Kujundusõpe Mac OS Xi rakenduste veebisaitidele
Apple on alati oma töötajatelt nõudnud kõrgeimat kaliibrit isegi alates asutamisest 1970ndate lõpus. Paljud disainerid on hiljuti kolinud OS X-i keskkonda ja enamik armuvad esimesest silmapilgust. Mac OS X Lion pakub nii palju funktsioone, mida te lihtsalt mujalt ei leia - neist kõige olulisem võib olla App Store.
Siit saate juurdepääsu hulgaliselt tasuta ja tasulisi rakendusi. Need kõik on loodud OS X Lion jaoks ja neid saab otse Launchpadi alla laadida. Sel juhul uurin Maci rakenduste veebisaitide disainisuundumusi. Need on spetsiaalselt suunatud OS X-ile ega sisalda iOS-i rakendusi ... stiilid on väga erinevad. Koos nende näpunäidetega olen koostanud ka väikese näitusegalerii oma lemmik Mac-rakenduste saitidest, et jagada natuke inspiratsiooni.
Uurige Envato elemente
Laiendage oma põhipunkte
Kui inimesed maanduvad mõnele rakenduse veebisaidile, loodavad nad rakenduse eesmärgi väga kiiresti välja mõelda. Lihtsaim viis selleks on haarata kohe külastajate tähelepanu ja suunata neid kogu kujunduse juurde. Ja varasemate kogemuste põhjal näib, et sageli teeb triki jumbo-suurune tekst / graafika.

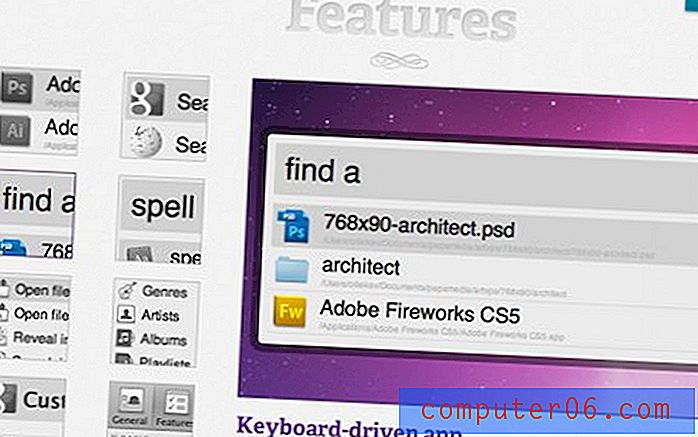
Alfred App on üks selline näide, mis ühendab kogu ekraani libiseva paigutusega. Nii rakenduse logo kui ka allalaadimisnupp hüppavad lehelt koos koletu rakenduseikooniga lehelt maha! Alfredi rakendusega tuttavad kasutajad tunnevad ära ainulaadse mütsi ja luubi. Ja see pole ka ainult lehe ülaosa.

