Kolm kiiret kujundamise triki: ekraanipiltide, lihtsate tähthaavade ja vektorite grunge tekstuuride väljalõikamine
Täna on meil väike kogumik täiesti juhuslikke, kuid väga kasulikke disaini nippe, mida peaksite järgmine kord uue idee vajamisel silmas pidama.
Näitan teile kiiret viisi, kuidas tarkvara ekraanipilti huvitavamaks muuta, kuidas luua vingeid vektorite grunge tekstuure ja ülikiiret viisi tähepurske loomiseks.
Breakouti ekraanipilt
Veebi- või töölauarakenduse veebisaidi kujundamisel kaasate paratamatult oma kujundusse paar ekraanipilti, mis on suurepärane, kuna need pakuvad atraktiivset graafikat, mida on ülilihtne luua. Avage rakendus lihtsalt oma atraktiivsel, kuid minimaalsel töölaual, klõpsake kiirklahvi, lisage teksti ja oletegi valmis!

See on kindlasti ilusti lihtne viis veebisaidi kunstiteoste loomiseks, kuid tasub siiski vaeva näha, et saaksite veel kaugemale jõuda ja muuta graafika veelgi huvitavamaks.
Üks ülilihtne viis selle saavutamiseks on lasta ekraanipildil ületada taustpildi piire. See kiire ja lihtne trikk muudab teie kujunduse elavamaks ja kihilisemaks.
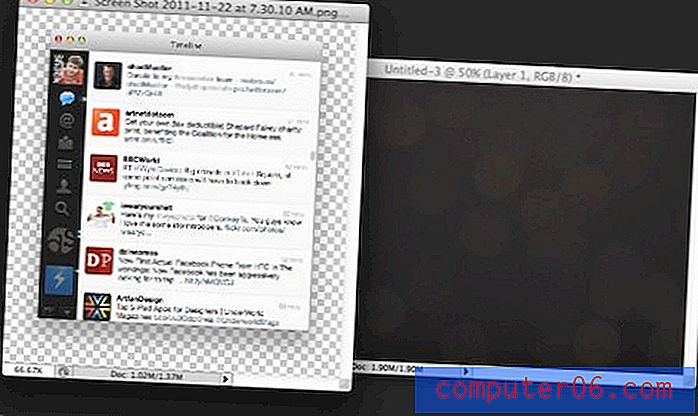
Nüüd oleks pikk ja keeruline viis selle triki teostamiseks varjata osa ekraanipildi taustast, kuid see on tõeline valu. Palju lihtsam on lihtsalt luua rakenduse aknast läbipaistev PNG, mis ei sisalda tausta, mille saate seejärel Photoshopis asetada ükskõik kuhu.
Selleks Macis vajutage klahvi Command + Shift + 4, et kuvada ristandid, mis võimaldavad teil valitud ala ekraanipildi teha. Seejärel viige kursor rakenduse akna kohale ja klõpsake tühikut. Risttala peaks muutuma kaameraikooniks ja aken, mille kohal hõljutate, tuleks esile tõsta. Klõpsake lihtsalt töölaual faili loomiseks, mis sisaldab akent ja selle varju läbipaistval taustal. Windowsi kasutajad saavad akna ekraanipildi tegemiseks neid samme järgida.

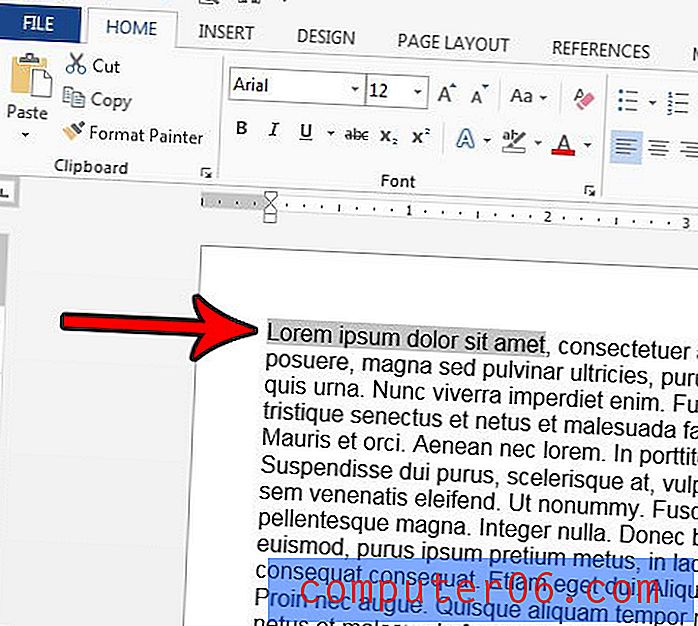
Kui olete teinud akna ekraanipildi, haarake taust selle asetamiseks ja avage mõlemad Photoshopis taust.

