14 näpunäidet oma veebisaidi kiirendamiseks 2020. aastal
See pole trikk: kas teie veebisait on piisavalt kiire? Lehe laadimisajad võivad mõjutada kõike alates sellest, kui kaua kasutajad teie saidil viibivad (või kui nad sisu näevad), kuni otsingu asetuse ja üldiste konversioonideni.
Kiirus on oluline kahel rindel - nii laua- kui ka mobiilseadmete jaoks - mobiilkiirusel on tähtsam kui kunagi varem. Teie veebisait ei pea mitte ainult kiiresti laadima; see peab igal pool kiiresti laadima.
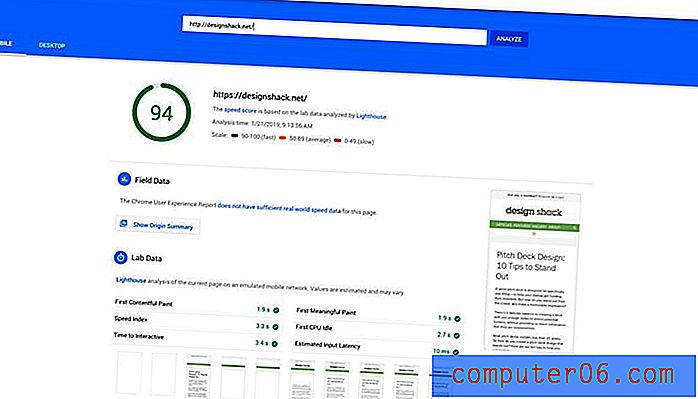
Kuidas siis seda teha? Esmalt käivitage Google PageSpeed test, et näha, kus teie sait asub (saate ka mõned soovitused oma saidi kiirendamiseks seal). Seejärel alustage neid näpunäiteid, et teie veebisait oleks sellel aastal välkkiire.
Uurige Envato elemente
1. Ärge tehke asju liiga keeruliseks

Üks parimaid viise oma veebisaidi tundmatuks ja kasutatavaks hoidmiseks on selle lihtsa hoidmine. Sama põhimõte, mis kehtib veebisaidi kujunduse kohta, kehtib ka funktsionaalsuse kohta.
Veebisaidi kujundamise üheks lõksuks võib olla liiga paljude efektide ja funktsioonide lisamine, mis laadimisaegu oluliselt vähendavad. Kas vajate piltide jaoks mitu väljamõeldud animatsiooni? Kas vajate avalehel videolülitit? Kas teil on vaja kolme pistikprogrammi, et teha midagi, mida väike kohandatud arendus võiks teha?
Kõik need asjad võivad teie veebisaidi aeglaseks muuta. Mittevajalike elementide ja funktsioonide eemaldamine võib kiirusele ja sellest tulenevalt kasutatavusele tohutult mõjuda.
Kui te pole kindel, kust alustada, võib analüüs pakkuda värskeid andmeid, mis aitavad teil valikuid teha. Alustage selle liuguri abil. Kas keegi klõpsab sellel? (Või klõpsab keegi esimesest slaidist mööda?) Kui ei, siis võib see näidata, et staatiline pilt on lihtsalt korras. Otsige neid väikeseid näpunäiteid kogu oma veebisaidi kujundusest, et seda lihtsustada ja kiirendada.
2. Tihendage see