Allapoole kerides peaksite tähele panema, et ka iga leheosa on tükkideks jagatud. Demotõmmise ekraanipiirkonnas on väike veerg pisipiltide jaoks, millel on ilus rakendus. Kui vaadata vaid mõnda demokaadrit, saadakse üldiselt aru, mida rakendus saab teha. Kui leiate rohkem rakenduste veebisaite, hoidke silma peal „suure pildi” kraami jaoks, mis on mõeldud silma paistma. Samuti mõelge endale, mis peaks teie rakenduse veebisaidilt hüppama.
Kindlad omadused
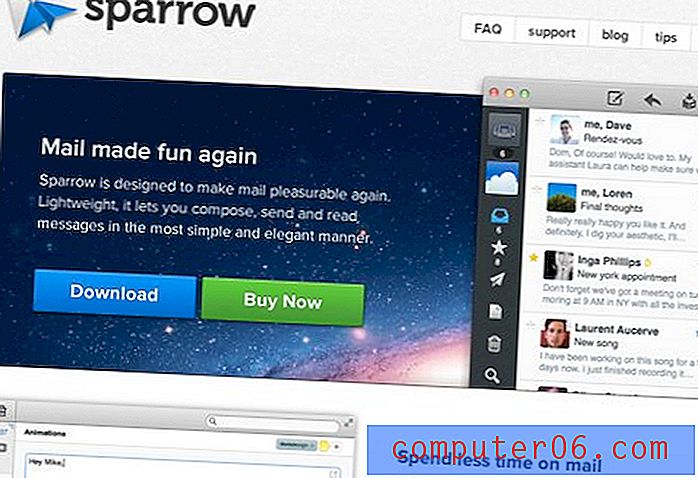
Populaarsemad saidikujundused sisaldavad sageli sama tüüpi elemente. See võib olla viimistletud ja detailsem ikoonikujundus, väljamõeldud logo tekst ja muu lõbus graafika. Kuid peaksite järgima Apple'i näidet ja lõigama kulutatavad asjad välja. Puhtad ja lihtsustatud liidesed aitavad külastajatel keskenduda rohkem allalaadimistele ja ostudele.
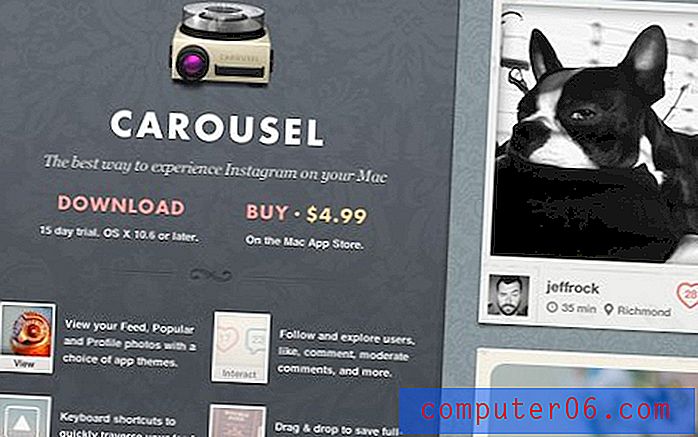
Olen tohutu Instagrami fänn, mis on iOS-is palju aega võtnud. Ja Maci rakendus Carousel on töölaual ilus õde-teenus. Kui märkate nende saidi paigutust, on väiksem logo ala, kus on rohkem ruumi ekraanipiltide jaoks. Lisaks näib tüpograafia täpsem olevat, et see sobiks stiilse ja kallihinnalisega.

Samuti peaksite tähele panema, et siin pole peamist navigeerimist. Kaaluge selle kopeerimist oma rakenduse veebisaidil, see eemaldab palju kasutaja pettumusi. See idee on kahekordne, kui mobiilikasutajad leiavad teie veebisaidi esimest korda iPhone'ist või Androidist. Kui saate oma rakenduse sõnumit ühel lehel kujutada, siis ütlen, et minge järele !
Kaasa standardsed App Store'i ikoonid
Külastajate tähelepanu köitmine on üks oluline nõue, kuid soovite ka nende usaldust koguda. Ja inimesed, kes kasutavad Mac OS-i, usaldavad üldiselt Apple'i arendajaid. Peaksite oma saidile lisama märgid ja / või nupud, et anda inimestele teada, et teid on rakenduste poodi avaldatud. See võib tunduda väike, kuid see võib olla uute potentsiaalsete klientide jaoks tohutu tähtsusega.

Mac App Store'i turundusjuhised (PDF) käsitlevad natuke üksikasjalikumalt App Store'i märki, mida näete enamikus populaarsetes Maci rakendustes. Mulle meeldib ka trügida pilte, et näha, kas kellelgi on teema suhtes lahedaid kujunduskomplekte või ikoone.
Esitage võimaluse korral demo
Kas mäletate oma sõnumi kiire edastamise mõtet? Seda on kõige hõlpsam saavutada piltide või video abil - pole seal suurt üllatust. Kuid isegi ainult pisipiltide galeriidest või slaidiseanssidest ei piisa mõnikord.
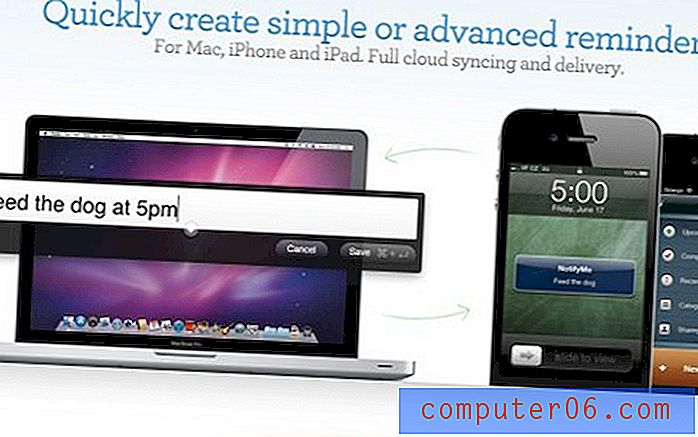
Peaksite proovima lisada oma teenuse demonstratsiooni teatud tüüpi töövooinfot. Allalaadimiseks on palju tasuta PSD-sid, mis sobivad MacBooksi, iPhone'i, iPadi ja kõige muuga. Siin on ilus näide tasuta allalaaditavast iMaci PSD-mallist. Nüüd saate oma rakendusest ekraanipilte teha ja väikeseid näidispilte ehitada.

