7 näpunäidet suure jaluse kujundamiseks
Kõiki veebisaidi jaluseid ei tehta võrdselt. Ehkki jaluse kujundus ei pruugi olla veebidisaini protsessi seksikas osa, aitab suur jalus aidata kasutajatel teavet leida, teiega ühendust võtta ja veebisaidiga paremini suhelda. Nii saate kujundada funktsionaalse ja ilusa disaini.
Suur jalus võib aidata ka teavet korraldada ja keerulisel veebisaidil navigeerimise palju lihtsamaks muuta - mõelge massiivsele mitmekihilisele jalusele Amazoni veebisaidil.
Suure jaluse trikk on sisu korraldamine. Kui olete välja mõelnud, mida jaluse kujundus peaks kasutajatel aitama, on lehe alumises osas element lihtsam kujundada, mille üle võite uhke olla. Uurime mõnda jaluse kujundamise näpunäidet.
1. Andke sellele eesmärk

Enne kui saate suure veebisaidi jaluse tegelikult kujundada, otsustage, kuidas kasutajad seda tegelikult kasutama peaksid. Hea jaluse kujundus ei ole koht, kuhu suunata kõik lingid ja teave, mida te ei tea, mida teha. (Kuigi liiga paljud veebisaidid kasutavad seda niimoodi.)
Hea jaluse kujundusel on tahtlik eesmärk, nagu ka igal teisel kujunduse osal.
Üldine jaluse kasutamine hõlmab järgmist:
- Saidikaart või kõige populaarsemate lehtede / linkide loend
- Kontakt- või muu esitamisvorm
- Sotsiaalmeedia jaotur eelvaadete ja linkidega sotsiaalsetele kontodele
- Kutse tegevusele või viimane võimalus tegutseda
- Kaart teie asukoha kuvamiseks (oluline tellise- ja mördiettevõtete või söögikohtade jaoks)
- Seotud sisu (sobib suurepäraselt ajaveebide jaoks)
2. Pange see reageerima
 Ärge unustage hoolitseda selle veebisaidi kujunduselemendi tundliku välimuse, tunde ja koostoimete eest.
Ärge unustage hoolitseda selle veebisaidi kujunduselemendi tundliku välimuse, tunde ja koostoimete eest. Kasutage veerupõhist vormingut, nii et jalus variseb kergesti kokku ja virnastab reageerivas vormingus. See muutub olulisemaks, kui jaluse suurus suureneb.
Ehkki üheveeruline jalus võib lauaarvuti seadmes kena välja näha, võib see mobiiltelefonis mõnevõrra segadusse minna. Ärge unustage hoolitseda selle veebisaidi kujunduselemendi tundliku välimuse, tunde ja koostoimete eest.
Pidage meeles, et te ei pea mitme veeru vormingus erinevaid sisutüüpe lisama. Kujundus on enamasti selleks, et aidata teil korraldada jaluses suur hulk elemente.
Välja arvatud juhul, kui ... võtate mõne muu elemendi jaoks suure mõõtmega jaluse puhul täiesti teise lähenemisviisi. See võib olla populaarne valik suure kontaktivormi või tegevusele kutsumise jaoks, näiteks Hustle Panda (ülal). Sel juhul on sisuala nii suur, et ühe veeru valik võib kenasti väiksemateks suurusteks kokku kukkuda. (Lihtsalt veenduge, et tekst ja CTA-d on endiselt piisavalt suured, et neid hõlpsalt lugeda.)
3. Kaasa teave, mida kasutajad ootavad

Enamik kasutajaid eeldab, et veebisaidi jalus leiab teatud tüüpi teavet. Kaasates asju kasutajatelt eeldatavale asukohale, saate kujunduse palju hõlpsamini kasutada.
Ehkki kõik need elemendid ei pea olema igas veebisaidi jaluses, on siin mõned levinumad asjad, mida kasutajad kerivad lehe alumisse ossa:
- Saidikaart või laiendatud navigeerimine
- Kontaktteave, aadress või kaart
- Sotsiaalmeedia lingid või vidinad
- E-posti või uudiskirja registreerumine
- Otsing
- Missioon või teave
- Iseloomustused
- Uudised, hiljutised blogipostitused või sündmuste loendid
Samuti on mõned pisikesed elemendid, mis sobivad hõlpsalt jalusesse ka. Mitte kõik kasutajad ei otsi neid elemente välja, kuid sageli on nad rohkem veebisaidi majapidamistarbed.
- Autoriõiguse teave
- Link tingimustele või privaatsuspoliitikale (sobib suurepäraselt GDPR-i värskendustega)
- Ametialased ühendused või ühingud
4. Korraldage lingid
 Linke korraldades saate aidata kasutajatel leida saidi osa, mis on nende jaoks kõige olulisem.
Linke korraldades saate aidata kasutajatel leida saidi osa, mis on nende jaoks kõige olulisem. Veebisaidid, kus on palju sisu või erinevat tüüpi teavet, peaksid kaaluma suurt jalust koos linkidega, mis on rühmitatud ressursikategooriatesse. Linke korraldades saate aidata kasutajatel leida saidi osa, mis on nende jaoks kõige olulisem. (Mõelge sellele samamoodi nagu neile vana-mega menüüdele, mis olid mõnda aega peamises navigatsioonis populaarsed.)
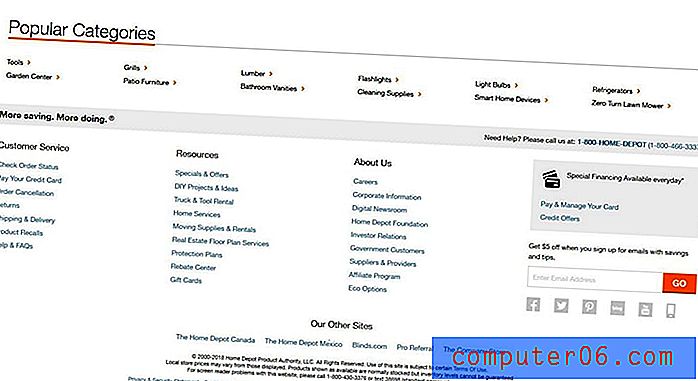
See on üsna levinud tehnika suuremahuliste projektide jaoks ja võib olla kasutajatele üsna kasulik. Veebimüügiettevõtted teevad suurt tööd jalgade jaoks teabe korraldamisel.
Ülaltoodud kodudepoti jalus sisaldab jaluses mitu taset kihilist teavet. Ülemises reas on populaarsed kategooriad (see on element veebis jaemüügi jaoks "kas leidsite kõik, mida otsisite?"), Seejärel klienditeeninduse lingirühmad (vastavalt sellele, mida kasutaja peab tegema), ressursid, teave ettevõte ja üleskutse tegevusele. Lõpuks sisaldab jalus ka linke teistele ettevõtte brändidele, autoriõiguse teavet ja tingimusi ning lepingulinke.
5. Säilitage hääl ja bränding

