10 veebisaidi disaini suundumust, mis on hääbumas (õnneks)
Veebisaidi kujunduse suundumused võivad olla projektide katsetamiseks ja projektidesse kaasamiseks väga lõbusad, kuid kui te pole ettevaatlik, võivad need elemendid projektidele dateeritud ilme lisada. Mõnikord hääbuvad trendid nii kiiresti kui sisse tormavad!
Siin käsitleme mõnda veebisaidi kujundamise suundumusi, mis on hääbumas. (Ja see on hea asi.)
Kui teil on neid elemente teie saidil, võib olla aeg kaaluda värskendamist.
Tutvuge disainiressurssidega
1. Mitte nii peened varjud

Varjud ei pea olema nii ilmsed.
Nagu paljude muude kujundussuundumuste puhul, näib olevat ka mõõna ja voolu äärmuste vahel. Disainerid läksid skeuomorfsetest elementidest lamedate kujundusteni pikkadest varjudest kuni mahukate varjudeni. Nüüd hakkavad mängu tulema peenemad varjud (õnneks).
Elemendi varju eesmärk peaks olema aidata lisada sügavuskihti või tõsta see loetavuse suurendamiseks taustalt välja. Hea vari on kujunduse osa, kuid pole sageli ilmne.
Nihe mitte nii peentest varjudest on hea.
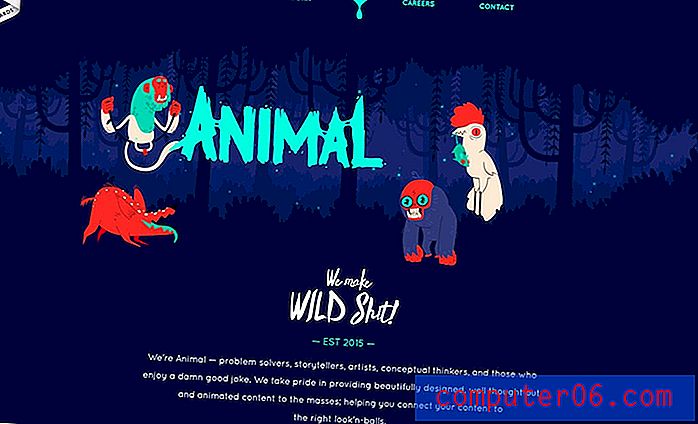
2. Liiga hull värv

2018. ja 2019. aasta üheks suurimaks trendiks on olnud julge, erksa värvi kasutamine.
Kuid disainerid vähendavad natuke rohkem värvilaike ja vähem näosiseseid palette.
Selle nihke põhjuseks võivad olla raskused massiivsete värvipalettidega veebisaitide kaubamärgistamisel, mis ei pruugi vastata organisatsiooni standarditele, või võib juhtuda, et kõik hakkas sama välja nägema sarnaste palettide puhul, millel on näpunäited, kollased ja eredad bluusid.
3. Vilkuv video
Aeglustage seda pisut ja andke veebisaidi külastajatele võimalus ekraanil liikumist nautida.Kodulehe video on trend, mis ei näi olevat aeglustumas, kuid kõik kiiretempolised vilkuvad videod, mis mõnda aega näisid olevat igal teisel veebisaidil, hääbuvad.
Vilkuva video probleem on see, et paljudele kasutajatele võib see olla pisut liiga palju. Mida peaksite vaatama, kui kõik liigub kiirusega 100 miili tunnis?
Kuigi see võib mõne veebisaidi puhul toimida - kui sisu keskendub kiirele või kiire töötempoga keskkonnale -, ei tohiks see olla vaikeseade. Aeglustage seda pisut ja andke veebisaidi külastajatele võimalus ekraanil liikumist nautida.
Kasutage loo jutustamiseks videot ja panustage kujunduse üldisesse sõnumisse. Ärge täitke ainult kodulehe kangelase päise ruumi.
4. Animatsioonide laadimine