See töötab ülaltoodud näites NotifyMe jaoks väga hästi. Rakendus on avatud ja välja töötatud kõigi 3 platvormi jaoks iOS / iPad ja OSX. Esmapilgul võite eeldada, et rakendus on teatise tüüpi süsteem. Väikese demograafilise pildi ja mõne täiendava selgituse abil saate kokku panna laiendatud funktsioonid, et koostada oma arvamus rakenduse kohta.
Dünaamilised animatsioonid ja jQuery
Apple on tuntud ka kaunite üleminekuanimatsioonide poolest. Nende tähelepanu detailidele nii disaini kui funktsiooni osas on uskumatu - hõlmab kogu nende tarkvaraportfelli laiust. Ja Apple'i veebiväljaandena võite leida, et teie rakenduse sait võiks kasutada võlukunsti.
Reeder for Mac on ilus ja demosait sobib sama hästi. Pange tähele, et lehe URL-id on äärmiselt lihtsad ja hõlpsasti edastatavad sõpradele või suhtlusvõrgustike kaudu. Lisaks sellele hoitakse navigeerimist külgveerus, samal ajal kui lehe sisu on vähendatud miinimumini.

Ehkki Reederil on kiire lehekiirus, on see vaid üks näide paljudest rakenduste veebisaitidest. Kui teile need dünaamilised animatsioonid meeldivad, võiksite uurida jQuery teeki ja ka jQuery kasutajaliidese komplekti. Need on kaks väga populaarset JavaScripti teeki, millel on eelmõeldud funktsioonid leheefektide jaoks ... ja saate palju ehitada! Ühe idee jaoks võite nautida seda väikest Apple'i stiilis õpetust, kasutades jQuery abil splash-in efekti loomiseks jQuery.
Inspiratsiooni galerii
Nagu varem mainitud, pole ükski juhtumianalüüs täielik ilma väikese disaininäitluseta. Allpool on toodud vaid mõned näited minu isiklikest lemmik OS X-i rakenduse veebisaidi paigutustest. Kontrollige neid ja andke meile teada, mida arvate! Ja kui me jätsime silma ükski vinge rakenduse paigutus, mis teile väga meeldib, andke sellest kindlasti kommentaarides teada.
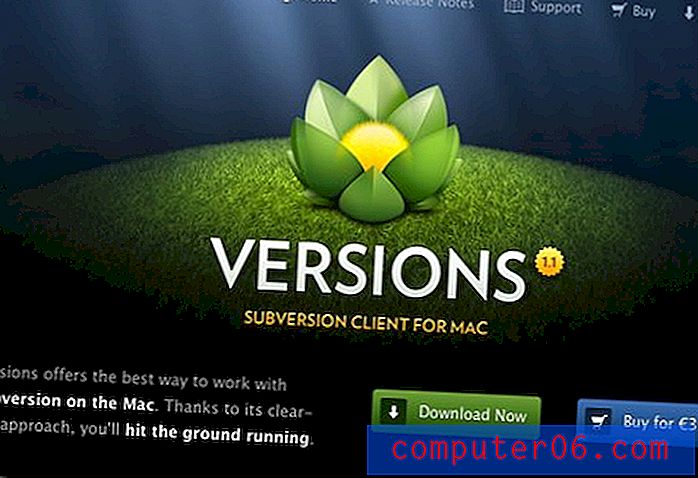
Versioonid

