WordPressi paigutuse lohistamine platvormi Pro abil
WordPressi teemade loomine ja isegi pisut muutmine võib olla tõeline vaeva. Võiksite osta raamatu või vaadata tundide kaupa videoõpetusi, kuni olete WordPressi ekspert, kuid kas poleks tore, kui saaksite selle kõik vahele jätta ja omaenda teema üles ehitada?
Täna vaatleme muljetavaldavalt uuenduslikku toodet, mis võimaldab teil WordPressi saidi täielikuks kohandamiseks kasutada pukseerimisliidese ja põhivormide lihtsust. Toote nimi on Platform Pro ja peate lihtsalt seda nägema ...
Tutvuge platvormiga Pro

Platvorm Pro on sisuliselt ainult WordPressi teema, kuid see erineb tõenäoliselt kõigist WordPressi teemadest, mida olete kunagi varem kasutanud. Mõne erineva värvivaliku või paigutuse pakkumise asemel seab Platform teid juhiistmele. Ükskõik, kas olete veebiarendaja ja soovite kodeerida käsitsi või keegi, kes isegi ei tea, mida CSS tähistab, leiate, et platvormil on teile palju pakkuda.
Komistasin teisel päeval täiesti kogemata teema üle ja palusin PageLines'i headel inimestel mind proovilehe üles seada. Selgub, et neil on juba avalik testleht, mis on üles seatud kõigile tasuta proovimiseks. Kui olete tutvunud sellega, kuidas kõik siin töötab, minge selle lingi juurde ja proovige seda teemat ise proovida.
Alustamine
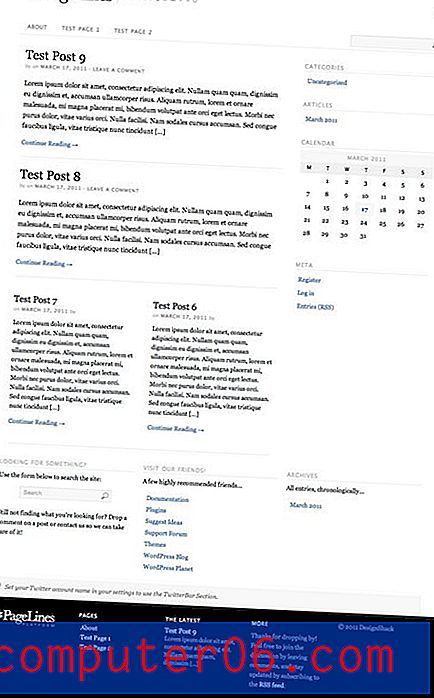
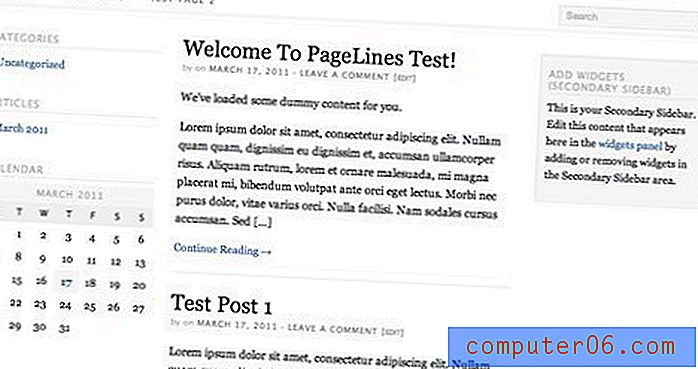
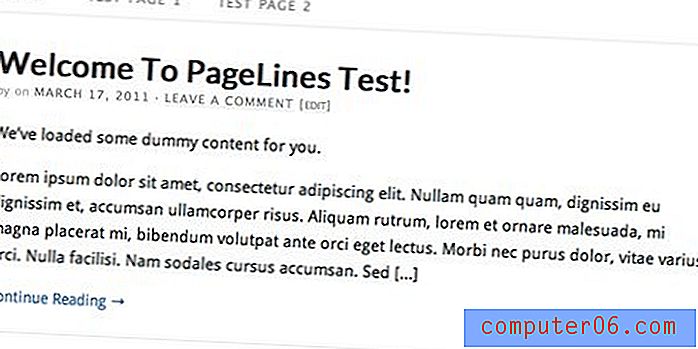
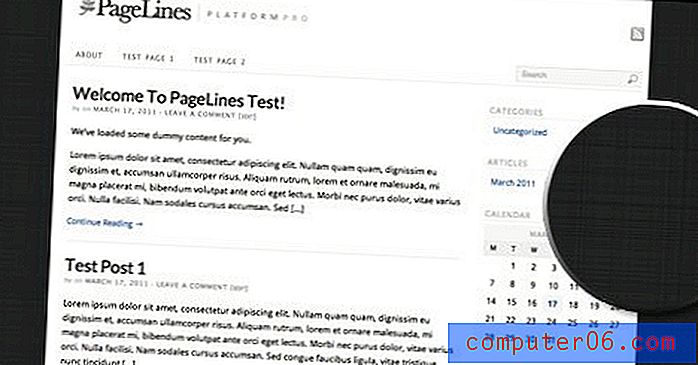
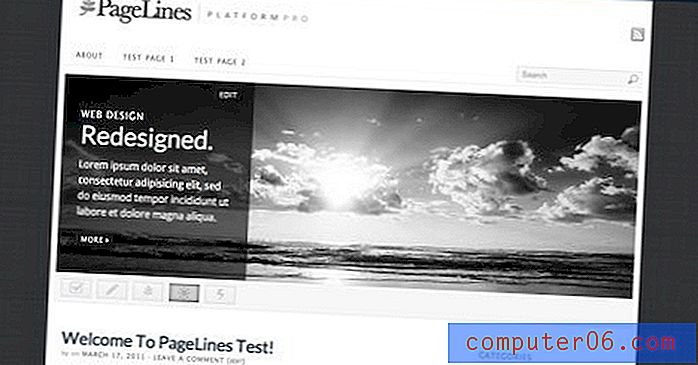
Allpool on umbes see leht, millega täna alustame (olen natuke kärbitud, nii et see pole liiga tohutu). Nagu näete, on see suurepärane tühja kiltkivi jaoks. Tüpograafia ja küljendus on üsna kena, kuid piisavalt üldised, et me ei mõtleks selle ümber kaevamisele ja muutmisele.
See on jällegi lähedal sellele, milleni olete siiani nulltööga karbist otse välja jõudnud:

Ülaltoodud pildil näeme päist ja navigeerimisala, mõnda postituse eelvaadet, külgriba, jaluse jne. Neil kõigil on mitmeid kohandamisvõimalusi, nii et kui teile praegu miski ei meeldi, siis ärge muretsege, saate seda muuta!
Seadete paneel
Tüüpilises WordPressi administraatori paneelis leiate platvormi Pro mooduli. Siin saate hakkama enamiku, kuid mitte kõigi oma WordPressi teema muudatustega. Siin on palju asju, nii et võite end alguses pisut hämmingus tunda, kuid ausalt öeldes on peaaegu iga seade, mille leiate, sirgjooneline ja hõlpsasti mõistetav.

Kindlasti ei ole meil aega siin kõiki seadistusi läbi vaadata, kuid lööme rehve piisavalt, et tunneksite, mis võimalik.
Paigutuse muutmine
Kujundajana tahan kõigepealt teada, kuidas ma saan paigutusega mängida. Seadete paneeli vahekaardil Layout Editor klõpsates avaneb palju valikuid, nii põhi- kui ka edasijõudnute vahel.
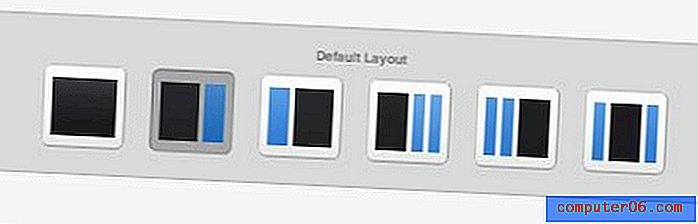
Teie esimene valik on valida ühe kuuest põhipaigutusest. Kõik need on segu sisualast ja nullist, ühest või kahest külgriba suvandist.

