10 ainulaadset + uuenduslikku veebisaidi paigutuse ideed
Idee on juba mõnda aega hõljunud - veebidisain on üpris igav. Sukeldugem mõne ainulaadse ja uuendusliku veebisaidi paigutusega, mis suudab hallituse ära murda!
Süüdista kasutajate mustreid, liiga palju projekte liiga vähede disainerite jaoks või lihtsalt klientide soov oma saiti omada näib olevat midagi, mida nad on juba näinud ja mõistnud. Kuid kõik pole kadunud. Ehkki mõned inimesed nuhkivad, mis seal väljas on, katsetavad disainerid veebisaidi kujundamist ja lõbustavad seda.
Täna murrame rutiini ja sukeldume kümne veebisaidi kujunduse juurde, millel on ainulaadsed või uuenduslikud ideed. Kui mitte midagi muud, peaks see teid lahti lööma mis tahes loomingulisest rutem.
Kiire märkus. Külastage kindlasti kõiki veebisaite, et saada nende tegevusest täielik pilt. Interaktiivseid elemente on raske kirjeldada ilma neid tõeliselt kogemata!
Jagatud koduleht

Valdaval hulgal kodulehe kujundustel on hiiglaslik kangelase pilt või video ja paar suurt sõna, et kasutajaid disaini tõmmata.
Kui need pildid “avatakse”, teisendatakse need videoelementideks.Aga mis siis, kui teil on mitu lugu rääkida?
Molekulaar kajastab seda mõistet kuuepaneelilise avalehe abil. See paneb tööle hovertoimingute uuendusliku kasutamise abil iga paneeli avamiseks, et kuvada rohkem teavet, samal ajal kahandades teisi. Kujundus on samuti haarav. Kui need pildid “avatakse”, teisendatakse need videoelementideks. (See pani mind kõigist liikuma, et lihtsalt näha, milline video kohal oli.)
See disainilahendus on ainulaadne viis palju keeruka teabe hajutamiseks. See on väga visuaalne, viib kasutajani just selle, mida vaja, ja pole protsessis üle jõu käiv.
Massiivne kaardipakk
 Interaktiivne lõuend näitab, et Bitcoiniga toimub palju.
Interaktiivne lõuend näitab, et Bitcoiniga toimub palju. Kaardilises stiilis kujundusmustrid saavutasid mõnda aega palju populaarsust, tuhmusid pisut ja neid on taas leiutatud. See Bitcoini ajalugu vähem on massiivne kaartide kuvamine mängulaua stiilis lõuendil.
Pole mingit navigeerimist, heli ega silmusvideot, vaid kümneid pealkirjaga kaarte (mõned koos fotodega), lootes, et klõpsate.
Mõnele võib see ravi tunduda pisut üle jõu käiv. Aga mis siis, kui see on kogu idee? Interaktiivne lõuend näitab, et Bitcoiniga toimub palju.
Seejärel pange tähele kõiki pisikesi pealkirju. Nad tunnevad end sarnaselt sotsiaalmeedia klõpsatusega pealkirjadega nagu “7 parimat Bitcoini selgitaja videot” ja “Bitcoini ajalugu (seda on öelnud selle 7 kõige ikoonilisemat meemiat)”.
Isegi kui te ei klõpsa kunagi ühelgi kaardil, peaksite uurima, kuidas see liikumine toimib, milline on suumi ja keskpunkti sisselülitamise loogika ja kas sellel ebatraditsioonilisel kasutajamustril on koht teie projektides.
Über-minimalism

See on lihtsalt suur logo. Värvi pole. Pole midagi näha.
Kuid ma olen ikkagi intrigeeritud.
See veebisaidi kujundus viib minimalismi äärmuseni ja pakub endiselt huvitavat kasutajakogemust. See võib olla pehme värvipalett või gloobuse stiilis animatsioon, kuid disainilahenduse lihtsus paneb mind soovima näha selle portfelli veebisaidil esiletoodud projekte.
Mõnikord võib meie uudishimu varjata teabe puudus.
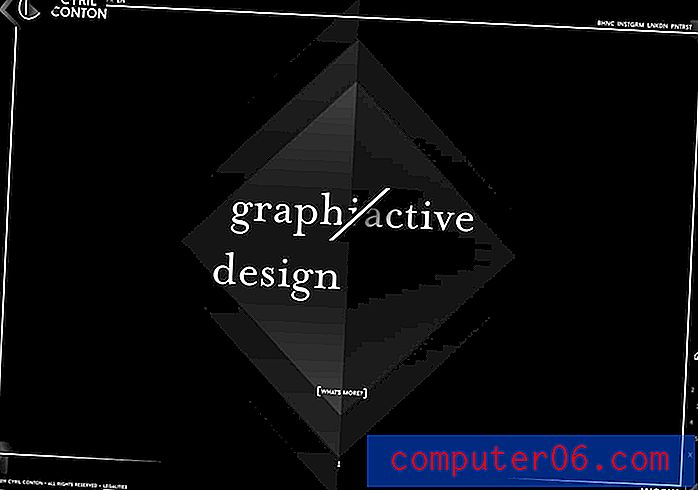
Reegleid rikkuma