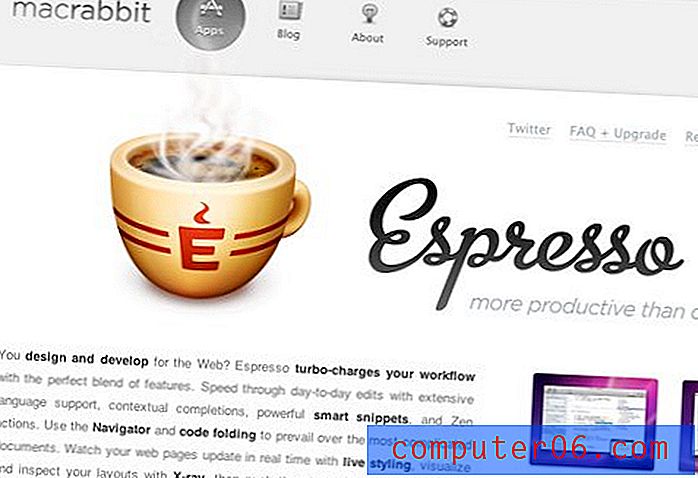
Espresso

Asjad Macile

Delibar

Edasta

Kassa

Kaleidoskoop

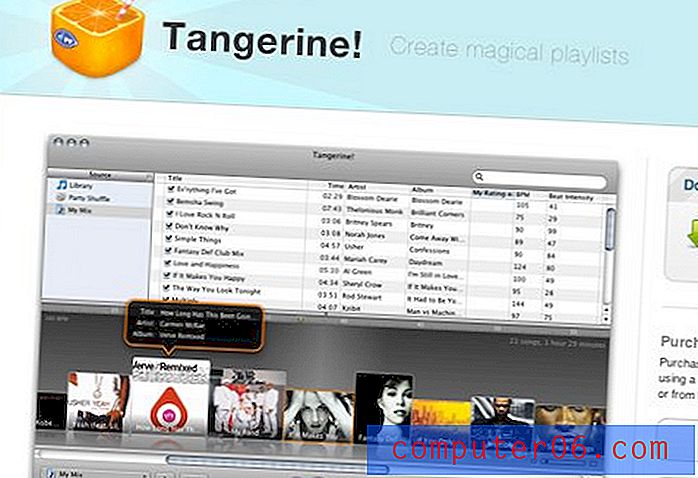
Tangeriin!

Dropzone

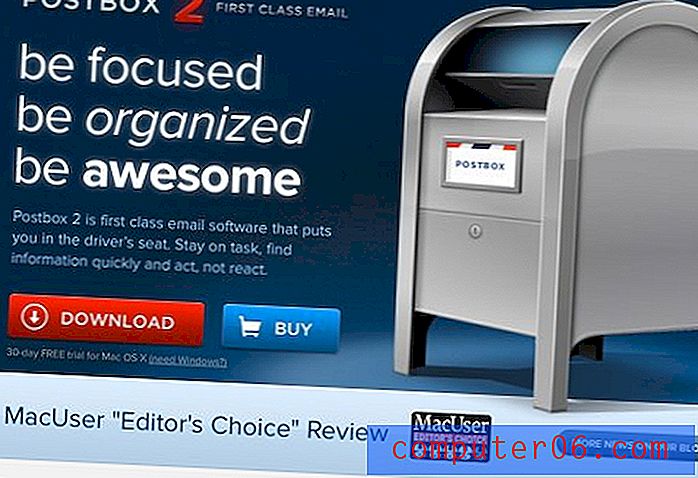
Postkast

Kuller

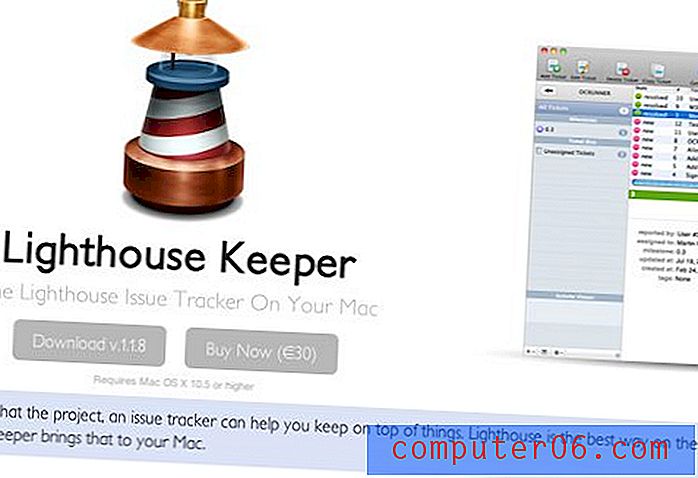
Tuletorni pidaja

Git torn

Spionaaž

Nurgakivi

Soulver

iBank

WalletApp

Varblane Mail