Hüvasti, animatsioonide laadimine!
See suundumus on kadumas ja tõenäoliselt ei tule see tagasi kahel peamisel põhjusel.
- Kiire Interneti-ühendus on rohkematele inimestele juurdepääsetavam, nii et vähem inimesi näevad isegi animatsiooni.
- Animatsiooni laadimine on lihtsalt signaal, et teie veebisait on aeglane ja vajab tööd.
5. Lõpmatu kerimine
Kena pika kerimisega veebisaidi kohta on midagi öelda. Tunnetus mobiilseadmes on kena ja pakub katkematut viisi sisuga tegelemiseks.
Kuid kerimine ei pea kestma igavesti. Lõpmatu kerimisega veebisaidid võivad tüütuks muutuda kiiresti.
Paljud neist kujundustest on seotud kasutajakogemustega - eksimine kerimise, navigeerimise, laadimisaegade ja probleemide tõttu ning lihtsalt liiga palju teavet, millel puudub selge klõpsamise / puudutamise tee. Kasutajal on lõpmatu kerimise abil lihtne eksida (ja teie veebisait kaotab konversioonid).
Lisaks on lõpmatu kerimine pikas perspektiivis halb otsingu optimeerimise jaoks.
6. Animatsioon mobiilis

Jah, animatsioon võib olla lahe.
Ei, iga kujunduse element ei vaja animeeritud efekti.
Ja paljud neist käituvad endiselt mobiilis veidralt.
Õnneks aktsepteerib seda rohkem disainereid ja vähendab mobiilseadmete animeeritud efekte. Kuigi paljud neist tehnikatest näevad lauaarvutitel suurepärased välja, pole need väiksema ekraaniga lihtsalt meeltmööda.
7. Liugurid
Kõigi nende liugurite probleem on see, et need ei aita kaasa üldisele kujundusele ega sisule.Kui teie kliendid on midagi minu moodi, armastavad nad kangelase kodulehe liugurit. (Ja ma üritan neid sellest jätkuvalt välja rääkida.)
Kõigi nende liugurite probleem on see, et need ei aita kaasa üldisele kujundusele ega sisule. Seal ei toimu mingit seotust. See on rohkem ettekääne, et mitte valida ühte asja, mis peaks lehe ülaosas olema.
Liugurid võivad olla probleemsed ka mobiilseadmetes, mistõttu tõenäoliselt hakkame neid lõpuks vähem nägema. Mõnikord ei toimi animatsioon. Sageli tekitavad elementide joondamine ja kihid loetavusprobleeme. Tekst võib muutuda üliväikeseks, eriti kui liugpildid pole moodustatud koodiga ja on lamedad.
Üldiselt on see olnud pikaajaline disainiprobleem. Kudos kõigile, kes selle suundumuse kõrvale heidavad.
8. Külgribad
Dump oma külgribade juba!
See kõik on seotud kasutatavusega. Külgriba langeb mobiilseadmetes ekraani allserva, kus tõenäoliselt liitub teie veebisaidiga enamik kasutajaid. Kui sisu arvatakse olevat lauaarvutites lehe ülaosas, läheb see mobiilis ära.
See on koduks ka reklaamidele ja muule sisule, mida kasutajad on koolitatud ignoreerima.
Nii loobuvad disainerid neist ja kasutavad paremini tühimikku, veeriseid ja täislaiuse kujundusvalikuid.
9. Tume mustriga nupud

Veebis tumedate mustrite üle nii palju juttu ajades, hävitavad lugupeetud disainerid elemente, mis on spetsiaalselt loodud kasutajate petmiseks.
Tumeda mustri näited võivad hõlmata suurt toimingunuppu, mida kasutajad ei kaasata, ja pisikest linki, mida nad tahavad teha, või "x" -märki, mis on nii väike, et kasutajad saavad aidata, kui koputada või klõpsata elementi, milles nad olid püüdes vabaneda.
Õnneks tundub, et neid elemente on praegu palju vähem.
10. Ikooni ülekoormus

Ikoonid on suurepärane tööriist, kuid tõenäoliselt ei tohiks see olla kujunduse ainus graafiline element.
Oli üks etapp, kui tundus, et iga teine veebisait kasutas kujunduses terveid kasutajaliidese ikoonikomplekte. See oli tarbetu ületunnistamine.
Nüüd mõtlevad disainerid ikoonikasutusele ümber selle kujunduselemendi aktsendipõhise lähenemise abil. Ja see on hea asi.
Järeldus
Millistest muudest veebisaidi kujundamise trendidest olete tüdinud?
Praegu pole paremat aega, kui teha kiire veebisaidi projektide inventuur ning soovitada muudatusi ja muudatusi, mis on vanema veebisaidi märgumärgid. Isegi väikesed muudatused võivad avaldada palju mõju ja hoida disaini värskena.