samal ajal kui kasutaja kerib, nii et samal ajal liiguvad kaks iseseisvat kihti.
Seda efekti saab kasutada suvalise arvu veebisaiditüüpide jaoks ja see on lõbus viis kasutajate kaasamise loomiseks ja suurendamiseks. Kena asi parallaksiafektide juures on see, et te ei pea neid kasutama igal kujunduse lehel; parallaksi kerimine on suurepärane kodulehe tehnika, mis aitab kasutajatel suunata tegevusele üleskutseid või muud sisu.
Parallaksi efektid loovad sügavuse ja kauguse elemendi ning suurema mõõtme kolmemõõtmelise elemendi kui mõned muud tehnikad, pannes kasutajad tundma end kujunduse osana.
Parallaksiafektide negatiivne külg on see, et need ei tööta alati mobiilseadmetes. (Kuid ka selle artikli lõpus olevas õpetuses on mõned lahendused).
Siin on viis parallaksiafekti ja stiili, mida tuleks arvestada. (Kui soovite täpselt vaadata, kuidas iga animatsioon töötab, klõpsake kindlasti linkidel.)
Tutvuge disainiressurssidega
1. Animatsioon muutuste näitamiseks


Kasutage parallaksi efekte, et näidata muutusi projektis. Liikumiskihid võivad edastada distantsi ajas, ruumis või asukohas.
Parallaxi efektid muutuvad kõige paremini, kui nad töötavad veebisaidi sisuga.
Ülaltoodud Porsche Evolution näitab aja jooksul toimunud muutusi iga pildi esiplaanil oleva tausta ja auto muutumisega. (Keerake heli üles ja ka muusika muutub aastakümneteks.)
Kujundus hoiab kasutajaid kerimas, sest soovite näha, milline auto järgmisena välja näeb. See meetod võib töötada kronoloogilises järjekorras (nagu siin näha) või kronoloogilises järjekorras vastupidises järjekorras. Ja selle toimimise võti on see, et see sait töötab mõlemas suunas - isegi kui muusika läheb tagasi -, kui kerite üles või alla.
Sonance kasutab parallaksi, et näidata teist laadi muutust - asukoha muutust kogu kujunduses. Parallaksi efektid on osa veebisaidi üldisest navigeerimismustrist ja seal on näpunäide, kus kujunduse (asukoha) kasutajad on kogu kogemuse vältel.
2. Julgustage kerimist


Parallaksiafektid võivad aidata kaasahaaramist luua seetõttu, et need julgustavad kerimist, et hoida kasutajad pikema aja jooksul disainilahendusega suheldes.
Paljud parallaksiafektidega kujundused sisaldavad kohe avalehele kerimisjuhendit või näpunäidet, mis aitab seda suhtlust algusest peale soodustada. (The Walking Dead Zombiefiedi koduleht sisaldab seda juhist lehel enne ülaltoodud pilti.)
Veebisait Walking Dead teeb interaktsiooni julgustamiseks parallaksi abil midagi pisut erinevat - kerimine viib kasutajad ekraanil, kui tegelane liigub läbi erinevate koomiksistiilis paneelide -, mitte üles ja alla.
3. Liikumine ja värv


Üks lõbusamaid viise parallaksi kerimise kasutamiseks on värvi integreerimine erinevatesse sisupaneelidesse, et tutvustada elemente või portfelliprojekte. Värvimuutus ja animatsioon võivad tähendada midagi uut.
Värv on ka tähelepanu köitev kujundusriist, mis aitab kasutajaid sinna meelitada.
Ülaltoodud Werkstatt kasutab valge ja halli värvi algusjoont, paralleelkihtidega elementide ja teksti vahel. Kuid täiendav hõljumistoiming annab igale projektile värvi. Efektide kombinatsioon töötab hästi, kuna ülejäänud kujundus on lihtne ja see julgustab kasutajaid iga üksiku elemendiga suhtlema.
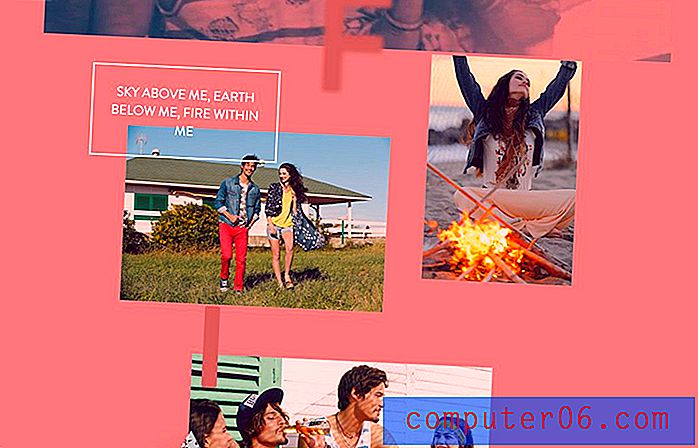
Lois Jeans võtab värvi kasutades veel ühe parallaksi lähenemise. Iga uus värv tõstab esile rõivakampaania erinevat osa - ostjad näevad mudelite teksaseid erinevates looduslikes keskkondades, kus on tuld, õhku, vett ja maad.
4. Muutke teave hõlpsamini seeditavaks


