See disaini nädal: 21. november 2014
Väljakutsed ja lahendused. Need on olemus sellest, mida disainer visuaalses formaadis teeb. Ja see on see, mida me sellel nädalal disainis vaatame, alates parematest viisidest reageerivate veebisaitide kujundamiseks kuni düsleksikute kirjatüübini kuni keeruka teabe esitamiseni auhinnatud viisil.
Igal nädalal on meil kavas vaadata peamisi tooteväljaandeid ja täiendusi, tööriistu ja nippe ning isegi mõnda populaarsemat, millest sotsiaalmeedias räägite. Ja me tahaksime kuulda, mis toimub ka teie maailmas. Kas oleme millestki ilma jäänud? Vabasta mulle rida aadressil [e-posti aadress on kaitstud].
Tutvuge disainiressurssidega
Paremini reageerivate veebisaitide kujundamine
"Kõige olulisem on meeles pidada, et reageeriv disain peaks parandama kogemusi, mitte vähendama kasutajate võimalusi ning kõik disainerite ja arendajate jõupingutused peaksid olema suunatud selle eesmärgi tegelikkusele."Kuna reageerivate disainiprojektide kallal töötab palju disainereid, on üha reageerivamate veebisaitide loomise tähtsus üha suurem. Ajakiri UX käsitles mõnda neist teemadest peatükis “10 tundlikku kujundusprobleemi ja parandust”.
See, mida artikkel näitas, on paljud disainerid reageeriva disaini mõtlemisel silmitsi samade väljakutsetega. See tõestab ka, et vähese tööga saab paljudele neist väljakutsetest lahtiselt hakkama saada.
„Kõige olulisem on meeles pidada, et reageeriv disain peaks parandama kogemusi, mitte vähendama kasutajate võimalusi ning kõik disainerite ja arendajate jõupingutused peaksid olema suunatud selle eesmärgi realiseerimisele, “ kirjutab autor Kirill Strelchenko.
Siin toome välja kümme probleemi, kuid lahenduste leidmiseks peate suunama ajakirja UX.
- Visuaalsed etapid (visandid, juhtmekujundus) võivad olla kaootilised ja problemaatilised
- Navigeerimise paigutus on ebaselge
- Taustapiltide ja ikoonide välimus peab olema paindlik
- Andmete kuvamine väikestel ekraanidel
- Rikaste kogemuste loomine, mis laadivad tegelikult kiiresti
- Kujundamine, arendamine ja katsetamine võtab kauem aega
- Sisu peitmine ja eemaldamine võib olla keeruline
- Fikseeritud saitide muutmine tundlikeks ei ole lihtne
- Vanemad veebibrauserid ei toeta CSS3 meediume
- Kõik ei saa aru, miks nad peaksid reageerima
Teave on ilus

Creative Review on välja lasknud oma 2014. aasta teabe kategoorias Kaunid auhinnad. Galeriist leiate suurepärase ülevaate sellest, kuidas kujundada ja esitada palju teavet kasutataval ja visuaalselt uimastamise viisil.
Võitjate hulka kuuluvad:
- Chris Whongi NYC taksod: päev elus
- Matthew Danielsi projekt, räpparid, sorteeritud sõnavara suuruse järgi
- Hyperakti ja Ekene Ijeoma projekt „Pagulaste projekt“
- RJ Andrewsi loominguline rutiin
Iga projekti saate üksikasjalikult vaadata Creative Review'is.
Kujundusraamatud ja tüüp

