20 suurepärast näidet e-kaubandusest, mis on tehtud õigesti
E-kaubanduse saidid on kurikuulsalt hõivatud ja ülerahvastatud.
Täna uurime tonni veebipoode, mis murravad selle suundumuse, olles nii funktsionaalsed kui ka atraktiivsed. Kõigil allpool toodud näidetel on ainulaadne õppetund, mis õpetab meile head e-kaubanduse disaini. Alustame!
Esiteks, probleem

Enne kui saame hästi kujundatud saite hinnata, peame mõtlema, mis on traditsioonilises e-kaubanduse vormingus valesti. Mõni tark inimene märkis ükskord, et kaamel on komisjoni disainitud hobune. See nutikas jobu kehtib kindlasti e-kaubanduse saitide kohta. Suurte nimedega veebipoodides on sageli liiga palju inimesi palju panust, mille tulemuseks on häid kavatsusi ja suurepäraseid ideede ideesid, mida ei olnud kunagi üksteisega sünergiliselt integreeritud.
Ülaltoodud ekraanipilt on vaid väike osa Kmart.com-i kodulehelt. Nagu näete, on see rongi vrakk. Sõitke saidile ja näete, et tervikuna võetud leht on veelgi hullem. Nagu Kmart.com, kannatavad paljud e-kaubanduse saidid tohutu segaduse all. Teie tähelepanu pärast konkureeritakse nii palju, et lõpptulemus on see, kui teie silmad põrkavad ühest kohast teise ilma tõelise eesmärgi või fookuseta.
Nüüd, lahendus
Vaatame põhjalikult mõnda saiti, kus see õigesti aru sai. Vaadates kõiki allolevaid saite, võrrelge liidest Kmarti omadega, et näha, kui tõhusam võib olla puhas ja lihtne paigutus.
Xtreme Mac

Xtreme Macil on kõige originaalsem ja innovaatilisem ostukogemus, millega ma oma otsingus kokku puutusin (ikoonide dokk allpool oli lähedal teine). Teile on esitatud lihtne tootepiltide ruudustik koos eredate, värviliste ümberminekuefektidega. Kui klõpsate üksusel, selle asemel, et suunata sellele pühendatud lehele, nihkub kogu ruut sujuvalt, nii et valitud lahter saab laieneda kaheksa korda, kui see on normaalsuuruses. Seejärel antakse teile suurem tootevõtt, lühike kirjeldus ja võimalus kas rohkem teada saada või osta kohe. Klõpsake mõnel teisel üksusel ja dünaamiline paigutus muutub uuesti, et seda üksust iseloomustada.
Ma leidsin, et Xtreme Mac'i liides on ilus ja sellega on lõbus mängida. E-kaubanduse disaini püha graal on see, et külastajad saavad mitte ainult oma saidi kujundusest muljet avaldada, vaid saavad ka ostukogemustest rõõmu tunda. Mida rohkem nad teie saiti naudivad, seda rohkem aega sellele kulutatakse. Mis teoreetiliselt muudab nad tõenäolisemaks, et nad tegelikult midagi ostavad (mis tahes e-poe saidi lõppeesmärk!).
Ikoonidokk

Kohe nahkhiirte juurest näete, et Icon Dock on ilus sait, mis on täis tipptasemel illustratsioone. Minu lemmik asi ikoonidoki osas on aga see, kuidas nad on ostukärudega hakkama saanud. Mõne veebisaidi abil on ostukorvi sisu nägemine ja redigeerimine üsna keeruline, kuid Icon Dock pakub teile visuaalset ikooni dokki, mis jääb teile sisseoste tehes. Kui soovite sinna midagi lisada, lohistage ikoon dokki, et see sisse kukutada. Kui soovite dokist midagi eemaldada, siis klõpsake lihtsalt ikooni väikest “x”.
See on meisterdatud nii intuitiivselt, et te ei vaja tegelikult mingeid juhiseid. See töötab täpselt nii, nagu arvatakse. Ja neile, kes seda kohe kätte ei saa, on endiselt vana võimalus klõpsata nupul „Lisa ostukorvi”. See on oluline funktsioon. Ainulaadselt interaktiivse liidese kujundamisel mõelge alati, kas peaksite ikkagi kaasama traditsioonilise viisi neile, kes ei pruugi teie väljamõeldud uuest ideest aru saada. See võimaldab teil interaktiivsuses oma tee lahti sirutada, säilitades samas kasutatavuse.
Nike