Ärge käsitlege jaluses olevat mikroskoopiat järelmõttena. (See on tavaline viga.)
Selle sisu hääl ja stiil peaksid peegeldama ülejäänud veebisaidi kujunduse tooni. Kaasake sama värvilahendus, kujunduselemendid ja ainulaadne hääl, mida kasutatakse ülejäänud projektis. Kasutajad ei peaks jalusesse arvama ega mõtlema, kus nad veebis asuvad.
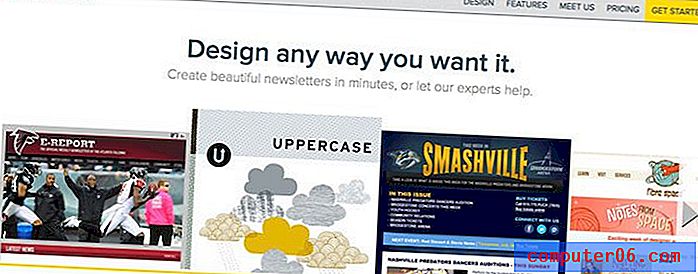
Ülaltoodud e-posti teenuse pakkuja Emma sisaldab jaluses nägu ja samasugust sõbralikku suhtumist nagu veebisaidi ülejäänud kujundus: “Öelge oma uuele turundusmeeskonnale tere”. Toon on hele, elementide vahel on palju ruumi (rõhutades seda valgustunnet visuaalselt) ja kasutajate joonistamiseks õnnelike nägudega, pannes ettevõtte tundma end kellegi tuttavana.
6. Andke talle palju ruumi

Väike tekst ja kitsas ruum võivad olla katastroofi retseptid. Veenduge, et elementidel oleks jaluses hingamiseks piisavalt ruumi, et teavet oleks endiselt lihtne skannida ja klõpsata.
Samad põhimõtted, mida te rakendate ruumi, loetavuse ja skaneerimise suhtes, kehtivad ka jaluse kohta. (Mida suurem jalus on, seda olulisemad on need elemendid.)
Pidage meeles, et kui see pole kasutatav, pole see hea. (Analüütilise teabe ja järgnevate klõpsamisteede abil saate hea ülevaate sellest, mis on ja mis ei tööta. Millised jaluse lingid tegelikult klõpsavad?)
7. Hoidke seda eraldi
 Kontrastimuutus võib olla tugev visuaalne näpunäide, mis loob kujunduses koha tunde.
Kontrastimuutus võib olla tugev visuaalne näpunäide, mis loob kujunduses koha tunde. Jalakujunduse parimate võimaluste saavutamiseks veenduge, et see eristuks selle kohal olevast sisust. Ehkki jalus peaks välja nägema nagu osa üldisest kujundusest, peaks see sisaldama ka piisavalt kontrasti, nii et kasutaja saaks aru, et see on lehe põhi, kus asub põhiteave (ja eeldatav) teave.
Tavaline meetod selle kontrasti loomiseks on jaluse panemine konteineri elemendisse - näiteks värvilisse kasti -, mis erineb ülejäänud taustast. (Kui näiteks veebisaidi kujundusel on enamasti hele taust, võib jalus paikneda tumedal taustal.)
See täiendav kontrast on visuaalne vihje, et kujunduse see osa on erinev. See paneb kasutaja pausi tegema ja ekraanil oleva teabe üle järele mõtlema. Kontrastimuutus võib olla tugev visuaalne näpunäide, mis loob kujunduses koha tunde, aga ka kasutatavuse tööriist.
Järeldus
Aga millal on jalus liiga suur?
Seda artiklit uurides leidsin ma palju suurepäraseid jaluse kujundusi. Rohkem disainereid loob suuri (ja isegi liiga suuri jaluseid), kui ma seda teed pidi minnes arvasin. Kuid seal on üht tüüpi jalad, mis olid tüütud - jalused, mis kerivad.
Ehkki jalus on suurepärane koht, kus palju teavet korraldada, soovisin kasutajana seda kõike lühidalt näha. Nii et pidage seda meeles ka oma disaini kujundamisel. (Või võib-olla on see lihtsalt minu lemmiklooma piss pärast nii paljude jaluse kujunduste vaatamist.) Õnn oma suurte jaluseprojektide puhul!