Andmepõhine disain: lihtne praimer
Veebirakendused on Internetis üha enam levinud. Mõni võib väita, et tegemist on lihtsalt keerukamate veebisaitidega. Sõltumata nende määratlusest; mis juhtub, kui kavandate suurt hulka pidevalt muutuvaid andmeid?
Andmepõhiste liideste kohta on mõned näited ja need kõik peavad hakkama saama mitmesuguste andmetega, mis muutuvad pidevalt. Kõige tavalisemad on administratiivpiirkonnad ja analüütilised armatuurlauad. Andmeid võib olla mitmesuguseid; graafikud, diagrammid, tabelid või tekst. Neid saab kuvada mitmel erineval viisil, sõltuvalt kontekstist ja tähendusest, mida proovite andmetega edastada. Üks asi, mida meeles pidada, on see, et võite harva olla kindel hooldatavate andmete pikkuses või mahus ; nii et mõtle lihtsalt alustamiseks ...
Uurige Envato elemente
Järjepidevus ja prognoositavus
Tugevalt andmepõhiste liideste kujundamise üks olulisemaid aspekte on muuta need järjepidevaks. Järjepidevus võimaldab kasutajatel tutvuda ühe liidese piirkonnaga ja kasutada muud piirkonda lihtsalt eelmise alaga loodud skeemide abil. Nii muudate liidese ettearvatavaks; mängida olemasolevatel vaimsetel mudelitel ja õpitud käitumisel.
Valdkondade ühtsuse tagamiseks peate mõistma liidese laiemat konteksti ja nägema, kui hästi suudavad teie esialgsed liidese ideed varieeruda mitmekesiste andmete kontrollimist.
Näiteks: tabelit ei pruugi olla vaja ühte vaadet filtreerida ega sorteerida - aga mis juhtub, kui teile esitatakse teine piirkond teises piirkonnas? Kas saate kasutada sama liidest, mille olete just loonud, kui teine tabel tuleb filtreerida ja sellel on esiletõstud, mis vajavad võtit või legendi?
Järjepidevus seisneb selles, et lasta disainil tagasiulatuvalt kohaneda, tuginedes teie üha keerukamatele teadmistele. Seetõttu on kõige parem alustada lo-fi prototüüpidest ja testida oma ideid äärekorpustega (asjad, mida ei esine eriti sageli, kuid mis võivad disaini rikkuda).
Kas tabelimustrit kasutatakse muudes valdkondades, millel võib olla lisafunktsioone? Kui enamikku tabeleid tuleb sortida, siis kujundage seda silmas pidades. Eesmärk ei ole see, et peaksin olemasolevale komponendile midagi külge kinnitama, et see tunneks end paigast ära. Nuppu on tööriistaribalt lihtsam eemaldada kui on nuputada, kuidas seda ilma tööriistaribata lisada.
Hinnatavad mustrid, olekud ja komponendid
Järjepidevuse reaalsuseks muutmiseks peate nutikad üles ehitama. Kui te ei kujunda iga vaate jaoks eraldi, võite selle asemel koostada reeglite komplekti, mida saab rakendada mis tahes vaate jaoks. Kui soovite, värvige numbrite kaupa. See võimaldab teie kliendil või teistel disaineritel kiiresti ja vähese vaevaga uusi lehti või paigutusi kokku panna.
Mustrid
Muster on väike komplekt elemente, mis lähevad kokku. See võib olla tööriistariba sektsioon või võib-olla nuppude komplekt ja tavaliselt on see ühendatud teabe korraldamise viis. Silt ja sisend oleksid ka vormi muster.