Vihkame seda külgriba, mida ülaltoodud saidi eelvaates nähti? Kraavige see, valides ikooni, kus on ainult põhisisu osa. Seejärel rakendage oma seaded ja vaadake muudatuste nägemiseks oma lehte.

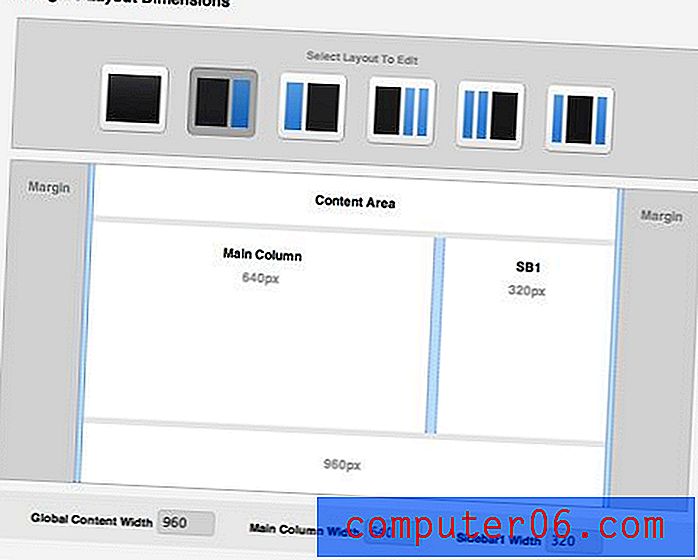
Kas te ei saa piisavalt külgribasid ja vidinaid? Valige kahe külgribaga variant ja saate paigutuse näha alloleval pildil.

Läheme kaugemale
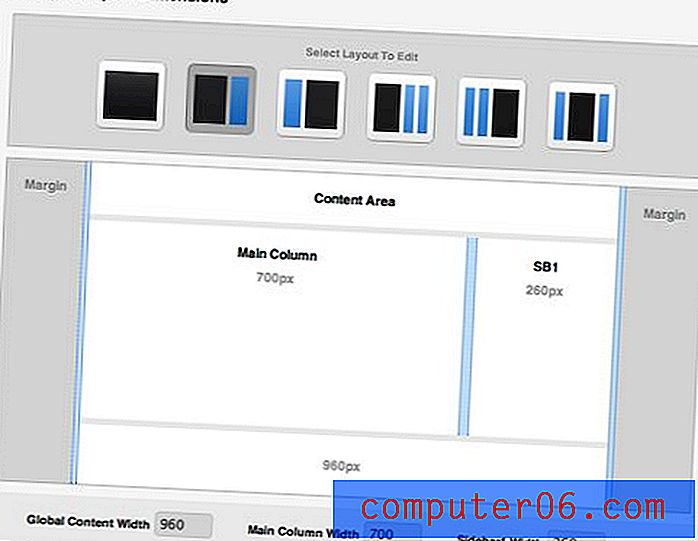
Kui soovite paigutuse üle veelgi kontrolli saada, liikuge allapoole kuvatava paneeli leidmiseks allapoole. Siin saate jaotureid lohistada ja kasutada väljade abil kogu lehe ja iga veeru laiust.

Ütleme nii, et minu arust on minu külgriba liiga lai. Ma pean selle parandamiseks vaid libistama väikese jaoturi paremale, kuni mu mõõtmed on põhisamba jaoks 700 pikslit ja külgriba puhul 260 pikslit.

