Kuidas kujundada professionaalset PowerPointi esitlust
Meie esitluskujunduse näpunäidete seeria tõi välja mõned üldreeglid ja ideed, mille abil saate paremate ja professionaalsemate esitluste loomiseks elada. Täna tahame seda jätkata, tutvustades teid esitluse kujundamisega algusest lõpuni.
Jaotame kõik disainiprotsessi etapid, alates värvide ja piltide valimisest kuni tühimiku nõuetekohase kasutamiseni. Pärast selle lugemist peaksite olema valmis kavandama oma ilusad esitlusklaasid, mis panevad teie töökaaslased häbi tundma.
Eelmonteeritud PowerPointi malli kasutamine võib olla heaks lähtepunktiks paljudele inimestele (kogusime teile mõned parimad PowerPointi mallid!). Kuid kui soovite oma kujundada algusest lõpuni, olete õiges kohas!
Tutvuge PowerPointi mallidega
Sõna sisu kohta
Kujundan tavaliselt kujundusele eelneva sisuga palju ja esitlused pole erand. Ideaalis on teil teema ja suur osa või kogu sisu välja toodud, enne kui mõtlete isegi disaini üle. See kujundab igal viisil teie disaini välimust, mistõttu eelkonstrueeritud mallide põhjal töötamine pole alati kõige parem liikumine (ehkki üldised mallid võivad mõnel juhul suurepäraselt töötada).
Põhjus, miks ma selle üles tõstan, on see, et mul pole tegelikult selle projekti tegelikku tutvustamist. Jooksen põhiteemaga, kuid tekstiline teave on täielikult kohatäite koopia. Teie pildi, fondi, värvi ja paigutuse valik ei peaks tingimata vastama minu omale, vaid peaks kajastama pigem teemat ja sisu, millega töötate.
Värviskeemi valimine
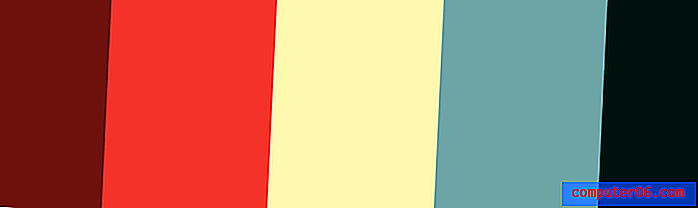
Enne isegi Photoshopi avamist (jah, kujundan Photoshopis PowerPointi / Keynote'i slaidid ja viskan need sisse) tahan leida värviskeemi, millele kogu mu kujundus rajada. Kui mul on vaja kiiresti leida mitu värvi, mis kokku lähevad, alustan tavaliselt Adobe Color CC-st. See pole mitte ainult suurepärane võimalus oma värvilahenduste loomiseks, vaid ka silmapaistvaks allikaks teiste loodud skeemide leidmiseks, mida saate oma projektide jaoks haarata.
Nagu õnne oleks, meeldis mulle kõige esimene värviskeem, mida Colori avamisel nägin. Seda skeemi tutvustati avalehel ja see näis olevat suurepärane koht meie esitluse kujunduse alustamiseks.

Nüüd, kui soovite kõike täpselt õigesti saada, võiksite koostada RGB või Hexi väärtuste loetelu, kuid eelistan kiiremat, otsesemat marsruuti. Ma teen tavaliselt värviskeemi ekraanipildi, kleepige see oma dokumenti ja venitage see hõlpsaks juurdepääsuks oma kihil üle lõuendi. Nii saan kihi kiiresti aktiveerida, soovitud värvi värviga silma alla tõmmata, seejärel kihi peita ja tööle tagasi jõuda. See on natuke nagu värvipaleti oma pintsli kastmiseks.
Kaaneklaasi kujundamine
Nüüd, kui meil on värviskeem, läheb kujundustöö palju lihtsamaks. Üks trikk, mida disainerid sageli esitlustes kasutavad, on värviskeemi võimalikult tugevdamine. Kui olete disaini uus inimene, võite arvata, et see on liiga lihtne, liiga tavaline või isegi petmine, kuid uskuge mind, see on palju atraktiivsem ja professionaalsem kui see kohutav Microsofti lõikepilk, mis teile nii meeldib. palju.
Alustamiseks haarake lihtsalt üks valitud värvilahenduse värvidest ja ujutage sellega slaidi taust (valisin # 631c25). Hea töö, seal on teie taust. Ära hiilga. See näeb hea välja. Nüüd viskame sisse mõne tüpograafia.
Fondi valimine
Fondivalik on mittekujundajate jaoks suur probleem. Kaldutakse arvama, et enamik fonte on “igavad”, ja otsima midagi põnevat ja lõbusat. See viib paratamatult koomiksisansside või mõne muu sama koleda fondi kasutamiseni.

