Arvustus: ajakirja Smashing mobiiliraamat
Ajakiri Smashing, mis on disaini ja arendamisega seotud asjade üks olulisemaid jõude veebis, lööb meid veel ühe hulga praktiliste ja põhjalike teadmistega tööstuses. Mobiilne raamat on Smashingi avaldamisega tegelemise uusim toode ja see võib olla kõige parem alles.
Lugege edasi, et teada saada, mis on The Mobile Book, kellele see mõeldud on ja miks peaks teie riiulil olema võimalikult kiiresti mõni koopia.
Tutvuge disainiressurssidega
Mis on mobiilne raamat?
Vastupidiselt nime vihjamisele ei käsitle see raamat pelgalt mobiilseadmete kujundamist, vaid kõike kavandamist. See räägib sellest, kuidas veebidisaini maastik dramaatiliselt muutub ja kuidas meie vanad standardsed kujunduspraktikad pole enam asjakohased.
Veeb ei ole tabanud vaid mõnda erinevat kenasti eraldatud ekraanisuurust, seda on igal pool ja igal ekraanil (kuradima, see on isegi paljude asjade külge haakunud, ilma ekraanideta!). Kuidas me reageerime? Mis on meie samm? Kas tundlik veebikujundus on meie säästev arm? Kas see on kõik, mida peame arvestama? Mobiiliraamat vastab kõigile neile ja muudele küsimustele.
Kellele see on?
Mobiilne raamat on hoolikalt üles ehitatud, nii et see on asjakohane veebidisaineritele ja arendajatele, kellel on kogemusi igal tasemel. Kui olete seda kümme aastat teinud, siis on tore, see raamat on teie jaoks. Kui olete seda teinud kuus kuud, juhtub see raamat ka teile.
Bottom line, veebi üldlevinud mõju mõjutab meid kõiki ja me kõik, kujundajate ja arendajatena, peame tagama, et meie oskused püsiksid arenevas tööstusharus asjakohased ja turustatavad. Kui soovite seda teha, võib see raamat aidata.

Lugu kolmes osas
Mobiilsideraamat pakub teile hulganisti teavet, mille eesmärk on aidata teil toime tulla võimatult keeruka ülesandega luua veebisaite, mis toimivad hästi laia spektriga seadmetes. Ta teeb seda kolme sisusektsiooni abil:
- Mobiilne maastik
- Vastuvõtlik veebidisain
- UX-i disain mobiilile
See võib tunduda lihtne ülevaade, kuid ärge laske sellel end petta, iga sektsioon on pakutud tipptasemel aruteludele juhtivate valdkonna ekspertide poolt. Vaatame neid lühidalt.
Mobiilne maastik
Raamatu esimene osa kannab pealkirja “Mobiilne maastik”. See on jagatud kaheks peatükiks: “Mis toimub mobiilis?” autorid Peter-Paul Koch ja Stephanie Riegeri „Mobiili tulevik”.
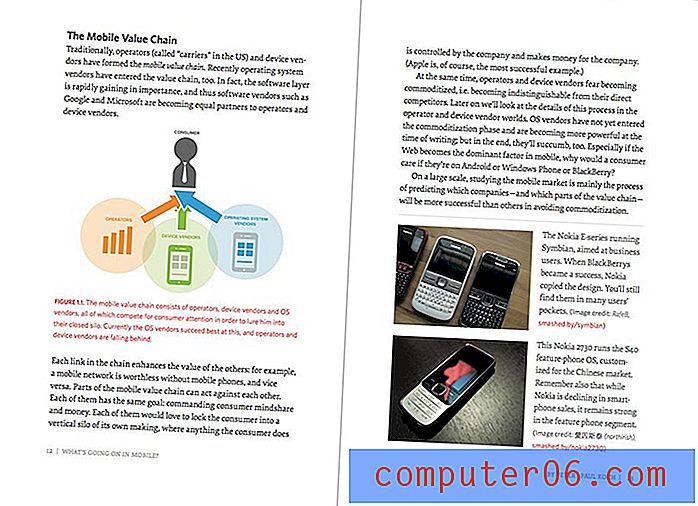
Neist esimene on tõsiselt põhjalik ülevaade mobiilse veebi olukorrast. Saate kohtuda mobiilseadmete tööstuse peamiste osalejatega ja õppida enne mobiiltelefoni saamist lugu sellest, kui see tarbijale kätte jõuab.

Samuti saate ülevaate, millised opsüsteemid, brauserid ja seadmetootjad on kõige levinumad ning millised on iga süsteemi arendamise plussid ja miinused.
