IM-loojaga veebisaidi kujundamine
Veebisaitide ehitajate üha laienevas maailmas on üsna keeruline leida midagi sellist, millega tasuks kulutada rohkem kui kümme minutit. See turg on üle ujutatud kohmakate liideste, kohutavate mallide ja jõhkrate vabakujunduslike disainipiirangutega.
Sattusin hiljuti leidma toodet IM Creator, mis paistab silma nii stiili kui ka funktsionaalsuse poolest. Kas ta täidab oma lubadusi või liitub ülejäänud sellel saidil asuvate saitidega ja jääb alla korralikust DIY veebisaidi lahendusest? Loe edasi, et teada saada.
Veebipõhise WYSIWYG ülevaade
Paljud professionaalsed kodeerijad ja disainerid peavad WYSIWYG-i veebisaitide ehitajaid siiani pisut jultunuks, veebipõhised WYSIWYG-d topelt. Enamik neist seab teie kujundusvabadusele rangeid piiranguid ja / või sülitab välja mõne päris vastiku koodi. Mõni läheb isegi nii kaugele, et tassib välja… oota seda, Flash-sait! Olen kindlasti laagris “ise koodeks”, kuid mängin neid asju alati, kui näen uut, lihtsalt selleks, et silma peal hoida, kuidas see turg areneb.
"Hoolimata sellest, et me snobikoodrid tagasi lükkasime, keeldub turg suremast."Minu vastu huvi selle valdkonna vastu on see, et vaatamata sellele, et me snobikoodereid tagasi lükkame, keeldub turg suremast. Tegelikult näib, et see mitte ainult ei kasva, vaid kiiresti paraneb. Iga uus väljamõeldud tee-seda-ise veebisaidi ehitaja, kellega kokku puutun, on natuke parem kui viimane. Täiendavat täiustamist pole vaja heita, pikas perspektiivis võib see viia toodeteni, mida peavad hindama isegi tõsised spetsialistid.
Kas see päev kunagi tuleb? Paljud ütlevad, et ei hakka. Populaarne argument väidab, et WYSIWYG-d ei saa kunagi olla abivahendiks tõsistele veebidisaini spetsialistidele, vaid amatöörid, kes soovivad olla suurtes liigades, või ettevõtjad, kes ei saa endale lubada disainerit palgata.
Ma tahaksin kiita, et kui ma läheksin tagasi 1980ndatesse aastatesse, leiaksin ma tonni disainereid, kes ütleksid mulle sama, mis arvutitele üldiselt. Muidugi, neil on potentsiaali, kuid ükski tõsine disainer ei kasutaks seda kunagi. See tähendaks tõelise disainikunsti ja käsitsi ehitamise vabaduse loobumist. Kõlab tuttavalt?
Ma ei väida, et iga veebidisainer peaks otsa saama ja Homestedet kasutama hakkama, ma lihtsalt ütlen, et pole mõtet igavesti loobuda mõttest, et see toodete nišš võiks ühel päeval teha professionaalses maailmas isegi suure pöörde kaugemale sellest, mida nägime Dreamweaverist aastaid tagasi.
Seda silmas pidades proovin neid asju ka edaspidi. Võib-olla raputan pead ja mõtlen, kuidas mõned neist on nii kaugel, kuid olen kindel, et ühel päeval teen sama žesti, imestades, kui kaugele need tooted jõudnud on.
Tutvuge IM-loojaga

Viimane veebisaidi koostaja, kellega olen kokku puutunud, on IMi looja. Müügipiir sarnaneb palju selle vendadega: saate luua oma ilusa veebisaidi ilma ühte koodi sisestamata, tasuta! Me kõik teame, et need tasuta väited on üsna võltsitud, sest kui soovite seda saiti tegelikult kasutada, peate pikas perspektiivis hostimiseks otsima. Kuid vähemalt on tasuta registreerumine ja saitide rajamine.
IM-looja lükkab registreerimisega viivitusi, kuni soovite midagi salvestada, et saaksite kohe saidi koostajasse hüpata.