Tihendage veebisaidifailid veelgi ribalaiuse säästmiseks ja laadimisaegade vähendamiseks. Veebisaidi pakkimine kasutab gzip-vormingut, mis on ZIP-fail, mida brauserid saavad seejärel lahti pakkida ja renderdada.
See säästab aega, kuna väike zip-fail edastatakse veebis kiiremini kui palju pisikesi faile korraga.
Gzip.org-ist: “gzip on ühe faili / vooga kadudeta andmete tihendamise utiliit, kus saadud tihendatud failil on tavaliselt järelliide .gz. gzip viitab ka utiliidi kasutatavale tihendatud andmevormingule. ”
Gzip on lubatud, lisades oma htaccess-failile väikese koodi. (Võite ka pistikprogrammi haarata, kuid see pole vajalik.)
3. Mõelge CDN-le (sisu edastamise võrk)
Sisu edastamise võrk või CDN võib dramaatiliselt kiirust suurendada ja ribalaiust kokku hoida.
CDN majutab faile serverite võrgus, mitte ühes kohas. Sel moel, kui keegi teie veebisaiti külastab, laaditakse andmed neile lähedasemast serveri asukohast, vähendades serveri koormust ja kaitstes teie veebisaiti liikluse suurenemise või DDoS-i rünnakute eest. (See on win-win.)
CDN on eriti kasulik siis, kui saate korraga palju liiklust - näiteks pärast meilisõnumi saatmist reklaamipakkumise kohta -, kuna see jagab liiklust. Nii on kõigil sama, kiire veebisirvimise kogemus.
4. Puhastage oma andmebaas

Kui kaua olete sama veebisaidi andmebaasist töötanud? Eriti WordPressi kasutamisel võib see aja jooksul üsna segaseks minna. (Mõelge sellele nagu kapile, kus hoiate lihtsalt asju, mida võiksite ühel päeval vaja minna.
Puhastage see ära.
Kustutage oma andmebaas ja eemaldage kõik, mida enam ei kasutata. See võib hõlmata kõike alates graafilistest varadest ja failidest kuni pluginate ja kõrvalise JavaScriptini.
Väiksem ja kergem andmebaas tagastab failid kiiremini. (See muudab varundamise ka kergemaks ja lihtsamaks.)
5. Minimeeri TTFB (aeg esimese baitini)
Mida kiirem sisu kasutaja jaoks ilmub, seda kiirem on saidi laadimine, eks? Noh ... selline.
Esimese baiti aeg on see, mis tegelikult oluline on. Nii kaua peab brauser ootama, enne kui serverist esimese andmebaidi saab. (Google ütleb, et TTFB peaks olema väiksem kui 200 millisekundit.)
See on üks neist asjadest, millel on trikk-down mõju. Mida kiiremini esimene bait saabub brauserisse renderdamiseks, seda kiiremini laaditakse järgmised andmed tõenäoliselt. Tegurid, mis võivad mõjutada TTFB-d, on väljaspool teie kontrolli, näiteks halvad võrguühendused kasutaja otsas, kuid ideaalses olukorras peaksid lähteandmed saabuma ja laadima kiiresti.
6. Alusta vahemällu salvestamist kohe

Google paneb vahemällu salvestamise soovituste loendi ülaossa:
„Puhverdamine võimaldab brauseril salvestada kasutaja seadmesse kindlaksmääratud aja jooksul sageli taotletud faile. Kui vahemällu salvestamine on lubatud, saab järgnev lehtede laadimine olla tõhusam. ”
Vahemälu salvestab teie veebisaidi komponendid kasutaja vahemällu, nii et kui nad tagasi tulevad, ei pea kõike uuesti alla laadima. Niisiis, kui külastaja esimest korda teie saidile jõuab, võib selle laadimine võtta 3 sekundit, kuid järgmiste külastuste pikkus võib olla alla sekundi, kuna kõik need andmed on juba kasutajaga salvestatud.
Kuigi vahemällu salvestamine ei tee uute külastajate jaoks palju, on see külastajate (või teie saidi mitut lehte sirvivad inimesed) tagasipöördumiseks hämmastav kiiruse säästja.
7. Optimeerige pilte

