Vinge disain looduses: Sevenly.org
Aeg-ajalt puutun kokku saidiga, millel on üks või kaks tõeliselt inspireerivat disaini ja UI-d, mis on piisavalt head, et neist kirjutada. Isegi harvematel juhtudel leian terve saidi, mis on nii unikaalselt vingete disainiideedega nii täis, et pean seda teiega jagama. See artikkel räägib ühest sellisest saidist.
Sevenly.org on sait, mis on pühendatud heategevusorganisatsioonide abistamisele piiratud koguses kohandatud t-särkide müügi kaudu. Lisaks sellele, et ma armastan organisatsiooni ja seda, mille eest nad seisavad, on mind häiritud sellest, mida nad saidiga on teinud, ja arvan, et see toimib veebidisainerite õppevahendina. Vaatame lähemalt!
Tutvuge disainiressurssidega
Kohtume seitse
Sevenly missioon on lihtne: "Rakendada kunsti ja kogukonna jõudu jätkusuutliku teadlikkuse ja rahastamisliikumiste loomiseks, mis toetavad heategevusorganisatsioone nende maailma muutmise püüdlustes."
Praktikas müüvad nad väga vingeid tooteid (t-särgid, dressipluusid, veepudelid jne) ja annetavad igalt ostult 7 dollarit heategevusorganisatsioonile, mille nad on valinud sel nädalal toetamiseks. Praeguseks on nad erinevate heategevusorganisatsioonide jaoks kogunud peaaegu 600 000 dollarit.

Suurepärane disain
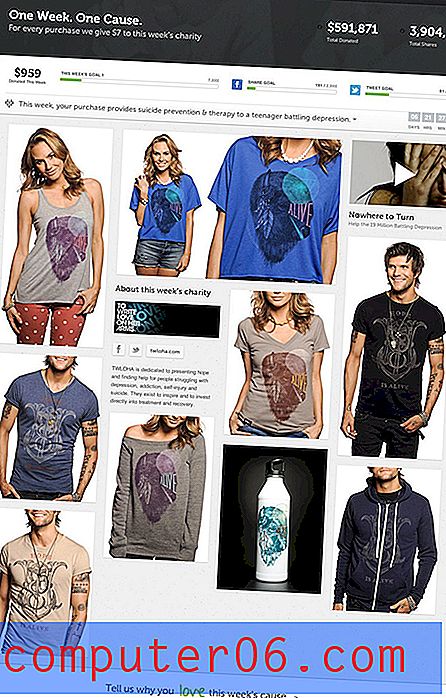
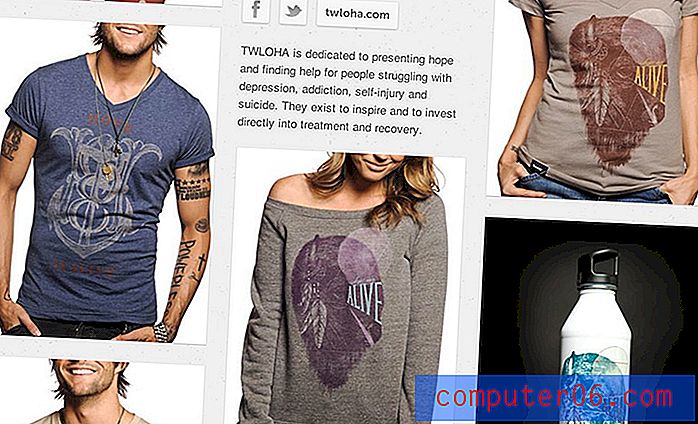
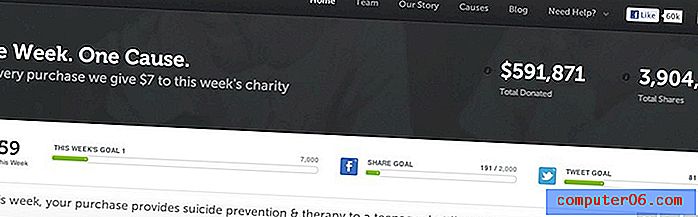
Jällegi, põhjus ja strateegia teenisid minult Twitteris klõpsu, kuid see disain tõmbas mind sisse ja hoidis mind huvi. Nagu ülaltoodud ekraanipildil näete, on avaleht üsna atraktiivne.
See näitab tooteid kaunilt koos kenade, suurte fotodega, millel on ilusad naeratused ja kes pakuvad väga atraktiivselt disainitud rõivaid. Müürikivi paigutus annab lehele orgaanilise tunde ja minimaalne kujundus / värviskeem tõmbab teie tähelepanu nende suurte fotode poole.