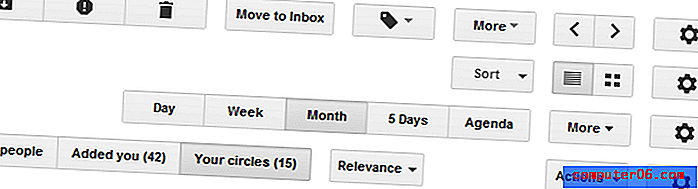
Allpool on toodud mõned Google'i toodete mustrirühmad:
- Sorteeri rippmenüü
- Vasak ja parem navigeerimine
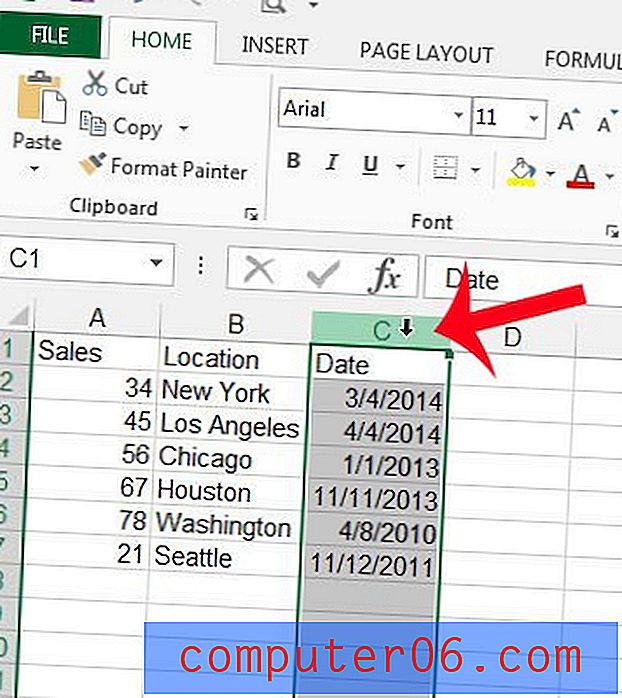
- Kuupäevavahemiku valija
- Märkeruudu rippmenüü

Mustrid on pärit erinevatest toodetest, kuid on järjekindlad ja seega kasutajatele ennustatavad. Koos moodustavad nad tööriistariba komponendi.
Osariigid
Mustritel võib olla erinev visuaalne välimus, sõltuvalt konkreetsetest asjaoludest. Võib-olla on viga, nupp on keelatud või graafikul pole andmeid. Mõlemat tuleb arvestada. Üldiselt jagunevad need järgmistesse kategooriatesse (mõnda tunnete ära erinevate CSS-i pseudovalijatega):
- Vaikimisi
- Hõljuma
- Aktiivne
- Fookus
- Viga
- Keelatud
- Tühi
Komponendid
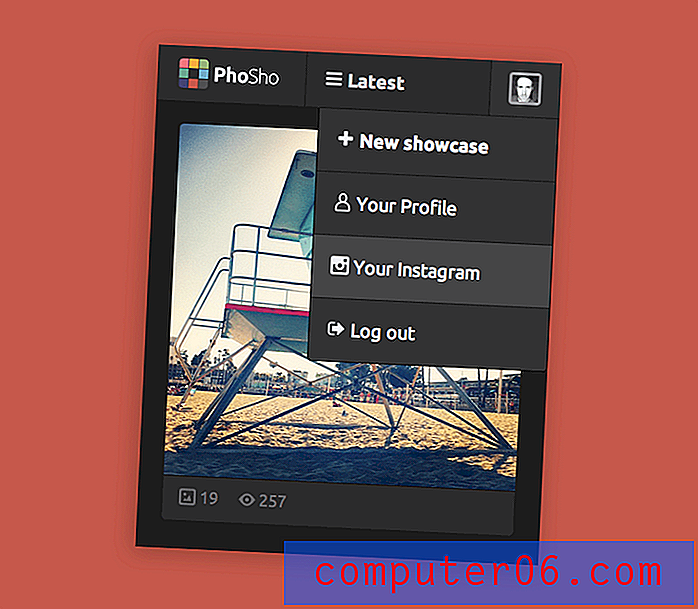
Komponent on suurem ja võib sisaldada mitut mustrit või isegi mitut komponenti. Tugevalt andmepõhiste saitide kujundamisel on eesmärk pakkuda paindlike komponentide komplekti, mis koosneb korduvkasutatavatest mustritest. Allpool on üks http://phosho.co jaoks väikestel ekraanidel:

Töötamine olemasoleva toote põhjal
Kui kasutate olemasolevat toodet ja teid piiravad olemasolevad kasutajavood (ja mõnel juhul ka paigutus), peate läbi viima malliauditi. Loetlege mõned peamised kasutajavood ja tehke iga toimingu jaoks ekraanipilt.
- Macis vajutage praeguse ekraani töölauale salvestamiseks lihtsalt nuppu Command-Shift-3 .
- PC-s saate oma toimingute .mht-faili salvestamiseks kasutada mõnda nimega Problem Steps Recorder. Seejärel saate pilte sellest failist salvestada. Siin on suurepärane õpetus.
Kui olete kasutajavoo lõpetanud; lisage ekraanipildid kausta, mis kirjeldab kasutajavoogu, näiteks „lisage uus kirje”. Seejärel printige need. Kõik. Selle kohta, et iga ekraan on teie kasutajaga seotud, on midagi öelda. Saate hõlpsasti märgata sarnasusi ja erinevusi.
