Google'i materjalikujundus: kõik, mida peate teadma
Tõenäoliselt kuulete vestlustes pidevalt hüplikku fraasi “materjalikujundus”. Mõiste on päris uus; see võeti kasutusele suvel ja viitab Google'i inimeste uuele kujunduskeelele.
Kuid materjalide kujundamine on midagi enamat kui lihtsalt idee; tõenäoliselt põhjustab see disainerite veebi- ja rakenduste kujundamise protsesse täielikult ümber mõelda. Saidid on juba hakanud kujundama skeeme, kasutades Google'i materjalidisaini dokumentatsiooni. Seega on nüüd aeg teada saada, mis see kõik on ja kas teie materiaalne kujundusraamistik on teie tulevikus.
Uurige Envato elemente
Mis on materjalidisain?

Materjalidisain on visuaalne keel, mille on loonud Google'i disainimeeskond, et aidata disaineritel luua juurdepääsetavaid, praktilisi ja kasutatavaid veebisaite ja rakendusi. Kontseptsioon põhineb elaval dokumendil, mis on avalikult kättesaadav. Dokumentatsiooni ajakohastatakse pidevalt, et kajastada muudatusi ulatuses ja tehnoloogias.
Materjalidisain põhineb eesmärkide ja põhimõtete kogumil, mida on kergem mõelda kui täita. (Aga see on ok. Siinkohal on mõte mõelda rohkem disainile ja kuidas seda paremaks muuta.)
Materjalide kujundamise eesmärgid:
- Looge visuaalne keel, milles sünteesitakse hea disaini klassikalised põhimõtted koos tehnoloogia ja teaduse uuenduse ja võimalusega.
- Töötage välja üks tugisüsteem, mis võimaldab ühtset kogemust platvormide ja seadme suuruste vahel. Mobiilsed ettekirjutused on põhilised, kuid puudutus, hääl, hiir ja klaviatuur on kõik esimese klassi sisestusmeetodid.
Materjalide kujundamise põhimõtted:
- Materjal on metafoor: visuaalsed näpunäited peaksid olema tegelikkuses maandatud
- Rasvane, graafiline, tahtlik: kujunduse põhiteooria (tüübi, ruutude, ruumi, mõõtkava, värvi ja piltide kasutamine) peaks visuaale suunama
- Liikumine annab tähenduse: liikuvad objektid või toimingud ei tohiks kasutajakogemust häirida ja ühtsust pakkuda
Materjalide kujundamisel on palju tegureid. (Dokumentatsioon on üsna muljetavaldav.) See jaguneb mitmesugusteks konkreetseteks kontseptsioonideks ja töötlusteks. Google on välja töötanud rea reegleid, kuidas luua animatsioone, stiili, paigutusi, komponente, mustreid ja kasutatavust.
Kõik need juhised algavad materjalide kujundamise põhiliste füüsikaliste, muundavate ja liikumisomaduste mõistmisega. Juhtiv teooria on see, et materjal põhineb tegelikkuses, kus objektid asuvad peaaegu 3D-ruumis. Esteetiliselt jääb see lameda disaini ja skeoumorfismi ulatuse vahele.
Värv ja tüpograafia

Materjalidisaini värvilahendused laenavad üsna lameda disaini suundumust. Paletid on paksud ja erksad. Tüpograafia järgib lamedat teemat ja ka lihtsaid sans-serife.
„Värv on inspireeritud summutatud keskkonnaga kõrvutatud julgetest värvikinnitustest, võttes näpunäiteid kaasaegsest arhitektuurist, liiklusmärkidest, kõnniteede märgistuslindilt ja spordiväljakutelt, “ seisab materjalidisaini dokumentatsioonis. „Rõhutage julgeid varje ja esiletõstmisi. Tutvustage ootamatuid ja erksaid värve. ”
Mis värvi kontseptsioonide osas kena on, on selge kontrasti kasutamine. Igas näites võite näha „Disainikooli 101” teooriaid toimimas. Google pakub täielikku värvipaletti allalaaditavaid proove. Värvikontseptsioonid on nii põhilised, et peate mõtlema, kas Google arvab, et disainerid on värviteooria unustanud.
Tüpograafia juhised on võrdselt põhilised. Kõigi rakenduste vaikimisi kasutatav font - Roboto, Androidi rakenduste vaikimisi - on varustatud nii allalaadimislingi kui ka fondi kasutamise redeliga.
Paigutus ja kujundus