Vabandust, et Flash vihkab, aga see sait mulle väga meeldib. Veidi leppides on iga lehe laadimisajad üsna tüütud. Kuid üldine sait on muljetavaldav visuaalne maiuspala. Nagu Kmart, on neil müügil tonni kaupa (võib-olla mitte nii palju, kuid argument on endiselt kehtiv), kuid selle asemel, et kobada avalehte sobimatute esiletoodud esemetega, on Nike integreerinud kõik sellel lehel visuaalselt õmblusteta viisil. Neil on ühel lehel üle kümne unikaalse jaotise, kuid see näeb välja täiesti ühtne. Vaatame mõnda asja, mida nad selle saavutamiseks on teinud.
Esimene asi, mida nad segaduste vähendamiseks on teinud, on üsna lihtne. Selle asemel, et virnastada juhuslikult suurusega ribareklaamid, näiteks Kmart, üksteise peale reklaamivad üksused, on Nikel üks peamine riba, mis pöörleb kolme sõnumi vahel. See pole kindlasti murranguline, kuid see on midagi, mida liiga vähesed disainerid arvestavad, kui nad peavad silme ees lehe laadima. Eelmonteeritud raamatukogud, nagu jQuery, muudavad seda tüüpi pöörleva sisu käpardlikuks ja võivad tõesti muuta muidu staatilise lehe elavaks peent ja mitte tüütut moodi.
Järgmine asi, mida Nike segaduse vähendamiseks on teinud, on panna kõik põhilibri all olevad lõigud pidevale taustavärvile, et vältida seda „sisselangenud” ilmet, mille saate Kmarti disainimüügikaupade lahtritega. See muudab kogu lehe väljanägemiseks justkui samade disainerite poolt samal ajal ehitatud, mitte aga vana kujunduse korral, millesse sa aja jooksul järjest rohkem ja rohkem sobimatuid esemeid segad. See kõik on seotud sünergiaga.
Dyson

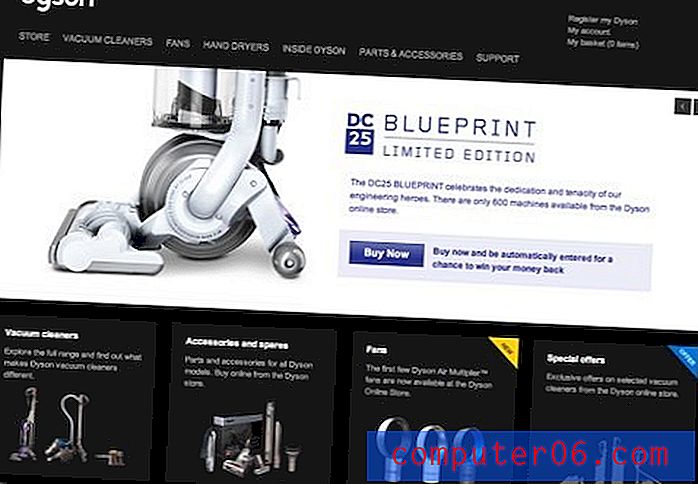
Õppetund, mida saame Dysonilt õppida, on see, et vaakumi ostmine võib tekitada tunne, nagu ostaksite meritsi. Pole tähtis, mida müüte, kui soovite, et see näeks välja kallim, saate inspiratsiooni veebisaitidelt, kus müüakse luksusautosid, jahid või midagi muud, mis maksab rohkem, kui teete aastas. Musta ja halli tausta täiendavad tõesti valged ja / või sinised pritsmed, mis tõepoolest kontrastselt lehelt maha hüppavad. See, mis näituse tegelikult varastab, on tootefotograafia (kahtlemata sama palju Photoshopit kui tegelik foto), mis tõepoolest kajastab atraktiivse tootekujunduse olemust. Pange tähele ka pöörlevat riba, nagu Nike näites. Näete seda ikka ja jälle kõikides allpool toodud näidetes mõjuval põhjusel. See on lihtsalt suurepärane võimalus paigutada tonn sisu väikesesse ruumi ilma visuaalse segaduseta.
SkinBox