See veebisait rikub rohkem kujundusreegleid, mida võin arvestada. Kuid ma vaatan seda pidevalt.
Seal on muudetud fondid, paaritu sõnade lühendid, paaritu ala kattuv tekst, taustal puudub kontrastsus, ülemised kalded, mitu liikuvat animatsiooni korraga ja mõned pisikesed tähed.
Kuid ma vaatan seda pidevalt.
Ma arvan, et kui klõpsate läbi, saate ka.
Ühised juhised ütlevad, et kui soovite rikkuda kujundusreegleid, siis lihtsalt murda neid; siiski tundub, et siin on nad kõik ilusti katki. See veebisaidi kujunduse stiil on kindel risk, mis on kõige sobivam portfelli saidi jaoks või millegi jaoks, mis annab teile rohkem loomingulist vabadust.
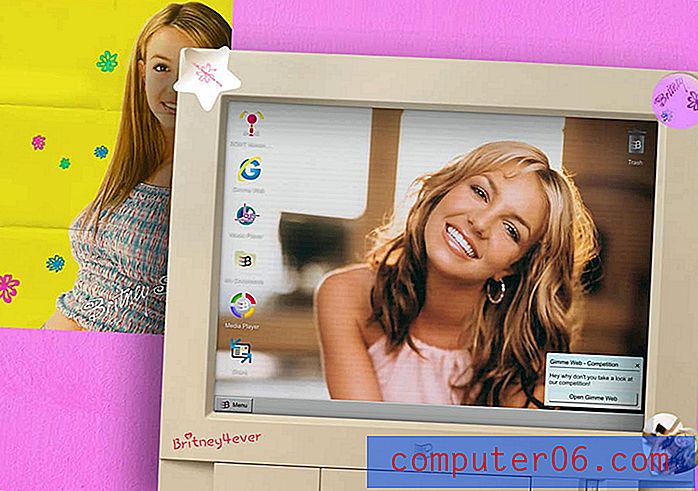
Vana ja uue kooli segamine
 See on nostalgiline ja võib kasutajaid meelde jätta.
See on nostalgiline ja võib kasutajaid meelde jätta. Jah, see on Britney Spears umbes 1999. aastal.
See veebisait on Spotify projekt, mis ühendab endas vana kooli esteetikat, kuid kasutab kunstlikku õppimist ja robotid, mis aitavad teil leida õige esitusloendi.
Ehkki me kõik võime nõustuda, et see kujundusstiil ei ole see, millele te tänapäeval tegelikult keskenduksite - see on nii tavaline ja kena, eks -, paistab see välja just selle vana kooli tunde tõttu. Miks peaksid uue tehnoloogia võimumängud selles stiilis toimuma?
See yin ja yang efekt on huvitav ja julge. See on nostalgiline ja võib kasutajaid meelde jätta. (Kahepoolne külg on see, et igaüks, kes on sündinud pärast seda ajastut, lihtsalt ei saa seda.)
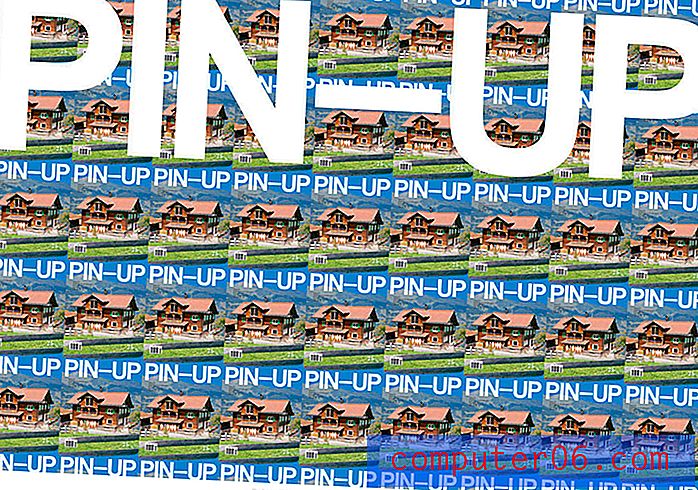
Plaatige taust