Kui olen need paigutuse sätted salvestanud ja oma lehele pilgu heitnud, on siin järgmine tulemus:

Tüpograafia muutmine
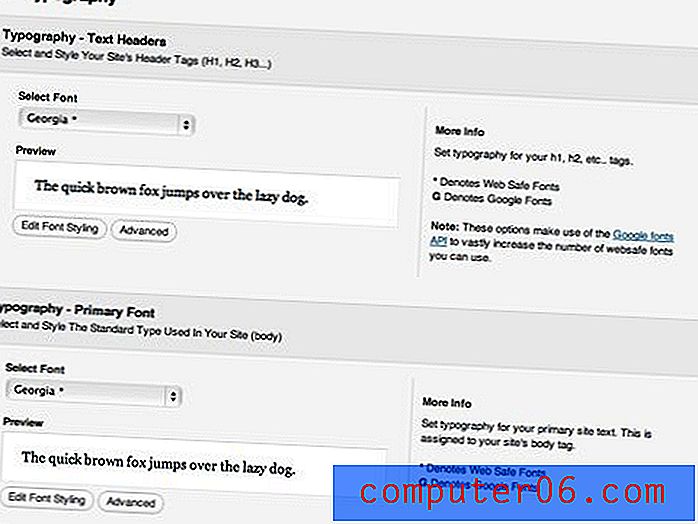
Platvorm annab teile palju vabadust oma lehe teksti suhtes. Liikuge tüpograafia vahekaardile ja näete esmase fondi, sekundaarse fondi, päiste ja isegi sisestuspiirkondade fontide muutmise võimalusi.

Üks asi, mis mind tõeliselt üllatas, on tohutu valik fonte, mida saate selle teemaga valida. Pagelines on lisanud mitu standardset veebifonti ja isegi suure osa Google Font Library-st, et tõepoolest teie loominguline vabadus piirini tõmmata (on ka kohandatud Cufoni valikuid).
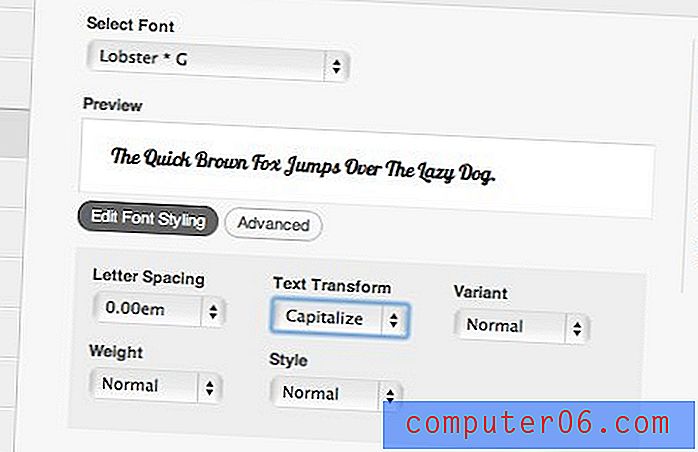
Kui määrate fondi kindlale alale, saate valida paljude standardsete stiilivalikute hulgast, mille käsitsemiseks peate tavaliselt kirjutama hunniku CSS-i. Kui soovite lisada oma CSS-i, klõpsake lihtsalt nuppu „Täpsemalt“.

Lõpuks otsustasin minna moodsa tundega, nii et valisin lehe jaoks paar toredat sans-serif-fonti: päiste jaoks Lato ja keha jaoks Droid Sans-i.

Taust ja värvid
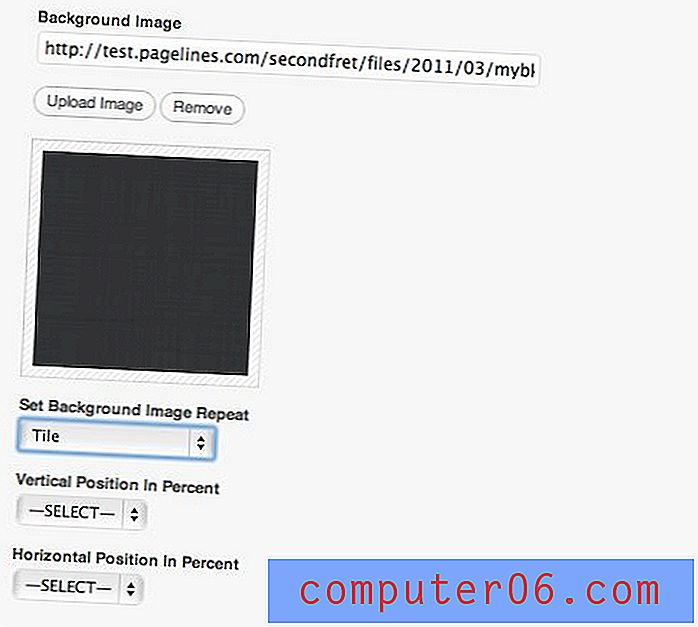
Kaardil Kujunduskontroll leiate veelgi rohkem kohandamisvalikuid. Selle vahekaardi ülaosas leiate huvitavamaid paigutusvalikuid, mis mõjutavad taustpildi rakendamist. Näiteks võite panna taustapildi kogu saidi üle ujutama või mõjutama lihtsalt sisust väljaspool asuvat lõuendi ala. Viimase valisin selleks, et hoida asjad puhtana, näete, kuidas see järgmisena töötab.
Taustapildi lisamiseks liikuge lihtsalt allpool olevale jaotisele ja laadige üles JPG. Kujutise rakendamisel on teil täielik vabadus. Protsentide abil saate selle plaadida või konkreetsesse kohta paigutada.