Siin on liides heas mõttes täiesti paljas. See tundub lihtne ja ligipääsetav. Seal on üks tonn, mida saate teha, kuid see on nutikalt üles ehitatud piisavalt kergeks, et seda saaks kasutada praktiliselt igaüks.
Veebilehe loomine
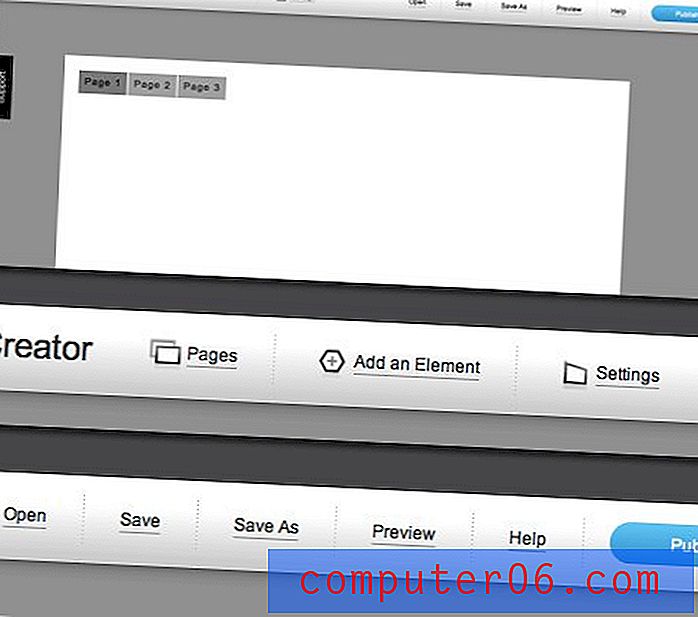
Valisin oma saidi loomise nullist, nii et IM Creator alustas mind sisuliselt tühja lehega, mille ülaosas on lihtne navigeerimismenüü.
Lehele millegi lisamiseks klõpsate ülaosas nupul „Lisa element“, mis laiendab üsna suure nupuvajutusega valikuid pildi, pealkirja, lõigu, video, galerii, slaidiseansi lisamiseks.

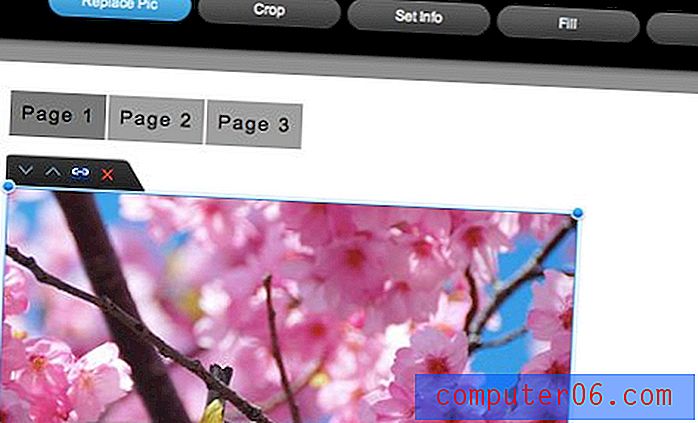
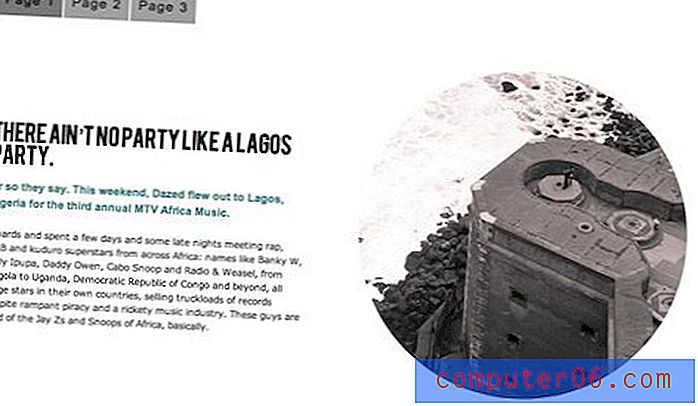
Alustuseks valin pildi alla. Kohe ilmub minu lõuendisse atraktiivne foto linnust, mille suurust saab muuta ja oma kohale lohistada.