Siit saate tausta hõlpsalt kärpida, nii et ekraanipilt sellest välja näeks. Pange tähele, et võtsin ekraanipildi põhjale vastupidise marsruudi, mis on taustpildile kinnitatud.

Metsikus looduses
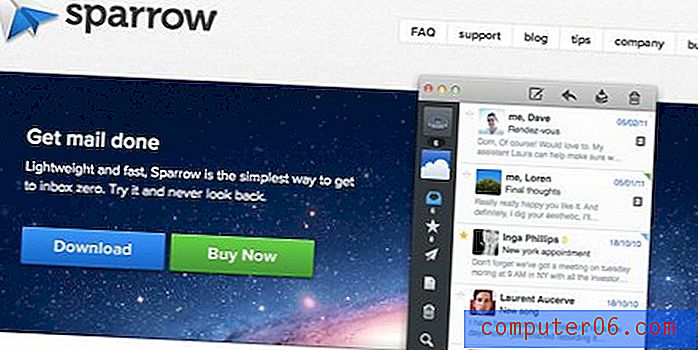
See trikk on praegu veebidisainis väga levinud ja seda võib näha suvalisel arvul töölaua tarkvara ja veebirakenduste saite. Üks särav näide on praegune Sparrow for Mac veebisait.

Lihtne illustraator Starburst

Ma kardan teile seda trikki õpetada lihtsalt seetõttu, et ma üldiselt vihkan tähepurustusi disaini osas. Kuid ma nõustun sellega, et tegelikult on nende jaoks mõned õigustatud lahedad kasutusviisid. Mis veelgi olulisem - ma tean nende valmistamiseks päris lahedat trikki, mida ma armastan näidata.
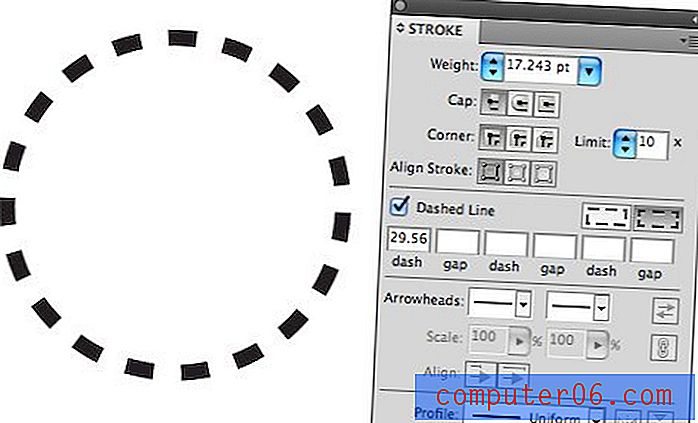
Alustamiseks avage Illustrator ja joonistage ring. Seejärel määrake ringi käik kriipsjooneks. Parameetrid ei oma praegu suurt tähtsust, lihtsalt veenduge, et teil oleks midagi sellist, mis näeb välja umbes selline:

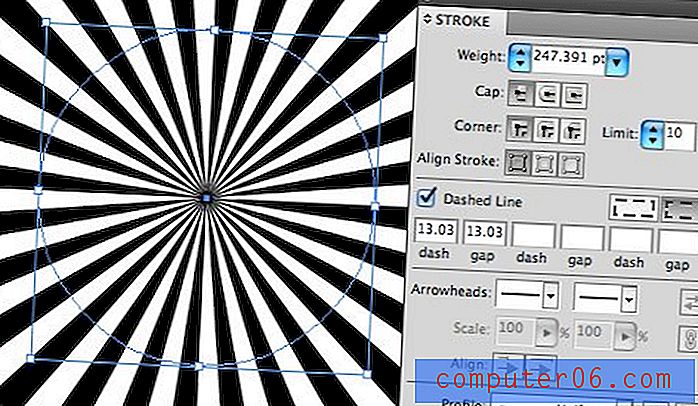
Siit tuleb lõbus osa. Võtke löögiraskus oma ringilt ja vändage seda kaugemale kui loogiline (sadadesse). Lõpuks määrake oma esimese kriipsu ja tühiku väärtused identseteks. Tulemuseks on kena täiuslik tähesurm.

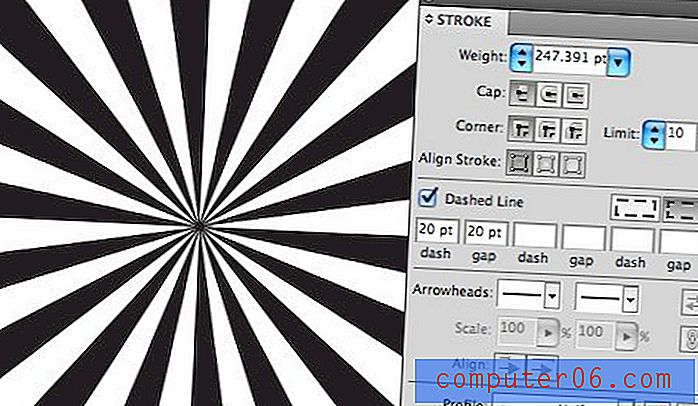
Vinge osa on see, et see trikk annab teile täieliku kontrolli joonte ja lünkade laiuse üle. Siin on pisut tõmmatud näide, mis on pisut laiemalt levinud.