Laadisin üles tumehalli tekstuuri, et lisada oma lehele kontrasti. Jällegi oleks see võinud kogu tausta üle ujutada, kuid otsustasin, et see kujutab sisu.

Värvide muutmine
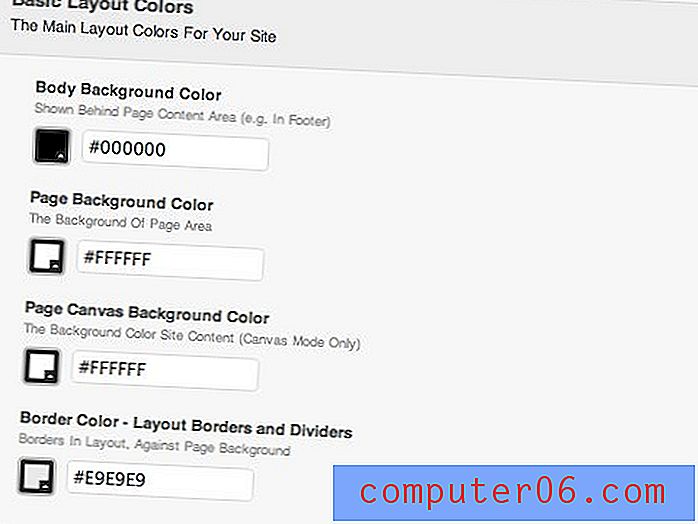
Ülaltoodud sätetega samal vahekaardil saate oma saidi kõigi elementide värvisätteid vaadata ja muuta. See on sama lihtne kui elemendi leidmine loendist ja värviväärtuste muutmine.

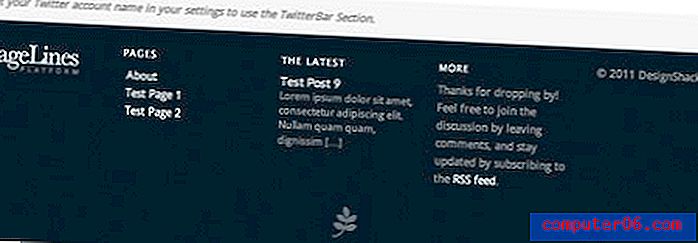
Näiteks mõjutab primaarse taustavärvi muutmine jaluse elementi. Lihtsalt vali Photoshopis värv, kopeeri väärtused ja vajuta muudatuste nägemiseks Salvesta.