Parallaksi efektid võivad muuta keeruka teabe või raskete tekstiplokkide väiksemaks, loetavamaks ja hõlpsamini seeditavaks. See on huvitav kontseptsioon, kui mõelda liikumistüübile, kuid tegelik praktika hõlmas seda tüüpi konteinerite teisaldamist.
Ülaltoodud näited näitavad selle kontseptsiooni kahte erinevat rakendust.
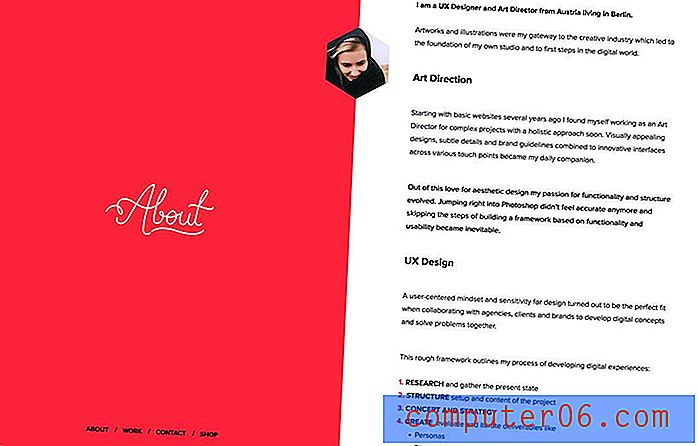
Melanie Davidil on ekraanil pikk tutvustus. Vasakpoolne navigatsioonielementi - About - ei liiguta, samal ajal kui kasutajad saavad paremal olevat teksti kerida. Kui tekstiplokk lõpeb, liikuge lehe mõlemale küljele järgmisse jaotisse. See on suurepärane lahendus tekstiploki jaoks, mis on visuaalsest sisualast pikem.
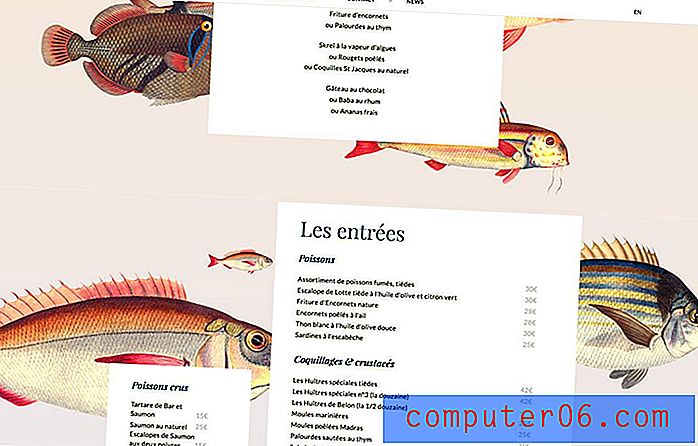
Restoran Le Duc kasutab üksikuid blokke menüü erinevate jaotiste jaoks, mis avanevad vastavalt sellele, kuidas loeksite ja telliksite toiduaineid. Animatsioonid on lõbusate kalataustadega lihtsad - see räägib kasutajatele söögikoha kohta midagi - ning muudab menüü hõlpsaks seedimiseks.
5. Kujutage ette digitaalset reaalsust


Parallaksiafektide üks suurimaid kasutusvõimalusi on aidata kasutajatel visualiseerida midagi, mida nad muidu ei näe. Rohkem disainilahendusi kasutab realistlikumate elamuste loomiseks kolmemõõtmelise ja parallaksi animatsiooni kombinatsiooni.
Need 3D-kujundused kipuvad langema koomiksilaadsemas stiilis kogemuste hulka, näiteks ülaltoodud Madwell, kuid neil võib olla ka rohkem VR-i tunnet, kui disain töötab konkreetset tüüpi seadmega.
Seattle'i kosmosenõela veebisait on juba mõnda aega klassikaline näide parallaksi efekte kasutavast saidist. See kasutab ülespoole kerimise tehnikat, et jäljendada, kuidas näeks maamärgi tippu üles sõitma.
Parallaksi kerimine viib horisontaali hoone sisemuse poole, kasutades teatavaid tegevussõnumeid ja suurepärast navigeerimisriba, mis näitab, kui kõrgel asub asukoht. Kujundus on hariv, seikluslik ja näitab kasutajale midagi, mida ilma animeeritud efektita on raske ette kujutada.
3 suurt Parallaksi ressurssi
Kas olete valmis looma järgmise projekti jaoks parallaksi efekti? Need õpetused ja koodilõigud aitavad teil oma kujundusele lisada animeeritud efekti, mis aitab kasutajaid meelitada ja hoida neid kauem kaasas.
- Kuidas luua Parallaxi kerimisefekti: w3schools-i juhendaja viib teid läbi liikuvate konteineriefektide loomise ja pakub võimalusi meediumipäringute kasutamiseks mobiilseadmetes sarnase efekti saamiseks.
- Parallaxi kerimise veebisaidi demo: vaadake lihtsa demo ja selgituse abil, kuidas see tehnika töötab.
- 15 CodePeni Parallax-efektide kütkestav pakkumine: loendis on toodud mõned suurepärased parallaksi pliiatsid, et loovust käivitada ja võite igaüks neist mängida.
Järeldus
Parallaksiafektid on küll trendikad ja lõbusad, kuid mitte iga projekti jaoks. Samuti on oluline arvestada, et mõne seadme vaatajaskond võib vaeva näha palju animatsiooni sisaldava veebisaidi navigeerimisega.
Enne parallaksi efekti lisamist tehke oma kasutajate ja nende eelistuste ülevaade. Alustage väikesest, kasutades parallaksi ühes asukohas, näiteks avalehel, ja jälgige analüütikat, et näha, kas see töötab teie jaoks (saidil kulunud aeg on rohkem aimugi, et see töötab).
Kasutage parallaksi, kui see töötab teie sisu ja sõnumsidega. Seda trendikat tehnikat peaks olema lõbus kujundada ja sellega suhelda.