Sisu eraldamine: 10 viisi joonestamiseks
Lugu on sama vana kui graafiline disain ise: teil on kaks erinevat sektsiooni ja teil on vaja viisi, kuidas neid visuaalselt eraldada. Kujundajana märkan end sageli sama vana või kahe nipiga naasmas. Miks mitte seda natuke segada?
Täna näitame teile kümme suurepärast viisi, kuidas luua kaks eraldiseisvat sisulõiku. Kõik näited pärinevad tõeliselt veebisaidilt, nii et saate nende toimimiseks klõpsata.
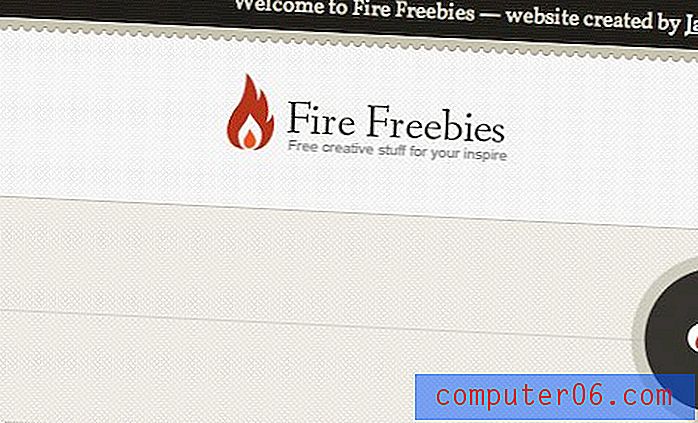
Kontrasti kuningas
See on üks lihtsam ja tavalisem viis kahe sektsiooni eraldamiseks. Kõik, mida peate tegema, on leida kaks värvi, mis on tõeliselt kontrastsed.

Tavaliselt tehakse seda valgega või sellega lähedase ekvivalendiga, lisaks millelegi tõeliselt tumedale nagu must või tõesti erksale nagu punane. Värvikontrastsus on üks teie võimsamaid disainivahendeid, kasutage seda osavalt ja teil on iga kord pilkupüüdev kujundus.
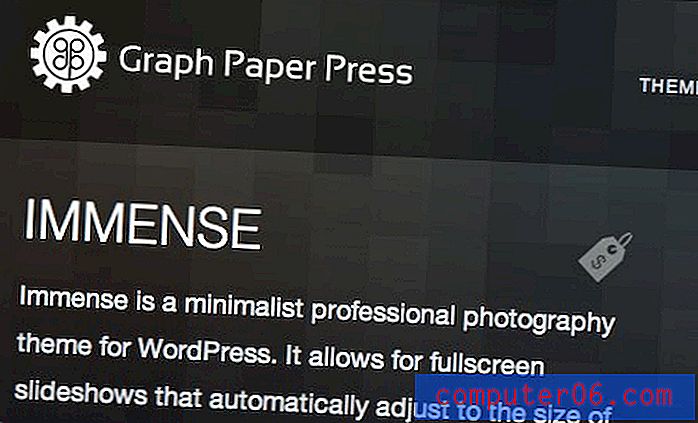
Kiire fade
Kiire tuhmumine on nagu eelmise näite vastand. Siin on palju kontrasti ja tugeva joone asemel väga vähe kontrasti ja pehme eraldusvõime.

See sobib ideaalselt olukordades, kus soovite lisada pisikese visuaalse erinevuse kahe osa vahel, mis on kontseptuaalsest küljest endiselt väga tihedalt seotud.
Ülaltoodud näites kasutatakse ikooni eraldamiseks kirjelduse tekstist kiiret fade'i. Jällegi kuuluvad kaks kokku ja toimivad siiski kerge vaevaga hästi.
Sälk
Sälku saab kombineerida paljude teiste tehnikatega, kuid tavaliselt kasutatakse seda kõva joonega, nagu näete allolevas näites. See on rohkem punkt kui sälk, kuid populaarne variant on pöörata kolmnurk ümber nii, et see lõikaks alumisse kihti.