Jagude lisamine
Selle hetkeni oleme tõesti saidile lihtsalt pisiasju teinud. See on ikka üsna lähedal sellele, millega alustasime, ja pole sugugi nii põnev. Muutame seda, lisades mõned uued jaotised.
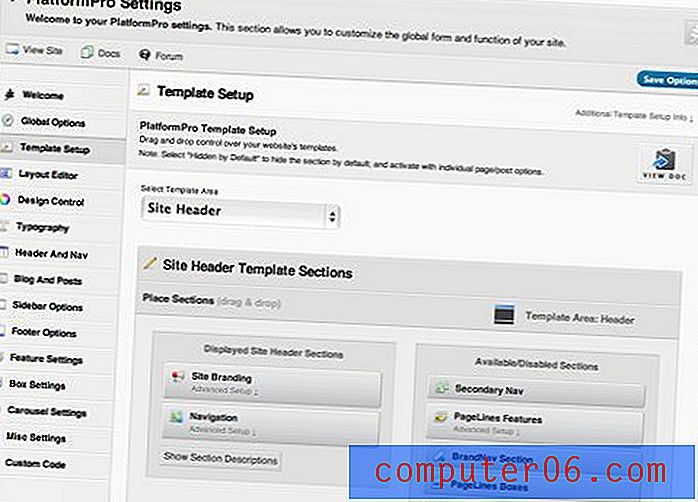
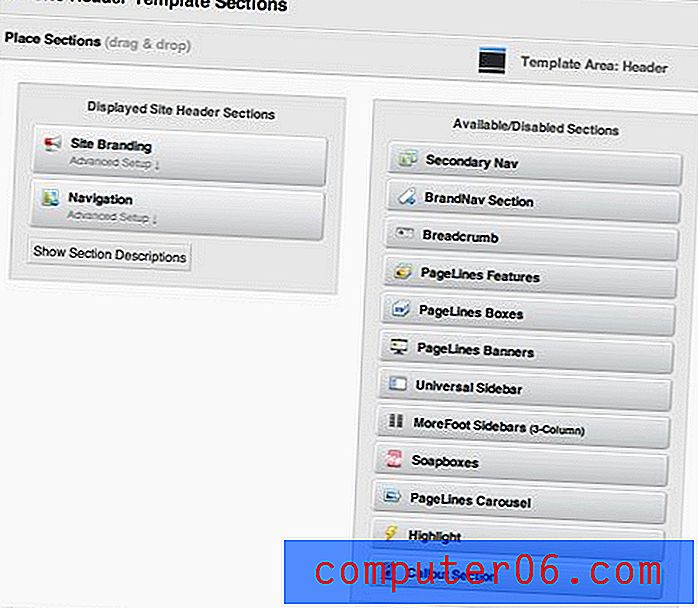
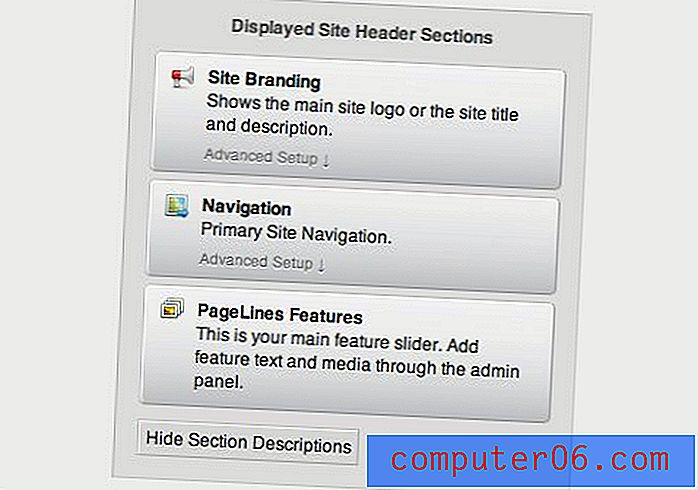
Vahekaardil Mallide häälestus leiate juhtelemendi, mis võimaldab teil uusi jaotisi oma saidile lohistada. Vasakpoolne osa sisaldab praegu aktiivseid sektsioone ja parempoolseid sektsioone, mida saab lisada.

Muutame oma seadistusi, lisades lehe ülaossa vinge liuguri „Esiletoodud”. Selle saavutamiseks lohistage päises kasti „Navigeerimine” all kasti „PageLines Features”.

