Lamekujundus: arenev trend
Kas tasase kujunduse suund on lõppenud? Me ei arva seda. See pole veel surnud. Kuid trend on muutunud kasutajate jaoks vähem teravaks ja köitvamaks.
Lameda kujunduse esimesi päevi iseloomustas kujunduselementide, näiteks varjude, kallete või realistlike tekstuurielementide täielik puudumine. Paljud neist kujunduselementidest on tagasi, kuid neid ühendatakse lameda disaini üldise ideega, et luua veebisaidi kasutajakogemus, mis on nii lihtne kui ka hõlbus. Sõltuvalt sellest, millisel küljel te viibite, võib see olla lameda kujunduse parem versioon.
Siin on ülevaade tasapinnalise disaini suundumuste arengust ja sellest, kus me täna oleme.
Lamekujundus 101
Lamekujundus oli mässumeelne vastus kõigile liiga realistlikele - ja sageli võltsitud - kolmemõõtmelistele elementidele ja tekstuuridele, mis veebi üle ujutasid 2010. aastate alguses. Osa liiga reaalsest disainiparadigmast tuli Apple'ilt, sest see oli rakenduste poe ja selle seadmete ikoonide stiil. (Pärast seda, kui trend tõesti käima hakkas, otsustas ettevõte lõpuks minna lamedamale stiilile.)
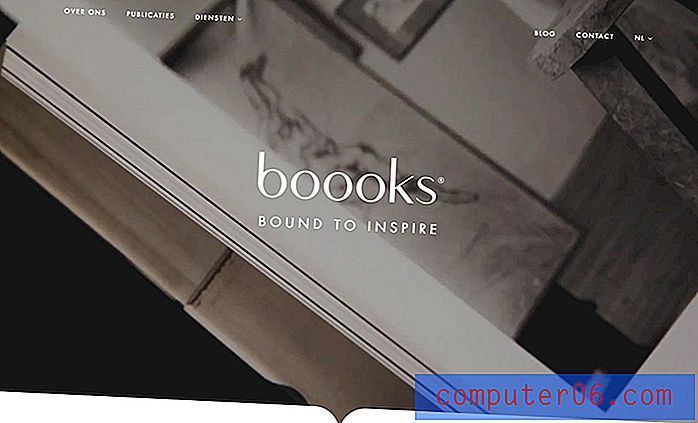
Lamekujundus oli tõesti just see. See kehastab puhtaid jooni ja rohkem kahemõõtmelist stiili, mille pooldajad ütlesid, et see hõlbustas mõistmist ja kasutamist. Lamedad kujundusskeemid keskendusid ka paljudele värvidele ja tüpograafiale keskendunud elementidele. Tavaliselt võib üks pilt või illustratsioon hõlmata kogu kodulehte tasasel kujundusskeemil.

Tõeliselt tasase disaini probleem on see, et alati nii ei olnud. Mõne kasutaja arvates puudus eemaldatud stiilidel piisavalt teavet, mis aitaks neil kujundust läbi viia. Kuid ülekaalukalt armastasid disainerid seda. Lamekujundus on tõenäoliselt viimase kümnendi üks suurimaid ja revolutsioonilisemaid visuaalseid suundumusi, kuna see elab edasi.
Materjalide kujundamine

Et täielikult mõista, miks lamekujundus nii kiiresti muutus, on oluline uurida materjalide disaini, visuaalset keelt, mille Google on oma toodete ja rakenduste jaoks loonud.
Materjalidisain võttis lameda disaini parimad osad ja lisas seejärel tagasi mõõdu peened puudutused. Kontseptsioon keskendus kasutatavuse ja kasutajaga suhtlemise parandamisele, ühendades digitaalse maailma reaalsusega, kasutades taktikalisi efekte ja realistlikku liikumist.
See tõi tagasi selliseid elemente nagu varjud ja tundus, et see "pehmendab" varase lameda kujunduse peaaegu karmi olemust.
Materjalidisain on täpselt määratletud mõiste, sisaldades rohkesti pidevalt muutuvat Google'i dokumentatsiooni. Ka see areneb vastavalt trendidele ja kasutajate soovidele. Miks on materjal tasapinnaline nii tähtis, on see, et see tõstis tasapinna evolutsiooni palju kiiremini.
Korter 2.0

Sisestage Flat 2.0. Kirjeldasime trendi algfaasis järgmist: „Flat 2.0 on lihtsam kasutada, kuna see ühendab lameda kujunduse parimate võimaluste ja täiendavate kasutajaliidese näpunäidetega, mis aitavad teil luua ilusa ja funktsionaalse veebisaidi kujunduse. See on ka väga kohanemisvõimeline ja töötab peaaegu kõigi kontseptsioonidega. Erinevalt mõnedest kõige puhtama disainiga veebisaitidest ühendab Flat 2.0 korteritüüpe peenete täiendustega, et suurendada kasutajasõbralikkust. ”
Me ei tulnud Design Shackis välja “Flat 2.0”. Seda kasutas esmakordselt disainer Ryan Allen: “Flat 2.0 on evolutsioon, mitte revolutsioon. Kui tasane kujundus oli radikaalne lahkumine möödunud päevade ohjeldamatust skeuomorfismist, on Flat 2.0 mänguline haru tasase puu küljest. Lame kujundus on jõulupuu, Flat 2.0 on kaunistused ja kommid. Ja esitleb. Ei mingit pisikest, aga seda kraami on jama koristada. ”
Flat 2.0 võimaldab disaineritel rikkuda lameda kujundusega seotud rangeid reegleid ja tuua tagasi mõned tehnikad, mis muudavad visuaali köitvamaks (muidugi mõõdukalt).
- Tähtsündmused
- Gradiendid
- Mitu varjundit ja värviväärtust
- Varjude langetamine
- Mis tahes värvipalett (mitte ainult eriti hele)
Flat 2.0 ei ela maailmas, kus kõik on kasutajaliidese element või ikoon. Fotod ja videod moodustavad suure osa Flat 2.0 liidestest. (Paljud varajased korterikujunduse puristid arvasid, et need visuaalsed elemendid eemaldasid esteetika puhta eesmärgi.)
Korter 2017
Nüüd langeb enamik kujundusi kõigi nende suundumuste ja ideede keskele. Seal on endiselt tõeline lamedamate stiilide poole kaldumine, kuid disainilahendustele on palju muud. Seda arengut pole veel nimetatud, kuid paljudes veebisaitide kujundustes on näha ühiseid omadusi.
Siit näete, kuidas lame disain 2017. aastal välja näeb:
Lamedad elemendid

