20 ägedat tundlikku malli ja teemat (tasuta ja esmaklassiline)
Vastuvõtlik veebidisain on praegu kõik raev, kuid täiskohaga disainerina on raske leida aega uute trendide valimiseks, hoolimata sellest, kui kasulikud ja võib-olla isegi vajalikud need on.
Eelnevalt üles ehitatud teemad ja mallid pakuvad teile kiire ja lihtsa viisi, kuidas reageeriva veebidisainiga alustada. Paljud neist teevad kogu töö teie heaks ja pakuvad lihtsat plug and play töövoogu, teised lihtsalt hoolitsevad raske tõstmise eest, hoolitsedes meediumipäringute eest ja annavad teile täieliku kontrolli disaini üle. See postitus sisaldab 20 tasuta ja premium-malli, mis kõik reageerivad täielikult karbist välja.
Vastuvõtlik paigutus: moehullus või vajalikkus?
Vastuvõtliku veebidisaini teemal on viimasel ajal olnud palju arutelusid. Paljud peavad seda veebidisaini tulevikuks ja lähevad isegi nii kaugele, et ütlevad, et te ei tee veebidisaini lihtsalt õigesti, kui teie saidid ei vasta nende maksimaalse ühilduvuse valemile. Teised väidavad, et see on lihtsalt üks järjekordne mänguasi, mis pärineb ja lähevad moehullusest.
Vastus on tõenäoliselt kuskil nende kahe vahel. Tõsi on see, et veebidisain on tõepoolest tabanud suurt takistust, kuna rikkalikult on erinevaid ekraanisuurusi, mis nüüd veebile regulaarselt juurde pääsevad. Paljud saidid ei saa endale lubada suurte osade mobiilikasutajate väljajätmist ega ka kohandatud saitide loomist, mis on ideaalselt kohandatud iga turul oleva nutitelefoni, tahvelarvuti, sülearvuti ja lauaarvuti jaoks.
Vastuvõtlik disain, olgu see trend või mitte, on praegu sellele probleemile parim lahendus. Kui meediumipäringud jäävad soosimatuteks, toimub see lihtsalt seetõttu, et on leitud parem lahendus, mitte sellepärast, et probleem lakkaks olulisest.
Ma ei oska öelda, kuidas me saite kümne aasta pärast arendame, kuid võite kihla vedada, et ekraanisuurused killustuvad ainult edaspidi, kuna aku või pistikuga saab kõik kiiresti veebi juurde pääseda. Kui määratleme „tundliku” veebidisaini tehnikate kogumina, mida kasutatakse võimalikult paljude seadmete maksimaalse ühilduvuse tagamiseks, siis ei vaata me kindlasti moehullust, vaid oma tööstuse spetsialistide praegust ja tulevast standardit.
Mõni kurdab lisandunud jõupingutuste ja arendusaja üle, kuid see pole tegelikult nii hull, kui võiks arvata ning kui olete selle paar korda maha tõmmanud, võib mõju teie töövoole olla üsna minimaalne. Selle postituse tööriistad muudavad selle veelgi kiiremaks, võttes reageerivate elementide puhul suurema osa rõhust.
20 tundlikku malli ja teemat
Yoko - tasuta HTML5 / CSS3 WordPress 3.1+ teema
„Yoko on kaasaegne ja paindlik WordPressi teema. CSS3 meediumipäringutel põhineva tundliku paigutuse korral kohandatakse teema erinevatele ekraanisuurustele. Kujundus on optimeeritud suurte töölauaekraanide, tahvelarvutite ja väikeste nutitelefonide ekraanide jaoks. Oma ajaveebi individuaalsemaks muutmiseks võite kasutada uusi postitusvorminguid (nt galerii, kõrvale või tsiteerida), valida oma logo ja päise pilt, kohandada tausta ja lingi värvi. ”

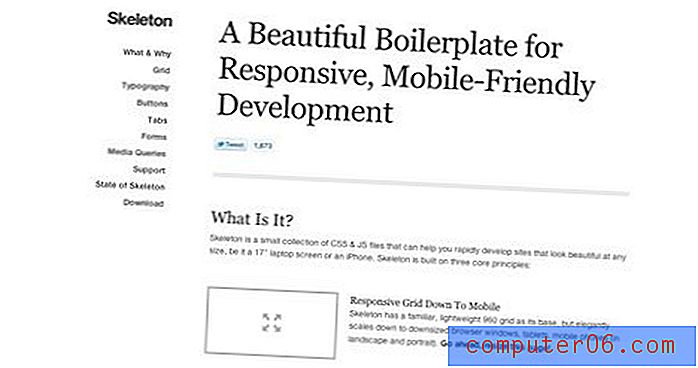
Luustik
Skeleton on katteplaat, mis muudab reageerivate veebisaitide arendamise edukalt imelihtne. Oleme sellest mõned korrad Design Shackis kirjutanud ja armastame selle lihtsust. Koos allalaadimisega saate loomulikult ka demofaili, mida saab hõlpsalt kasutada lähte mallina oma töö loomiseks.

