Monokromaatne värv: kuidas seda tõhusalt kasutada
Ehkki mõte lõpetada disainiprojekt ainult ühe värviga võib olla hirmutav, võib see tegelikult põhjustada päris vinge esteetika. Monokromaatsed värvivalikud on ka kuum kontseptsioon ja võivad töötada paljude projekti tüüpide jaoks.
Monokromaatilise värvi juured on värviteoorias ja see võtab rohkemat kui lihtsalt värvi valimist ja kõige sellega kujundamist. Peaksite kaaluma valitud värvi tähendust ja seoseid ning seda, kuidas panna see värv toimima koos lehe muude komponentidega. Siin uurime viise, kuidas aidata teil monokromaatseid värve paremini mõista ja tõhusalt kasutada ükskõik millises oma kujundusprojektis.
Tutvuge disainiressurssidega
Mis on ühevärviline värv?


Monokromaatilise värvi põhimääratlus on ühe alusvärvi ja selle tooni, toonide ja toonide kasutamine. Mõned puristid võivad väita, et algne värvivalik peab tulema värvirattal ühe peamise, sekundaarse või tertsiaarse värvina, kuid disaini eesmärkidel, mis ei pea tingimata paika. (Ehkki igat värvi saab rattale mingil kujul kindlaks teha.)
Lihtsustamiseks algab monokromaatne värv ühe varjundiga - punasest beežist lillani - ja kujundus luuakse paletiga, kasutades selle värvi derivaate. Kõlab lihtsalt, eks?
Looge monotoonne värvipalett

Monotoonsete värvipalettide peamine kaalutlus on kontrast. Suurim dilemma, millega disainerid ühevärvilistes värviprojektides silmitsi seisavad, on see, et kujunduses ei paista midagi silma või kõik laguneb ainsuseks. Selle tunde saate terava kontrastiga kõrvaldada.

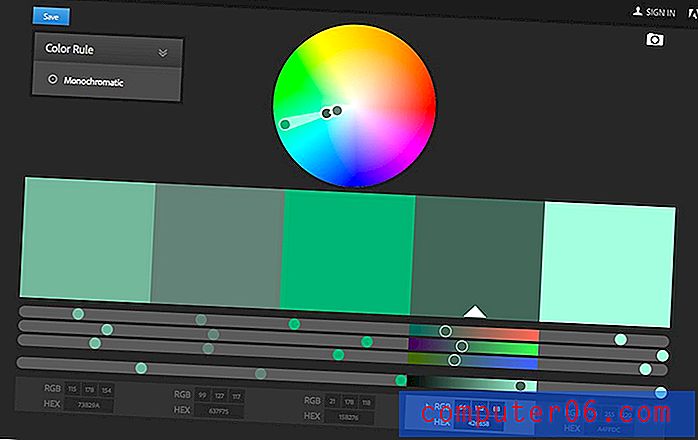
Monokromaatilise värvipaleti loomine algab põhivärvi valimisest. Kui teete seda kindla kaubamärgi jaoks, on enamiku projektide puhul soovitatav kasutada värvilahendust oma stiiliraamatust. Seejärel alustage teiseste võimalustena värvi heledamate ja tumedate variantide loomist. Saate selle paleti ise luua või kasutada sellist tööriista nagu Adobe Color CC, mis sisaldab monokromaatilist värvi tööriista. (Nii loodi ülal olev palett.)
Alustades põhivärvist, vajate tõenäoliselt vähemalt kahte muud võimalust - värvi tumedamat ja kergemat versiooni. Nagu mis tahes muud tüüpi värvipaleti puhul, peate kindlaks määrama, mida kasutatakse iga värvivariatsiooni jaoks ja kuidas need kogu kujunduses ilmuvad. Üldiselt ei erine monokromaatilise värvi kasutamise reeglid ühegi teise paletiga; peamine erinevus on see, et kõik värvid on samast alusest.
Varjundid, toonid ja toonid

Varjud, toonid ja toonid on teie suurimad tööriistad monokromaatilise värviskeemi kavandamisel. Saage nendega tuttavaks, kuna kasutate neid seda tüüpi värviraamistiku loomisel ja segamisel.
Siin on definitsioonid, mida peate teadma:
- Põhivärv: värvipaleti jaoks valitud domineeriv värv. See on lähtepunkt, millest tulenevad kõik muud värvivalikud.
- Hue: üks värvirattal 12 puhast värvi - esmane, sekundaarne või tertsiaarne. (See pole tõenäoliselt teie kujunduse jaoks ülioluline, kuid hea, kui teil on see tagataskus.)
- Varju: värvus ja musta lisamine, et muuta see tumedamaks.
- Varjund: värv ja valge lisamine, et muuta see heledamaks, näiteks pastell.
- Toon: värv ja halli lisamine värvi intensiivsuse vähendamiseks. (Enamik värve kuulub sellesse kategooriasse vastavalt tooni värvusele.)
Ühevärvilisuse eelised

Monotoonsed värvipaletid võivad töötada mitmel põhjusel. Monotoonsete valikute kasutamine ja populaarsus ei piirdu ka ühegi disainitüübiga. Kui ühevärvilised on praegu veebisaidi kujundamisel populaarsed, on see ka sisekujundajate lemmik ja pakendikujundus.
Monotoonsete värviskeemide eelised hõlmavad järgmist:
- Üks värv loob automaatselt lihtsuse ja harmoonia tunde.
- Seda saab hõlpsalt kujundada, kuna te ei pea muretsema värvide sobitamise pärast.
- See seab stseeni minimaalseks stiiliks, mis annab sisutoale sära.
- Monotoonsed taustad võimaldavad näha kontrastseid elemente.
- Monotoonsed värviskeemid pakuvad värvipimedusega kasutajatele mõningaid juurdepääsetavuse eeliseid.
- Ühevärviline võib jätta mulje, eriti tugeva või ebatavalise alusvärvi korral.
Unustage “reeglid”