Kujundus on julge ja teie silme ees. Pin-Up Magazine plaadib selle kaane kodulehele. Kerige veidi ja kerkib üks suurem, kerjates lihtsalt klõpsamist.
Veebisaidi stiil on üsna jõhker, kuid kergesti loetav.
See on kole ja ma armastan seda ikkagi.
See on üks neist kohtadest, kus publiku ja kujunduse eesmärkide kaalumine võib teid ootamatule teele viia. Mõelge nende ajakirjade kaante peale; nad pole üksi nii ahvatlevad. Kuid valdav disain toob fookuse. Elementide puudumine avalehel peaaegu sunnib kasutajat kerima (ja navigeerimine hüppab sisse).
Seda kujundust saab vähendada taustaga, mis on plaaditud ja vähem „väljas”. Kuid see on hea näide sellest, kuidas kõigel ei pea olema sama mõõdukust. See paneb sind vaatama, sest see on vali ja julge.
Ruum ja asümmeetria
 Selle disaini lihtsuse juures on köitev see, et tundub, et see ei küsi kasutajalt palju.
Selle disaini lihtsuse juures on köitev see, et tundub, et see ei küsi kasutajalt palju. Murdke võre või planeerige asümmeetriline võre.
Lasse Pederseni veebisaidi ilus tühjus on fenomenaalne.
Veebisaidid üritavad alati müüa palju sisenemispunkte erinevatesse bittidesse. Neid pole siin olemas. Vaadake ekraani või kerige. See selleks. Kaks valikut. Tavaline ja lihtne.
Siinkohal on oht, et kasutajad valivad disainilahenduse lahkumise, kuid lihtsa kerimisjuhise abil ekraanil voolav vool peaks olema piisav vähemalt ühe hiireklõpsu joonistamiseks.
Selle disaini lihtsuse juures on köitev see, et tundub, et see ei küsi kasutajalt palju. Saate pilte tõesti vaadata ja kui teete selle kodulehelt kaugemale, on teil väike kontaktnupp, kui soovite rohkem teada saada.
Täisekraanfoto kuvamine

Enamik täislehe kangelaste pilte ja videoid on lõksus ekraani ülaservas oleva heledate või tumedate päiseribade vahel navigeerimiselementide ja teatud tüüpi eraldamisega järgmise sisuelemendi alla.
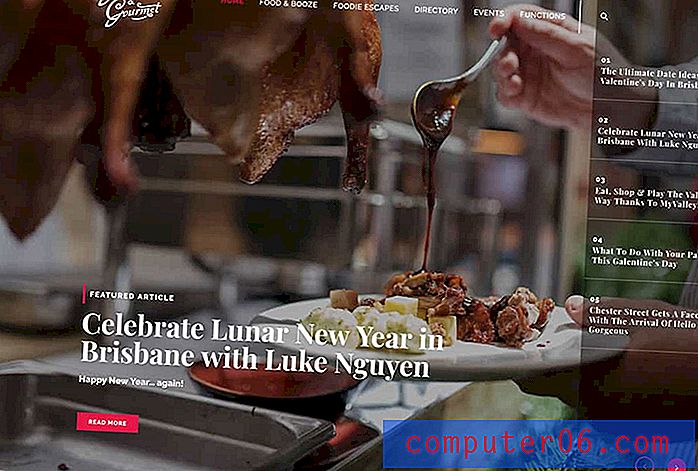
Gourmand & Gourmet kasutab täisekraanipilti ilma kõiki ümbritsevaid konteinerielemente.
Kuigi disain tundub eriti ilma päiseta, on see keeruline konfiguratsioon. Mõelge vaid, kui raske võib olla teksti paigutamine pildi erinevatele osadele, ja nüüd peate seda tegema nii ekraaniteksti kui ka väiksemate navigeerimiselementidega.
Seda tüüpi veebisaidi kujundus võtab täiusliku komplekti pilte, kuid võib pakkuda palju visuaalset väärtust.
Pöörake fotopaigutusi