Siit edasi liikudes saame pilgu mobiili tulevikku. Interneti-asjade aeg on käes. Idee ainult arvutite, telefonide ja tahvelarvutite veebiühenduseks on minevik. Varsti on kõik veebiühendusega, alates teie juhitavast autost kuni öökapil oleva retseptiravimite pudelini.
Saate teada kõike uusimate ja tulevaste tehnoloogiate kohta, mis võivad ja muudavad seda, kuidas me ümbritseva maailmaga suhtleme. Kõige tähtsam on see, et saate teada, kuidas selleks revolutsiooniks valmistuda.
Nüüd olulised andmed
Üks asi, mida ma sellest osast tõesti hindasin, oli andmete ajakohasus. Sirvides OS Markethare diagramme, ei vaadanud ma mitte 2005. aasta, vaid 2012. aasta kasutud andmeid. Kiidan heaks kulutatud aega ja vaeva, et veenduda, et ringi visatavad numbrid ja statistika oleksid vahetult kohaldatavad projekteerimise ja arendamise õigsuses nüüd.
Vastuvõtlik veebidisain
Minu kui CSS-i tüübi ja kõigi asjade paigutuse armastaja jaoks oli see raamatu tõeline liha. Smashing tõmbas reageerimistehnikate ja kontseptsioonide selgitamiseks sisse kaks seda RWD suurimat nime: Trent Walton ja Brad Frost. Vaatan iga päev nende kuttide töid ja jälgin neid tähelepanelikult ning oli väga tore lugeda nende kaastööd sellesse raamatusse.

Trent Walton arutas „Responsive Design Strategy” - põhjalikku sissejuhatust RWD-ga seotud kontseptsioonidesse. Alates vedelikuvõrkudest kuni tundlike piltide ja meediumipäringuteni näeb Trent seda kõike lihtsal viisil, järgides kodeeritud näiteid, mida saate ka reaalselt jälgida.
Trent alustab ülitähtsate teemadega, kuid sukeldub kiiresti edasijõudnutele teemadele, nagu näiteks mobiili esimene kujundus, suhtelised ühikud ja sisu koreograafia idee.
Nii Trent kui ka Brad kulutavad palju aega tänapäeval RWD-s levinud tegelike paigutuse ja kujundusmustrite arutamisele. See on äärmiselt praktiline, kuna pakub teile tegelikke paigutusstrateegiaid ja tehnikaid, mida saate täna oma töös rakendada.
Trent tutvustab mustrite ideed, kuid Bradi artikkel kaevab tõepoolest iga kujunduse konkreetsed valdkonnad ja selle, kuidas inimesed, kes töötavad tundlikel saitidel iga päev, pöörduvad nende poole.
RWD-osa võtab kokku Dave Olseni arengukesksema arutelu selle kohta, kuidas oma saiti mobiilile optimeerida. Ta räägib sellest, kuidas alade mass pidevalt suureneb, ja tavadest, mida saate selle nähtuse aeglustumisele reageerimiseks järgida. See tükk on täis suurepäraseid näpunäiteid, mida saate toimivuse parandamiseks otse oma saidile viia.
UX-i disain mobiilile
Siiani on raamat arendajate suhtes väga tugevalt kaldunud. Arutatud tehnikad olid suuresti seotud koodiga: HTML, CSS ja JavaScript.
Niisiis, kui olete disainer, kes ei kodeeri palju või üldse, siis jäetakse teid välja? Ei, UX jaotis on teie jaoks. Siit saame ülevaate sellest, kuidas tundlik veebidisain ja mobiilirevolutsioon muudavad tegelikult põhiprotsesside kujundamise protsessi.
Dennis Kardysil on teos nimega “Mobiili käed disainiks”, kus ta arutleb, kuidas ümber mõelda veebisaidile ja kuidas määratleda oma lähenemisviis, kasutades siiski täpsemaid mudeleid.
Ta satub tõeliselt lõbusatesse asjadesse, mida me, disainerid, absoluutselt armastame, nagu visandid ja ajurünnaku tehnikad. Üks osa, mis mulle eriti meeldis, oli teie sisu tabelisse panemine, seejärel tabeli iga lahtri kaardistamine teie arenevates traaditaraamide konkreetsesse kohta. See on fantastiline värk ja kindlasti on potentsiaal muuta täielikult seda, kuidas te disainiprotsessile lähenete.
