Käivitusraamistik: lihtsad veebi maketid
Täna vaatleme Designmodo Startup Framework'i - ühte kõige lihvitud ja professionaalsemat komponendi raamistikku, mida oleme mõnda aega näinud.
See on graafika, plokkide ja komponentide komplekt, mis on loodud selleks, et aidata teil oma kujundust kavandada ja kontseptualiseerida, kulutamata nädalaid nullist alustades. Heidame pilgu raamistikus pakutavale ja jagame paar näidet!
Video
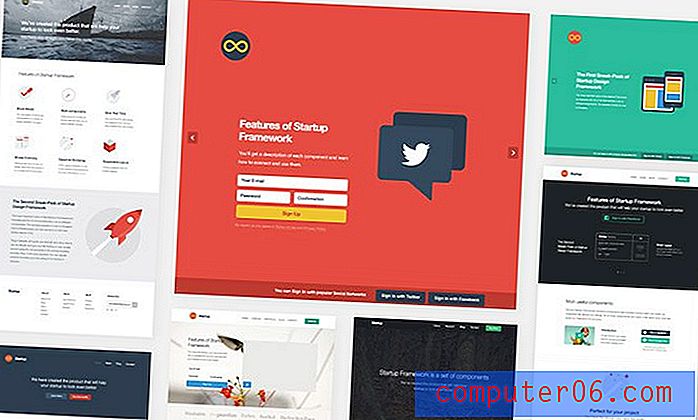
Plokid ja komponendid
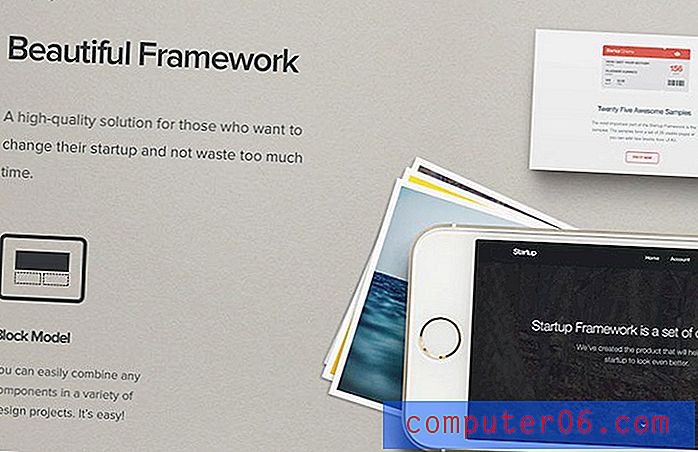
Startup Framework on loodud kvaliteetseks lahenduseks neile, kes soovivad oma käivituse kujundust muuta ega raiska liiga palju aega. Selle loomisel on kasutatud plokkmudelit ja otsitava kujunduse loomiseks võite komponente mis tahes viisil ühendada.
Kõik need komponendid on valmistatud samas stiilis ja neid saab hõlpsasti projektidesse integreerida, võimaldades teil oma tulevaste projektide jaoks luua sadu lahendusi.

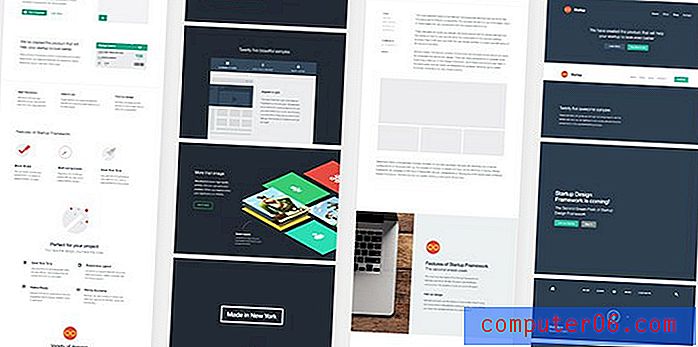
Käivitusraamistiku kõige olulisem osa on proovid. Need moodustavad 25 kasutatava lehe komplekti, mida saate praeguses vormis kasutada või kuhu saate ülejäänud raamistikust uusi blokke lisada.
Koodiks valmis
Raamistiku iga komponent on veebi jaoks täielikult kodeeritud, säästes teie aega ja muutes selle brauseris reaalajas maketi loomise lihtsaks protsessiks.
Nad on veebis kasutanud uusimaid tehnoloogiaid - HTML5, CSS3 ja vähem. HTML-i paigutus põhineb sellel ajal ühel tavalisel ja usaldusväärsel raamistikul - Bootstrap v 2.3.2. Mitte ainult see - see on täielikult võrkkesta valmis!


Demo
Heitke pilk demosse. Nad on selle loonud, et näidata teile Startup Framework'i struktuuri. Sellel on mõned komponendid täisversioonist, kaks suurepärast näidist ja dokumentatsioon.
Samuti võite leida kaks pilti MacBookist ja iPadist, mida saate oma projektis kasutada. See on hea esimene sissejuhatus Startup Framework'i ja kui see teile meeldib, on seda lihtne oma järgmise projekti jaoks valida!