2014 saab olema Parallaksi aasta
Mõneti julge ennustus: 2014. aasta läheb parallaksi aastaks. Enne selle uueneva suundumuse alandamist mõelge sellele. Kuna HTML, CSS ja jQuery on arenenud ning rohkem kiire Interneti-ühendusega inimesi töötab, ei saa arvata, et see vahva tehnika sel aastal tõesti plahvatab.
Parallaxi kerimisefektid on lõbusad, kasutajasõbralikud ja võimaldavad uut tüüpi loomingulisi mõtteid veebisaidi kujundamise protsessis. Lõpptulemus on tehnika, mille loomine võib olla lõbus ning võimaldab kasutajatel luua väga visuaalse ja interaktiivse kogemuse.
Uurige Envato elemente
Mis on Parallax?


Parallaks on tehnika, kus sisu kihid on loodud töötama ja koos liikuma. Tööpõhimõte on see, et taust-, kesk- ja esipildid luuakse ja kavandatakse erineva kiirusega liikumiseks, nii et ekraanil olevad elemendid liiguvad.
Parallax saab töötada klõpsamise või kerimise funktsiooniga (nimetatakse parallaksi kerimiseks) ja elemendid võivad liikuda üles ja alla või küljelt küljele. Mõnes parallaksi kujunduses liiguvad kõik elemendid ühiselt, nii et näib, et liigute ühelt ekraanilt teisele. Muud parallaksi kujundused võimaldavad mitut liikuvat osa nii, et peaaegu luuakse aktiivsed animatsioonid.
Parallaksi efektid pole uued. Neid on tegelikult olnud juba aastaid. (Mõelge videomängudele ja animeeritud gifidele.) Kuid kuni viimase ajani olid need efektid minimaalselt rõõmsad ja sageli naeruväärsed. Seda tehnikat oli keeruline luua ja hästi tööle saada ning disainerid ja arendajad jäid sellest enamasti eemale.
Kuid Apple aitas taas laengut selle tehnoloogia valdavamaks muutmiseks, kasutades eelmise aasta sügisel iOS 7 käivitamisel parallaksi efekte. Ja paljud disainerid järgisid eeskuju, parallaksi kerimisefektid ilmnevad kogu veebis ja paljudes rakendustes. Kuid seekord oli tehnika ümber palju täpsem ja pakub meeldejäävat kasutajakogemust.
See saab olema läbimurde aasta


Rõhuasetus kasutajakogemusele on põhjus, miks parallaksiafektid sel aastal tõesti alguse saavad. Seda tehnikat saab kasutada üsna meeldejääva veebisaidi loomiseks ilma paljude klõpsudeta. Parallaksi kerimisefektid võivad tekitada kasutaja jaoks salapära, kui „lugu” avaneb. Iga uue liigutusega avaneb kasutaja jaoks midagi uut. See efekt võib tekitada intriige ja soovi jätkata veebisaidiga suhtlemist. (Alati lisatasu neile, kes jälgivad kohapeal aega.)
Parallax pakub sisu ja kujunduse tutvustamiseks teistsugust lähenemisviisi. Disainerid katsetavad parallaksi, kuna:
- See on lõbus
- See loob uue ja eristuva kasutajakogemuse
- See julgustab külastajaid kauem peatuma
- See kutsub esile meie uudishimu
- See on uus viis visuaalse loo loomiseks
Suurepärane mõju ühele lehele

Parallaksi efektid toimivad kooskõlas teise veebidisaini trendiga - üheleheline kujundus. Saate luua erinevaid sisuekraane, mis näevad välja ja toimivad peaaegu nagu erinevad lehed, kuid on tegelikult kõik ühel lehel.
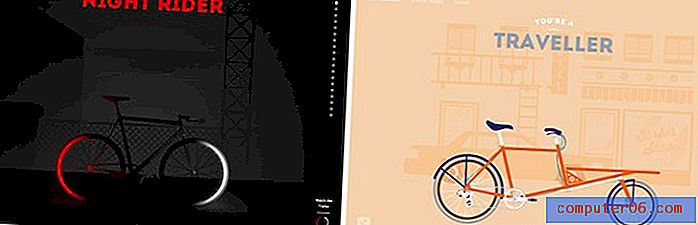
Mõni minu lemmikparallaksis keritav “leht” sisaldab efekte, mis pakuvad selgeid vaatamiskogemusi. Sageli muutub värv uue sisu juurde pääsemisel või toimub pildi vahetus. Cyclemon teeb selle efektiga ülilihtsalt suurepärast tööd. Iga keritava ekraaniga saab kasutaja esiplaanil uue tausta (eristatavad värvid) ja uue stiiliga jalgratta. Sait on vastupidav, kuid ei raba kunagi alla. Jaotiste hüppamiseks saate kiiresti sirvida kõiki 19 “ekraani” või kasutada kerget navigeerimist lehe paremal küljel. (Mis kenasti näitab teile kõike, mille välguga vahele jätsite.)