Sälk on täiuslik, kui soovite millelegi tähelepanu pöörata. See toimub tavaliselt horisontaalse aktiivse valikuga esemete kollektsiooni vormis. Muidugi kolmnurk liigub, kui valite erinevaid üksusi.
Külalisteraamat
Ma pole kindel, kes selle alustas, kuid sakilised eraldajad, nagu allpool, on viimase kahe või kahe aasta jooksul tohutult populaarseks saanud. See on elegantne lahendus, mis lisab kindlasti rohkem visuaalset huvi kui teie tüüpiline kindel joon.

See tehnika ei soovita tingimata külalisteraamatu teemat, see on just see, millele ma mõtlen iga kord, kui seda näen. Variatsiooni saamiseks proovige katsetada kõrgust, vahemikku ja ümarust. Võite minna ka vähem korrapärase mustriga, näiteks rebenenud servaga.
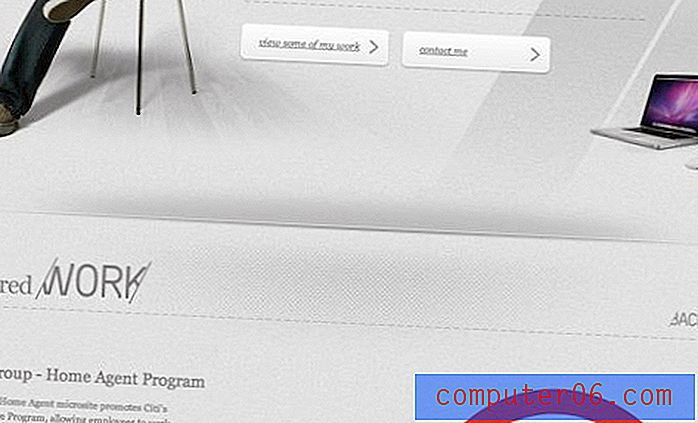
Läbilõige
See näide pärineb tegelikult samalt saidilt nagu viimane, kudod Colin Gristi jaoks vinge saidi jaoks. Vaadake, kuidas ta neid kahte jaotist eraldab:

Siin kasutab ta kõva joont, kuid värvide kontrasti asemel lõikab ta lihtsalt graafika. Lahendus on imeliselt lihtne ja töötab väga hästi. Kui pisut edasi kerida, valib ta stseeni uuesti üles, nii et see on pigem triip, kuid võite seda kindlasti kasutada mõlemal juhul.
Siluett
See on kontseptuaalselt sama, mis väljavõtte väljanägemisel. Põhimõtteliselt katkestate lihtsalt rea, nii et see pole sirge ja igav. Kuid graafika tuleb mängu, et lisada palju rohkem visuaalset huvi.

Mulle väga meeldib, kuidas see disainer asju sammu edasi viis ja ehitised tagaplaanile määras. See muudab eraldamise palju keerukamaks ja muljetavaldavamaks. Ärge lihtsalt riputage seda ideed lahti ja minge koos hoonetega, mõelge mõnele muule kujule, mida võiksite proovida: mäed, vesi, puud jne.
Ülekate
Ülekate on veel üks viis kahe sektsiooni väga peeneks eraldamiseks. See on natuke stiilsem ja tavalisem kui kiire tuhmumine.