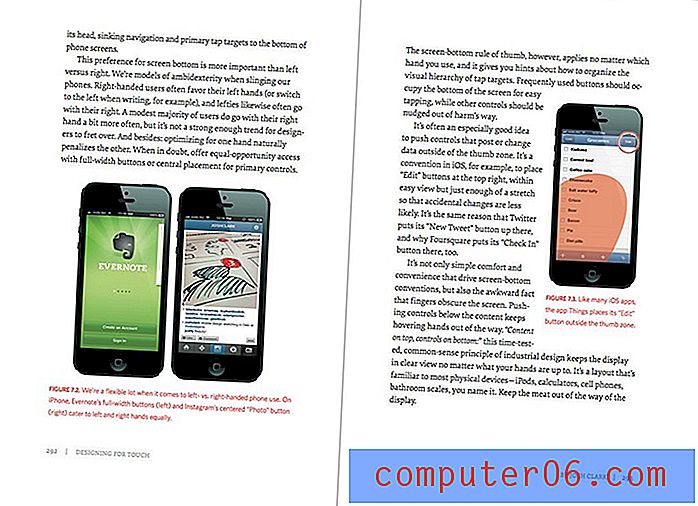
Raamat lõpeb Josh Clarki peatükiga “Designing for Touch”. Täpselt selline, nagu see kõlab, on inspireeriv arutelu väljakutsete üle, mis tekivad sõrmede kujundamisel ja otsesele suhtlusele, mitte kursoritele ja kaudsele suhtlusele.

Ta arutleb ainulaadsete probleemide üle, millega telefonide, tahvelarvutite ja isegi uue hübriidide kategooria kujundamisel silmitsi seisavad, mis hägustavad jooni traditsiooniliselt eraldi seadmekategooriate vahel.
Midagi, mis mulle siin meeldis, oli Joshi uurimus sellest, kuidas videomängud on nii hästi kavandatud, et õpetada kasutajatele suhtlemismeetodeid. See on fantastiline metafoor ja ma tõesti arvan, et ta on millegi kallal, kui ta ütleb, et UX-i disainerid peaksid mängima rohkem videomänge ja mõtlema õppetundidele, millest nad saavad aru, kuidas nad üles ehitatud on.
Mida ma arvasin? Tasub lugeda?
"Varem mainisin, et peaksite selle raamatu oma riiulile lisama, tegelikult soovite tõenäoliselt seda oma töölaual hoida."Ausalt öeldes viskab miski, milles on sõna “mobiil”, minu jaoks peaaegu punaseid lippe. Sellest on saanud selline mõttetu peesõna madalateks ja ilmselgeteks aruteludeks selle kohta, kuidas praegu inimesed nutitelefone omavad (suur üllatus, eks?).
Õnneks trotsib see raamat seda stereotüüpi. Ilmsete järelduste asemel näeme raskeid küsimusi, mis viivad tõeliste väljakutseteni. Samuti näeme reaalseid, rakendatavaid lahendusi probleemidele, millega seisavad silmitsi kõik tööstuse veebidisainerid praegu.
Mobiilne raamat pole ajaloo õppetund ja see pole täidetud asjadega, mida te ei saa viis aastat taotleda, see on täna veebidisaini käsiraamat. Varem mainisin, et peaksite selle raamatu oma riiulile lisama, tegelikult soovite tõenäoliselt seda oma töölaual hoida.
Kui alustate uut projekti ja mõtlete, kuidas visandada sisu ja kujundusstrateegia, saab UX-i peatükk teid juhendada suurepäraste uute ideedega. Tegelikele veebilehtedele kodeerimisel näitavad Trent Walton ja Brad Frost teile, kuidas nad suurematest tõketest üle saavad. Ja kui teid häirib valdkond, mis näib olevat lai ja kiiresti arenev, mõistab mobiilimaastiku osa teid maha ja aitab teil end võimalikult informeerida.
Järeldus
Minu jaoks on mõned raamatu ostmist soodustavad võtmeküsimused, arvestades veebis tasuta sisu rikkalikkust: kas ma tõesti kasutan seda raamatut? Kas see on täis praktilist, rakendatavat teavet või lihtsalt kohevust? Kas teave on usaldusväärne?
Mobiilne raamat seisab kõigi nende küsimuste all hästi ja teenib seetõttu minu heakskiidumärgi. Kui olete huvitatud, võite siit hankida füüsilise koopia (kaasas digitaalne koopia) või haarata siin e-raamatu. Selle kirjutamise ajal on füüsilise raamatu hind pisut alla 40 dollari ja e-raamat on müügil hinnaga 14, 32 dollarit.