Paljud varase lamedate disainiprojektide nuppude stiilid ja kasutajaliidese elemendid on kinni jäänud. Tavalisem on nuppude stiil - ruudukujuliste või kergelt ümarate servadega musta värvi tekstiga ristkülikukast. Ka logod ja ikoonid võtsid selle tasase stiili ning koos keerukama kodulehe kujundusega paistavad need tõesti silma.
Sujuv navigeerimine

Hamburgeriikoon ja peidetud navigeerimine sündisid lamedast disainist, sest disainerid üritasid elemente visuaalsest voolust välja koorida.
Julged, erksad värvid

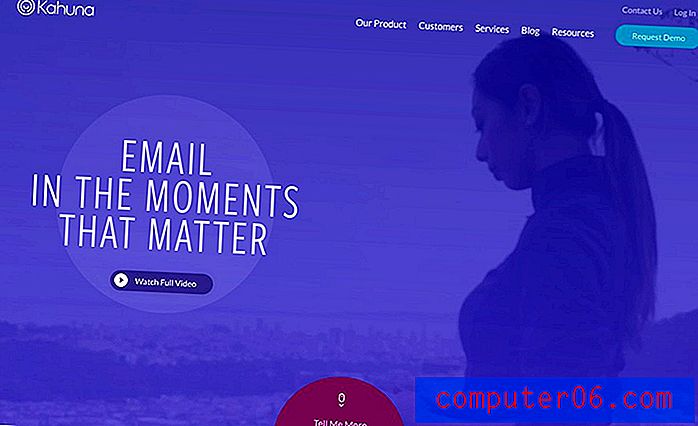
Tänu erksavärvilistele värvipalettidele ja üldisema värvilahenduse aktsepteerimisele lamedatest mustritest sai veeb pisut rõõmsam. See on arenenud praeguseks suureks suundumuseks kasutada erksavärvilisi gradiente kodulehtedel domineeriva visuaalse või foto ülekattena.
Minimaalsed kodulehed

Üldreeglina on kodulehed palju vähem hõivatud ja keskenduvad enamasti üksikutele toimingutele. Isegi mitme elemendi korral muudab ühe kasutaja suund või toiming kogu projekti pisut vähem hõivatuks.
Parem tüpograafia kõikjal

Eemaldatud kujundused pidid keskenduma suurepärasele tüübile. See idee koos paremat tüüpi komplektide ja veebitüüpide üha suurema kasutamisega on disaineritel hõlpsamini keskendunud veebipõhisele tüpograafiale.
Vähem “võlts” efekte

Skeuomorfism pole tegelikult tagasi tulnud. Kui 2017. aasta lamekujunduse versioonis kasutatakse rohkem disainitehnikaid, siis üle kujundatud-proovides-olla-päris-stiilid pole uuesti tekkinud.
Integreeritud liikumine ja tagasiside

Materjalidisainist võttis suurima tagasiside tagasisideahela idee, kuna see rakendus visuaalidele ja kasutajatega suhtlemisele.
Palju tühja ruumi

Ekraanid on muutunud suuremaks (lauaarvutites ja mobiilseadmetes) ja disainerid kasutavad seda ruumi ära, kasutades seda tühikuna, et säilitada minimaalne tasane tunne. (Ja enamasti pole see lisaruum valge.)
Lamedad kihid

Ilma dekoratiivita kihilised elemendid võivad suurepärased välja näha ja pakkuda kasutajatele lisateavet.
Ülepaisutatud kujunduselemendid

Suur tekst, suured pildid ning suured nupud ja ikoonid on üsna tavalised normid tänu isegi kõige varasematele lamedat kujundust kasutavatele projektidele.
Järeldus
Lameda disaini areng on jätnud meile parema veebi. Seda on lihtsam lugeda; see on paremini kasutatav; see näeb lihtsalt kenam välja.
Parim asi selle suundumuse osas - ja põhjus, miks see elab - on see, et see on piisavalt paindlik, et hõlpsalt areneda. Disainerid saavad lamedast disainist kõige paremini töötavad osad ja kontseptsioonid võtta ning lisada need peaaegu kõikidesse projektidesse. Sellepärast näeme seda tänastes projektides endiselt nii palju ja miks lame kujundus polnud lihtsalt järjekordne lühiajaline moehullus.