Nädala tasuta paketid: vähemalt 15-aastased kasulikud järjehoidjate voldikud disaineritele
Järjehoidjate voldikud võivad olla hindamatud vahendid nii veebidisaineritele kui ka arendajatele, kellele meeldib brauseris katsetada ja tõrkeotsingut teha. Täna oleme kokku kogunud vinge kogumise tasuta järjehoidjaid kõige jaoks, alates HTML-i valideerimisest kuni koodideta lehe elementide ümberkorraldamiseni. Naudi!
Uurige Envato elemente
MIDA
Mis on lihtsaim viis veebilehel kasutatavate fondide väljaselgitamiseks? Firebug või Webkit inspektor? Ei, see on liiga keeruline. See peaks olema vaid hiireklõpsu kaugusel. Seetõttu kirjutasin selle tööriista, mille abil saate hõlpsalt fondi teavet hõljutatud teksti kohta.

Süntaks
Programmeerijana on väga tavaline, et surfatakse mitmesuguste koodilõikude ja näidete vaheühendustel. Probleemiks on see, et paljudel veebisaitidel on näidiskoodi kuvamiseks halvad meetodid, mis muudab selle lugemise raskeks. Siin tuleb Syntaclet sisse. Klõpsake lihtsalt Syntaclet Bookmarklet ja see rakendab automaatselt keelespetsiifilisi süntaksivärve rea numbritega kogu lehel oleva koodi jaoks.

Järjehoidjate kollektsioon
Sellel lehel on hunnik järjehoidjaid, mis on loodud spetsiaalselt disainerite ja arendajate jaoks. Siin on palju kasulikke tööriistu kõige jaoks, alates stiililehtede kontrollimisest kuni märkeruutude automaatse aktiveerimiseni.
TAASTAMINE
Veebifondid on kohal, mis käivitab veebidisaini põneva uue ajastu. FFFFALLBACK abil on lihtne leida täiuslikke varufonte, nii et teie kujundus halveneb graatsiliselt.

Firebug Lite
Väike järjehoidja Firebug Lite hõlpsaks installimiseks mis tahes veebilehele.

SpriteMe
Taustapildid muudavad lehed heaks, kuid muudavad need ka aeglasemaks. Iga taustpilt on täiendav HTTP-päring. Parandus on olemas: ühendage taustpildid CSS-vormingusse. Sprittide loomine on aga keeruline, nõudes mõistlikke teadmisi ja palju katse-eksituse lahendusi. SpriteMe eemaldab vaeva ühe nupuvajutusega.
CSSESS
Mul on hea meel teatada cssessi (hääldatud eraldumine, näiteks eraldumine) vabastamisest - järjehoidjate voldikust, mis aitab teil leida kasutamata CSS-i valijaid mis tahes saidil.

Mobiilne perf
See näitab menüüd linkidega, mis laadivad muid järjehoidjaid, sealhulgas Firebug Lite, Page Resources, DOM Monster, SpriteMe, CSSess ja Zoompf. Mobiiltelefoni Perf menüüd värskendatakse, kui uued järjehoidjad ilmuvad - nii saate uusimad tööriistad automaatselt.

DOM-i koletis
DOM Monster on platvormideülene ja brauseritevaheline järjehoidja, mis analüüsib teie kasutatava lehe DOM-i ja muid funktsioone ning annab teile oma arve.

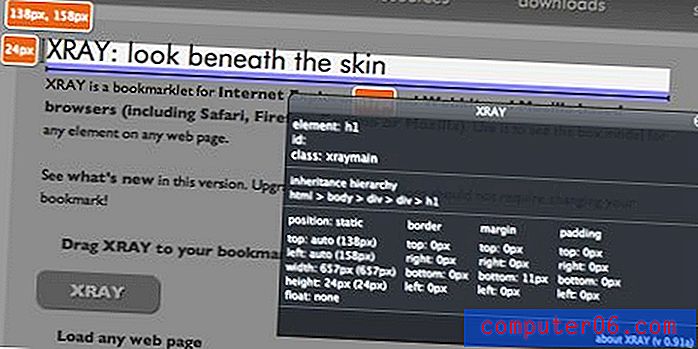
XRAY: vaata naha alla
XRAY on järjehoidja Internet Explorer 6+ ja Webkiti ning Mozilla põhiste brauserite jaoks (sealhulgas Safari, Firefox, Camino või Mozilla). Selle abil saate vaadata mis tahes elemendi kasti mudelit mis tahes veebilehel.