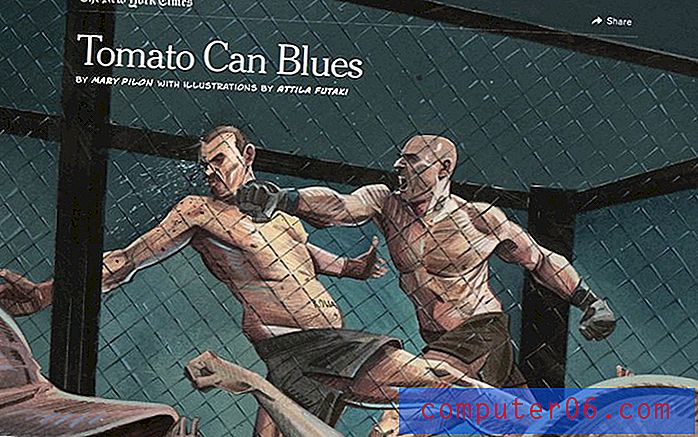
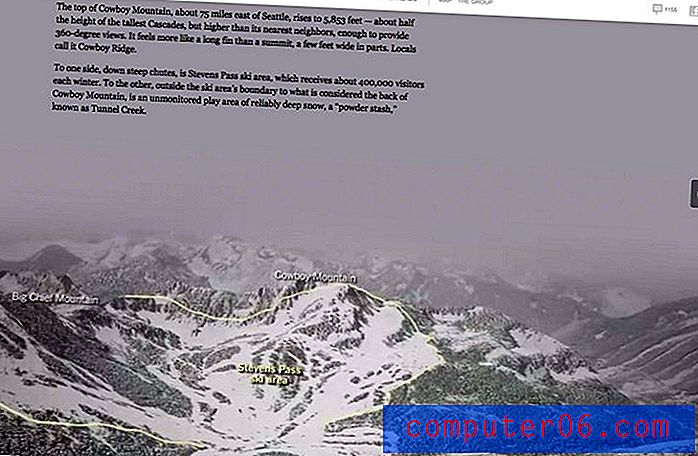
New York Times on olnud ka üks paralleelkujunduse liidreid, millel on märkimisväärsed omadused nagu “Tomato Can Blues” ja auhinnatud “Snow Fall”. Ajalehe veebisait teeb suurepärase töö, kasutades parallaksi, et jutustada lugu liikumise, teksti, video ja piltidega. Filmis “Tomato Can Blues” elavad koomiksiraamatu stiilis pildid tänu parallaksile lihtsa liigutusega ellu. Filmis “Lumesadu” jutustatakse pikavormiline lugu efektide seguga, mis hoiab teid sisu liikumises.
Parallaksi plussid
Ehkki paljudel erinevatel disainistiilidel on selgelt eristatavad eelised, on parallaksil siiski mõni oma. Lihtne, efektid võivad olla väga lõbusad. Ainuüksi see köidab kasutajaid tõenäoliselt.
Lahedad efektid panevad kasutajaid tähele panema. Kuid parallaksitehnikatel võib olla ka muid eeliseid:
- Eristuv jutuvestmisstiil: kogu rõhuasetusega sisule on see lugu loov sisu loomise stiil mõistlik.
- Tegevuskutsed: Parallaksi efekte saab kasutada, et öelda kasutajatele, mida soovite. Alates lingi klõpsamisest kuni vormi täitmiseni või eseme ostmiseni võivad parallaksi efektid viia kasutajad otsese tegevuseni.
- Kaasamine: Pole kahtlust, et tõhusate ja hästi läbimõeldud parallaksiafektidega saitidel on pikem maa-aeg kasutajatega seotuks.
- Toote tutvustamine: toote kuvamiseks võite kasutada parallaksiafekte. Mõelge mõnede jaemüügisaitide üksuste 360-kraadistele vaadetele. Laske kasutajatel enne ostmist üksust tõesti näha.
Parallaksi näpunäited


