7 viisi, kuidas tagada oma pika kerimisega veebisaidi edukus
Vana hoidke ülalpool kerimisjuhendit ei ole alati teie sisu ja kujunduse jaoks vajalik. Siin on seitse viisi pika kerimisega veebisaidi loomiseks, mis hoiab kasutajate tähelepanu ja loodetavasti hoiab neid kerimas.
Pikk kerimine võib olla täheline viis kasutajate kaasamiseks. Mõnikord ei juhtu parimat võimalikku visuaalset esitlust täielikult kerimisest kõrgemal. Pikakerimisvormingud on veebisaidid, mida selle sisu hõivamiseks keritakse mitu korda. Pangem sageli arutletud kontseptsiooni puhkama. Tänapäeva kasutajad saavad aru, kuidas ja millal kerida.
Uurige Envato elemente
1. Looge kaasavat sisu

Pikalt keritava veebisaidi edu edu võtmeks on kvaliteetne sisu. Ilma suurepärase sisuta pole midagi muud olulist.
Halb uudis on see, et pole kvaliteetset sisutesti, mis annaks teada, kas see, mida loote, on hea. (Kasutajate analüüs pakub seda teavet.)
Parima võimaliku sisu loomisel on aga mõned asjad, mida saate teha:
- Räägi huvitav lugu ja tee see enda omaks.
- Kasutage suure eraldusvõimega ja huvitavaid visuaale, näiteks fotosid, illustratsioone ja videoid.
- Andke kasutajatele kerimise põhjus. (On põhjust, miks paljud raamatupeatükid lõpevad kaljude vahetamisega; see hoiab inimesi lugemas.)
- Piirata valikuid. Andke kasutajatele kujunduses midagi teha, kuid ärge hämmastage neid liiga paljude võimalustega. Piisab ühest tegevusele kutsumisest kerimise või jutu kohta.
- Kirjutage köitev koopia. Kuigi visuaalid loovad esmamulje, hoiavad kasutajad sisu kaudu liikumist. Kasutage tegevusverbe ja suhelge toiminguga vahetatava looga.
2. Ehitage visuaalne teema

Tugev visuaalne teema aitab kasutajatel mõista, et eelmise ekraaniga lugu või kerimine jätkub. Visuaalsed näpunäited, näiteks tavaline värvilõng, nooled ja ühendusjooned või isegi ekraanid, mis näivad kattuvat, võivad luua kerimisest visuaalse joone. See aitab kasutajatel liikuda kogu kujunduse vältel.
Ja kuidas teada saada, kas teie veebisaidil töötab pikakeritav kujundus, saate teada järgmiselt. Jälgige oma Analyticsi saidil aega. Kas kasutajad viibivad veebisaidil kauem kui enne pika kerimise võimaluste rakendamist? Kas nad suhtlevad enam-vähem sisuga? Kas lõplik soovitud konversioonitoiming on suurenenud või vähenenud?
Pikk kerimine peaks lisaks visuaalsele teemale aitama veebisaidi liiklust. Kui seda ei juhtu, ei pruugi kasutajad aru saada visuaalsest teemast ja nad peaksid kerima või võib-olla ei tööta kujunduskontseptsioon selle kasutajabaasi jaoks. (Pikk kerimine ei sobi kõigile ega igat tüüpi sisule.)
3. Rõõm koostoimetega

Üks pikkade kerimistega seotud suurepäraseid asju on see, et need sobivad veebis ümbritsevate lugude jutustamise võtetega. Ja see hõlmab sageli palju väikeseid interaktsioone, mis on loodud kasutajate rõõmustamiseks.
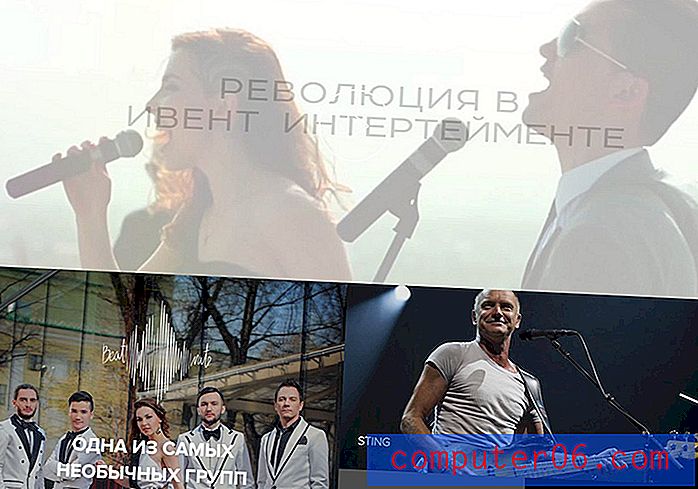
Animatsioonidest slaiditoiminguteni, kerimistehnikateni ekraanil kuvatavate piltideni võivad need väikesed interaktsioonid aidata kasutajatel end huvitada. Ülaltoodud Beatrate kasutab peotäis interaktsioone - videot, animeeritud kaste kerimisel, hõljutatavaid efekte, ketramisloendureid ja pildiliugurit.
Iga kerimise osa sisaldab animatsioone, mis on ainuomased selle sisuala jaoks. Kuna elemendid, interaktsioonid ja sisu on erinevad (kuid järgivad siiski hästi mõistetavaid kasutajamudeleid), on külastajatel iga hiireviibutusega midagi uut.
4. Kasutage kerimismeetodit

