Veebikujunduse kriitika # 72: Atlandi ettevõtte siseruumid
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on Atlantic Corporate Interiors. Hüppame sisse ja vaatame, mida arvame!
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 49 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Andmeid Atlantic Corporate Interjööri kohta
„Meie äritarkvarast tootelahendusteni ja tagaruumiprotsessini on kõik, mida teeme, üles ehitatud sellele, et kuulame oma kliente ja reageerime vastavalt. Pole üllatav, et see idee, nii lihtne kui see ka pole, kõlab endiselt turul. Kuna ettevõtluse tempo suureneb ja turupõhised nõudmised suurenevad, jääb üks juhistepunkt püsima. Kas me kuulame klienti? Kui teeme seda piisavalt hästi, järgneb kõik muu. Meie lahendused on loovad, eelarve piires ja mis kõige tähtsam, ületavad kliendi ootused. ”
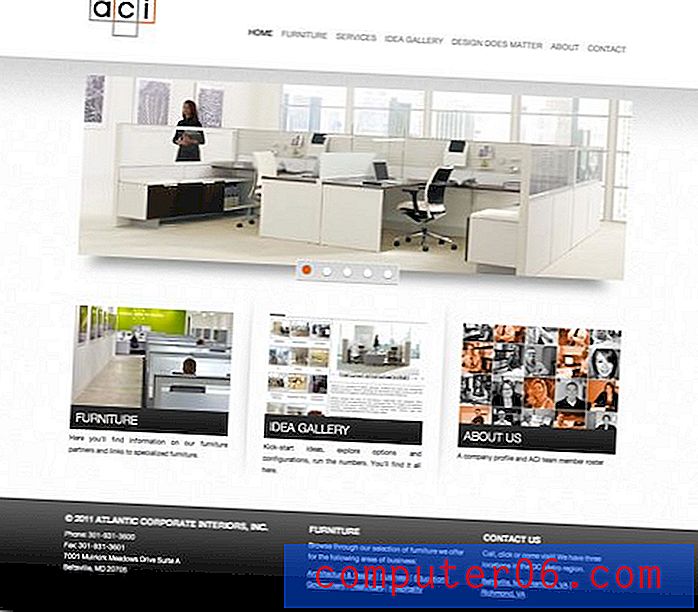
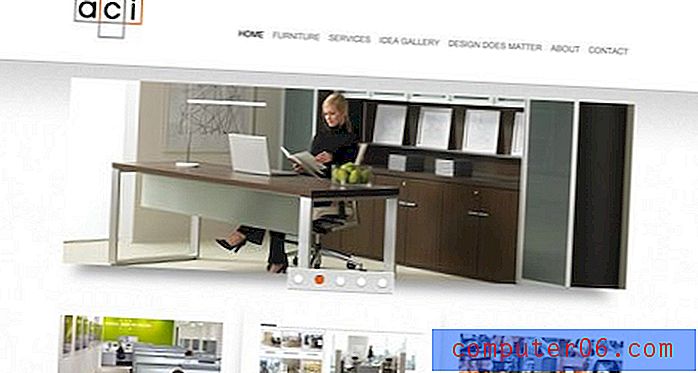
Siin on kodulehe ekraanipilt:

Esmamulje
Ma vestlesin natuke selle saidi kujundajaga ja ta märkis, et sait oli just enne seda kriitikat alustama läinud. See on huvitav võimalus saada võimalus hinnata nii hiljutist saiti. Nagu võite ette kujutada, võib kõigi väikeste veidruste ja vigade tasandamine, mida te ei märka, võtta sageli päevi või isegi nädalaid, kuni tuhanded inimesed seda saiti näevad.
Minu esimene mulje selle saidi kohta on see, et see näeb välja väga puhas. Võin kindlalt öelda, et disainer tegi kõvasti tööd selle nimel, et lõpptoode ei oleks tarbetute elementide ja sõnumite kaudu ülerahvastatud.
Lehed on korraldatud hästi. Seal on kolm selget jaotist: päis, sisuala ja jalus, mida hoitakse eraldi värvi ja tekstuuri järgi. Puhtalt subjektiivsest küljest tundub, et see sait on pisut tekstuurne. Mulle ei meeldi eriti joonte esiletõstmine ja jaluses olev gradient. Ma mõistan, et see on visuaalne teema, mis on teistest elementidest üle kantud, kuid tunnen, et see on nii suurel alal pisut hõivatud ja tähelepanu hajutav.
Veelkord, see on rohkem isikliku maitse asi kui loogiline kriitika. Üldiselt näib uus kujundus õnnestununa. See on praeguse disainistiili kindel katse, mis toob selle ettevõtte 2011. aastal ja pärast seda. Ümbruses ringi vaadates on kindlasti mõned konkreetsed punktid, mida tasub mainida ja mida võib-olla värskendada. Arutame neid.
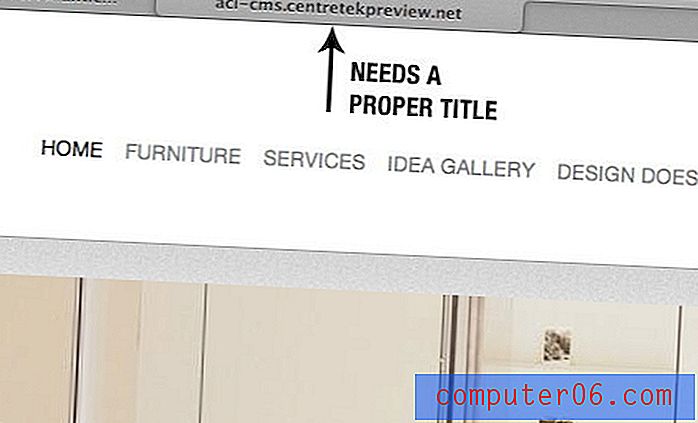
Lehe pealkiri
Üks esimesi asju, mida ma selle saidi juures märkasin, on see, et tundub, et keegi unustas pealkirja värskendada. See on praegu tehniline viide vanale testile. Nüüd, kui sait on aktiivne, on oluline veenduda, et seda värskendatakse nii, et see kajastaks ärinime nii funktsionaalsel kui ka SEO otstarbel.

Ebamäärane eesmärk
Kuigi ma olen väga minimalistliku veebidisaini liikumise fänn, võib mõnikord selle põhimõtte liiga kaugele viia. Selle saidi avaleht võib olla selle näide. Kui laadin selle saidi üles oma sülearvutisse, siis on siin see osa, mida ma näen:

Nagu näete, on sait toimuva kohta üsna ebamäärane. On mõned võtmeküsimused, millele soovite, et kasutajad saaksid kohe vastata: kellelt see sait pärineb? Milleks / kellele see mõeldud on? Vastusena annab saidi ülemine osa teile ainult logo, millel on kiri “ACI”. Absoluutselt puudub ettevõtte kirjeldus või see, mida ta teeb. Slaidiseansi pildid on aimugi, kuid vaadates neid, pole ma kindel, kas pakutakse toodet (mööblit), teenust (kontorisse seatud) või mõlemat. Parim näitaja selle jaoks, mida ACI pakub, on navigeerimisel sõna „mööbel“.
Selline „mõistatuse lahendamiseks kasutatavate vihjete koosmõju” veebisirvimise kogemus võib kasutajatel pettumust valmistada. Tõsi, navigeerivad mõned inimesed sellele saidile ainult seetõttu, et nad teavad täpselt, mis see on, teised aga komistavad saidile Google'i ja muude ressursside kaudu ning soovite veenduda, et need külastajad ei kaota teabe puudumise tõttu kiiresti huvi .
Kuidas seda parandada
Siin on parandus lihtsam kui võite arvata. Teil pole vaja tingimata tohutut tekstiosa, et öelda inimestele, kes te olete ja mida teete. Selle asemel proovige lihtsat voodrit. Näiteks Twitter on üsna keeruline mõiste, kuid selle koduleht ütleb lihtsalt järgmist:
"Uurige, mis toimub praegu koos teiega seotud inimeste ja organisatsioonidega."
See lihtsalt ütleb teile teenuse tuumikkontseptsiooni, mitte midagi muud. Soovitan proovida midagi sellist ACI saidi ülemise osa jaoks välja mõelda.
Teisene navigeerimine
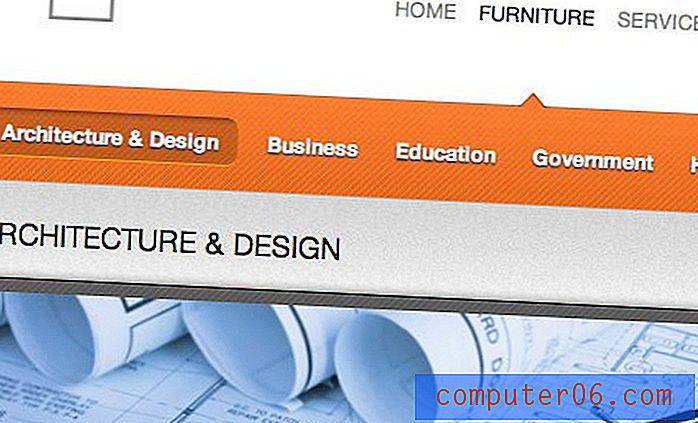
Kodulehelt edasi liikudes leiame, et ka teisesed lehed on üsna hästi kujundatud. Enamik neist valib tõhusa ja lihtsa kahe veeru paigutuse, nagu allpool näidatud.