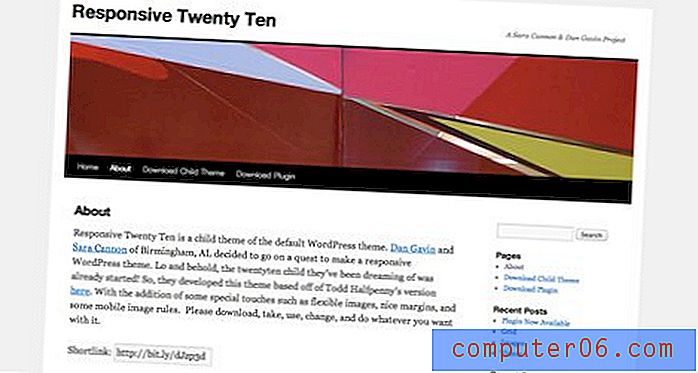
Vastuvõtlik kakskümmend kümme (WP teema)
Vastuvõtlik kakskümmend kümme on WordPressi vaiketeema lapseteema, millel on palju suurepäraseid funktsioone, näiteks paindlikud pildid. Autorid annavad teile loa "sellega alla laadida, võtta, kasutada, muuta ja teha kõike, mida soovite".

Oxtrapixel-tundlik veebidisaini mall
Väga lihtne, kuid kindel tasuta mall / õpetus reageerivaks veebidisainiks. See sobib suurepäraselt, kui soovite lihtsalt ringi kaevata ja vaadata, kuidas lihtne reageeriv mall töötab ilma kõigi kohevusteta.

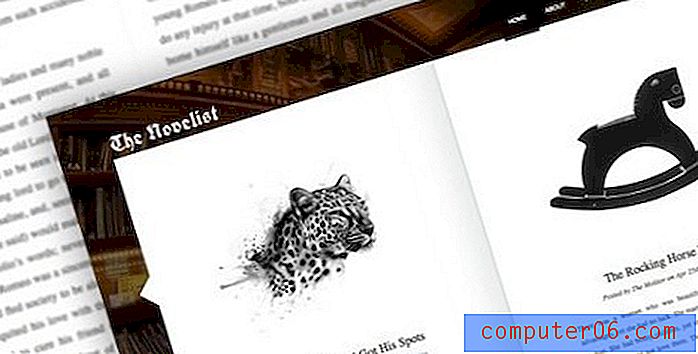
Romaan: tundlik WP-teema kirjanikele
Väga unikaalse välimusega teema simuleeritud avatud raamatuliidesega, mis mõjub kenasti, kui brauseri suurust muuta. Ideaalne isiklike kirjanike portfellide jaoks.

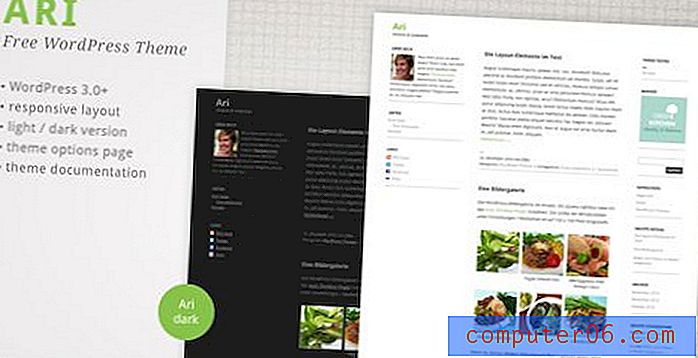
Ari WordPressi teema
Ari on väga minimaalne ajaveebi teema, mis on oma lihtsuse poolest ülimalt atraktiivne. See on loodud WordPress 3 ja uuemate versioonide jaoks ning sellel on nii kerge kui ka tume teema. Kindlasti soovite sellele ühe ilme anda.