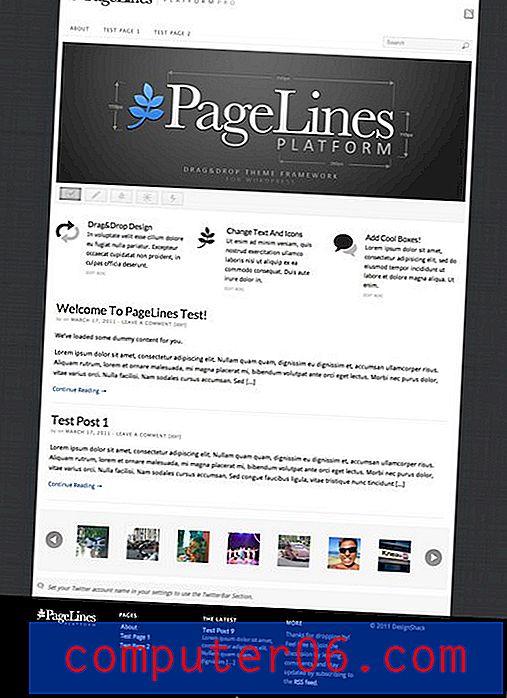
Selle kiire lisamisega näib meie sait ootamatult palju parem kui siis, kui meie alustasime. Nüüd on ülaosas fantastiline pildiliug, millel on mitu täielikult kohandatavat pilti, teksti ja isegi videot. Kõik ilma ühe rea koodita!

Seal on mitu lahedat vaikelõiku, millega mängite, mis tõstab teie saidi vinge tegurit. Altpoolt viskasin lehe allosa lähedale Flickri pildikarusseli. Muud jaotised võimaldavad teil lisada funktsioonikaste, ribareklaame, linke, juhtnuppu ja muud.

Lõpetamine üles
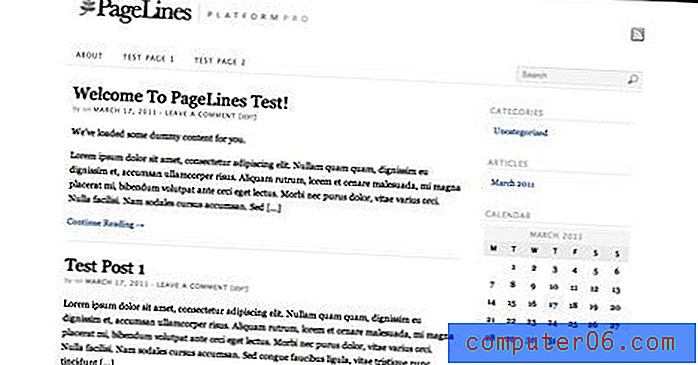
Pisut täpsustamisega muudetakse meie algsest igavast ajaveebist klanitud ja moodne veebisait, millel on palju lisafunktsioone. Allpool toodud tulemus võtab teid tõenäoliselt umbes kolmkümmend minutit tööd, kui olete juba harjunud, kuidas süsteem töötab, ja rohkem kui kümme kuni viisteist minutit, kui olete tõesti teistmoodi teadnud.

Mõtte lõpp: kas peaksite proovima platvormi Pro?
Isegi pärast seda dramaatilist muutust olen ma lihtsalt kriimustanud pinda, mida Platform Pro teha saab. Me ei arutanud isegi kohandatud HTML-i valikuid, pisipiltide postitamist, sotsiaalse meedia integreerimist, eelhäälestatud pistikprogramme ega tervet hulka muid asju, mida ma pole isegi veel avastanud!
Ausalt, see toode on mind sellest õhustanud ja arvan, et see võib WordPressi kohandamisest paljude inimeste jaoks valu tõesti ära võtta. Ükskõik, kas olete disainer, kes otsib paindlikku paindlikku süsteemi oma klientide seadistamiseks või lihtsalt väikeettevõtte omanikku, kes soovib WordPressist rohkem kasu saada, on Platform Pro varastamine 95, 00 dollari eest (tasuta versiooni kohta lugege siit). Turul on palju 50- ja 30-dollariseid teemasid, kuid need ei paku viiendikku vabadusest, mille saate platvormiga saada.
Lisateabe saamiseks minge edasi Pagelinesi veebisaidile, kus näete põhjalikku funktsioonide loendit ja isegi videot selle teema tegevuses. Jäta kommentaar allpool ja anna meile teada, kas oled platvormi proovinud ja mida arvad. Jätke kindlasti link ka muude sarnaste toodete juurde, mille olete WordPressi kasutajasõbralikumaks muutmiseks leidnud!