Kas salvestate pilte veebi jaoks, eks?
2019. aastal on raske uskuda, et paljud veebisaitide omanikud laadivad oma lehtedele endiselt täissuuruses pilte. Ja see on kiiruse tapja.
Kärbige pilte enne nende üleslaadimist vajaliku kuju ja suurusega. Tihendage failide suurused nii palju kui võimalik visuaalseid elemente kahjustamata. Salvestage väikestes failivormingutes - JPG-failid salvestavad pidevalt väiksemaid andmeid kui PNG-d, kasutage varasemat failivormingut, kui teil pole vaja viimaste läbipaistvust.
Kogu selle optimeerimise saate teha tarkvaras, näiteks Adobe Photoshop, või proovida tasuta veebitööriista, näiteks kompressorit.
8. Manustage tohutuid faile (näiteks video)
 YouTube on loodud videosisu hostimiseks ja kiireks edastamiseks.
YouTube on loodud videosisu hostimiseks ja kiireks edastamiseks. Hiiglaslikud failid võivad ribalaiuse otse teie veebisaidilt välja imeda. Neid saab olla raske hallata ja tihendada.
Võtke need failid oma veebisaidilt välja ja kasutage meediumide manustamist, et koguda seda teavet välistest hostimisplatvormidest.
Mõelge sellele nii: YouTube on loodud videosisu kiireks majutamiseks ja edastamiseks. Te ei saa seda paremat teha kui see koletis. Seega kasutage seda oma eelise jaoks ja salvestage videofaile YouTube'is (või Vimeos või mõnel muul teie valitud videoplatvormil) ja manustage sisu oma kujundusse. Kasutajad ei tea erinevust ... kuid nad märkavad, kui palju kiiremini teie veebisait laaditakse.
9. Olge JavaScriptiga ettevaatlik

Enamik lahedaid asju, mis teie veebisaidil juhtuvad, on tõenäoliselt JavaScripti toode. Ja see võib raskeks minna. Kuid see on OK, kui hoolitsete selle eest, kuidas JS-i päringuid ja koormusi käsitlete.
- Kasutage JavaScripti failide asünkroonset laadimist: see kiirendab lehtede kiirenemist, kuna failid laaditakse üheaegselt, mitte ülalt alla. Asynkroonse laadimisega vahva trikk on see, et kui üks fail takerdub või peatub, ei rabele see ülejäänud osaga; nende skriptide laadimine ja toimimine jätkub.
- Mõne JS-faili laadimise edasilükkamine: käskige mõnel JS-failil, eriti suurtel failidel, mis ei mõjuta kohest funktsionaalsust, laadida pärast kõigi muude elementide valmimist. Seda saate õppida siin.
- Optimeerimine ja minimeerimine: see on lihtsalt mõistlik - väiksemad failid laaditakse kiiremini. Ärge unustage seda JS-i minimeerida.
- Pange JavaScripti failide lõppu: muud elemendid ja JS ei laadi hästi kokku. Lahendage see probleem, lastes HTML-i sisu laadida enne JavaScripti.
10. Kõrvaldage mittevajalikud ümbersuunamised