Kui te pole põhikooli õpetaja, ei tohiks teie esitlused kunagi sellised välja näha. Selle asemel, miks te ei prooviks mõnda neist "igavatest" fontidest, et näha, kas leiate midagi sellist, mis teile meeldib.
Fontide ühendamine võib olla keeruline ülesanne ja see võib koolitatud silma tõmmata. Õnneks on font-disainerid juba loonud kollektsioonid, mis töötavad hästi koos ja kui te pole disainer, on nende abil suurepärane tüpograafia lihtne lahti tõmmata. Trikk on lihtsalt perekonda jääda. Jällegi, ma tean, et see kõlab lohakalt, kuid see töötab tõesti hästi, kui veenduda, et kaks valitud stiili on väga erinevad.
Näiteks valisin oma kaaneklaasiks Helvetica Bold Condensed ja Helvetica Light. Pange tähele, kui erinevad fondid on paksuse osas üksteisest erinevad. Kahe suhteliselt lähedase stiili valimine tekitab visuaalset segadust ja seda tuleks üldreeglina vältida. Selle asemel, mida soovite, on kontrast ja seda on palju.

Joondamine ja paigutus
Pange tähele mõnda asja selle slaidi seadistamise kohta. Esiteks kasutasin teksti jaoks tugevat vasakpoolset joondust. Nagu ma ütlen peaaegu igas minu kirjutatud kujundusartiklis, peaks keskpunkti joondamine olema viimane võimalus, mitte esimene. See kipub olema kõige nõrgem teksti joondamine, mida saate valida, kui kõva serv suurendab loetavust märkimisväärselt (pange tähele, et raamatute lehed pole keskele joondatud).
Pange tähele ka helde tühimikku, mida kasutasin. Pidage meeles, et te ei pea iga tolli ruumi ära sööma. Tekstiruumi hingamine aitab teie paigutust tohutult ja annab kujundusele puhta ilme.
Kujutise lisamine
Sel hetkel võiksite küsida, miks raiskasite oma aega lugemiseks, et saaksin teile nii selget nõu anda. Tõsi on see, et enamik esitlusi loovaid inimesi suudab neid ülaltoodud nõuannete järgimisel 100% parandada. Kuid ma saan aru, et minimalism võib mõne inimese jaoks olla liiga ekstreemne, nii et viskame pildi, et see kena välja näeks.
Kuna meie tekst on vasakul, soovisin paremal leida midagi pisut rasket. Üldine teema, mille poole pöördun, on “Linnafotod”, eeldusel, et mul oleks mingisugune arhitektuur või linnakeskne esitlus. Jällegi peate valima oma teemaga seotud tühikud.
Haarasin selle fotograafi Ben Sprengi Flickr Creative Commonsi pildi.

Kui teeksime selle pildi lihtsalt oma taustaks, muutuks tekst loetamatuks ja me kraaksuksime oma värviskeemi ümber. Selle asemel teeme selle värvilise slaidi peale ja segage meie segamisrežiimiks Overlay. Seejärel laske oma läbipaistmatus umbes 45% -ni.

Nagu näete, aitab see slaidil palju huvitavam välja näha, kuid hoiab teksti ja värvid üsna puutumatuna. See on lihtne lahendus, mis lisab muidu tavalisele kujundusele palju huvi.
Sisu slaidide lisamine
Kaane võib tunduda, et see on vaid väike osa lahingust, kuid tegelikult olete juba terve esitluse tooni seadnud. Teie teema, värviskeem ja fondid on juba paigas. Nüüd peate lihtsalt seadistama oma sisule paar erinevat paigutust.
Peaks meeles pidama, et hoiate kõike äärmiselt lihtsana ja see hõlmab teie kaasatud sisu taset. Peale disaini on need lihtsalt head esitlemise taktikad, mida saate õppida igas avaliku esinemise tunnis. Slaidide täitmine kõigega, mida öeldakse, muudab teid asjatuks. Saate kõigile slaidid e-postiga saata ja kinni panna.
Selle asemel on slaidid mõeldud lihtsalt visuaalse abivahendina. Näidake slaidi oma üldise teema või põhipunktiga, seejärel rääkige ülejäänud osa ilma lugemata. Miski pole hullem, kui vaadata, kuidas tüüp loeb oma märkmekaarte sõnasõnalt kolmkümmend minutit, välja arvatud see, kui vaatate, kuidas tüüp pöörab publikule selja, et ta saaks teie slaidid kogu aeg valjusti ette lugeda! Võite naerda, aga ma olen näinud, et see juhtub inimestega.
Oma esimese sisuslaidi jaoks haarame teise Flickri foto ja seame selle meie slaidi alumisse ossa täisvereliselt. Siis valime skeemi ülaosa teiseks värviks ja viskame mõne teksti sisse, kasutades sama täpset vormingut, mida kasutasime kaanel.

