Kuidas kujundada täiuslik veebisaidile sisenemise protsess (koos näidetega)
Mõelge uuele rakendusele allalaadimise või uuele veebisaidile viimati allalaadimise korrale. Kas teadsite täpselt, mida teha? Kas kujundus aitas teil saidiga sisuliselt suhelda? Lihtne rongisiseste protsesside abil saab midagi muuta.
Parima võimaliku kogemuse loomiseks on oluline mõelda veebisaidi ja rakenduse kujundusele, pidades silmas külastajate kaasamist. See võib hõlmata kõike alates abistamisest kellelgi teie veebipoes üksus ja kuni ostu mõistmiseni, mängu mängimiseni või e-posti teel registreerumiseni.
Sissejuhatus on protsess, mille käigus integreeritakse uus kasutaja disainivoogu nii, et neil oleks teie veebisaidi, rakenduse või digitaalse toote või teenusega võimalikult hea suhtlus. Siit saate teada, kuidas seda kujundada (koos inspiratsiooninäidetega).
Visuaalse voolu kujundus

Hea pardal sõitmise kogemusel on algus, keskosa ja lõpp, mida on visuaalselt lihtne tuvastada.
Kasutaja teab, kust alustada, kui ta vajab abi või soovib teavet saada. Sageli on see suur pilt sissejuhatava tekstireaga. (Mõelge kangelase kuvandile.)
Seejärel tuleb võtta mõni toiming, näiteks täita vorm või töötada läbi samm-sammuline juhend või õpetus. Lõpetage teatisega, et toiming on lõpule viidud ja kasutaja on teel edu poole. (See mõistmis- ja saavutustunne aitab kasutajatel hoida võrgus huvi.)
Lõplik teatis peaks sisaldama toimingut, mille kasutajad saavad lõpule viia, näiteks „nüüd olete mängu mänguks valmis” või „alustamiseks puudutage siin”.
Näita kasutajatele, mida sa teha tahad

Pardal sõitmise kogemus peaks olema lihtne ja selgelt mõistetav. See on eriti oluline, kui teie veebisait või rakendus kasutab ebaharilikke kasutajaharjumusi või harjumatuid funktsioone.
See on koht, kus peate kasutajale näitama, mida teha. Kasutage vihjeid või lühikest videot, mis selgitab, kuidas kaasamine toimib. Selgitage eesmärki või eeldatavat tulemust ning kuidas kasutajad sinna pääsevad.
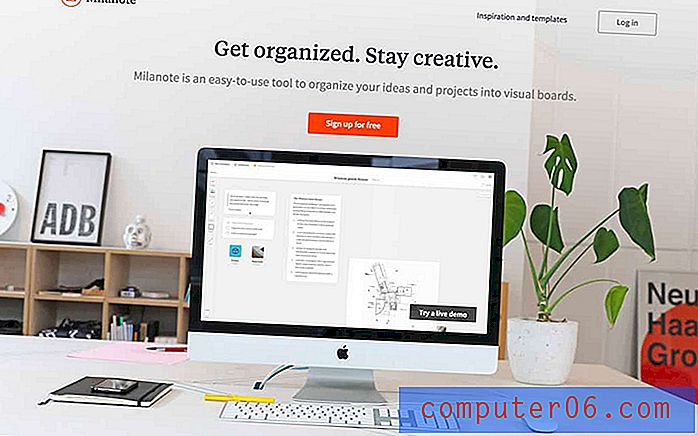
Ülaltoodud Milanote teeb veebisaidi kodulehel sellega suurepärast tööd. Kangelase pildialal on arvutiekraan, mis näitab kasutatavat rakendust. Vaatamata sellele, kas vaatate seda mõne sekundi jooksul või kogu silmus, näitab see kiire video igale saidile tulnud inimesele, kuidas tööriista ja sellega seotud rakendusega suhelda.
Ärge öelge ilmselget

Kui hakkate mõtlema juhiste ja kogemuste sissetoomise üle, on seda lihtne ära viia. Kiusatusele vastu panna.
Parimad juhised on lihtsad ja ilmuvad ainult vajadusel.Andke juhiseid ja teavet ainult harjumatu tegevuse või navigeerimise kohta. (Ei ole vaja selgitada hamburgeriikooni ega tavalist nupu ülesehitust.)
Tarbetu ilmselge interaktsiooni märkimisega riskite kasutajatega pettumust valmistada, pikendades pardaprotsessimist viisil, mis ei pea juhtuma. Parimad juhised on lihtsad ja ilmuvad ainult vajadusel.
Ülaltoodud Elizabeth Taylori veebisaidil on ülaservas külgsuunas liugur, millel on tänu nooltele visuaalsed juhised selle kasutamiseks. See teeb kasutajatel hõlpsamaks sisuga omas tempos tegelemise.
Kirjutage koopia, mis sigistab