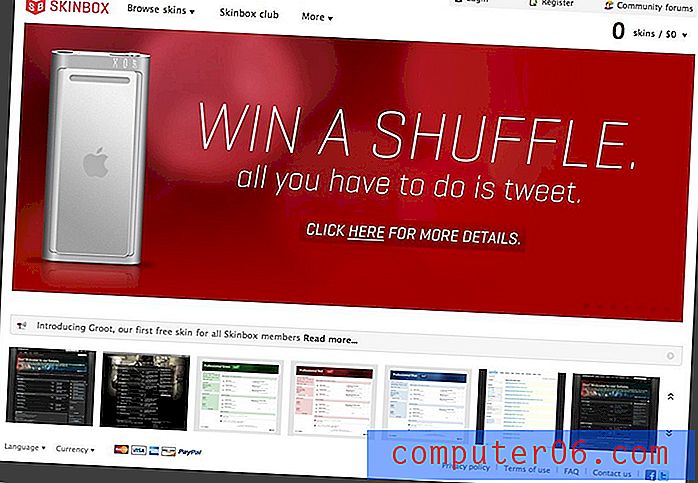
Skinbox muudab foorumi nahkade ostmise uskumatult lihtsaks. Koduleht koosneb enamasti ühest suurest sektsioonist, kus tutvustatakse nende teemasid. Loogiliste kategooriate (heledad, tumedad professionaalid jne) abil saate otsitava naha tüübi kohe üles leida. Iga kategooria nahad kuvatakse suures ruudustikus, kus on võimalus osta kohe või teave naha peal. Viimane võimalus on oluline. E-kaubanduse saidid täidavad liiga sageli lehte igava tootekirjeldusega, mille tulemuseks on teksti raske paigutus, millega üritatakse müüa midagi, mis on tegelikult visuaalse atraktiivsusega (vähemalt sel juhul). Kui müüte toote kujundust, siis kaaluge funktsionaalsuse erinupu nupule „lisateave” taha panemist, et kasutajad, kes seda teavet soovivad, leiaksid selle hõlpsalt üles ja äsja sirvivad kasutajad seda ei segaks.
DropBags

Mul pole ausalt aimugi, mida see sait müüb. Jaotis “Kuidas kasutada” ütleb midagi koti ämbrisse panemise, taimede ja jääga täitmise ja segamise kohta, kuid ma ei kujuta ette, miks ma kunagi tahaksin taimeelu külmutada. Nad võivad soovida, et ma arvaksin, et see on teaduslik, kuid olen üsna kindel, et see on nõidus.
Asi on selles, et see on funky toode. Nad müüvad kotti, mille sa ämbrisse paned. Suur asi, eks? Kuid nad on muutnud saidi hullumeelse ämberkoti ümber nii ahvatlevaks, et olin peaaegu veendunud, et vajan seda. Veebidisainerina ei saa te alati Nike'i kontot juhtida. Mõnikord saate kliendi, kes soovib müüa “universaalset ekstraktsioonikomplekti”, mis on sisuliselt ülehinnatud koppvooder. Sellises olukorras peaksite panema sama palju vaeva ja loovust kui siis, kui töötaksite mõne suure nimega kliendi heaks. Tehke ostlemiskogemus võimalikult lihtsaks ja arusaadavaks ning muutke toote ümbritsev keskkond kutsuvaks ja atraktiivseks.
IKEA

