Horisontaalne harmoonia disainis: hoidke seda joonte vahel
Horisontaalne harmoonia. See on üks neist asjadest, mida te ilmselt märkate alles siis, kui see puudub. Horisontaalne harmoonia on elementide suhe kogu kujunduses. See on midagi enamat kui jooned ja reeglid; see on ka nähtamatu võre, mis loob kujunduselementide koha tunne.
Kuidas saate luua horisontaalse harmoonia? Ehkki mõned tehnikad on lihtsamad kui teised, pole see sugugi ülekaalukas kontseptsioon. See võtab lihtsalt natuke planeerimist. Mõeldes näiteks põhivõrgule, on tekstiridade vaheline ruum, elementide positsioneerimine ja üldine esteetiline horisontaalne harmoonia vaid osa disainiprotsessist.
Baasvõred


Baasvõredest, mis on trükitud projektides populaarne disainivahend, räägitakse veebidisainis harvemini. Põhjus on lihtne: paljudes veebi (ja digitaalsetes) projektides on üks tekstveerg.
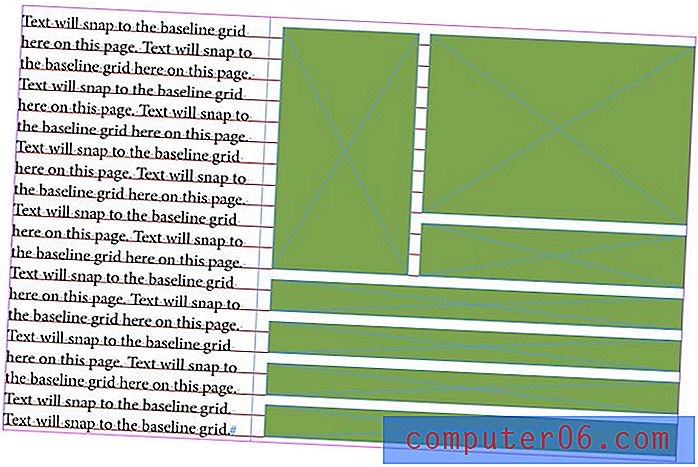
Baasjoone ruudustik on kujuteldav joon, mille tüüp istub. Iga teksti täht paikneb sellel ruudul, nii et mitu tüüpi veerge rivistub. (See hoiab veergudel sakilise ilme.)
Baasvõrgud võivad töötada peaaegu kõigil tüpograafilistel eesmärkidel ja enamus disaini tarkvara sisaldab tööriistu baasvõrgu spetsifikatsioonide loomiseks. See muutub veebis pisut keerukamaks, kuid olemas on ka CSS-i lähtejooned, sealhulgas kena näide ajakirjast Smashing.
Baasjoone ruudustik töötab ainult siis, kui seda rakendatakse paigutuse igale veerule, kus tüüp algab ja lõpeb samas kohas (tavaliselt lehe üla- ja alaosas). Lisaks rakendatakse algtaseme ruut digitaalprojektis tavaliselt tervele lehele ja prindiprojektides levikule (või külgnevatele lehtedele).
Baasjoone ruudustik erineb rea kõrgustest või juhtivatest andmetest peamiselt seetõttu, et baasjoone ruudud dikteerivad tähed. Võre võib sundida jooni tippima, et nad oleksid üksteisele lähemal või asuksid kaugemal. (Näiteks Adobe InDesignis alistab algtaseme ruudustik, sundides teksti elama vastavale ruudule.)
Mis on algtaseme ruudustiku juures kena, on teksti puhtus. Kui kõik joondub korrastatult, on tulemuseks kiri, mida on kerge lugeda ja vaadata. Puuduvad jamavad tunded. On põhjust, et raamatud, ajalehed ja ajakirjad (mis tuginevad lehe mitmele veerule ühel lehel) on seda aastaid teinud.