Parallaksi efektid ei ole igat tüüpi saidid. Enne selle kasutamist peate teadma, mida soovite sellest tehnikast saada, lihtsalt sellepärast, et see on trendikas.
Ja kuigi parallaksi efektid võivad kiirustades keeruliseks muutuda, on parim nõuanne hoida asjad lihtsad. Otsustage, millist efekti soovite kasutada, ja pidage sellest kinni kogu saidil. Andke kasutajatele näpunäiteid, kui on küsimusi, kuidas sait töötab. (Näiteks kui kerimine paneb midagi liikuma vasakult paremale, mitte üles ja alla, andke kasutajatele teada.)
Loo jutustamiseks kasutage parallaksi. Tehnikat on kõige parem kasutada kätega. Veenduge, et teie efektid peegeldaksid toiminguid, mida kasutajad teeksid teie sisuga suheldes.
Olge teadlik saidi kaalust. Kuna taustal ja koodis toimub nii mõndagi, tuleks seda tüüpi saidi kujundusega kõike optimeerida. Muutke pilte õigesti, hoidke oma kood puhas ja veenduge, et teie sait laadiks kiiresti.
Suunake kasutajad õiges suunas. Tegevuskutsed peaksid olema ekraanil selgelt märgistatud ja hõlpsasti kasutatavate juhistega.
Parallaxi lõksud
Parallaxi veebisaidid võivad kiiresti muutuda, need võivad tekitada mõningaid SEO-probleeme, on sageli vastuolus reageeriva kujundusraamistikuga, ei võimalda sisemist lehtede linkimist ega tööta kopsaka sisu korral nii hästi.Ehkki arutletakse selle üle, kas kõigile kasutajatele meeldivad parallaksi efektid või mitte - ilmne vastus on ei, te ei saa kõigile alati meeldida - on mõned varjuküljed, millele mõelda. Parallaxi veebisaidid võivad kiiresti muutuda, need võivad tekitada mõningaid SEO-probleeme, on sageli vastuolus reageeriva kujundusraamistikuga, ei võimalda sisemist lehtede linkimist ega tööta kopsaka sisu korral nii hästi.
Tugevat parallaksi veebisaiti tuleks vältida. Kui saiti ei laadita kiiresti, ei oota kasutajad teie sisu vaatamist. Looge sait võimalikult lahja, pöörates erilist tähelepanu piltidele ja efektidele.
Igasuguste üheleheliste veebisaitidega on otsimootorite optimeerimine oluline. Kuna saidi olemus on lihtne, pole märksõnade loomiseks, linkide loomiseks ja otsingule kaasa aitamiseks palju ära teha. SEO-täiendust saate näha sotsiaalmeedia kaudu, kuna tavaliselt jagatakse saite, mis on ainulaadsed ja erinevad.
Kui tegemist on tundliku disaini ja mobiiliga, pole parallaks veel päris olemas. Sageli on efektide nägemiseks vaja suurt ekraani. Parallax on ka tehnika, mis sobib kõige paremini kitsa ulatusega projekti jaoks. Liiga palju sisu võib selle kiiresti üle saada.
5 suurepärast Parallaxi saiti
Atlantise maailmamess

Ekspressnõustajad

Mario Kart

Minhacidade.me

Soleil Noir

Järeldus
Tänu oma lõbususele ja lihtsale olemusele on parallaksi kujundamise tehnikad midagi, mida aasta edenedes jätkame. Saitide arv, mis juba kasutavad mingisuguseid parallaksitoiminguid, kasvab iga päevaga, sest üha rohkem disainereid proovib liikuvaid efekte.
See on trend, mida ma naudin. Armastan esimest korda saiti külastada ja tahan tõesti sisuga mängida, et järgmisena juhtuda. Parallax räägib minu üldiselt uudishimulikust olemusest ja lisatud jutuvestmise element muudab seda tüüpi veebisaidi kujundamise lõbusamaks.
Pildiallikad: Ben the Bodyguard, Honda CRV, Black Eye Project, Fracking Dangers, Arnold Clark ja Tinke. (Soovitan klõpsata küll nimetatud piltidel, et saada tõepoolest ülevaade iga saidi parallaksi toimimisest. Ekraanipildid ei kajasta täielikult nende saitide toimimist.)