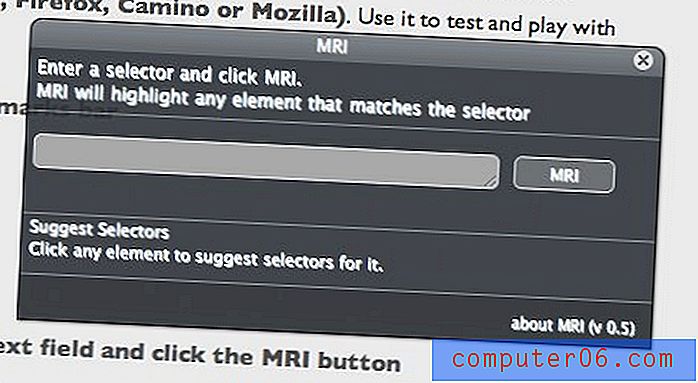
MRI: testige oma valijaid
MRI on järjehoidja Internet Explorer 6+ ja Webkiti ning Mozilla põhiste brauserite jaoks (sealhulgas Safari, Firefox, Camino või Mozilla). Kasutage seda valijatega testimiseks ja mängimiseks.

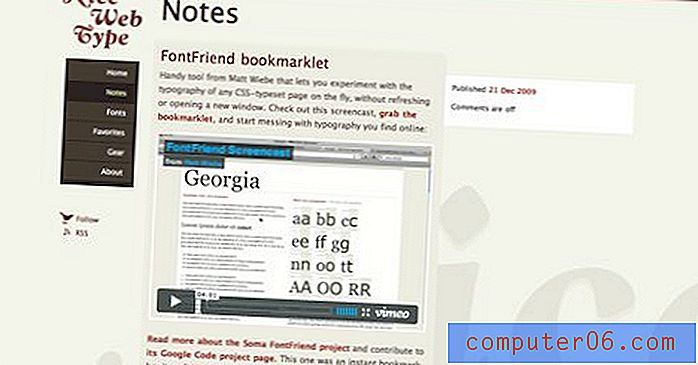
FontFriend
Matt Wiebe käepärane tööriist, mis võimaldab teil katsetada ükskõik millise CSS-tüüpi komplekti lehekülje tüpograafiat ilma värskendamata või uut akent avamata. Vaadake seda ekraanilõiku, haarake järjehoidja ja hakake jamama veebis leiduva tüpograafiaga

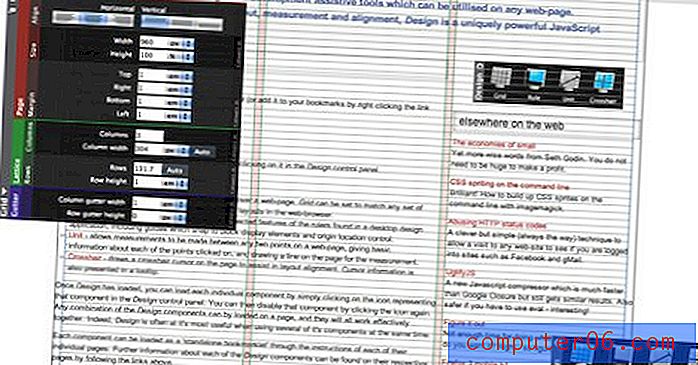
Kujundus
Kujundus on veebidisaini ja abivahendite komplekt, mida saab kasutada igal veebilehel. Hõlmab võrgu paigutuse, mõõtmise ja joondamise utiliite, ja disain on ainulaadselt võimas JavaScripti järjehoidja.
W3C - kinnitage see leht
See on peamine favelett „Valideeri see leht“. See lihtsalt edastab praegu vaadatava lehe URL-i valideerijale töötlemiseks. Tulemused kuvatakse samas aknas.
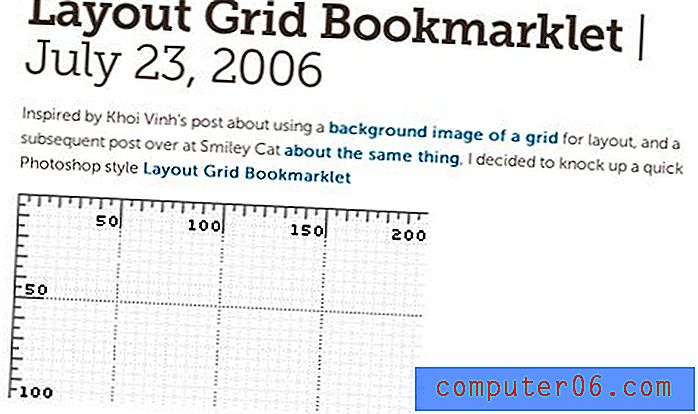
Layout Grid Bookmarklet
Lihtsalt kohaldab lehe põhikujutise ruudustiku pilti. Olen loonud ka paigutuse ruudustiku ülekattemärgise, mis loob jaotise, positsioneerib selle absoluutselt ja rakendab seejärel taustapilti div-le. Kuna pilt on läbipaistev, saate mõnusa ülekatte efekti. Kui muudate div-positsiooni fikseerituks, saate luua ka kena paigutuse ruudustiku fikseeritud ülekattega järjehoidjate voldiku, millest võib mõnikord kasu olla.