Vihje: määrake lähtejoone ruudustik
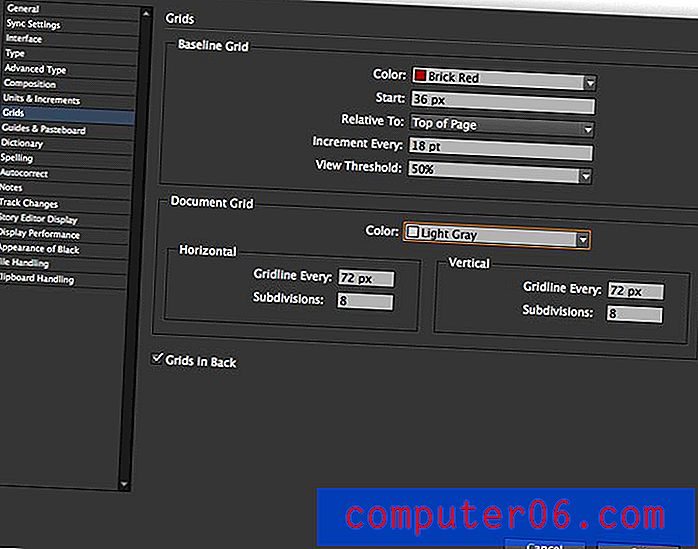
- InDesign: valige menüü Redigeerimine käsk Eelistused ja seejärel Võrgud. Saate määrata algtaseme ruudustiku värvi, kus ruudustik algab (lehe ülaosa või ülemine serv) ja juurdekasv (ruudustiku kõrgus). Juhenditele kinnitamine rakendub põhivõrgule.
Juhtiv


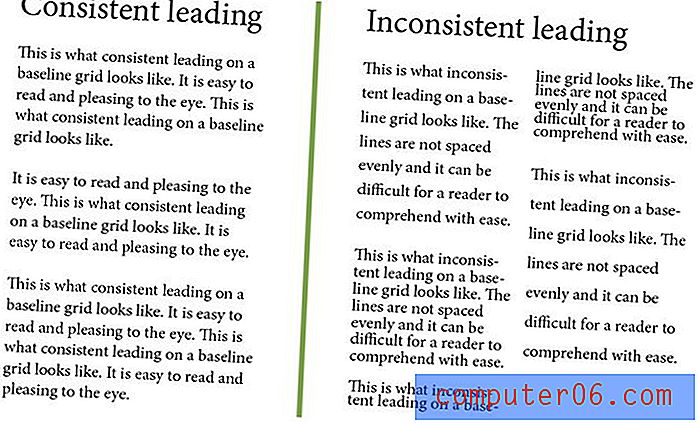
Juhtimine, tüüpridade vaheline ruum on teine oluline tööriist harmoonia loomisel kogu lehel või ekraanil. Tekst peaks olema järjepidevalt juhitud.
Mõelge sellele nii: kui lõige 1 on 14-punktiline ja 16-punktiline ning lõige 2 on 14-punktiline (12-punktiline), põhjustab see lugejatele stressi. See muudatus on keeruline ja võib lugemise proovikiviks muuta. See kehtib isegi ühe tekstiveeru korral.
Eriti trükitud projektides on ideaalsed kombinatsioonid järjepidevast juhtimisest ja täiendavast lähtejoone ruudustikust. See sidumine tagab, et tüüp joondub veerult veerule ja ülalt alla on ühtlane.
Hoidke vahed järjepidevad


Sama oluline on elementide vahelise ruumi suurus. Kas lõikude vahel on üks tühikujoon? Aga päise ja põhiteksti vahel? Või foto ja selle ümber olev tekst?
Määrake kindlaks põhireeglitega töötavad vahereeglid ja peamised spetsifikatsioonid, et tagada elementide ümbritsevate tühikute ühtlus. Nende ruumidega on kõige hõlpsam luua ja neid järjepidevust säilitada, kui ka need on seatud teie tüüpi spetsifikatsioonidega töötama.
Võtke see samm edasi ja mõelge ka vertikaalsele ruumile - vihmaveerennide laius, teksti mähised ja veerised. Ka need tühikud peaksid olema osa teie järjepidevast vahekavast.
Rida seda üles

Tekst on 14 punkti? Ehitage elemente, mis sobivad.
Kui teil on projekti tekstis hea tunne, hakkavad mängu ka muud elemendid. Need elemendid peaksid ühtima ka teie nähtamatu võrguga. Tekst, fotod, jooned, nupud ja kõik muud kujunduselemendid peaksid koos töötama, kui vaatate neid üle lehe või ekraani.
See võib natuke planeerida. Piltide osas visandage paigutused ja kuidas horisontaalvõrgule toetuda. Pildiraami põhi peaks täiusliku harmoonia saavutamiseks asetsema baasjoone ruudustikul ja peatuma joondamisel suurtähtedega.
Mõelge samamoodi väikestele tükkidele, näiteks nuppudele või navigatsioonielementidele. Väikeste osade korral mõelge nende üksuste vertikaalsetele kõrgustele, et need vastaksid teksti või selle mitmekordsele joonele. (Pidage ainult meeles, et võiksite kaaluda kõiki täiendavaid vahemaid, mis teil ridade vahel on.)
Mõelge plokkidele