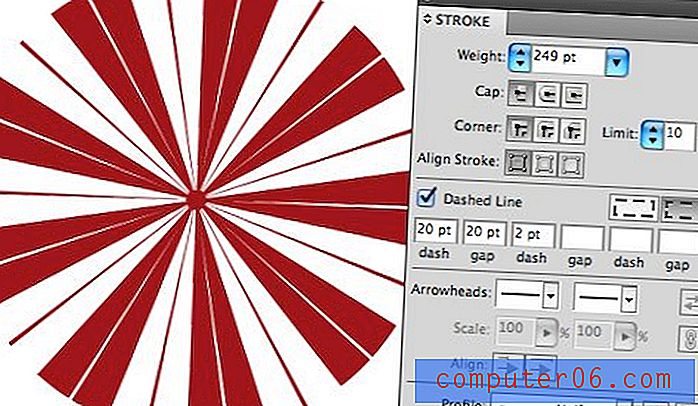
Võtke seda veelgi kaugemale ja lisage mõnele muule kriipsude ja tühikute tühikutele juhuslikud väärtused. See annab teile tõeliselt loovaid tulemusi, siin on kena väike muster, mis meenutab mulle piparmünti.

Laiendage seda
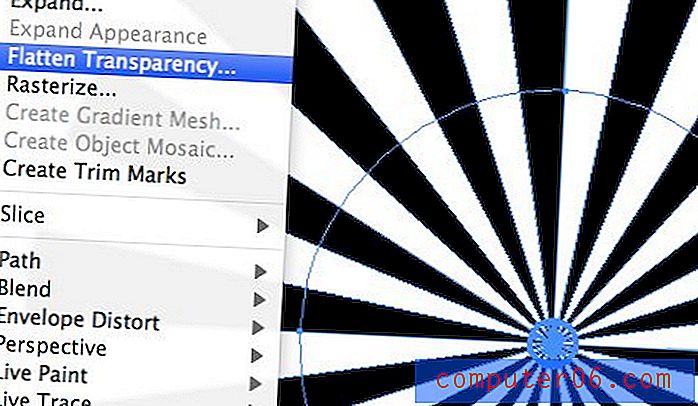
Nüüd muutub sellise funky silitatud esemega pikas perspektiivis segane töö, nii et kui olete otsustanud oma üldise kuju ja kuju, soovitan minna Object> Flatten Transparency. See annab teile kena, laiendatud vektori tähepurske, mis näeb välja selline, nagu oleksite selle kõvasti ehitanud (kontuurlõik annab imelikke tulemusi). Asjade puhtuse tagamiseks kustutage lihtsalt algne ringi käik.

Grungy vektoritekstuurid
Fotograafilisi grunge tekstuure on lihtne saada, vektorilisi grunge tekstuure pole nii palju. Õnneks on viimaste loomine üsna lihtne nende kasutamise abil.
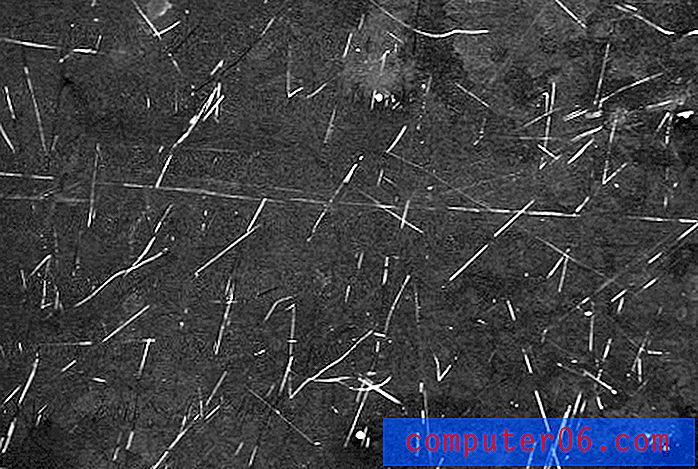
Alustame sellest, et lööme üles Flickr Creative Commonsi, et leida korralik grunge tekstuur. Siin on suurepärane D. Sharon Pruitt.