Vaadake, kuidas see sarnaneb juba loodud teemaga, vaadates siiski oluliselt teistsugust välja? See on need võtmeks hea esitluse kujundamisel: sidusus ilma koondamiseta.
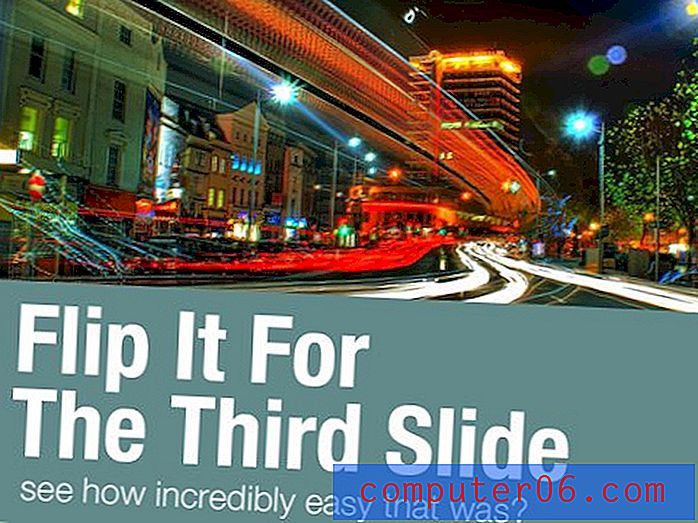
Nüüd saame oma kolmanda slaidi jaoks teha teise slaidi tagurpidi uue värvi ja uue kujutisega.

Teabeelementide lisamine
Oleks tore, kui kõik kunagi esitatud slaidid töötaksid täisvereliselt, kuid tõde on see, et see pole lihtsalt praktiline. Tihti juhtub, kui esitate graafilist teavet või mõnda muud eset, mis pole tingimata foto.
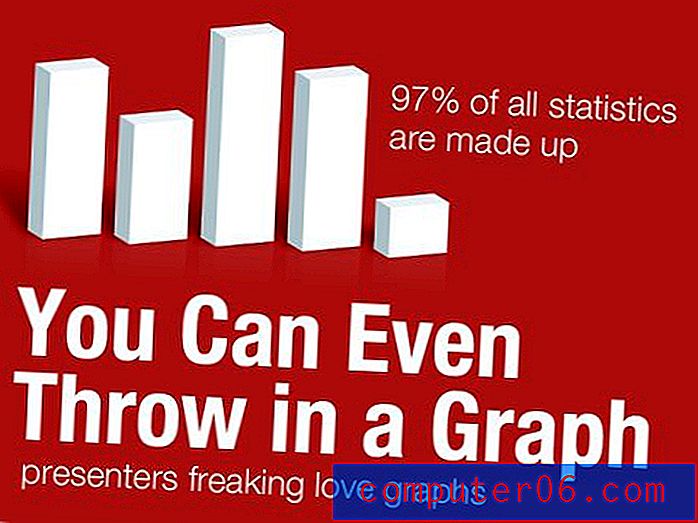
Minu nõuanne on siin proovida jääda oma teemale võimalikult lähedale. Alloleva slaidi jaoks ujutasin kogu tausta meie originaalskeemist ühtlase värviga ja tegin kiirete 3D-graafikute valgete veergudega (joonistasin Illustratorisse paar tasast kasti ja rakendasin 3D-efekti).

Nagu näete, on see slaid väga teabekeskne ja ometi ei ohverda see meie juba loodud esteetikat ja lihtsust.
Olete kõik valmis
Siit võite tulla välja veel üks või kaks alternatiivset slaidide kujundust ja seejärel pöörduda nende vahel oma kõne vältel. Tulemuseks on ilus, väga loetav ja väga professionaalne esitlus. Boonuseks on see, et lihtsa ja sirgjoonelise kujundusega on tõenäoliselt vähem tööd kui lõikepiltidega õuduslavastusega.
Enamasti ei tähenda suurepärane disain eriti kunstilist olemist ega teadmist, kuidas luua hämmastavaid keerukaid paigutusi. Selle asemel on see teabe esitamine atraktiivsel ja kasutajasõbralikul viisil. Seda eesmärki silmas pidades mõistate, et proovite tõenäoliselt liiga palju, kui teie lõpptulemus on kole. Proovige ühelt slaidilt lõigata välja pooled või enam elementi ja anda vasakpoolsele tugev joondamine rohke tühimikuga.
Järeldus
Ma loodan, et see artikkel on veennud teid sellest lõikepildi galeriist lõplikult loobuma. Puhta ja minimaalse kujunduse eelised esitlustes on selged: teavet on lihtsam sisse võtta ja lõpptulemus on professionaalsem kui see jama teave, mida tavaliselt esitluste slaididel näete.
Muidugi, kui soovite kiiresti alustada, sirvige meie parimate PowerPointi mallide kollektsiooni, et leida ilus valmistoodete komplekt!