Monokromaatilisi kujundusjooni kasutavad disainerid langevad tavaliselt ühte kahest leerist - monokromaatilised puristid ja need, kes “rikuvad reegleid” veel ühe värvi lisamisega.
Mõnikord on asi, mis võib tõesti monokromaatilise kontuuriteose teha, aktsentvärvi, mis on ülejäänud kujundusega täielikus kontrastis. Mõelge veebisaidi roheliste värvipalettide peale; nüüd mõelge tegevusele kutsumise nuppudele. Kas need töötaksid paremini rohelise varjundina või punaste nuppudena?
Ühevärvilised värviskeemid võivad suurepäraselt töötada sama värviperekonda kuuluvate kujutistega, kuid kaaluge veebisaidi kujunduse monokromaatilist visuaali visuaalidega, mis kõik on selle värvielemendiga vastupidised. Piltidest saab kasutatud kontrasti tõttu kohe kujunduse keskpunkt.
Mustvalgete värviskeemide puhul, mille puhul võite väita, et need on ühevärvilised või mitte, võib eriti kasu olla värvide kontrastsuse elemendi kasutamisest elementide eraldamisel. Ehkki ühevärvilisele värviskeemile mõne muu värvi lisamine ei ole tegelikult monotoonne, võib see lisada selle täiendava natuke kontrasti või üllatuselemendi, mis aitab kasutajatel teie kujunduses navigeerida ja seda kasutada. Parimate tulemuste saavutamiseks just see lisavärv säästlikult ja tahtlikult.
Veel üks monotoonse värvikujunduse “reegel” on see, et disainerid kasutavad seda sageli kogu projekti jaoks. Kaaluge monokromaatsete elementide loomist ja lülitage need suundumuse puudutamiseks mõeldud kujundusse. 450 GSM (ülal) teeb seda ilusti origami-stiilis linnuga nende maandumislehel.
Trendide ühendamine
Nüüd, kui olete veendunud, et ühevärviline värviskeem sobib teie järgmise projekti jaoks, kaaluge selle ühendamist teiste suundumustega. (See on üks uute värvitehnikate proovimise ilu, saate neid kombineerida peaaegu kõigi kujunduslike trendidega.)
Need veebisaidid kasutavad inspireerivalt monokromaatilist värvi ja muid kujundustrende.
Ühevärviline ja minimaalne

Jeet Grid süsteemi ülilihtsat saiti on tänu puhastele joontele ja minimaalsele stiilikujundusele lihtne näha ja lugeda. Sellele minimaalsele efektile lisab piparmünt ja piparmünt.
Ühevärviline, taustvideo ja värviline ülekate

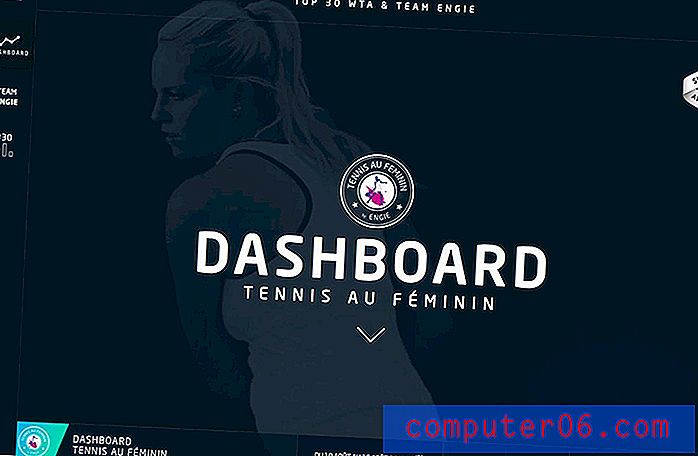
Tennis Au Feminin kasutab mereväe värviga ülekatteid, et muuta kodulehel olev teave monokromaatiliseks elemendiks. Taustavideos on piisavalt bitti kontrasti, et see kõik kokku tõmmata. (Ja vaadake lihtsalt, kui palju trendikaid elemente selles kujunduses kasutatakse, ilma et tunneksite end üleolevalt?)
Ühevärviline ja lame

Kick My Habits ühendab lamedad kujunduskontseptsioonid tausta ja värvilahendusega, mille juured on ühes toonis. Lillad haaravad teie tähelepanu, samal ajal kui muud elemendid - eriti illustratsioon - aitavad teid saidil läbi tõmmata.
Järeldus
Monokromaatne värv on valik, mis sobib nii suurtele kui väikestele. See võib olla lihtne värvimuster, mida saab rakendada ja kujundada, kui mõelda algusest peale kontrastile.
Monokromaatne värv võib ka kasutajatele püsivat mõju avaldada ja tekitada visuaalset huvi, eriti kui seda kasutatakse värviga, mida tavaliselt ei näe ega seostata teie kujundusega. Sellega on lõbus mängida, sest selle värvivalikuga mängimiseks on nii palju erinevaid võimalusi. Alustage väikesest kahetoonilise hõljutatava toimingu või ühevärvilise visiitkaardiga. Monokromaatilised värvivalikud on peaaegu piiramatud.