Malliauditi mõte on mõista, kui palju malle on, mitu mustrit on igal mallil (ja millises olekus need on). Parim viis selleks on kinnitada need seinale seinale ja määrata veergude jaoks täht ja ridade rida (või mis iganes teile sobib). See toimib iga komponendi üleskirjutamisel viitena.
Näiteks võib teil olla:
- Laua päis (A2)
- Laua korpus (A2)
- Laua jalus (A2)
- Külgmenüü - suletud (A1)
- Külgmenüü - avatud (B1)
- Kalender (C3)
- Kalender - puudega (C4)
See võimaldab loetleda kõik olemasolevad mustrid, aga ka neile viidata, et saaksite kiiresti näha, millised need välja näevad. Üks viis, kuidas kontrollida, kas olete kõik mustrid ja komponendid loetlenud, on valida mall ja vaadata, kas saate selle uuesti luua just loodud mustrite ja komponentide loendist. Kui olete kohanud midagi, mida selles nimekirjas pole; lisage see.
Töötamine nullist
Nullist töötades on teil vabadus luua mis tahes mustreid, mis teile meeldivad, kuid see võib olla ka palju raskem, kuna teil pole alguses midagi teha. Nagu varem öeldud; korduvkasutatavate komponentide kavandamisel peaksite alustama lo-fi visanditega. Need ei pea olema hämmastavad, kuid need on kiired ja võimaldavad teil hõlpsalt uurida erinevaid võimalusi, ilma et peaksite üksikasjadesse haarama, mis nii sageli juhtub Illustratoris või Photoshopis.
- Looge täitmiseks vajaliku ülesande jaoks voog ja loetlege üles sisu, mis võib lehel sisalduda.
- Visandage mõned erinevad suunad ja ideed. Mida rohkem seda parem. Siis saate hakata uurima, kas sisul on kattuvusi ja kuidas on võimalik seda välja panna.
- Täpsustage need raamraamideks ja hinnake, kas leidub piirkondi, millel on sarnased funktsioonid, kuid erinevad lahendused. Mõelge, kuidas neid saaks ühtsema liidese loomiseks kombineerida. Milliseid mustreid te kasutate?
- Murra see ära. Mängige tahtlikult kuradi kaitsjat ja vaadake, mida peate oma liidese purustamiseks tegema. Otsustage, kas tõenäoline toiming toimub ja kas seda tasub lahendada.

Ikonograafia
Ikonograafia on viis sisu mõistmiseks pildi abil. On juhtumeid, kus tekst on parem kui ikoon; tavaliselt siis, kui kontseptsioon on abstraktne ja madala pakkumisega. Mitte iga toiming ei vaja ikooni.
Kui tunnete muret, et kasutajad ei saa ikoonist aru. Tõenäoliselt on sul õigus. Kiire viis selle testimiseks on ikoon isoleerida ja küsida inimestelt, mida ta nende arvates teeb. Kui neil on mitu arvamist ja ükski neist pole kaugelt lähedal, võib teil probleem olla. Istuge ikooni kontekstis ja korrake toimingut. Kui konteksti lubamine tugevdab ikooni korrektset kasutamist (st inimesed saavad oma liidese asukohast ära arvata, mida see teeb), siis on see ilmselt ok. Kui inimesed ikka veel ei oska arvata, siis kaaluge ikooni muutmist või mõne teksti või mikrokoopia lisamist.
Järk-järguline vähendamine
On olemas huvitav kontseptsioon, mida nimetatakse järkjärguliseks vähendamiseks ja mida saab rakendada olukorras, kus soovite kasutajaid koolitada, et ebatavaline ikoon on seotud konkreetse toiminguga. Alustades ikoonilt, millele on lisatud tekst (et see oleks esmakordsel kasutamisel ilmne), ja lihtsustades liidet järk-järgult, seda enam, mida seda kasutatakse, hakkavad kasutajad seostama ikooni toiminguga, mida oleks võimatu ära arvata, kui kasutada ainult ikooni.
Saavutused
Nüüd, kui olete loonud mõned täpsustatud juhtraamid, mis väljendavad peamisi kasutajavooge, hõlmates hulga korduvkasutatavaid mustreid ja komponente; mida sa kliendile näitad?