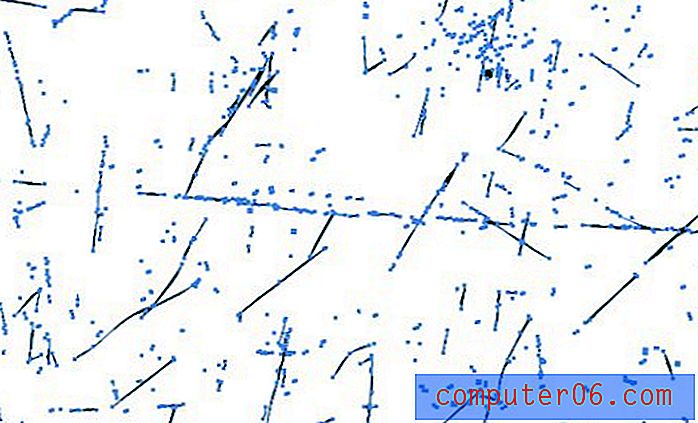
Nüüd valisin selle teadlikult, kuna see sisaldab tumedal taustal kergeid kriimustusi, mis näib olevat palju raskem töötada, kuid tegelikult pole seda üldse.
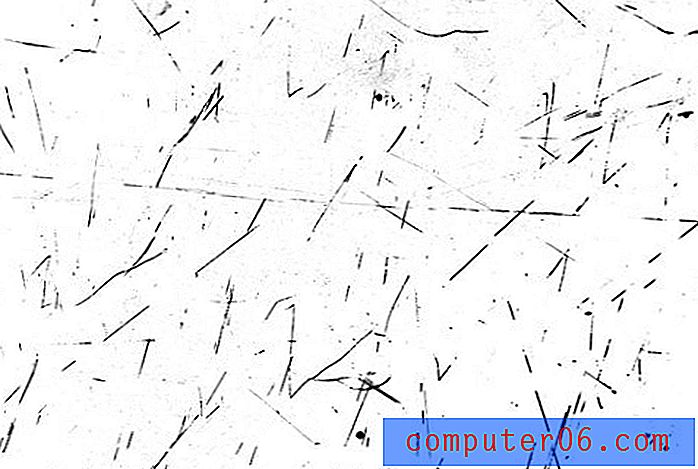
Avage Photoshopis tekstuur, vajutage Command + I, et värvid ümber pöörata, ja äkki on teil kena valge taust, millel on mustad kriimustused. Seejärel kasutage valgete ja mustade esiletõstmiseks põhitasemeid. Tulemus peaks välja nägema umbes selline:

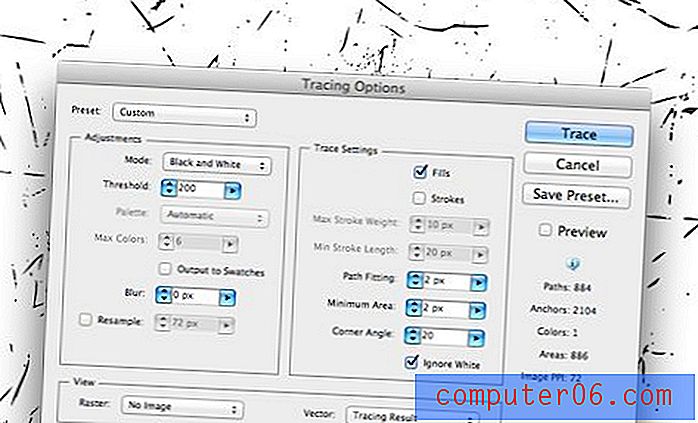
Salvestage pilt JPG-vormingus ja avage see illustraatoriks. Siit leiate mõned tõeliselt põhikujud, mida saab suhtelise täpsusega automaatselt jälgida. Käivitage käsk Automaatjälg ja määrake oma parameetrid millelegi allpool näidatule. Üks kriitiline samm on siin veenduda, et klõpsate käsul “ignoreeri valget”, et Illustrator jälitaks ainult mustaid osi.

Siit vajutasite lihtsalt menüüribal nuppu Laienda. See annab teile 100% skaalatava ja hõlpsasti rakendatava grunge kriimustuse.

Saame seda trikki viimasega ühendada ja meil on vinge retro tükk vektoriteoseid. Päris lahe!

Järeldus
Need kiired näpunäited on mõeldud teie trikkide laiendamiseks, nii et teil oleks suurem ideepakkumine, millest oma järgmisest disainiprojektist välja tõmmata. Loodan, et olete õppinud asja või kaks ja olete saanud inspiratsiooni ülaltoodud teabe põhjal oma ainulaadsete ideede väljatöötamiseks.
Jäta kommentaar allpool ja anna meile teada kõigist tehnikatest, mida olete veebis näinud, kuid pole täpselt kindel, kuidas korrata. Vaatame ja vaatame, kas saame aidata järgmistest disainitrikkide postitustest.