Seda saab Photoshopis kihi läbipaistmatusega hõlpsasti teostada, kuid CSS-i kasutamine selle teostamiseks on ka lihtne. Lihtsalt veenduge, et deklareerite oma värvi RGBa abil ja määrake selle alfa väärtus selliseks, mis sobib teie läbipaistvuse tasemega.
Ülekattetriki kasutatakse tavaliselt navigeerimisel ja muudel menüüribadel, nii rakenduse kui ka veebisaidi kasutajaliidese kujundamisel. See on tõesti kindel tehnika, mis sobib ükskõik milliseks otstarbeks, ja see peaks kindlasti kaasas käima "sageli kasuta" trikke.
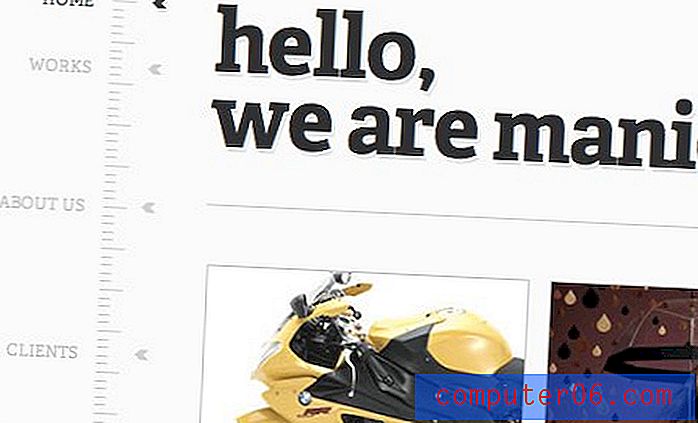
Joonlaud (teise nimega The Timeline)
Mulle väga meeldib selle välimus ja pean seda kindlasti tulevaste projektide puhul silmas. Allolevas näites kasutatakse seda vertikaalselt, kuid see võib hõlpsalt olla ka horisontaalne.

Saate seda tehnikat kasutada lihtsa staatilise elemendina, kuid see disainer viis selle sammu edasi. Peatuge saidi juures ja kerige allapoole, et näha, kuidas sellest saab dünaamiline navigeerimisriist. Väga libe!
Ka selles näites on boonustehnika. Pange tähele lihtsat ühe piksli horisontaalset joont. Kui soovite minimaalse kujunduse, on mõnikord parim viis kahe asja eraldamiseks lihtsalt joon alla tõmmata! Kui palju lihtsamaks see saab?
Viil
Ma arutasin tükk aega selle üle, mida nimetada. Kas see on padi, tamm, tihvt, viil, rida või volt? Ma ei tea, kuidas te seda nimetate, kuid see näeb välja üsna lahe.

Sellel ideel on mitu varianti. Põhimõtteliselt on nende kõigi eesmärk sisumurrule lisada natuke dimensioonilisust ja tavaliselt hõlmab see midagi enamat kui osav varjude positsioneerimine. See sobib suurepäraselt siis, kui soovite oma kujunduses natuke realismi saavutada.
Köögivalamu
Kui sellel postitusel keerleb teie peas küsimus, millist meetodit praeguse kujundusprojekti jaoks kasutada, pidage meeles, et saate neist mitu kasutada!

Nagu kõigega, on lihtne liiga kaugele minna, kuid arvan, et ülaltoodud kujundus on hea näide mitmete meetodite kasutamisest, kuid hoiab selle siiski atraktiivsena ja mitte liiga hõivatud. Saame märgata värvikontrasti, ülekatteid, lihtsaid jooni ja külalisteraamatu meetodit - mõnesaja piksli ruumis!
Järjepidevuse ja kordamise jaoks on kindlasti midagi öelda, nii et veenduge, et kasutate igas jaotises mitte midagi erinevat. Valige paar erinevat meetodit ja korrake neid mitu korda kogu kujunduse ulatuses.
Järeldus
See koondab meie kümme näidet sisueraldajate kujundamise kohta. See võib praegu tunduda pisut triviaalne, kuid uskuge mind, järgmine kord, kui kavandate midagi, mõtlete sellele postitusele ja oma erinevatele võimalustele visuaalse eristuse loomiseks!
Jäta kommentaar allpool ja anna meile teada, milliseid tehnikaid sa oma kujunduses regulaarselt kasutad.