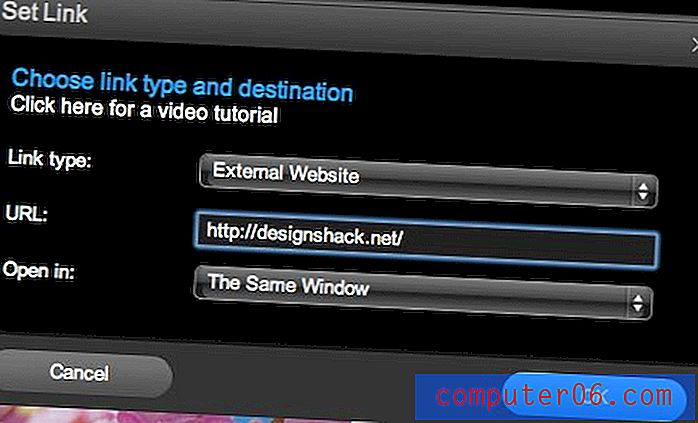
Kujutise kohal oleva väikese lingi nupul klõpsates avaneb dialoog, mis võimaldab teil hõlpsasti seadistada sisemise või väljuva lingi, nii et pildil klõpsates viib see teid määratud sihtkohta. Mujal saate lisada pealkirja, teksti jne.

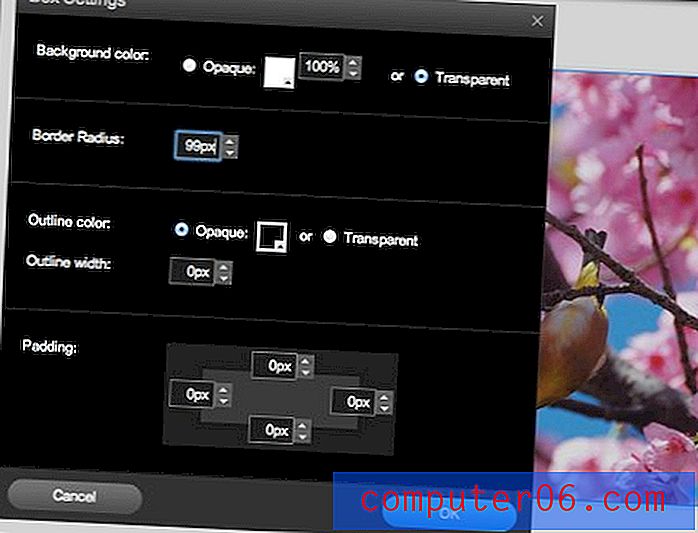
Kui pilt on valitud, klõpsan ekraani paremas ülanurgas suvandil „Täpsemad” ja valin suvandi „Äärised ja taust”. Pärast oma võimaluste uurimist otsustan näha, kas ma saan selle foto muuta ringi raadiuse väntamise abil (seda ma teeksin CSS-is).

Kahjuks ei tee see palju midagi. Tundub, et see töötab kastides, kuid mitte piltide puhul. Samuti kontrollib äärise raadius maksimaalselt 99 pikslit, mis muudab selle minu ringi häkkimise jaoks peaaegu kasutuks.
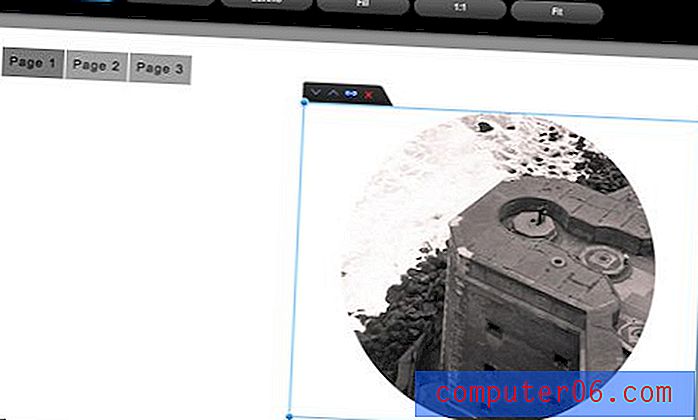
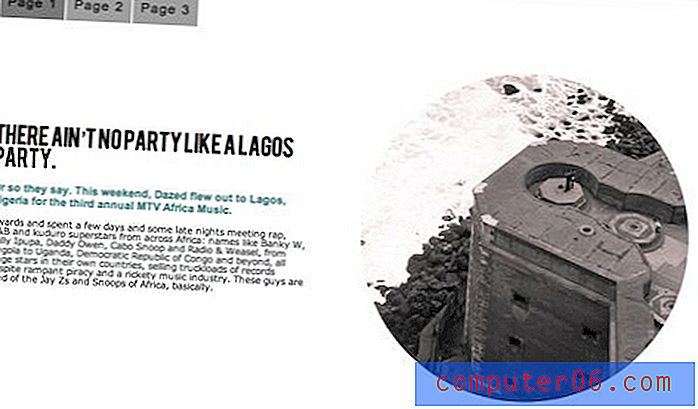
Pole tähtis, ma saan ise teha ringipildi. Minu järgmine samm on lindude kohahoidja pildi asendamine pildi abil kõvakettalt. Selleks klõpsate pilti ja vajutate siis suurt sinist nuppu “Asenda pilt”.
Rakendus impordib minu foto kiiresti ja sean selle oma kohale. Mul on siinne töökorraldus kiiresti tunda ja see pole sugugi halb. Rakendus on üsna reageeriv ja tunneb end palju sujuvamalt, kui lootsin. Mulle meeldib ka see, et mind ei sunnita malliks, nagu näiteks selliste rakenduste puhul nagu iWeb, saan ehitada mida iganes tahan.

