715 Hämmastavalt lihtsad ja tasuta CSS-kujundused
Pettunud võrgus olevate tasuta CSS-mallide kvaliteedis, kuid pole siiski päris enda loomise tasemel? Kas olete väsinud tundide kulutamisest, kui proovite kohandada lohakaid eeltööde kujundusi?
Täna toome teieni üle seitsesada vabalt allalaaditavat CSS-i malli, mis keskenduvad teile ainult põhipaigutuse pakkumisele, millele tugineda. Neid brauseriteüleseid paigutusi kasutades saate vältida lõputuid CSS-i positsioneerimishädasid ja keskenduda sellele, mis teil hea on: kujundada.
Kes need on?
Paljud teist on disainimängus osalenud juba aastaid, kuid alles nüüd hakkavad veebisaite looma ja neid käsitsi kodeerima. Teil on piisavalt Photoshopi oskusi, et kaunist kujundust välja tõmmata, ja piisavalt CSS-i põhiteadmisi, et tekst näeks ilus välja.
Suurim probleem, millega paljud uued arendajad kokku puutuvad, võib aga olla lihtsalt nende põhipaigutuse CSS-is töötamiseks. CSS-iga positsioneerimine võib olla palju keerulisem kui tavaline stiil, eriti kui hakkate arvestama mitme brauseriga. Kui te pole kindel, kuidas mõnda probleemi lahendada, võib tundide pikkune tutistamine teid suunata tagasi sinna, kust alustasite, tohutult pettunud ja meeleheitliku abi saamiseks.
Allpool toodud lihtsad allalaaditavad paigutused pakuvad teile kindla aluse, millele saate oma saite üles ehitada, ja pakuvad suurepäraseid näiteid oma loomise õppimiseks.
Miks mitte täielikud mallid?
Kui käivitate tasuta CSS-mallide Google'i kiire otsingu, leiate miljoni. Kuid enamik neist pole ideaalsed tõeliste veebiarendajate jaoks, kes soovivad luua ainulaadseid saite. Tavaliselt saate midagi sellist:

Niisugused mallid sunnivad teid koledas, eelnevalt loodud kujunduses, mida peate kohandama ja seda järgima või kulutama tunde lahku tõmmates. Lõpuks oleks olnud lihtsam lihtsalt seda ise nullist kodeerida!
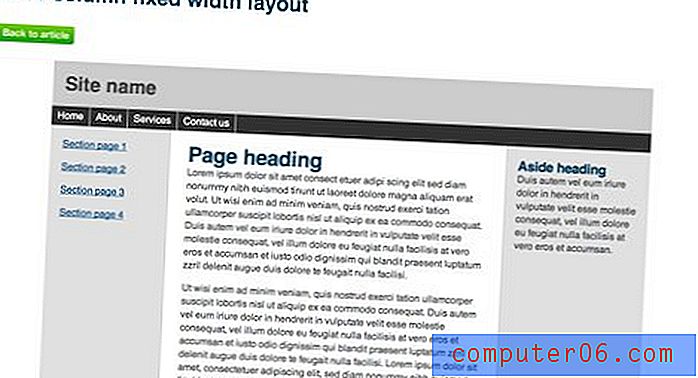
Ma arvan, et palju kasulikum on alla laadida mõned ülilihtsad CSS-i paigutused, mis on võimalikult lihtsad. See võimaldab teil kiiresti lehe kujunduse prototüüpida, raiskamata poole oma päevast, sorteerides läbi vajaliku koodi. Selle kategooria tüüpiline paigutus näeb välja selline:

Siin pole meil teksti ega pilte, mida välja visata, see on lihtsalt tühi skelett, mille saate valmis täita. Vaadake allpool olevaid suurepäraseid ressursse, et leida kõik peamised paigutuse mallid, mida kunagi vaja läheb!
Esmane CSS: 22 paigutust
“Esmane on lihtne CSS-raamistik, mis on loodud arendajatele ja disaineritele, et muuta CSS-i kasutamine võimalikult lihtsaks.”

Väikesed karbid: 16 kujundust
Huvitav kollektsioon neljast põhipaigutusest, mis on läbi viidud mitme erineva meetodi abil.

CSS Easy: 8 paigutust
Nelja fikseeritud ja nelja muutliku paigutuse kogum, mille eesmärk on õpetada teile CSS-i positsioneerimise põhitõdesid.

Maksimaalne kujundus: 25 paigutust
Kindel ülitähtsate mallide kogum, millest paljudel on kaasas juhendid, et saaksite teada, kuidas see tehtud on.

Raudmeierid: 224 kujundust
Kindlasti üks parimatest ressurssidest nimekirjas. See sait sisaldab 56 põhilist paigutust, millest kõigil on neli versiooni: 100% vedelik, 974 pikslit, 950 pikslit ja 750 pikslit.