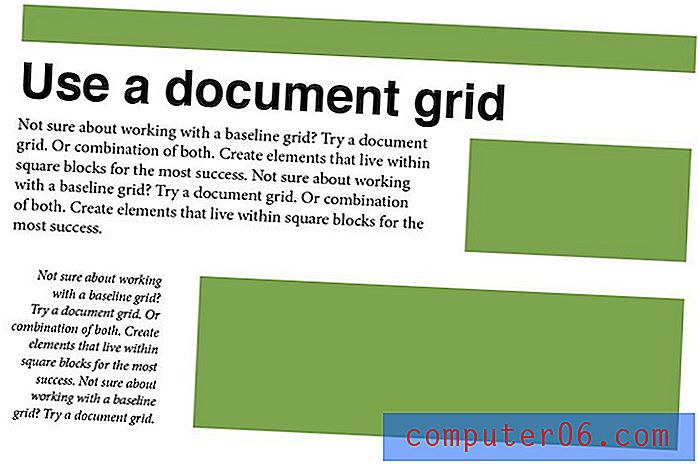
Kui kogu selle baasvõrgu ja juhtimise korral on teie pea keerutamas, võib plokkide ruudustikule mõtlemine olla lihtsam. Vanakooli graafikapaber, mida kasutasite põhikoolis, võib olla selle rakenduse jaoks ideaalne sketšiplaat. (Adobe tarkvarakomplektil on ka ruudustikurežiim, mida saate taustal kasutada digitaalse visandina.) Planeerige oma kujundusprojekt nii, et iga tükk mahuks määratud arvu plokkidesse.
Näiteks on tekst kahe ploki kõrgune. Muud elemendid võrdsustavad teksti kordsed, muutes pildid kaheksa ploki kõrguseks ja nupud nelja ploki kõrguseks. Elementidevaheline vahe on ka vertikaalselt ja horisontaalselt kaks plokki. (Kas soovite pilti saada?)

Vihje: määrake dokumentide ruudustik
- InDesign: valige InDesigni menüüde redigeerimine (Windowsi puhul) eelistused, seejärel ruudustik. Saate määrata ruudustiku värvi, määrata horisontaalse ja vertikaalse vahekauguse ja alajaotused. Ruudustiku saab seada paigutuse objektide taha või ette kuvama.
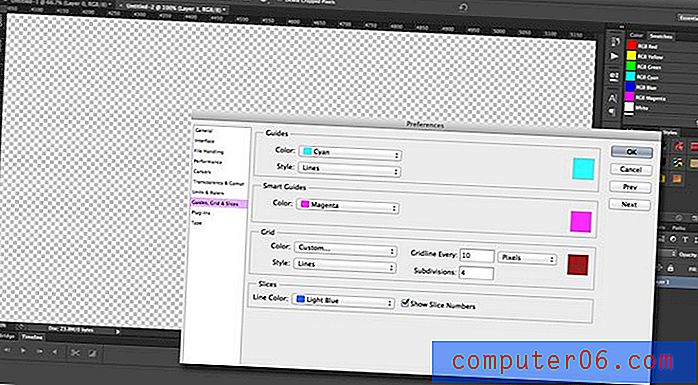
- Photoshop: valige Photoshopi menüü Redigeerimine (opsüsteemis Windows) suvand Preferences, seejärel Guides, Grid & Slice. Seadistage iga ruudustiku joon, sealhulgas värv, vahed ja alajaotused.
Vertikaalsete projektide horisontaalne mõtlemine
Horisontaalne harmoonia pole ainult asi, millele mõelda, kui töötate üle pika ruumi ulatuvate projektide kallal, see võib olla sama oluline ka vertikaalselt orienteeritud projektides.
Mõelge, kui oluline on parallaksi kerimise funktsioonidega veebisaidi horisontaalne harmoonia. Iga ekraan peab üles ja alla liikudes töötama horisontaalselt. Mobiilne veebisait, mida sageli vaadeldakse vertikaalses suunas, peab liikuma mõistlikul viisil.
Sama kehtib ka väiksemate trükiprojektide kohta. Vaata jooginõu etiketti. Tõenäoliselt on tekst paigutatud ruudustikku, mis mähitakse ümber konteineri.
Järeldus
Horisontaalne harmoonia on kõikjal. Selle võti on see, et te ei näe seda tegelikult. Projektid tunnevad end kohe, kui see olemas on, ja tunnevad end pisut eemal, kui seda pole.
Disainerina on oluline mõelda projekteerimisprotsessi vältel võredele ja joondamisele. Kujunduse lõpptulemus on luua midagi, mis on loetav, kasutatav ja tõhus. Horisontaalne harmoonia aitab teil seda saavutada.