Sait näeb lühidalt hea välja, kuid kui hakkate seda kasutama, on lihtsalt nii palju meeldivaid üllatusi ja vahvaid väikeseid nippe, et leidsin end kadununa, mängides iga lehega mitu minutit. Vaatame mõnda huvitavat puudutust.
Hover efektid Galore
Olen tohutu hõljukiefektide fänn, ma tean, et need ei tõlgi alati puutetundlikele ekraanidele väga hästi, kuid võite sellega arvestada. Töölaual on nad üks peamisi viise, kuidas me suhtleme põhitasemel kasutajatega.
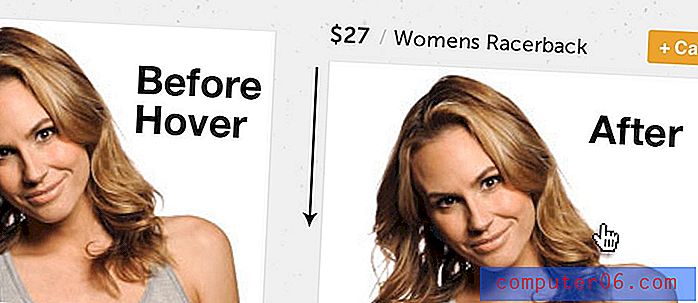
Seitse on lihtsalt üle jahtunud hõljuvate hõljuvate efektidega. Lihtsad väikesed animatsioonid ootavad teid igal sammul. See algab avalehe rõivaste eelvaadetega:

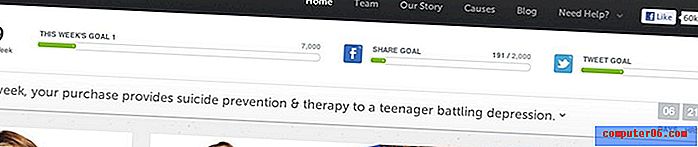
Vaikimisi on tootenimi ja hind peidetud, kuid niipea kui hiirekursoriga pildi kohale hiirega libisete, libiseb see selle teabe kuvamiseks allapoole. Lehe küljele hüpates on siin kolm nuppu, millest igaüks ulatub hõljudes pikaks horisontaalseks ribaks.

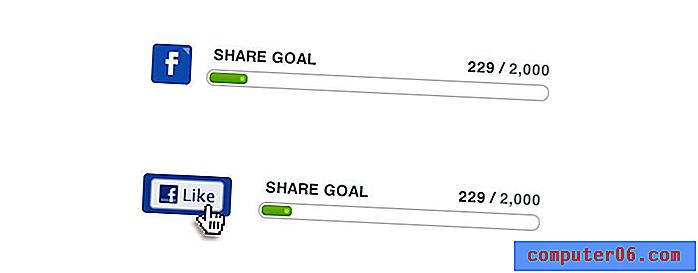
Järgides sama teemat - hõljutage elemendi suuruse muutmist -, on väikestel jagamisribadel ka nupud, mis muutuvad laiemaks, kui hõljutate kursorit nende kohal, julgustades seda tegema kõiki olulisi klõpse.

Puhas keritav Voodoo
Minu absoluutne lemmik asi sellel lehel on kerimismaagia, mis juhtub avalehel. See on tegelikult väga lihtne efekt, kuid on nii hästi läbi mõeldud, et ei saanud muud üle kui muljet avaldada.
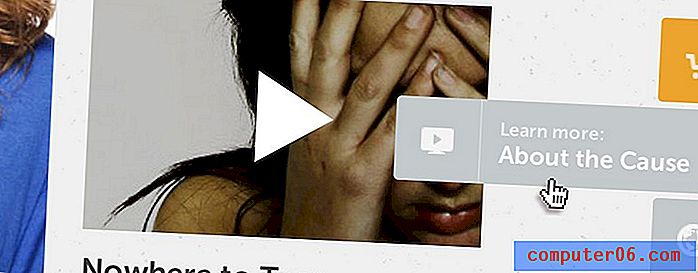
Vaikimisi näete lehte laadides järgmist:

Koefitsiendid on, et teie esimene reaktsioon on lehe kerimine. Seda tehes muutub saiti kirjeldav pime sektsioon järjest lühemaks, kuni selle sirvimisel jääb vaid väike navigeerimisriba.

Suur osa on selles, et see ei piirdu sellega. Ehkki te ei pruugi seda mõelda, võite tegelikult algsest lähteasendist üles kerida. See toimib vastupidiselt sellele, mida nägime varem, ja laiendab pimendatud jaotist, et anda teile rohkem teavet saidi praeguse heategevuse kohta.