Kas suunate lehti ikka kahe ümberkujundamise tagasi tagasi? Lõpeta. See on tapmisaeg.
Kuigi mõned ümbersuunamised on vajalik kurjus, hoidke neid minimaalsena.
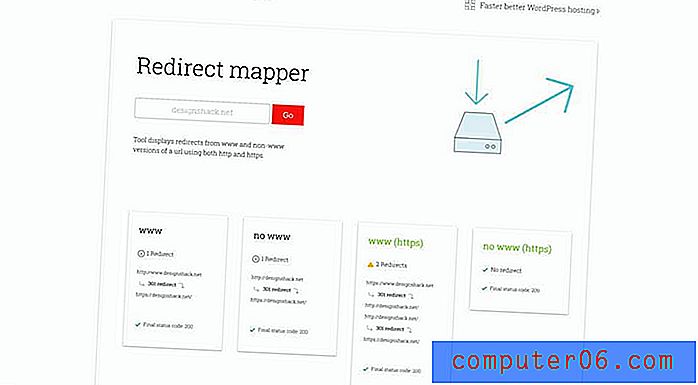
Kasutage sellist tööriista nagu Redirect Mapper, et teada saada, millised ümbersuunamised teie saidil aktiivsed on, ja kõrvaldage need, mida te ei teadnud, kus nad asuvad. Edaspidi kaaluge aegunud lehtede värskendamist, mitte sarnase sisuga uute lehtede lisamist. See on otsingu optimeerimiseks palju parem ja kõik need lingid töötavad ka edaspidi!
11. Valige õige hostimine
Õige hostimiskonto võib kiirust muuta või selle murda. Kui olete proovinud paljusid teisi siinseid parandusi ja teil on endiselt kiirusega seotud probleeme, võib süüdi olla teie host.
Nii paljude valikute korral võib olla keeruline leida oma raha eest parim hostimiskava. Kiiruseks ehitatud hostimise puhul otsige spetsiaalset serveri võimalust. Enamiku veebisaitide omanike eelistatud valik on VPS-i hostimine, mis pakub kiiremaid laadimisaegu, kuid te ei pea hostimist ise haldama.
Kas pole kindel, kust hostimisega alustada? Siin on jaotus seitsmest hostimisvalikust, mis on loodud kiiruse tagamiseks.
12. Minimeerige HTTP-taotlusi
Leheelementide arv, mis tuleb alla laadida iga kord, kui kasutaja teie veebisaidile tuleb, mõjutab dramaatiliselt laadimisaega. See hõlmab kõike alates piltidest kuni laadilehtede ja skriptideni ning nende esiosa komponentidega võib arvestada kuni 80 protsenti laadimisajast.
Parim lahendus on kombineeritud failide kasutamine taotluste arvu vähendamiseks. See tähendab, et kogu CSS pannakse ühte stiililehte või kombineeritakse võimaluse korral skripte.
Kõik taandub kergele koodile ja parimatele tavadele. Mida rohkem peab iga brauser lugema, seda kauem laadimine võtab aega.
13. Eemaldage mittevajalikud pistikprogrammid

Miski ei kaalu veebisaiti nagu hunnik pluginaid, mis kogu aeg töötavad. (Kas vajate tõesti Google Analyticsi pistikprogrammi?)
Võimaluse korral saate lahti pistikprogrammide koondamistest. Kraavi pluginad, mida pole regulaarselt värskendatud ja mis ei tööta teie veebisaidi keskkonna praeguste versioonidega.
Ja asjade jaoks, mida saate käsitsi teha, ... lõpetage pistikprogrammide kasutamine. Nad aeglustavad teie veebisaidi halvenemist.
14. Lubatud laadimise lubamine
Mis siis, kui kerimise kohal olevad elemendid laaditakse pisut kiiremini kui kõik muu? See on üks neist "trikkidest", mis võib töötada ka raskemate ja keerukamate lehtede jaoks.
Laisk laadimine võib olla ideaalne pikkade lehtede kerimiseks. See laadib sisu lehe ülaosast alla ja töötab suurepäraselt, kui teie lehel on kerimise all mitu pilti (isegi kui see on vastuolus mõne muu siin kirjeldatud nõuandega. Kas teil on võimalusi, eks?)
See on sisuliselt väljamõeldud vahemällu salvestamise võimalus.
Järeldus
Mida te teete, et tagada teie veebisaidi kiire valmistamine 2020. aastal?
Parimate tavade järgimine lauaarvuti ja mobiili kiiruse jaoks mõjutab rohkem kui seda, kui kiiresti kasutajad teie veebisaiti näevad. See mõjutab ka saidi asetust, otsingu optimeerimist ja konversioonimäärasid. (Kuidas peaks kasutaja toodet ostma, kui lehte ei laadita?)
Pange oma koodi puhastamise ja saidi optimeerimisega tegelema, isegi kui teete lihtsalt ühte neist toimingutest kuus, näete tulemusi. Edu!