8 Tõhusa tüpograafia loomise reeglid
Täna arutame midagi, mis on nii kuum trend kui ka ajatu kunst: tüpograafia. Allpool kirjeldatud põhireeglid aitavad teil paremini teada saada, kuidas te oma kujunduses tüpograafiat struktureerite ja kasutate.
Nendest reeglitest teadlik olemine võib parandada peaaegu kõike teie loodavat, mis sisaldab pealkirja või peamist tüpograafilist elementi. Alustame!
1. Õppige põhitõdesid
Teie esimene samm tõhusama tüpograafia poole on natuke kunsti tundmaõppimine. Kui te pole selle mõistetega tuttav, võite arvata, et tüpograafia peab olema üsna lihtne distsipliin. Kindlasti, kui teate tähestikku, olete võitnud poole lahingust, eks? Jääb vaid muuta, kuidas see natuke välja näeb, ja olete saanud endale fondi! Tegelikkuses on tüpograafia üsna keeruline ja nii teadus, kui kunst.
Kirjatüübi anatoomia hõlmab väga konkreetset kõnepruuki, täpseid mõõtmisi ja üldisi standardeid, mida tuleb teada ja millest tuleb kinni pidada. Nagu paljude kujundusvormide puhul, saab reegli rikkumisest pääseda ainult siis, kui teate seda hästi ja teete seda avalduse esitamiseks tahtlikult.
Üks parimatest kohtadest veebis tüpograafia tundmaõppimiseks on I Love Typography, mis on pühendatud ilusale tüübile. Siin on ILT pilt, kus on toodud mõned terminid, millega peaksite tutvuma:

Nagu näete, muutub ilusate tähtede tegemine kiiresti keeruliseks. Ülaltoodud graafik teeb nende terminite visuaalse selgitamisega suurepärast tööd, kuid see pole kaugeltki ammendav loetelu terminitest ja mõistetest, millega peate tutvuma. Näiteks graafikas ei käsitleta isegi selliseid termineid nagu x-kõrgus, sümbol ja algtase. Kõigi nende parema käsitlemise tagamiseks peaksite paar minutit tüpograafilist sõnastikku sirvima.
Mis kurat see on?
Vastus sellele küsimusele on ilmne: "Kuna olete disainer!" Kui loote korrapäraselt sõnu kasutavaid kujundusi, on teil tüpograafia, kas kavatsete seda teha või mitte. Põhiprintsiipide tundmaõppimine võtab teid palju paremini teadmiseks valitud kirjatüüpide omadused ja viisi, kuidas te tüüpi kirjatüübina kasutate.
2. Vaadake oma kerningut
See postitus pole mõeldud põhjalikuks tüpograafiauuringuks, nii et ma ei uuriks kõiki ülalnimetatud termineid üksikasjalikult. Kerning on asi, millest paljud disainerid, nii vanad kui vanad, unustavad täielikult. Arutasin hiljuti sel teemal ühe suure naiste moemaailma vanema direktoriga. Ainuke asi, mis teda enda juures olevate disainerite pärast kõige rohkem pettumust valmistas, on nende pidev pingutuse puudumine kerningu osas.
Mis see on?
Kerning hõlmab antud kirjas kahe tähe vahelise vahe korrigeerimist. Pange tähele, et see on eraldi küsimus kui jälgimine, mis reguleerib kõigi tähtede vahelist tühikut korraga. Võite arvata, et selline kallis programm nagu Adobe Illustrator lahendab kõik teie jaoks vajalikud hädad automaatselt ja seetõttu pole see probleem, mis teie kunstiteostes esile kerkib. Mõtle uuesti. Vaadake allolevat näidet:

Kui te pole harjunud otsima probleemide lahendamise probleeme, võivad probleemid olla peened, kuid need on olemas. Pange tähele, kuidas ülaltoodud näite suurtäht “D” eristub ülejäänud sõnast märkimisväärselt. Vaikimisi võivad paljud kirjatüübid, eriti hääldatud serifidega kirjatüübid olla ebajärjekindlad. See ei ole tavaliselt lõigus või lauses suur probleem, kuna väiksema eksemplari plokkides sulanduvad ebajärjekindlad vahed. Kuid kui käsitlete ainult mõnda sõna, näiteks pealkirjas või logos, võivad lohakad lõngaprobleemid hävitada kogu esteetika.
Veebifondide ja CSS-iga tegelemine võib keerukaks muutuda, kuid seda on üsna lihtne lahendada, kui loote teksti graafilise pildina (printimiseks või veebiks) rakenduses Illustrator, Photoshop jms. Sisestage lihtsalt kursor kahe märgi vahele ja kasutage suvandit (PC = alt) klahv koos vasaku ja parema nooleklahviga, et vahekaugust reguleerida. Ärge unustage keskenduda mitte ainult tähtedele, vaid tähtede vahelisele negatiivsele tühikule. Proovige muuta see ruum sõna või fraasi visuaalselt ühtlaseks.
3. Olge teadlik fondisuhtlusest
Fondi valik ei tohiks kunagi olla suvaline protsess. Kui soovite oma font vaadata, lugege lihtsalt kogu raamatukogu ja saate harva tõhusat tulemust. Põhjus on see, et teatud tüüpi fontidega on seotud omane psühholoogia. Mida ma mõtlen, kaaluge järgmisi näiteid:

Kui olete tähelepanelik, tunduvad need fondi valikud väga halvad. Põhjus on see, et fondivalikute visuaalse isiksuse ja nendega kirjutatud sõnade vahel on oluline erinevus. Peaaegu kunagi ei näeks te maailma juhtivat võitlusvõistlejat hüüatuna ilusas kirjas kirjas. Samamoodi ei kasutaks te tõenäoliselt kunagi Cooper Blacki oma pulmakutsetel. Oleme harjunud nägema eri tüüpi fonte, mida kasutatakse teatud eesmärkidel.
Iga font edastab teatud atribuute nii teadlikul kui ka alateadlikul tasandil. Kaks peamist suhtlusvaldkonda on sugu ja ajastu. Vaatleme allpool toodud näiteid.

Pange tähele, kuidas kaks esimest fonti kindlalt möödunud ajastut edastavad. Samamoodi on kahel järgmisel fondil tugevalt seotud soopõhised omadused. Paksude kõvade servadega kirjatüübid näevad välja pigem mehelikud ja mehised, samas kui käänulised õhukesed kirjatüübid on naiselikud ja girly.
See kõik võib tunduda pisut ilmne, kuid teie tüpograafiline oskus paraneb hüppeliselt, kui suudate need teadmised kaudsest ja instinktiivsest osast või oma ajust välja võtta ja muuta need selgesõnaliseks ja tahtlikuks tegevuseks.
Lisateavet kirjatüüpide kohta
Teatud tüüpi kirjatüüpide kohta lisateabe saamiseks lugege Adobe tüübiklasside tabelit.

4. Joondamine
Joondus on tüpograafias äärmiselt oluline mõiste. Miskipärast kipuvad mittekujundajad instinktiivselt kõike tsentreerima. Kuskil elus õpime, et kui midagi on keskendatud, on see tasakaalus ja seetõttu parem. Tegelikkuses on keskpunkti joondamine kõige nõrgem, kõige raskem lugeda joondamist ja seda tuleks kasutada väga valikuliselt.

Kaks esimest ülaltoodud lõiku on joondatud vasakule. Nii oleme harjunud lugema, kuna see on tavaliselt selline vorming, nagu me näeme raamatutes, ajakirjades jne. Keskel asetsevaid lõike on kõva serva puudumise tõttu palju raskem lugeda. Igal real puudub järjepidev algus- või lõpp-punkt, nii et teie silmad võtaksid iga uue rea kohanemiseks pisut aega. Erinevus on praktikas väike, kuid põhimõtteliselt tohutu.
See ei tähenda, et peaksite kogu aeg kasutama ainult vasakpoolset joondamist. Lihtsalt küsige endalt pidevalt, kui oluline on loetavus võrreldes konkreetse esteetikaga, mida võiksite proovida saavutada. Ideaalis töötaksid need põhimõtted alati koos, kuid tegelikult on need sageli vastandlikud jõud, mis nõuavad kompromisse ühel või teisel viisil.
Teine asi, mida tuleb teadvustada, on joondamiste segamine. Ükskõik, millise joonduse valite, proovige olla kogu kujunduses ühtlane. Tihti on (ehkki mitte alati) pealkirja joondamine vasakule joondatud koopia keskele tsentreerimiseks, kuid väljaspool seda segatud joondustega katsetamine võib tulemuseks olla visuaalselt segaduses ja segane leht.
Lisateavet fondi joondamise kohta leiate allolevast artiklist.
Veebi tüüpi joonduste valimine