LaadigeCSSE uuesti sisse
Stiilitabeli kirjutamise üks tüütu aspekt on lehe oma brauseris uuesti laadimine, et näha teie lisanduvaid muudatusi. Selle vältimiseks on viise, kuid minu arvates pole need ideaalsed, nii et lõin ReloadCSSEvery. See värskendab ainult laaditud lehe CSS-i iga 2 sekundi järel, nii et saate salvestamiseks kasutada valitud CSS-i redaktorit ja näha brauseri poolreaalajas muudatusi.
WordPressi pistikprogrammi installimiseks järjehoidja
Olen koostanud järjehoidja, mida saate kasutada WordPressi pistikprogrammi installimiseks. Kui vaatate WordPressi pluginate kataloogist pistikprogrammi, klõpsake sellel järjehoidjal ja saate juhiseid selle pistikprogrammi installimiseks oma saidile.
Prindi mis sulle meeldib
Kas olete väsinud ainult veebilehtede printimisest, et leida väljatrükk täis reklaame, tühja ruumi ja muud rämpsu, mida te ei soovi? PrintWhatYouLike on tasuta veebitoimetaja, mis võimaldab teil suvalise veebilehe printimiseks mõne sekundi jooksul vormindada!
Vedel leht
Muutsin taas ühe oma veebisaidi kujundust, kui mõistsin, et oleks tore, kui saaksin muudatuste eelvaatena lihtsalt ühel lehel asju liigutada - ilma igasuguse kodeerimiseta. Nagu selgub, on sellele probleemile lahendus olemas: triki tegi järjehoidja ja mõned read JavaScripti. Kasutades jQuery ja selle kasutajaliidese pikendust, osutus see tegelikult üsna lihtsaks rakendamiseks.
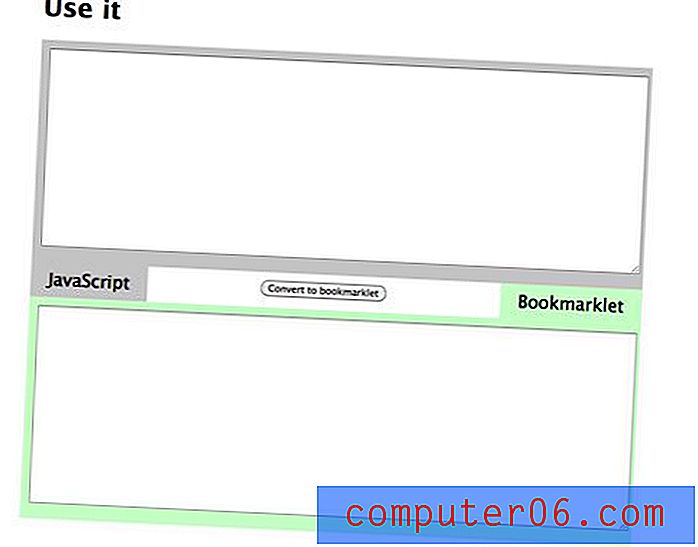
Järjehoidja
See tööriist loob JavaScripti koodist järjehoidjaid.