Teksti lisamine
Järgmisena lähen tagasi nupule “Lisa element” ja valin seekord lõigu. Veelkord: kohatäite sisu on päris vinge. Lõige ilmub koos päisega, mis mõlemad on juba üsna kenasti kujundatud.

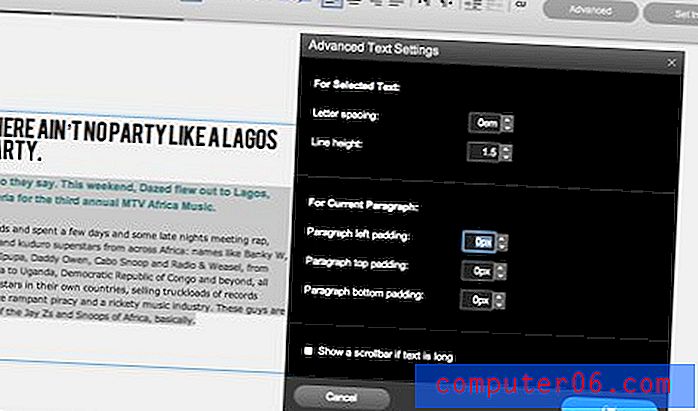
Siiski märkan kohe, et vihkan raiutud joonekõrgust, nii et vajutasin “Redigeeri lõiku”, et näha, kas ma saan seda parandada. Siit alates on mul põhivõtted, nagu fondipere määramine (korralik valik populaarseid tasuta fonte, nagu näiteks Chunk Five ja Aller), suurus, värv jne, samuti mõned lisavalikud. Siit leian joonkõrguse kontrolli, mida jälgin.

Joonekõrguse kuni 1, 5em väntamine aitab tohutult. Juba meie leht hakkab üsna hea välja nägema!

Menüü parandamine
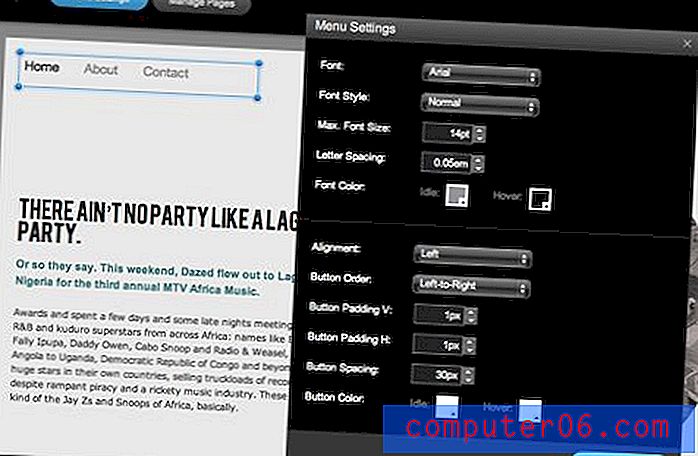
Järgmine päevakord on selle koleda navigeerimismenüü kinnitamine. Otsustasin minna midagi palju minimaalsemat: lihtsalt lihtteksti lihtsate hõljuvate efektidega.
Mul polnud aimugi, kuidas seda saavutada, kuid nupul Menüü sätted klõpsamine hüppas üles juhtelementide komplekti, mis tegi selle ülilihtsaks. Suutsin taustavärvi ümber tõmmata, teksti ja teksti hõljutusvärvi sättida, üksused oma maitse järgi välja vahetada ja isegi tähtede vahekaugust reguleerida.