5. Valige hea teisene font
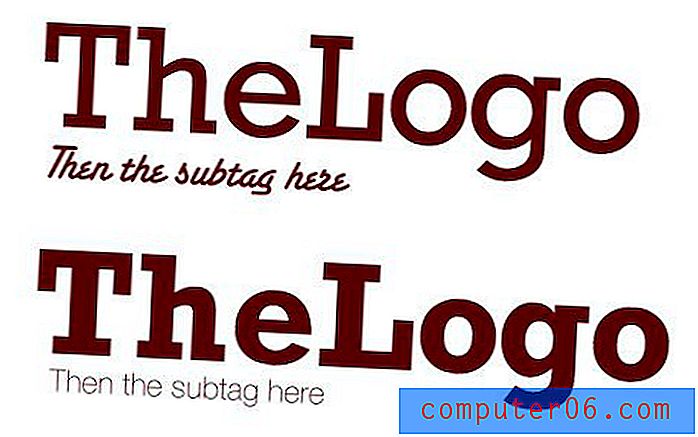
Pärast primaarse kirjatüübi valimist tuleb järgmine samm valida teine font, mis seda rõhutab. See erineb fondist, mis on vastuolus esmase valikuga.

Ülaltoodud pildi esimesel näitel on mitu probleemi. Esiteks on valitud fontüübid väga halvad. Toetav font on kaunim (ja raskemini loetav) kui esmane font! See kahandab peamist fonti ja seda tuleks vältida. Isegi kui esimene probleem ei olnud probleem, on kaks fonti paksusega lihtsalt liiga sarnased, et neid koos kasutada. Ehkki nad on stiilselt kardinaalselt erinevad, ei paku nende sarnane löögikaal nende kahe vahel piisavalt visuaalset kontrasti.
Teises pildis kasutatakse sobivamalt kontrastseid fonte ja alammärgise jaoks õhemat ja lihtsamat fonti. Teie fondid ei pea kindlasti seda nii palju vastandama (näites oli efekt tahtlikult liialdatud), veenduge lihtsalt, et need oleksid visuaalse segaduse vältimiseks piisavalt erinevad ja et rohkem rõhku pöörataks põhifondile.
6. Suuruse küsimused
Kuue aasta jooksul, mil olen olnud disainer, olen loonud tonni trükitud reklaamreklaame. Üks asi, mida õpite reklaammaterjalidega töötades väga varakult, on see, et pealkirjad peaksid lugeja silmapilkselt haarama. Teil on parimal juhul sekund või kaks, et keegi trükimaailmas tähelepanu tõmbaks. Kui jätate selle võimaluse kasutamata, olete oma potentsiaalse kliendi kaotanud.
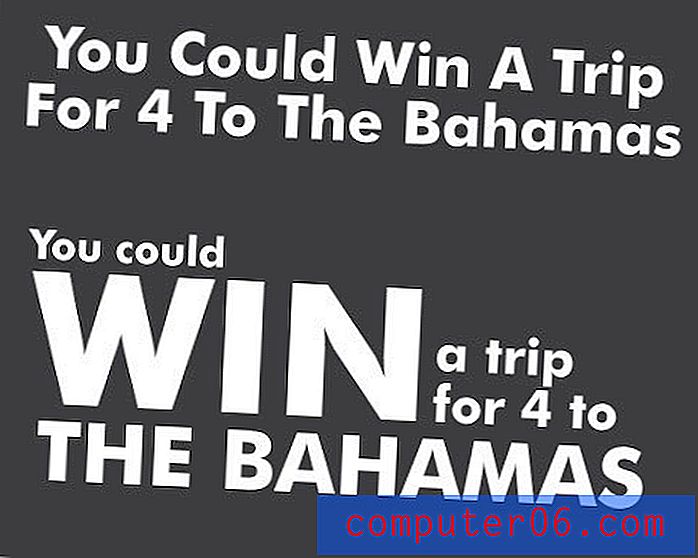
See tähendab praktiliselt seda, et pealkirja loomisel ärge lihtsalt tippige seda välja: kujundage see välja. Vaatleme kahte järgmist näidet:

Esimene pealkiri eeldab, et peate iga sõna läbi lugema, et mõista, mida see sõnum puudutab. Kõik on sama suuruse, laiuse ja värviga, mis ei jäta kirja suvalist osa rõhku. Sõna “võiks” on sama visuaalselt oluline kui sõna “võita”.
Seevastu teine pealkiri on palju tugevam, isegi kui see kasutab täpselt sama sõnumit. Olen rõhutanud sõnu, mis pole nii olulised, ja tõesti karjusin sõnu, mis need on. Esimese pealkirja probleem on see, et vaataja peab olema valmis selle lugemiseks aega võtma. Trikk on see, kui panna vaataja olulisi osi lugema kohe, kui nad pealkirja näevad, peaaegu justkui juhuslikult.
Teist näidet vaadates peaksite esimesena tähele panema sõna “WIN”, millele järgneb “BAHAMAS”. Kui olete sihtrühm, oleme teie huvi üles näidanud ja tõenäoliselt võtate palju aega, et näha selle sõnumi sisu.
7. Kasutage tüpograafiat kui art

Lõpetage tüpograafia kui lihtsalt pealkirjade ja kehakoopia mõtlemine ning hakake mõtlema sellele kui kujunduselemendile. Kirjatüübid on hoolikalt kavandatud ja omavad seetõttu esteetikat, mis võib olla teie kujundusarsenali väärtuslik väärtus. See ületab muidugi palju nägude moodustamist tähtedega. Kui soovite luua tüpograafiakeskse kujunduse, mõelge, kuidas saaksite kangelasena kaasata atraktiivse tüübi.
Ärge kunagi tundke, nagu oleksite piiratud olemasolevate fondide struktuuriga. Laiendage fondi kujundeid vastavalt oma vajadustele. Proovige lisada keeriseid, tekstuuri, laike, täppe ja kõike muud, mida võite mõelda, et tüübi välimust vürtsitada.

8. Leidke head inspiratsiooni
Parim viis efektiivse ja atraktiivse tüpograafia loomiseks õppida on leida ja uurida mõnda olemasolevat näidet. Allpool leiate suurepäraseid artikleid inspiratsiooni leidmiseks veebis, kuid ärge lõpetage sellega. Hea ja halva tüpograafia näited on lähimad kiirtoiduliited. Vaadake kõikjal, kus otsite, mida teised teevad, ja mõelge, miks see sobib või ei paista hästi toimivat.
Lillelise tüpograafia suurepärased näited

40 näidet kaunist tüpograafiast reklaamikujunduses

Imeilusad tüpograafia näited reklaamikujunduses

50 Vintage-tüpograafia näited

Reegleid rikkuma
Pidage meeles, et need reeglid on lihtsalt mõeldud suunisteks, mis aitavad teil luua suurepärast tüpograafiat. Mööda te võite leida, et mõni teie parim töö purustab jultunult ühe või mitu käesolevas artiklis kirjeldatud põhimõtet. Nagu ma juba ütlesin, on hetk, mil saate antud reeglist disainilahendusest täielikult aru, kui teil on luba seda rikkuda. Lihtsalt veenduge, et tähelepanuta jätmine pole meelevaldne, vaid seda teostatakse eesmärgipäraselt ja konkreetse eesmärgi saavutamiseks.
Lisaressursid
- Typedia: kirjatüüpide ühine entsüklopeedia
- Tüpofiil
- Veebi rakendatud tüpograafilise stiili elemendid
- 15 näpunäidet hea tekstitüübi valimiseks
Reeglid kipuvad olema piiravad, kuid loodan, et need kaheksa soovitust on teie tüpograafia võimalused edukalt avanud.