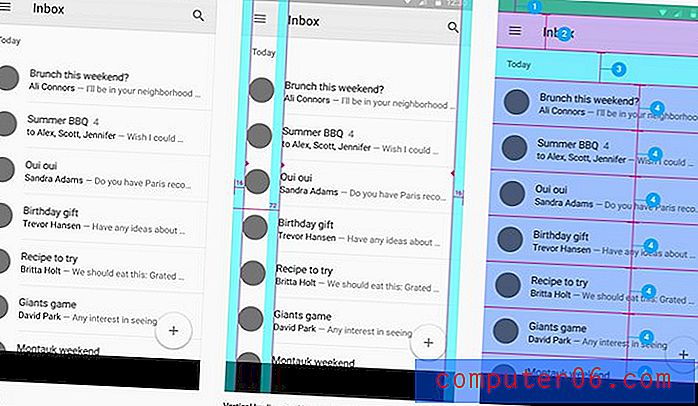
Materjaliprojektide põhipaigutus ja kujundusstruktuur sünnivad trükikujunduse kontseptsioonidest. Disainereid julgustatakse looma ja kasutama elementide paigutamisel põhivõrku ja matemaatilist struktuuri.
Paigutus jaguneb lisaks piirkondadeks, mis viitavad sellele, kuidas ja kuhu paigutada elemente kasutaja optimaalseks interaktsiooniks. (Samuti on olemas juhised selle kohta, kui suured elemendid peaksid olema.)
Ja igal kontseptsioonil on Androidi jaoks allalaaditav mall. Riskid lõppevad liiga küpsiste kujundusega kujundusega või rakendusega, mis näeb välja liiga-Android, neile, kes iOS-i armastavad.
Ühised elemendid

Materjali kujundamisel on kunagi üksikasjalikult kirjeldatud. Alates selle loomisest kuni selleni, kus ekraanil peaks ilmuma, oleks raske visualiseerida midagi, mida siin pole. (Täpselt sisaldab nimekiri 19 komponenti.)
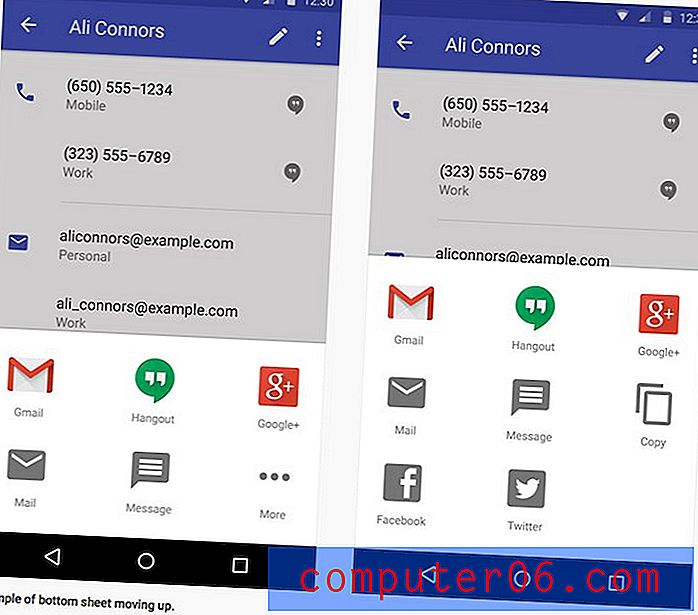
- Alumised lehed
- Nupud
- Kaardid
- Laastud
- Dialoogid
- Jagajad
- Võred
- Nimekirjad
- Loendi juhtelemendid
- Menüüd
- Korjajad
- Edusammud ja aktiivsus
- Liugurid
- Snackbaarid ja röstsaiad
- Alamjalad
- Lülitid
- Vahelehed
- Tekstiväljad
- Tööriistavihjed
Disainerid, kellele meeldib tutvustatud komponentide välimus, saavad alla laadida isegi Adobe Photoshop of Illustrator faili, mis sisaldab kõiki elemente ja Androidi süsteemi ikoone. Kleebiste lehed on koos stiilidega ja vastavad soovitatud ruudustikule.
Kasutatavus ja koostoime
„Toode on juurdepääsetav siis, kui kõik inimesed - olenemata võimetest - saavad seda navigeerida, seda mõista ja kasutada seda oma eesmärkide saavutamiseks. Tõeliselt edukas toode on kättesaadav võimalikult laiale publikule. ”Materjalidisaini dokumentatsioon avab meie silmad suhtlemismustritele ning kasutatavuse ja juurdepääsetavuse probleemidele viisil, mis on üsna kasulik. Kuigi paljud tegelikud esteetilised omadused võivad kogenud disainerite arvates olla põhilised, on mõned kasutatavuse ja interaktsiooni kontseptsioonid siiski asjad, mida tuleb kaaluda.
Eriti kasulik on suhtlusmustrite jaotis. See kirjeldab üksikasjalikult ideede komplekti, et muuta mõned elemendid disainilahenduste osas universaalseks. (Mõelge näiteks kellaaja või kuupäeva väljakirjutamisele või sellele, kuidas otsing toimima peaks.) Need on mõned kõige põhilisemad tööriistad, mida kasutajad loodavad kasutada ja mis on kõigi kasutajate jaoks kindlal viisil toimimiseks, on kindel eelis.
Juurdepääsetavus on veel üks tõsine probleem ja see, mille materjalidisaini dokumentatsioon visandati ja pakkus toredaid võimalusi. Mõeldes kasutajatele, kes võivad suhelda veebikujundusega viisil, mis ei sisalda heli ega värvi, võimaldades suurt kontrasti, suurendatud ekraaniga, ilma nähtava ekraanita või ainult hääljuhtimisega või isegi nende elementide kombinatsiooniga, võib arvestada märkimisväärne kasutajaskond.
10 materjali kujundamise ressurssi