Pärast natuke veel menüü kohandamist viskan logo sisse ja see asi on tõesti hakanud välja nägema nagu korralik veebileht!

Lõpetamine üles
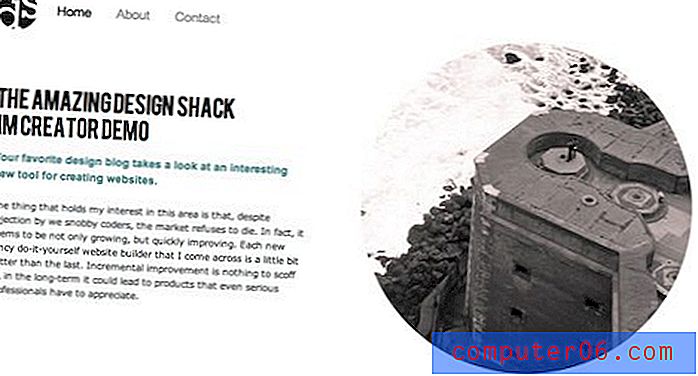
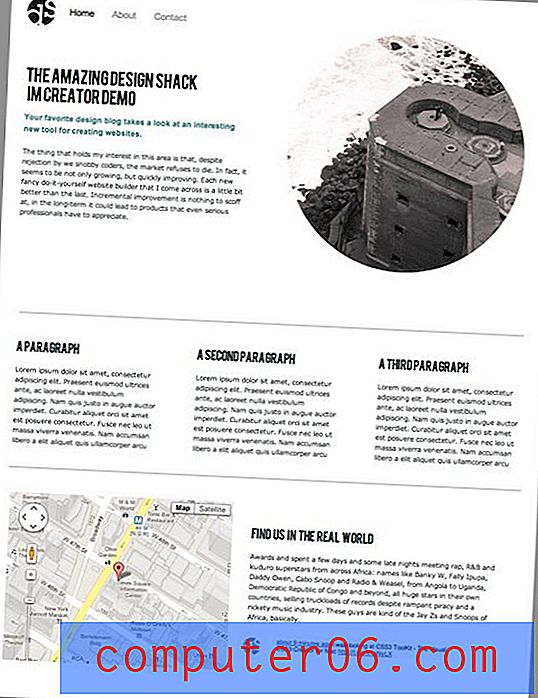
Sama protsessi järgides täidan ülejäänud kujunduse. Siin on mitmeid tõeliselt kasulikke tööriistu, millega mängida. Näiteks suutsin sisestada reaalajas Google'i kaardi ja oma Twitteri voo mõne sekundi jooksul. Lõpptulemus näeb välja järgmine:

Võimalus tasuta veebisaidi ehitajal reaalselt oma peas üles ehitada on tegelikult päris muljetavaldav feat. Oleksin kindlasti soovinud, et CSS-i omaduste, eriti paigutuse omaduste üle oleks rohkem kontrolli, kuid üldiselt oli ehituse kogemus meeldiv.
See näeb hea välja, aga mis on kardina taga?
Kui soovite näha minu testide tulemusel saadud tegelikku lehte, saate seda vaadata siit. Pinnal tundub kõik korras, kuid igal veebidisaineril on sellega tõsiseid probleeme. Lihtsalt selleks, et olla kindel, et ma pole midagi valesti teinud, võrdlesin oma tulemust ühe esiletoodud saidiga. Mõlemad kannatasid samade probleemide all.
Alustuseks on kood jama. HTML on täielikult ülespuhutud sisuga, mis näib olevat pigem rakenduse ja selle funktsioonidega seotud kui brauseris vaadatava lehega. Lisaks on põhifunktsioonid üsna töötlemata. Näiteks ei saa te ühtegi selle lehe teksti valida. Niipalju kui ma oskan öelda, serveeritakse fonte FontSquirrel ja @ font-face, nii et pole põhjust, et need ei peaks olema täielikult valitavad.
Kapoti kood ja funktsionaalsus on kriitiline koht, kus peaaegu kõik WYSIWYG-d jäävad ühel või teisel viisil alla. See on kindlasti valdkond, millega tuleb tegeleda, enne kui neid tööriistu ja nendest tulenevaid tooteid saab tõeliselt veebisaitidena austada.
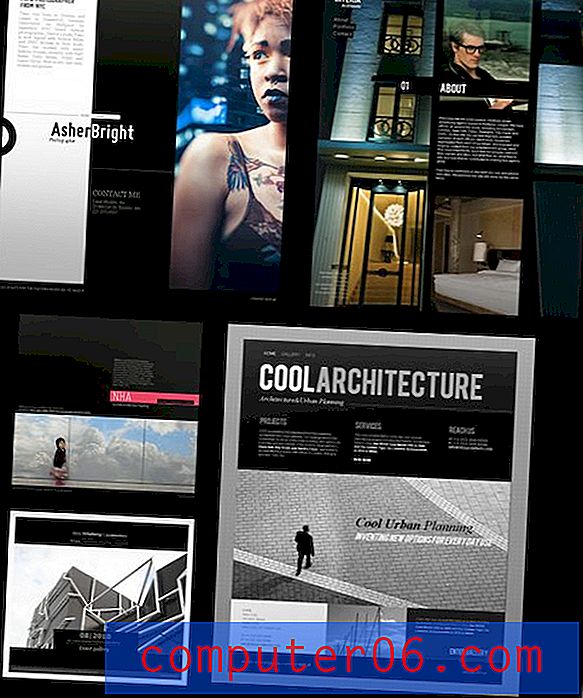
Imeilusad mallid
IMi looja võib kapuutsi all jääda suurepärasusest kaugele, kuid pean ütlema, et puhtalt visuaalsest küljest on see tõesti suurepärane. Sisseehitatud mallid on ühed parimad, mida ma sellisest teenusest näinud olen:

On väga tore näha, kui keegi pakub WYSIWYG-teenuses tõeliselt tänapäevase väljanägemisega veebikujunduse malle, selle tööstuse normiks on tavaliselt lehed, mis näevad välja otse 1999. aastast.
Terve pakett
Nagu ma juba varem mainisin, on “tasuta” element mõeldud vaid disainielemendi jaoks. Peate taigna hostimiseks ja kohandatud domeeni välja harutama. Praegune hind on 7, 95 dollarit kuus (napilt napilt 100 dollarist aastas), kuid tundub, et lähemas tulevikus tõuseb see 12, 95 dollarini.

See pole kõige odavam teenus maailmas, kuid kui teil on piiratud eelarve, on 100 dollari maksmine teie valitud domeenil asuva atraktiivse veebisaidi saamiseks aasta eest tegelikult üsna korralik tehing. Kui palkaksite mind sedasama eesmärki silmas pidades, maksaksite kindlasti palju rohkem (kuigi saaksite palju parema toote).
Järeldus: mis on kohtuotsus?
Ilmselt on ütlematagi selge, et see pole professionaalsetele veebidisaineritele mõeldud toode ja pole seda mõeldud. Meil on olemas paremad ja professionaalsemad tööriistad ning sellised teenused ei paku meile vajalikku jõudu ega paindlikkust.
Kui olete aga fotograaf, restoran või mõni muu väikeettevõte, on IM Creatori pakett päris köitev. See on soodsa hinnaga ja avaldab mulle tegelikult muljet, kui suudate õiglase hulga vabadusega midagi täiesti nullist üles ehitada. Ja et sealsed inimesed, kes pole nullist disainimisel andekaid, õhutavad pakutavad mallid kõik konkurendid, keda ma olen näinud.
Online DIY saidi ehitajatel on veel pikk tee ees, kuid sellised tooted nagu IM Creator vihjavad tulevikule, kus seda tüüpi tööriistad loovad tõeliselt muljetavaldavad veebisaidid, mis meeldivad nii suurtele massidele kui ka professionaali kontrolli alla.