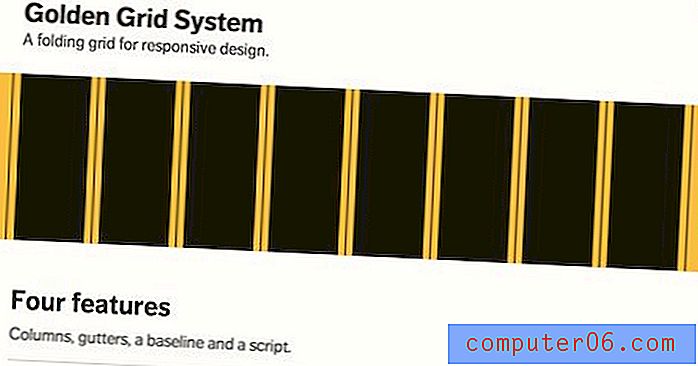
Kuldvõrk
Nagu Skeleton, on ka Golden Grid rohkem kui mall, see on raamistik tundlike saitide loomiseks. Isemärgisega kui tundlik kujundus kui kokkupandav ruudustik, “16 veergu saab ühendada või kokku panna 8 veergu tahvelarvuti suurusega ekraanide jaoks ja 4 veergu mobiilse suurusega ekraanide jaoks”.

Hea miinimum - tundlik HTML5-mall
“Good Minimal on puhas ja minimalistlik stiilimall, mis sobib portfelli, ajaveebide ja ettevõtete jaoks.” Väga sarnane paljudes aspektides eelmise malliga, kuid julgema, ainulaadsema kujundusega. Mulle väga meeldib selle tüpograafia ilme.

iTheme2 (WordPress)
iTheme2 on uhke tasuta ajaveebimall, millel on reageeriv paigutus ja palju suurepäraseid funktsioone, näiteks kohandatav funktsioonide liugur, sotsiaalmeedia vidin, kaks teemapilti ja palju muud.

Folio kaks
„Folio Two on täiustatud portfell, praktiline ja kasutatav mall, mis on loodud koos HTML5 + CSS3-ga ja mis kasutab jQuery, et suurendada vinge kasutajakogemust.”
Sellel mallil on tõeliselt kena suur piltide ruudustik, mis sirvib brauseriakna suuruse muutmisel sujuvalt. Võrk näeb hea välja nii väike kui ka suur!

Grido WP teema
Grido on vinge ja muljetavaldav veebipaigutuse trikkide feat. Sellel on nii müüritise moodi paigutus kui ka tundlik süsteem, mis kohandab seda paigutust mitme ekraanisuuruse jaoks. Sellel on mitu värvilahendust, valguskasti galerii, seitse nahka ja palju muud.

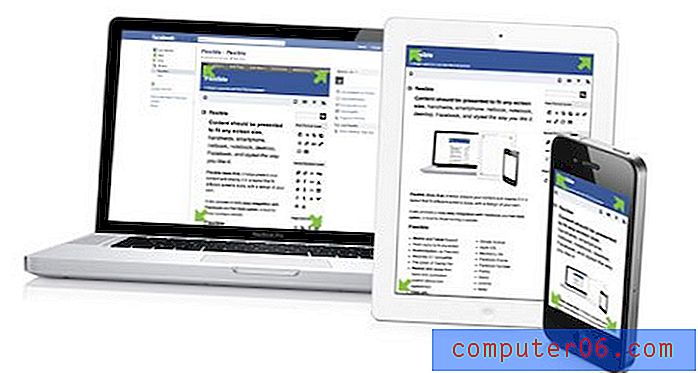
Paindlik WordPressi teema
„Paindlik on WordPressi teema, mis aitab teie sisu esitada ja kuvada, et see sobiks teie enda disainiga erineva suurusega ekraanidele. See pakub ka tõeliselt hõlpsat integreerimist Facebooki ja fänniväravaga, mis peab olema olemas juhul, kui teil on veebisait. ”

WordPressi tähtkuju teema
Sellel teemal on kõik. See pole mitte ainult tundlik, vaid on üles ehitatud HTML5 katlaplaadile ja sisaldab nii horisontaalset võre kui ka pikslites täiuslikku vertikaalset rütmi, mis skaleerub kenasti kogu seadme ulatuses. See on ideaalne lähtepunkt teie järgmisele WordPressi projektile.