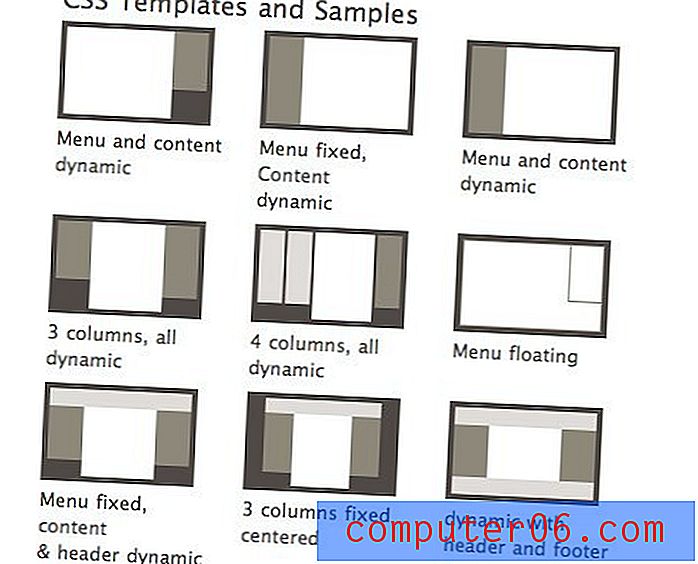
Dünaamiline draiv: 47 paigutust
Need CSS-i paigutused jagunevad nelja kategooriasse: kaks veergu, kolm veergu, fikseeritud paigutused, vedelad paigutused ja CSS-kaadrid.

Intensiivistamine: 16 kujundust
Väike, kuid kasulik XHTML 1.0 ja CSS2 paigutuste kogum.

BlueRobot: 3 paigutust
Siin on ainult kolm malli, kuid need on kindlad ja populaarsed paigutused, mida soovite kindlasti vaadata, kui vajate midagi põhilist.

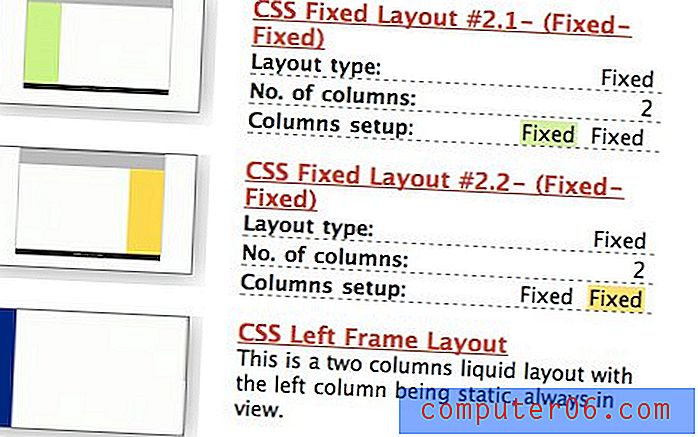
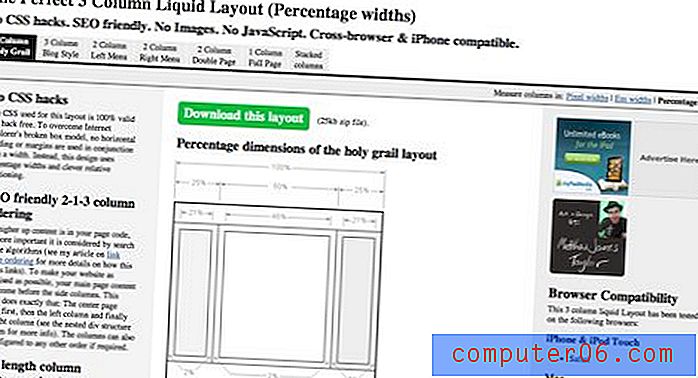
Matthew James Taylor: 7 paigutust
CSS-i ei häkita. SEO sõbralik. Pilte pole. Pole JavaScripti. Ühilduv brauseri ja iPhone'iga. ” Nendel paigutustel on ka teie töö alustamiseks rohke dokumentatsioon.

Tasuta CSS: 252 paigutust
Hiiglaslik 252 CSS-i paigutust, mis aitavad teil kindlasti alustada õigel teel. Kiire allalaadimine ja hõlpsasti kohandatav!

Kood imeb: 95 kujundust
Code Sucksil on muljetavaldav kogum tasuta allalaaditavaid paigutusi, mis hõlmavad 53 fikseeritud laiusega versiooni ja 42 faux kolonni versiooni. Võltsveergude paigutus kasutab taustpilti, et see näeks välja nii, et vasak ja parem veerg on kõrgusega võrdsed ja üksteisest sõltumatud.

Järeldus
Ülaltoodud paigutuste lahti rebimine peaks õpetama teile CSS-i positsioneerimist palju praktilisemal viisil kui kolme CSS-i raamatu lugemine. Ärge kindlasti neid malle lihtsalt rakendage, vaid peate tõesti rehve lööma ja numbreid näpistama, et näha, kuidas need töötavad.
Jäta kommentaar allpool ja anna meile teada, kas see postitus oli sulle kasulik. Jagage kindlasti ka muid suurepäraseid ressursse, mida kasutate CSS-i põhipaigutuste jaoks!