Olen aastate jooksul lugenud tonni disainiraamatuid. Ja enamik olid kujundatud ilusti - nagu arvata võiks. Kuid kas olete kunagi mõelnud kujundusele, mis nendes väljaannetes tegelikult läheb?
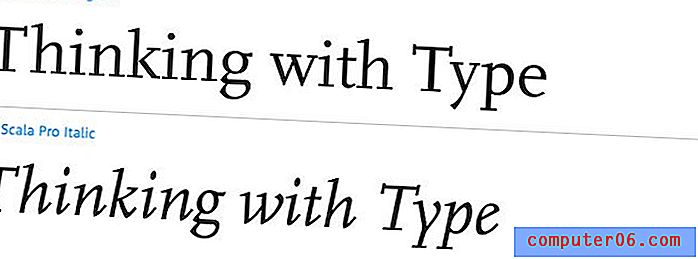
David Airey avaldas hiljuti oma ajaveebis tüki “Kujundusraamatutes kasutatavad kirjatüübi kombinatsioonid”, mis vaatleb mõne populaarse teose fontikombinatsioone. Huvitaval kombel märgib ta, et “mitte kõik autorid ei vastutanud oma raamatute kujundamise eest”. See paneb mõtlema kujundusele täiesti uuel viisil: võib-olla mitte nii, nagu kirjanik (või sageli kujundaja) seda kujutles, vaid kuidas raamatutüpograaf või kujundaja seda tajus.
Postituses on hea ülevaade mõnest raamatust, mida me ilmselt kõik üsna hästi tunneme, ning peamistest kirjatüüpidest ja nendes kasutatavatest peredest. Kombinatsioonid on enamikul juhtudel fenomenaalsed ja näitavad kena tüpograafia kasutamist ning seda, kuidas kasutada tüpograafiat suurte tekstiplokkide jaoks.
Samuti on huvitav näha, kui palju tüüpperekondi nende raamatute tüpograafiapalettidel pidevalt ilmub. Mõned neist kirjatüübi valikutest võivad osutada kujundussuundumustele, kuid paljud valikud hõlmavad klassikalisemat laadi tähtvorme.
Kirjatüüp võib muuta lugemise düsleksia jaoks hõlpsamaks

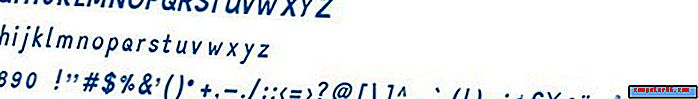
Kujundaja Christian Boer võiks olla seotud sellega, mis võiks muuta inimeste lugemisviisi. Tema uus kirjatüüp Düsleksia on mõeldud düsleksiaga inimestele, mis võib muuta kirjade lugemise ja mõistmise keerukaks, kuna elemente saab pöörata, pöörata või segada.
Istanbuli disainibiennaalil eksponeeritaval kirjatüübil on ainulaadsed kirjavormid, mis muudavad selle düsleksiaga inimeste ajus eraldi. Kirjatüüp töötab nii, et tähed on konstrueeritud nii, et kõige alumine osa on raskem kui ülaosa, nii et tähtede visuaalne visandamine on vähem tõenäoline. (Seevastu enamikul teistel kirjatüüpidel on ülalt alla joonised ühised.)
"Muutes tähemärkide kuju nii, et need oleksid selgelt eristatavad, ei vasta tähed enam üksteisele, kui neid pöörata, pöörata või peegeldada, " sõnas Boer. "Paksemad trükitähed ja kirjavahemärgid tagavad, et kasutajad ei loeks järgmise lause algust kogemata."
Ta arendas kirjatüüpi 2008. aastal ja praegune väljapanek kestab 14. detsembrini.
Lihtsalt lõbu pärast

Kes kunagi teadis, et teil võib värviga nii lõbus olla? Ajakiri HOW avaldas hiljuti “9 lummavat projekti, mis kasutab Pantone'i sobitamissüsteemi” ja need inspireerivad disainereid tõenäoliselt värvidemänguga tegelema.
Kõik need projektid on lõbusad värvide sobitamise kasutusviisid, nagu ülaltoodud Pantone toidutöö projekt. Kõik näited pärinevad disainerilt, kes on selle projekti tegelikult teinud. Nii et see on midagi enamat kui vaid mõned ideed asjadest, mida saate teha; see on tehtud asjade galerii.
Muud näited hõlmavad järgmist:
- Õlle pakend
- Mosaiikplakatid
- Pisikesed PMS-kaardid
- Puhkuseplakat
- Visiitkaardid
- Tänavakunst
- Värvikiibimagnetid
- Advendikalender
Milliseid projekte olete inspireerinud tegema? Jagage oma ideid (ja näiteid) kommentaarides.