Materjalidisain on popp kõikjal. Google'ist saab palju asju alla laadida, kuid ka teised arendavad võimalusi selle kasutamiseks. Siin on mõned ressursid, mis aitavad teil materjali kujundamise kontseptsioone uurida.
- Google'i paigutuse mallid mobiiltelefonide, tahvelarvutite ja lauaarvutite jaoks
- Materjalid Bootstrapile
- Angular.js materjaliprojekt
- Polümeeride kujundaja
- Realiseerub esiotsa raamistik
- Materjali värvipalett
- Materiaalne interaktsioon
- Materjali kujundus Androidi kontrollnimekirjas
- Materjali kujundus Visandimalli
- Tasuta materjali kasutajaliidese komplekt
Materjalidisaini galerii
Nagu iga suundumuse ja kontseptsiooni puhul, on ka paljudes veebisaitides ja mobiilirakendustes juba kasutatud materjalikujunduses toodud mõisteid. Siin on viis näidet, mis tutvustavad põhimõtteid ja kuidas disainerid saavad kontseptsioonidega töötada ja nendega katsetada.
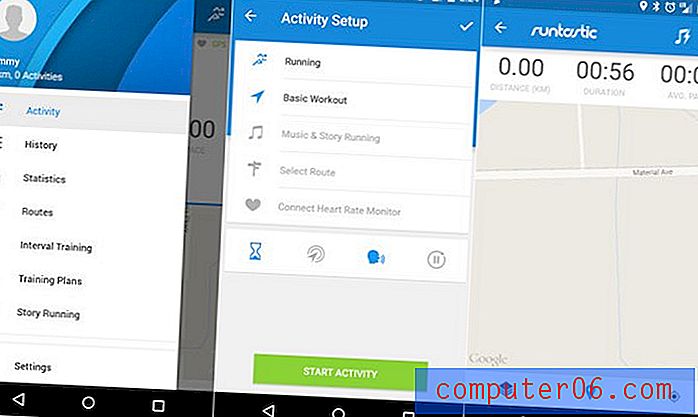
Runtastic jooksmine ja fitness

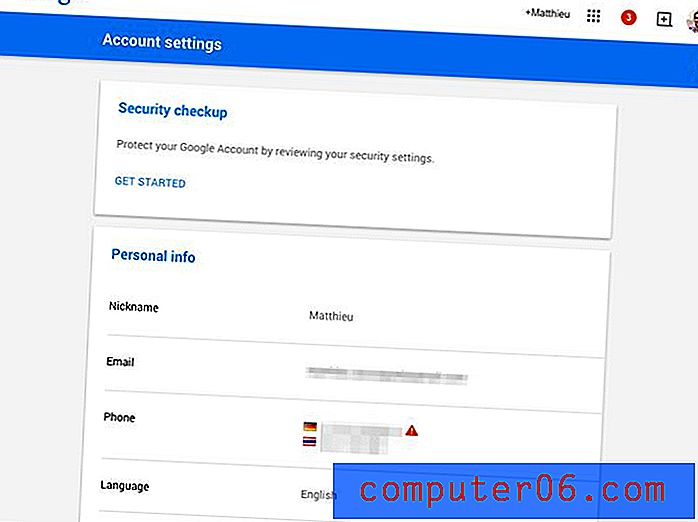
Google'i seaded


Kuri jänes

Ilmateate ajajoon

Järeldus
Materjalidisaini kontseptsioon on hea. Juhised on puhtad ja värsked. Kuid ilmselt ei vaja kõige kogenumad disainerid seda juhendamist. Dokumentatsioonis sisaldab peaaegu iga idee allalaaditavat petmist. Kas vajame tõesti nii palju abi?
Dokumentatsiooni on lõbus lugeda, see paneb mõtlema ja on eelvaade asjadest, mis varsti veebi üle ujutavad. Mängige mõistetega, kuid ärge tundke end nendega abielus. Disain, eriti suundumuste ja tehnoloogia osas, muutub nii kiiresti, kui me seda ette kujutame.
Nagu iga teine kujundussuund, raamistik või kontseptsioon, peate ka ise otsustama, kas kontseptsioonid on teie projektides kasutatavad. Kas näete ennast materjalidisaini kasutamas? Miks või miks mitte? Andke meile kommentaarides teada.