Veebikujunduse kriitika nr 28: on väärt disaini
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on Holds Worth Design.
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 24 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Andmeid, mis väärt disaini
„Holds Worth Design on Alberta Edmontonis auhinnatud veebidisaini, graafilise disaini ja kommunikatsioonistuudio. Holds Worthi veebisaite on kajastatud paljudes mainekates parima disaini galeriides, sealhulgas thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com ja paljudes teistes. ”
Siin on kodulehe ekraanipilt:

Esmamulje
Kahtlemata on see tõeliselt atraktiivne disain. Värvid on ilusad, kujutised erksad ja paigutus kindel. Kujundaja on teinud üldise esteetika osas suurepärase töö ja kõik, mida meie soovitame, on üsna väheoluline.
Allpool jagame disainilahendused tükkide kaupa, et saaksime kindlasti lüüa kõige peale ja uurida, mis töötab ja mis mitte.
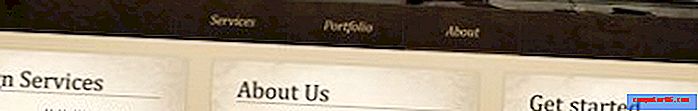
Päis

Kui see päis on mõeldud kasutaja tähelepanu köitmiseks ja nende sisse tõmbamiseks, siis see töötab. Tume sinised ja pruunid ribad kuldseks kärbitud kontrast kaunilt häguse fototaustaga. See on vapustav graafika, mis teeb lehe tõesti ära.
Üks huvitav aspekt selle päise kohta on siiski periood, mida see soovitab. Lühidalt näen lossi logo ja kolmnurksete plakatitega saiti, mis tunnevad end lossi motiivi jaoks ideaalselt. Ülejäänud leht hüppab aga otse tööstusrevolutsiooni (ajaperioodi segab veelgi udune mullide foto).
Nii palju kui ma vihkaksin soovitada suurepärase kujunduse muutmist, on see üsna segane konglomeratsioon. Natuke on tunne, nagu disainer oleks lehe poole pealt meelt muutnud.
Pakun, et võiksite kaaluda põhipaigutuse hoidmist allpool, kuid luua graafikat, mis sobiks päisega natuke paremini. Pidage meeles, et väga vähesed teie külastajatest on sama OKT-d kui mina, nii et see pole tegelikult tohutu probleem, millega tuleb viivitamatult tegeleda.
Navigeerimine

Siin navigeerimine on üsna lihtne rippmenüü. Oluline aspekt on siin funktsionaalsus. Arendaja kasutas JavaScripti, et siluda menüüd üleminekute ja viivitustega. Menüü töötab tegelikult endiselt üsna hästi, kui JavaScript pole lubatud. See graatsiline halvenemine näitab, et kes saidi ehitas, oli nõus selle õigeks tegemiseks aega võtma (kuigi liugur kaotab ilmselgelt funktsionaalsuse).
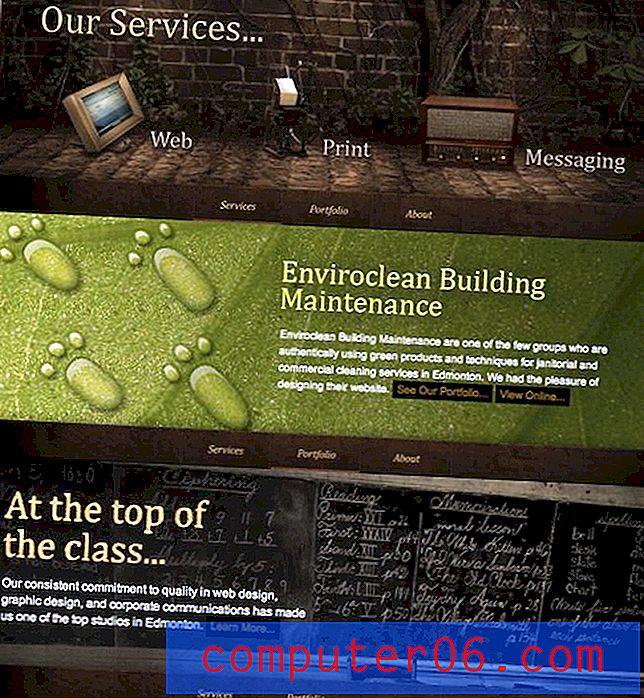
Sisu liugur

Kujutise liugur liigub kolme pildi vahel, näidatud ülal virnastatud kujul. Iga sektsioon on atraktiivne ja ainulaadne ning tänu jQueryle on üleminekud võis sujuvad.
Üks asi, mis mulle selle jaotise osas pisut kummaline on, on see, et pildiliug on veidi laiem kui selle all olev sisu.

Kuna sait on üles seatud keskpunkti järgi, ei mõtle ma erineva laiusega, vaid kui sarnased nad on. Selliste objektide suuruse muutmisel oma lehel tehke need kindlasti kas identsed või märgatavalt erinevad. Sellised olukorrad, kus elemendid on peaaegu, kuid mitte päris ühesuurused, näevad tahtliku kujundusotsuse asemel pigem õnnetused.
Lihtsaim lahendus on siin asuvad kolm kasti lihtsalt pisut tühjendada, nii et joon oleks kooskõlas pildiliuguri piiridega.
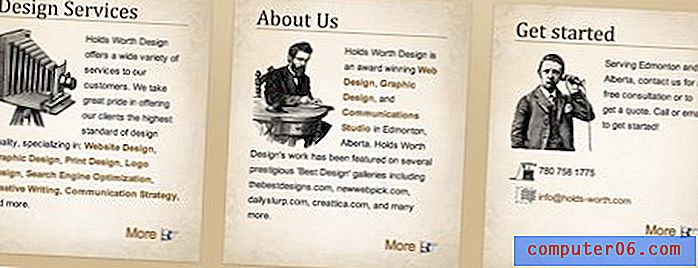
Karbid

Peale eespool mainitud visuaalsete ebakõlade näeb see jaotis hea välja. Ma armastan vana kooli graafikat ja seda, kuidas tekst nende ümber mähitakse.
Samuti leian, et need kastid on kontseptuaalsel tasandil huvitavad. Need on vargsi piiluda lehtedele kaugemale saidile. Nendele lehtedele on lingid navigeerimise kaudu juba esitatud, kuid see annab veelgi keritud kasutajatele uue võimaluse nendele lehtedele liikuda. See võib olla pisut ülearune, kuid tõenäoliselt suurendab see tavalisel külastusel tehtud klikkide arvu.
Jalus

Jalus on vaid paar lihtsat tekstiveergu, nii et kommentaarimiseks pole palju vaja. See on lihtne ja funktsionaalne, suurepärane kombinatsioon. Kuid see hõljub ka lehe vasakul küljel. Vasakpoolsed joondamised on suurepärased ja ma eelistan neid keskele joondamistele, kuid sel juhul rikub see lehe voolavust, kuna kõik selle kohal hõljub keskele.
Ärge ajage seda teksti joondamise muutmiseks suunaks. Tekstiveerud peaksid jääma vasakule joondatud, kuid jaotis tervikuna peaks olema lehe keskel.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.