See on nii elegantne viis, kuidas salvestada väikeses ruumis palju teavet ja seda kasutajatele järk-järgult avaldada. See on lihtsalt piisavalt varjatud, et see lehe laadimisel teile liiga ei tee, kuid on piisavalt ilmne, et te ei saa sellest ilma jääda, kui pärast esimest uurimist lehe ülaossa üles kerite.
Numbrid ja jagamine
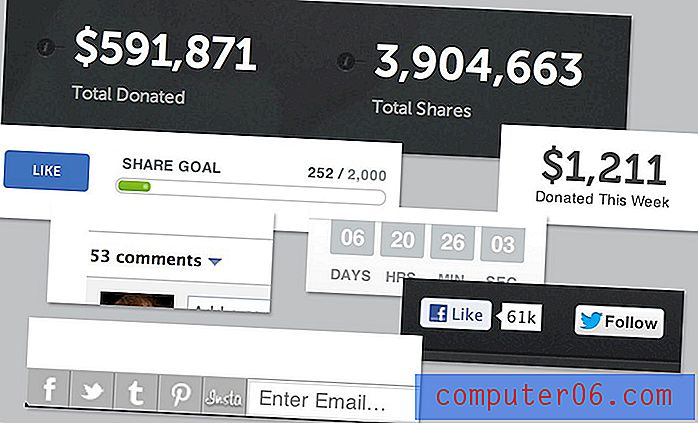
Arvestades, et see sait on heategevusele keskendunud, on kujundusele seatud kaks eesmärki. Võite öelda, kuna nad juhivad kogu paigutust. Esimene on statistika kaudu edastatav läbipaistvuse ja edusammude tase. Siit saate teada, kui palju oleme siiani tõstnud, siin on toodud meie sihtsummad jne.
Teine eesmärk on julgustada jagamist nii inimlikult kui võimalik sotsiaalmeedia võimendamise kaudu. Kohe avalehele on sisse ehitatud tohutu Facebooki kommentaaride sektsioon ja saidi ümber on tonni muid sotsiaalseid nuppe ja ribasid.

Isiklik puudutus
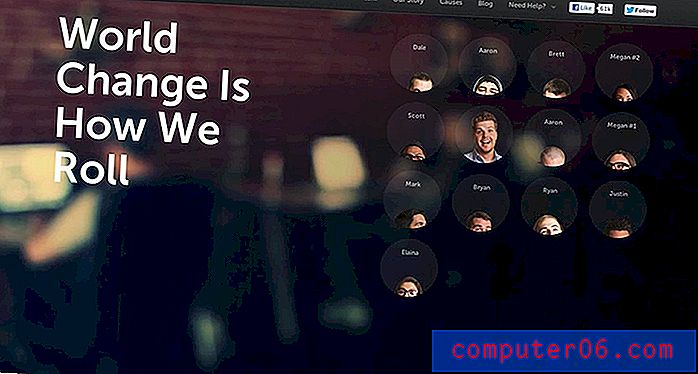
Kodulehelt edasi liikudes ei peatu hämmastav kujundus. Järgmine lehekülg on “Meeskond”, kus saate kohtuda erinevate projektiga seotud liikmetega.

Nagu varemgi, näeme siin rakendamas mõnda lõbusat hõljumisefekti. Igat meeskonnaliiget näidatakse ringis ainult siis, kui tema pea on väljas. Kui aga tiirute ringi peale, avanevad nad tobeda näoga.

Seda lehte vaadates mõistsin, et see valmistas veel ühe üllatuse: taust on tegelikult video! See on väga peen ja te ei pruugi alguses isegi märgata, miks see on nii kena. Video on hägune ja tume, nii et see pole liiga häiriv.
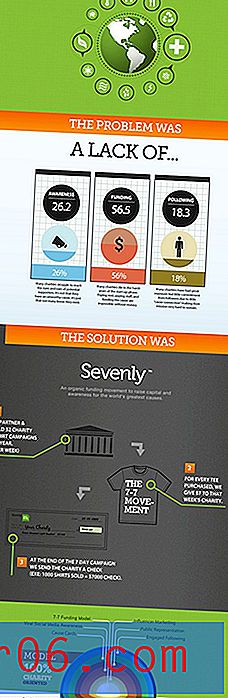
Storygraphic
Viimane asi, mida ma näidata tahaksin, on leht „Meie lugu“, mis räägib teile natuke sellest, miks Sevenly käivitati. Kuna te ei teinud midagi selle nimel, nagu te võisite oodata, otsustas Sevenly meeskond pika igava loo asemel teile kinkida fantastiline infograafika.

Pange tähele, kuidas see infograafik on üles ehitatud: probleem vs lahendus. Näete seda vormingut, mida mujal saidil kasutatakse, et edastada lugu iga heategevuse taga. Esiteks kirjeldavad nad probleemi väga lihtsalt, seejärel räägivad, kuidas nad seda lahendada aitavad. See on värskendavalt lihtne ja arusaadav.
Mida sa arvad?
Tahaksin selgeks teha, et ma pole kunagi Seitsme inimesega vestelnud, nad ei lähenenud mulle seda artiklit kirjutama ega kuidagi minu poole pöördunud. Ma lihtsalt hindan väga seda, mida nad teevad, nii inimesena kui ka disainerina.
Külastage kindlasti Sevenly.orgit järgmisel korral, kui vajate kindlat inspiratsiooni. Ärge ainult otsige, suhelge saidiga ja tundke end kõigi toredate väikeste kujunduslike puudutuste abil, mis muudavad selle nii rafineerituks. Samuti, kui olete turul mõne disaineri staatusele vastava t-särgi turul, ei saa te võita suurepäraseid Sevenly disaine.