Neil lehtedel on disainer kasutusele võtnud teisese navigatsioonifunktsiooni, mis aitab kogu sisu korralikult kategooriliselt kategoriseerida ja kokku lühendada. Heleoranži kordamine logolt on kena puudutus, see aitab hoida värvipaletti ühtlasena ja annab sellele vaatamata lehele pisut elu.

Teisese navigeerimise probleem on see, et seda ei kasutata alati. Mõnel lehel pole õdesid-vendi ja seetõttu on neil tühi navigeerimisala. See muudab kujunduse üsna ebamugavaks elemendiks, mis näeb välja pigem õnnetus kui midagi, mis tahtlikult tühjaks on jäetud.

Kuidas seda parandada
Siin on lahendus lihtne, peidake sekundaarne navigeerimine täielikult ära, kui sellesse pole sisu panna. Koduleht on näide lehe kohta, mis jättis selle elemendi välja, seega on täiesti asjakohane seda siin uuesti teha.
Juhuslikud lingid
Viimane asi, mida ma saidil klõpsates märkasin, oli see, et seal on paar pildilinki, mis tegelikult ei lähe kuhugi. Selle asemel avavad nad piltide suuremad versioonid. Põhimõtteliselt on see hästi ja see on isegi pildigaleriide tavapärane tava. Need kuvatakse piltidel, mis seda funktsiooni ei vääri. Niipalju kui ma oskan öelda, piirdub see külgriba piltidega, nagu allpool.

Siin näeme klaviatuuril pilti telefonist, mis on täiesti mõistlik, arvestades, et see on kontaktide leht. Kui aga hõljutan telefonipildi kohal, kuvatakse mulle kursor, mis paneb mind klõpsama. See annab mulle klaviatuuril suure pildi telefonist. Miks on vaja lihtsat stock-fotot lähemalt uurida? Sellel tarbetu funktsionaalsusel on võimalus juhtida kasutajat olulisest eemale.
Järeldus
Kokkuvõtteks võib öelda, et minu arvates oli selle saidi ümberkujundamine edukas. Esteetika on puhas ja ajakohane ning sobib hästi stiilse ja moodsa mööbliga, mida saidil müüakse. Üldiselt on minu parendusettepanekud subjektiivsete disainilahenduste ja kergete veaparandustega seotud:
- Kaaluge pisut tekstuuri kergendamist. Võib-olla toonige mürakiht maha ja muudab jaluse vähem tähelepanu hajutavaks.
- Parandage lehe pealkiri.
- Veenduge, et saidi / ettevõtte eesmärk oleks kodulehel selgelt kirjas.
- Peida sekundaarne navigeerimisriba, kui seda pole vaja.
- Kraavige juhuslike fotode lingid, millel pole põhjust suuremas mõõdus vaadata.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.