Igav koopia lihtsalt ei lõika seda. Iga väike dialoogiboks - isegi need, mis sisaldavad vähe sõnu - peab olema huvitav ja kaasahaarav. Kasutage ühist keelt samal häälel nagu ülejäänud veebisaidi või rakenduse kujundust.
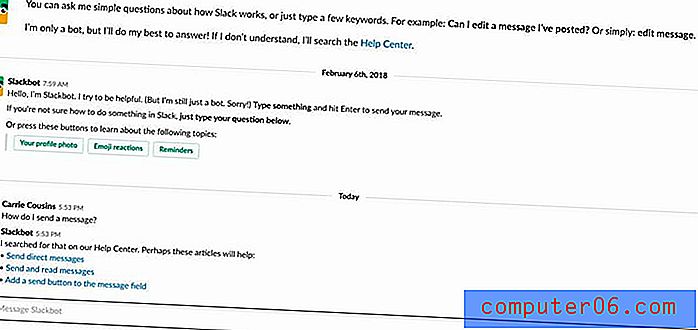
Kasutage aktiivseid tegusõnu ja otsejuhiseid sõbralikul toonil. Eespool toodud lõtvus teeb seda suurepäraselt botiga, mis tunneb end inimesena (isegi kui sa tead, et see pole).
Kas pole kindel, kust alustada? Siit leiate 10 näpunäidet suurepärase mikroskoopia kirjutamiseks. Kasutage seda oma juhendina dialoogibokside ja teabe sisselogimiseks kasutajakogemuse kirjutamiseks.
Tehke selgeks, kui kasutajad peavad registreeruma

Kas uus kasutaja peab teie veebisaidile või rakendusele registreeruma? Kas funktsioonid töötavad, kui nad seda ei tee?
Esiteks tehke piisavalt selgeks, mis on ootused ja millised eelised on registreerimise eest vastutasuks. Seejärel pakkuge inimestele tasuta maitsmisvõimalust, et inimesi rakenduse või veebisaidi vastu huvi tundma õppida.
Seejärel paluge registreerimist, et avada veel funktsioone või sisu. Ja pidage seda küsimust lihtsana, kasutades vormi, mis nõuab ainult olulist teavet. (Võite alati paluda kasutajatel hiljem rohkem andmeid esitada.)
Pakkuge õpetust

Kaardistage protsessi kaudu oma lehele või rakendusele esmakordne maandumine läbi õnnestumise. (Kui vaja, joonistage vooskeem.)
Õpiku koostamine aitab teil välja mõelda, kas teie kujundus on lihtne või keeruline.See aitab teil välja mõelda, kas teie disain on lihtne või keeruline. See võib olla ka võimaliku juhendaja tegevuskava, mis näitab kasutajatele täpselt, mida teha ja kuidas kujundusega suhelda.
Ryan Osilla tutvustab suurepäraselt seda, kuidas tavalised veebisaidid on kavandanud täiuslikud pardavood (ja vooskeemid). Näited tutvustavad kontode loomise samme ja alustamist populaarse tööriistaga, näiteks LinkedIn, GitHub, UpWork ja Twitter. (Teil oleks vaja olla kõvasti, et leida paremaid näiteid pardale voogude kaardistamiseks.)
Kuigi kõik näited, mis Osilla visandab, on sirgjoonelised, saate selle teabe abil luua juhendi koos täpsemate juhistega võõraste toimingute jaoks. Kui olete vooskeemi üles ehitanud, võib õpetuse loomine olla lihtne.
Kuva üks funktsioon korraga

Hea pardalevõtmise protsess toimib, kui see sisaldab samm-sammult juhiseid, mida on lihtne järgida (või vahele jätta). Pidage meeles, et eesmärk on tekitada põnevust ja mõistmist digitaalse toote kohta, nii et soovite, et kasutajad saaksid selle protsessi tõhusamalt läbi.
Andke vihje, kui kaua sissesõidu näide kestab. Kuvage mitme ekraaniga õpetuste või teabe edenemisriba nuppudega, et edasi liikuda või tagasi minna.
Ärge unustage keskenduda kasutaja eelistele. Mis teeb teie veebisaidi või rakenduse lõbusaks? Miks peaksid nad tahtma lennukisse sisenemise protsessi lõpule viia ja jätkata? Müüge see eelis kõigile, kes külastavad teie veebisaidi kujundust.
Järeldus
Rongisiseste kogemuste eesmärk on anda kasutajatele teavet, mis aitab neil paremini teie veebisaiti või rakendust mõista ja sellega suhelda. Pidage kindlasti meeles seda vajavate asjade selgitamist, näidake kasutajatele võimaluse korral, mida teha, ja pakkuge navigeerimist.
Hoidke voog lihtsate ja sujuvate suurepäraste piltide ja mikrokoopiate abil ning premeerige kasutajaid pardal olevate ülesannete täitmise eest.
Sisselülitamine on midagi, mida teete, et hoida kasutajad teie veebisaidiga suhtlemisel. See võib olla mäng või vorm, kuid võib ka sisusse sügavamale sukelduda. Kavandage midagi, mis neile meeldib, et see oleks võimalikult hea kogemus.