Üks põhjusi, miks disaineritele meeldib pika kerimisega veebisait, on see, et nad töötavad hästi nii laua- kui ka mobiilseadmetes.
Paljud kasutajad eelistaksid tegelikult kerimist väiksematel seadmetel klõpsata (või koputada), kuna kogu teave on endiselt ühes kohas ja hõlpsasti juurdepääsetav.
Kujunduse voolavuse tagamiseks kasutage kerimistehnikat, näiteks parallaksi, värvi blokeerimist või segatud sisutüüpe (vahelduvad ekraanid, mis on piltide, teksti või videoga rasked). Kerimismeetodeid kasutades ja segades annab kujundus kasutajatele märku sisu muutumisest, hoides seda samal ajal huvitavana. Need efektid võivad soodustada ka kerimist, sest kasutajad tahavad näha, mis juhtub järgmisena.
Ja pika kerimisega kujunduse korral on kogu sisu (või suur osa põhisisust) ühel lehel, nii et te ei pea hüpikaknaid ega varjatud mobiilset navigeerimist ümber mõtlema. Kõik on seal kasutajate jaoks korras.
5. Alternatiivne pikk- ja lühik kerimine

Nii nagu vaheldumisi kerimistehnikaid ühe kerimisega lehtede või ekraanide loomiseks, pange punkti pika ja lühikese kerimisega segmentide segamiseks.
Kaasa lühikesed kerimiselemendid, mida on kiire ja lihtne seedida, näiteks pildid või käputäis suurte sõnadega plokk. Seejärel lisage pikem kerimiselement, näiteks infograafiline või turske tekstiplokk. Järgige seda lühikese üleskutsega.
Sisuplokkide pikkuse segamine aitab säilitada voo, mis ei muutu kasutajatele igavaks. (Mõiste sarnaneb sisu kirjutamisega, kus soovite monotoonsuse või lugeja tüdimuse vältimiseks segada lausepikkused.)
6. Esitage tegevuskava

Pikka kerimist pakkuvate veebisaitide puhul tahavad kasutajad teada, kus nad asuvad ja millal jõuavad sinna, kuhu lähevad. Peate esitama tegevuskava.
Veebisaidi kasutajate teekaardid on mitmesugusel kujul:
- Kleepuv navigeerimine
- Punktid või elemendid, mis näitavad, kui palju sisu on jäänud
- Nooled või tähised, mis ütlevad kasutajatele, mida edasi teha
- Võimalus tagasi algusesse või lõppu naasta
7. Kujundage selged eesmärgid

Pika kerimisega või lõpmatu kerimisega veebisaidid ei tohiks olla lõputud. Kujundus peaks sisaldama algust, lõppu ja kasutaja jaoks selgeid eesmärke.
Ükskõik kui lahe disain välja näeb, peab see andma kasutajatele midagi teha. (Sellepärast on teil oma veebisait, eks?)
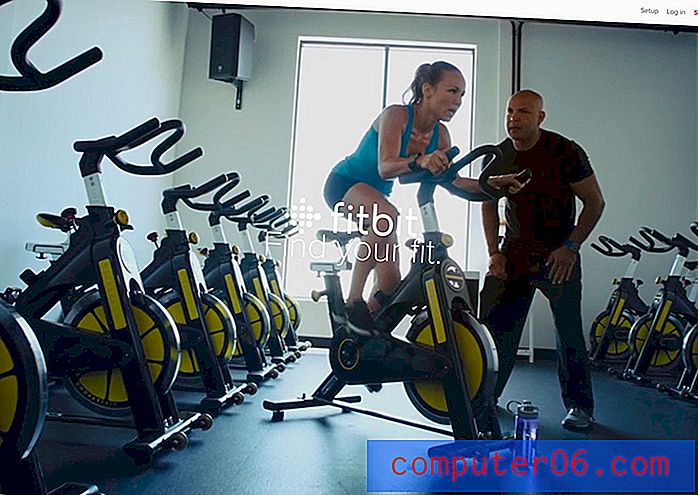
Tegevusele kutsumine on mitmes kohas olulineEnne kui isegi disaini peale mõtlete, visandage, milline peaks olema lõppeesmärk. Veenduge, et pika kerimise kujunduse kõik osad aitaksid kasutajatel selle eesmärgini jõuda. Vaadake ülaltoodud näidet: igal lehel ja igal kerimisel on tegevusele kutsumise nupp, mis asub kujunduse keskel ja on hõlpsasti nähtav ja klõpsatav.
Tegevusele kutsumine on mitmes asukohas oluline, kuna mitte kõik kasutajad ei keri pika kerimise lõpuni. Pole tähtis, kui hea lugu on, hoolimata sellest, kui visuaalsed pildid on suurepärased, hoolimata interaktsioonide ahvatlemisest ... Enamikul kasutajatel on lühike tähelepanuala ja nad otsustavad, kas ja kuidas mõne sekundiga kujundusega tegeleda. Veenduge, et kasutatav element oleks algusest peale selge ja juurdepääsetav disaini interaktsiooni igas etapis.
Järeldus
Ehkki pika sirvimisega veebisaidi kujundus pole uus, on kogemuste täiendamise meetodid arenevad. See algab suurepärase sisuga ja lõpeb sellega, kuidas te kogemust kureerite.
Pidage meeles, et pika kerimise tehnikate ja kontseptsioonide üle on disaini- ja kasutajaskonnas endiselt palju vaieldud. Kaaluge plusse ja miinuseid ning kas see tehnika sobib teie kontseptsiooniga, proovige siis kindlasti analüüsida ja testida, et see toimiks ettenähtud viisil.