Selle kollektsiooni kõigi ainulaadsete ja uuenduslike veebisaidi kujunduste hulgas on üheks levinud teemaks see, et nad esitavad ühise idee uue idee. Loodetavasti on need mõisted ja elemendid, mida saate kasutada.
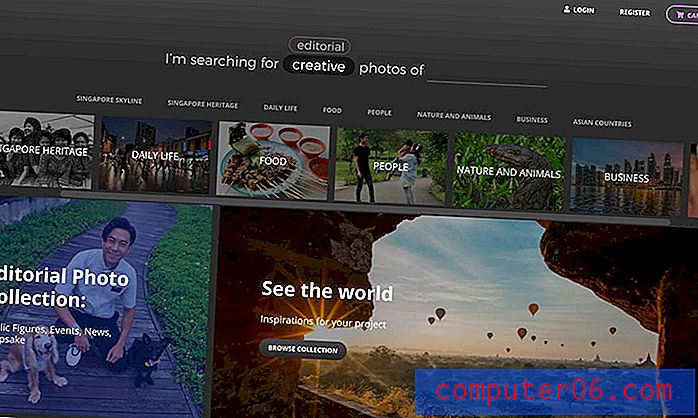
Photonico kasutab fotode tutvustamiseks lihtsat kujundust. Keeruline on see, et väiksemad pildid on navigeerimise vormis ülaosas ja suured fotod all.
See loob kena voo lehe ülaosast alla. (Ehkki mulle võiks see veelgi parem meeldida, kui nad vabaneksid fotonavigatsiooni kohal olevast tekstinavigatsioonist.)
See näitab, et sama tulemuse saamiseks ei pea te sama tegema. Iga kodulehe element on mõeldud kasutajate süvendamiseks saidile.
Selle kujunduse parim osa võib tegelikult olla suhtlus, mis juhtub siis, kui teiega suhelda. Sisestage otsingusõna ja ekraan nihkub. Tänu vahvatele kiiretele animatsioonidele, lihtsale tumedale taustale ja staatilisele otsinguribale tundub see üheleheküljelise kujundusega.
Ole rumal ja lõbutse

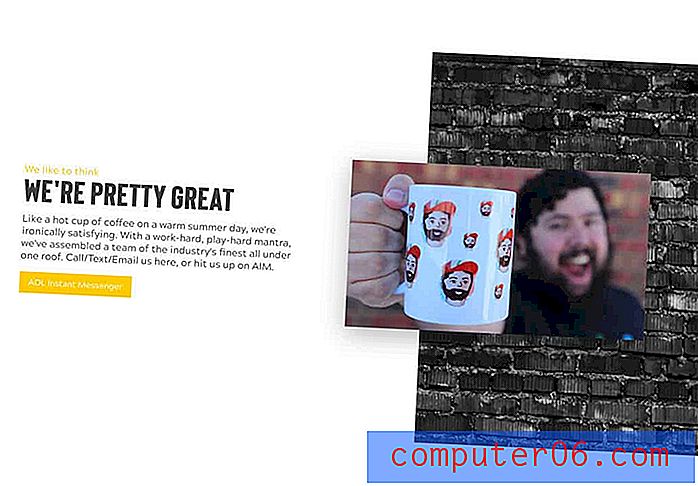
Kujundage midagi rõõmsat ja kaasahaaravat. Beyond Theory teeb seda sõnade, piltide ja tegevusele kutsumisega, mis on natuke ootamatud - võtke meiega ühendust AOL (LOL) kaudu.
Kombineerige see erksavärvilise ja rohke avatud alaga ning disain on puhas rõõm.
Samuti kasutatakse sügavuse ja huvi loomiseks asümmeetrilist mustrit ja kihilisi elemente.
Järeldus
Kas olete valmis töötama millegi uue ja erineva kallal? Ehkki kõigil siin toodud veebisaidi kujundamise ideedel on plusse ja miinuseid, saate neist igaühelt midagi ära võtta.
Suur idee on lihtsalt proovida. Mitte iga disain ei anna iga kord suurepäraseid tulemusi, kuid julgus teha midagi teistmoodi on väärtuslik.