Teie pakutavat võib mõjutada mitu hoiatust, näiteks kui teete HTML / CSS / JSi ise või hoolitseb selle eest kolmas osapool. Mõlemal juhul vajate disaini pikaealisuse ja veelgi tähtsamaks järjepidevuse tagamiseks, kuna rohkem funktsioone võetakse kasutusele, vajate mingisugust viidet või juhendeid, mida igaüks saab vaadata, ja (ja isegi värskendada), mis on kõigi tulevaste otsuste aluseks liides.
Köögivalamu
Köögivalamu on HTML / CSS ja mõnikord JS, mis näitab kõiki erinevaid komponente ja mustreid ühel lehel, tagades, et nende tellimisel ei puruneks miski (kujundus või kood). Lihtsaimal kujul on tegemist lihtsalt looduslike HTML-i elementidega, mis tagab, et põhitõed oleksid kaetud.
- Paul Randelli HTML-i köögivalamu
- Jeremy Keithi mustrikrimmer
KÜ komplektid
Kasutajaliidese komplektid on tavaliselt staatilised PSD-d ja sisaldavad põhiliste html-elementide stiliseeritud versioone. Need sisaldavad tavaliselt nuppe, sisendeid, valikukasti, liugureid ja kuupäevavalijaid. Mõned neist võivad olla väga laiahaardelised ja enamasti tarnitakse siis, kui ehituse võtab vastu kolmas osapool. Need ei lase teil tekitada maketti igast ekraanist igas olekus.
- Dünaamilise kasutajaliidese komplektid
- Läbipaistev kasutajaliidese komplekt, autor Victor Erixon
- Matt Gentile puhta kasutajaliidese komplekt
- Siidjas kerge kasutajaliides, mille autor on Okidoci
Visuaalse stiili juhend
Visuaalse stiili juhendid ulatuvad palju kaugemale kui lihtsalt visuaalsed viited kujundusele. Need on juhendmaterjalid ja sisaldavad sageli juhiseid selle kohta, millal ja kus mustreid ja komponente tuleks kuvada ning millises olekus. Neid toodetakse kõige paremini koodina ja aja möödudes saab neid värskendada.
Järjepidevuse võti ja järjepidevuse hoidmine laienevas, suure andmepõhisusega tootes on aluseks, millest tulenevad kõik kujundusotsused. Põhikoopia ja hõlpsalt järgitavate reeglite komplekt omab igaüht, kes saab ehitada (peaaegu) ükskõik mida, ja sobitada see olemasoleva kujundusega.
Kui olete kohanud midagi, mida stiilijuhis ei sisaldu, saate oma probleemile lahenduse luua ja lisada sellele täiendavaid elemente, mustreid või terveid komponente koos mõnede juhistega, mis muudavad selle kõigile kättesaadavaks.
Stiilijuhid on evolutsioonilised ja pole kunagi valmis. Siis tuleb seda hooldada. Kui ei, siis lõpetavad inimesed järk-järgult selle kasutamise, kuna see vananeb ja just siis hakkavad tooted lahknema.
- Twitteri alglaadimine
- Google Styleguide
- Paul Robert Lloyd Styleguide
- BBC ülemaailmne kogemuskeel
- Apple'i inimliidese juhised
Pidage meeles, et seadsite klientide ootused . Kui ütlete, et hakkate edastama täiuslikke piksleid, siis ootavad nad seda.
Järeldus
Kasutajad on keskendunud ülesandele ja asuvad sageli „lühimal teel valmimiseni”, mis tähendab, et peate nende kavandama, et nad saaksid oma ülesande parimal viisil võimalikult vähese vaevaga täita. Hinnatavad mustrid kiirendavad seda protsessi, võimaldades kasutajatel kasutada teie liidese ühest küljest õpitut ja rakendada seda teisele. Nad saavad kiiresti uusi ülesandeid täita, kuna on oma tegevuses kindlamad.
Ettevaatust, et te ei satuks liidese, mitte funktsiooni ilme; see, kuidas midagi välja näeb, on viimane, millest kasutajad hoolivad . Nii et enne Photoshopisse tormamist pidage seda ennekõike meeles; kasutajad hoolivad sellest, kas midagi töötab . Järjepidevusel ja ennustatavusel on selles suur roll.
Täiendav lugemine
Artiklid
- Anna Debenhami esiotsa stiilijuhid
- CSS Systems, autor Natalie Downe
- Steven Bradley kujundas vajaduste hierarhia
Ressursid
- Mustri koputus
- Tühjad riigid
- Muster
- UI mustrid
- PTTRNS
- Kujundusgalerii elemendid