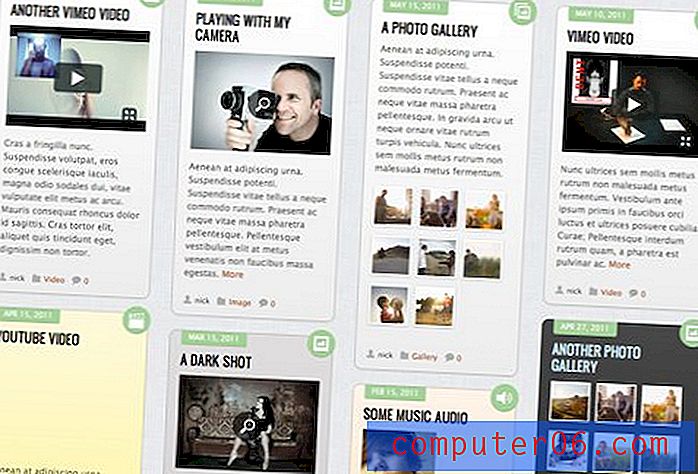
Õmblusteta reageeriv fotovõrk
Kena väike eksperiment Chris Coyierilt, mille saate alla laadida ja kasutada. Põhimõtteliselt on see lihtsalt suur fotode ruudustik, mis koheselt kohandub brauseriakna erineva suurusega.

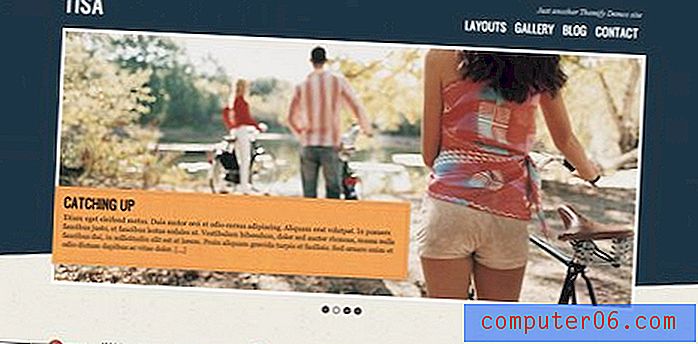
Tisa WP teema
Veel üks suurepärase välimusega ja reageeriv Themify teema, millel on palju suuri pilte, ilus värviskeem ja kuus teemavalikut.

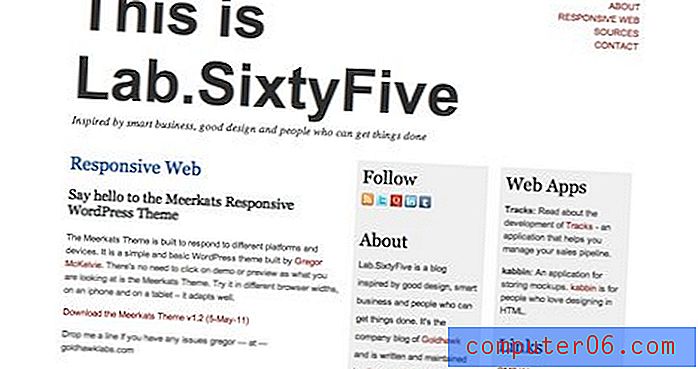
Meerkatsi tundlik WordPressi teema
„Meerkatsi teema on üles ehitatud erinevatele platvormidele ja seadmetele reageerimiseks. See on Gregor McKelvie ehitatud lihtne ja lihtne WordPressi teema. ”

Tahvli raamistik
„WordPressi teema väljatöötamise protsessi kiirendamiseks töötati välja WordPressi tahvliraamistik. Tahvel teeb nii, et kaob kõigi WordPressi teemade jaoks ühise koodi jaoks kulutatud aeg ja sisaldab mitte-pealetükkivat koodi, mis parandab WordPressi üldist teemat mitmel viisil - sealhulgas SEO, kiirus, kasutatavus ja mobiilne tugi. ”
Tahvel, mis on üles ehitatud populaarsemale vähemraamistikule, kasutab nii HTML5 kui ka CSS3 ning annab teile peaaegu võitmatu lähtepunkti suurepäraselt reageerivate WP-teemade väljatöötamiseks.

Järeldus
Nende kahekümne hämmastava ressursi abil peaksite olema täielikult relvastatud, et hakata reageerivaid veebikujundusi looma nii otse HTML / CSS kui ka WordPress. Pole tähtis, milline on teie eelarve, siin on mitu teemat ja malli, mis sobivad teile ideaalselt.
Jäta kommentaar allpool ja anna meile teada, kas jäime ühtegi märkamata. Kas olete kohanud suurepäraseid reageerivaid malle ja teemasid? Me tahame neid näha!