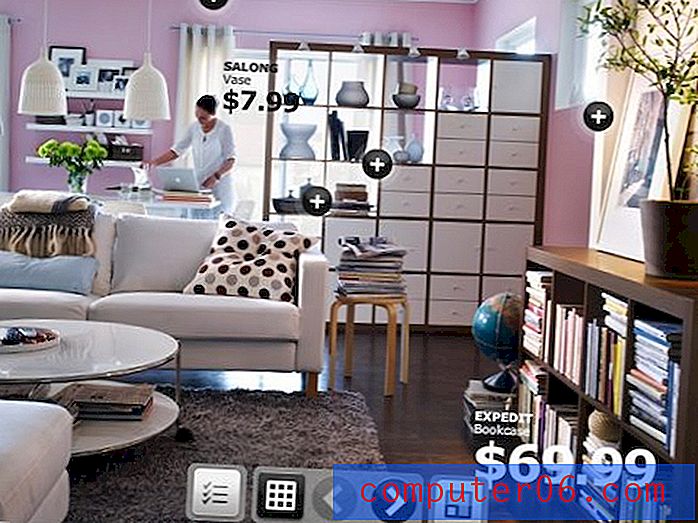
Ikea võidab auhinna kõige interaktiivsema ostukogemuse eest. Kui ma saan Ikea kataloogi e-postiga, armastame koos oma naisega koos istuda ja koos seda disainiideede saamiseks läbi vaadata ja vaadata, milliseid lahedaid uusi tooteid nad on välja pakkunud. See on nauditav, kuna Ikea kogemus on hoolikalt üles ehitatud, nii et kataloogi sirvimine on just nagu nende salongis jalutamine. Üksikute esemete esitamise asemel näete kogu toa kohandatud fotot, mis koosneb täielikult Ikea toodetest. Need annavad teile kasuliku jaotuse nii selle kohta, mida iga toode maksab, kui ka kogu ruumi komplekti ostmise kuludest. See aitab normaalsetel inimestel, kes sisekujundusest palju ei tea, luua ilusaid ruume.
Hiljuti kandis Ikea selle kogemuse üle nende veebipoodi. Saad kogemuse, mis sarnaneb kataloogi sirvimisega, on vaid palju interaktiivsem ja dünaamilisem. Kui soovite lähemalt uurida või vaadata varjatud funktsioone, saate muuta vaateid ruumis ringi vaatamiseks või vahele jätta toavaate ja vaadata lihtsat tootesüsteemi, klõpsates teatud toodete kõrval olevatel ikoonidel. Nagu mõned muud ülaltoodud näited, pildistab Ikea ostuelamusi, mis pole mitte ainult nauditavad, vaid mida võiks isegi lõbusaks pidada. Kui loote e-kaubanduse saiti, mõelge, kuidas saaksite kogemusi elavdada, lisades midagi pisut interaktiivsemat kui teie keskmine veebipood.
Kellakese varas

Cellar Thief on lihtsalt suurepärane näide loomingulisest veebidisainist. Kujundajad seadsid praegused veebidisaini suundumused veinitööstuse rikkalike tekstuuride ja erksate värvidega, et luua hämmastavalt atraktiivne veebipood. Pange tähele, et nad müüvad tõesti ainult kolme eraldi veini, mis on väiksem tootekomplekt kui teil tõenäoliselt oma projektides on, kuid sellest näitest on veel palju õppida.
Esiteks, lisaks müügiks pakutavatele veinidele, on lehel hunnik sekundaarset sisu, näiteks veini näpunäited, ajaveebi voog jne. Pange tähele, et kõik need väikesed jaotised on paigutatud vasakule täidetud lehe paremale küljele - joondatud tekst. See on üles ehitatud nii, et esimene asi, mida näete (pilk lehele vasakult paremale), on esmane sisu: müüdav toode. Alles pärast mõne sekundi lehte vaatamist märkate sekundaarset sisu. Sellel konkreetsel lehel ei vasta see tõele, kui see sisu asetatakse vasakule. Teisese sisu vasakpoolne joondamine võib anda sellele teenimata visuaalse hierarhia esikoha. Püüdke alati ette kujutada, millises järjekorras külastaja näeb lehel olevaid objekte ja struktureerib teie sisu vastavalt.
Viimane asi teabe korraldamisel. Vaadake, kui palju seal on iga veini sisu. Kujutage nüüd ette, milline see leht välja näeks, kui kujundaja poleks mõelnud seda teavet vahekaartideks jagada. Nagu ülalpool käsitletud pöörlev sisulipp, pakuvad ka vahekaardid stiilset ja tõhusat viisi naeruväärse hulga sisu koondamiseks väikesesse, kasutajasõbralikku ruumi. Trükitud materjalide kujundamisel palun ma oma klientidel pidevalt ruumipiirangute tõttu nende nõutavat teavet kärpida. Seevastu veebidisain annab teile nii palju rohkem vabadust pakkuda rikkalikku teavet, mida teie klient soovib suletud viisil, mida hea disain nõuab.
Atraktiivsemad e-poe saidid
Siin on veel hulk näiteid disaineritest, kes ületasid räsitud kohmaka e-kaubanduse häbimärgi, keskendudes nii esteetilisele atraktiivsusele kui ka funktsionaalsusele. Peatage iga näite juures ja otsige asju, mida me eespool mainisime. E-poe suurepärasuse inspireerimiseks on palju näiteid lõbusatest, kuid lihtsatest ostlemiskogemustest, hämmastavast fotograafiast / kunstiteostest ja loomingulisest sisukorraldusest.
Beebi kvasar

Ooga tsoon

ShoeGuru

Madsen jalgrattad

i / denti / tee

Abercrombie ja Fitch

Sucré

DNA11

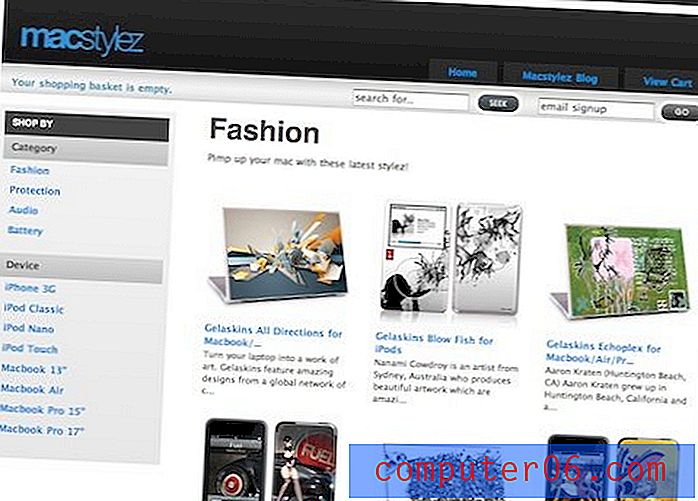
MacStylez

Üks + ainult

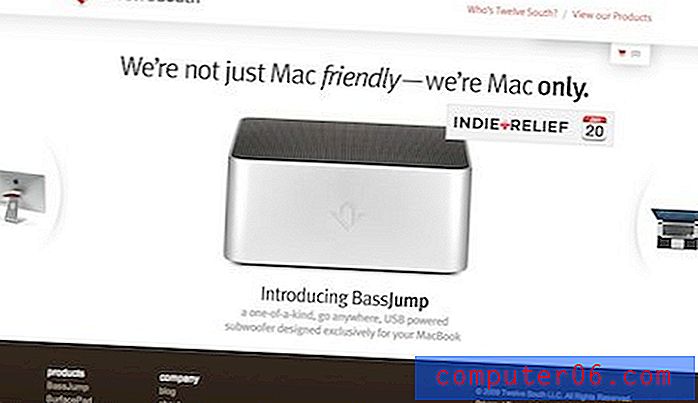
Kaksteist lõunasse

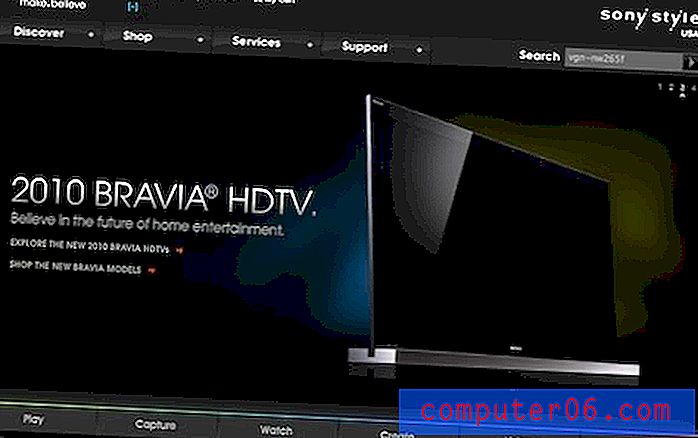
Sony

Järeldus
Nüüd, kui oleme vaadanud, mida pean e-kaubanduse saidi kujundamiseks valeks ja õigeks viisiks, tahaksin kuulda teie mõtteid. Rääkige meile, mis teid veebikaubanduses hämmastab ja mida ülaltoodud näidete juures armastate või vihkate.
Veel e-kaubanduse inspiratsiooni saamiseks tutvuge veebipoodide galeriile pühendatud galeriiga Cart Frenzy.