10 CSS-i vormi näidet
Vorme saab CSS-i abil märkimisväärselt täiustada, muutes need kasutatavamaks ja visuaalselt palju atraktiivsemaks. Järgige mõnda allpool toodud näidet ja saate kohe luua uimastavaid CSS-vorme.
Uurige Envato elemente
1. Semantiline horisontaalne vorm

See vorm on kodeeritud semantiliselt ja elemendid on paigutatud üksteise kõrvale, välja arvatud viimane väljade komplekt, mis hõlmab vormi kogu laiust kolme ülemise väljakogumi all. Seda on testitud FF1.x, IE6 ja Opera8. (tundub IE5.x-s pisut veider, kuid siiski kasutatav)
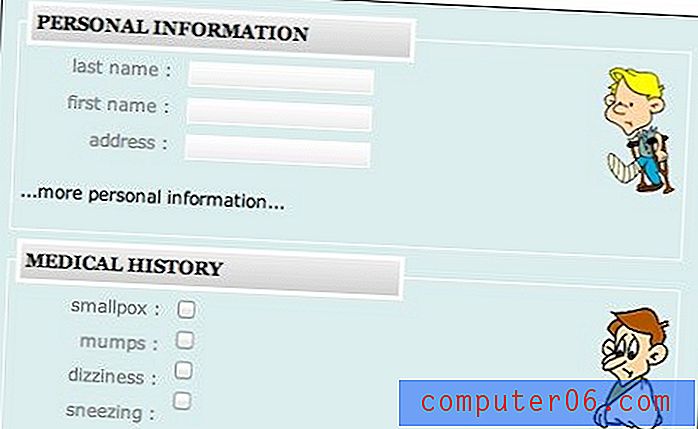
2. Kena vormid

Suurepärane vorm, millel on graafilised elemendid ja värv, et luua erinev ja ainulaadne välimus. Kõik tehtud CSS-i ja semantilise kodeerimisega.
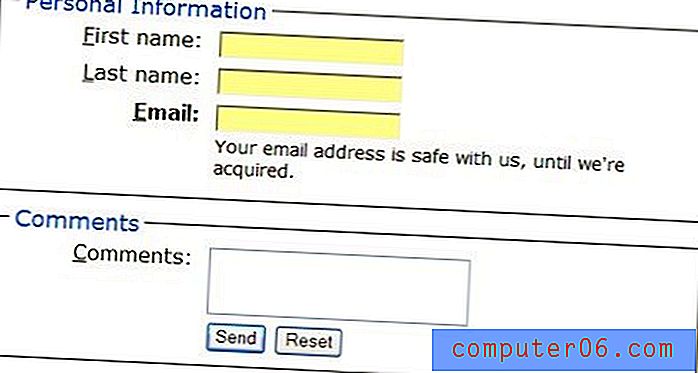
3. StylePhreak lihtne CSS-vorm

Lihtne vorm korrapärase joondusega ja ainulaadsete joontega, et erinevad sektsioonid purustada. See toimib hästi ka suurepärase alusena oma kohandatud vormi alustamiseks.
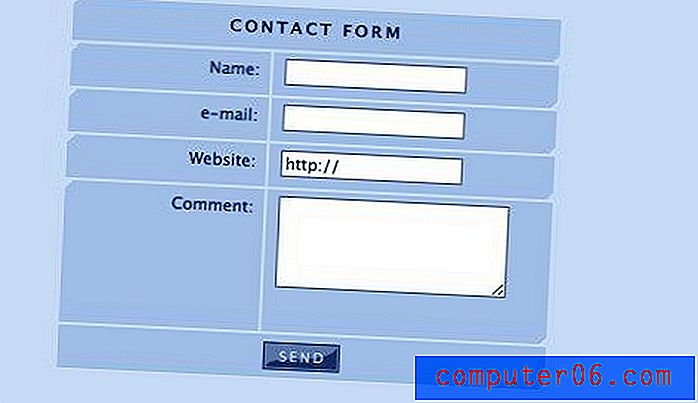
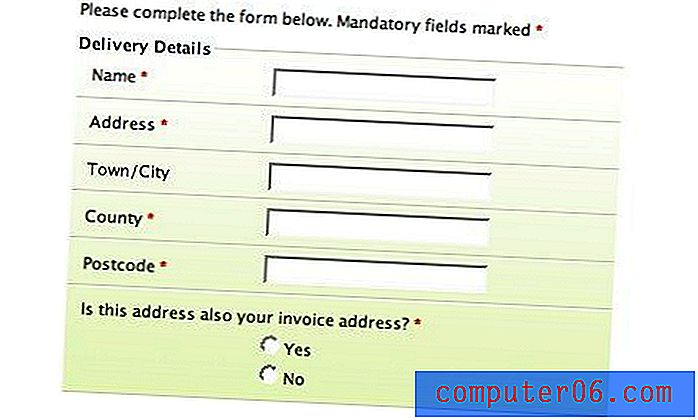
4. Veerle'i sinine CSS-vorm

Lihtne sinine vorm ümarate taustanurkadega, kõik stiilis CSS ja XHTML. Paigutus on täiuslik pikslites ja pilte saab kohandada vastavalt teie enda vajadustele.
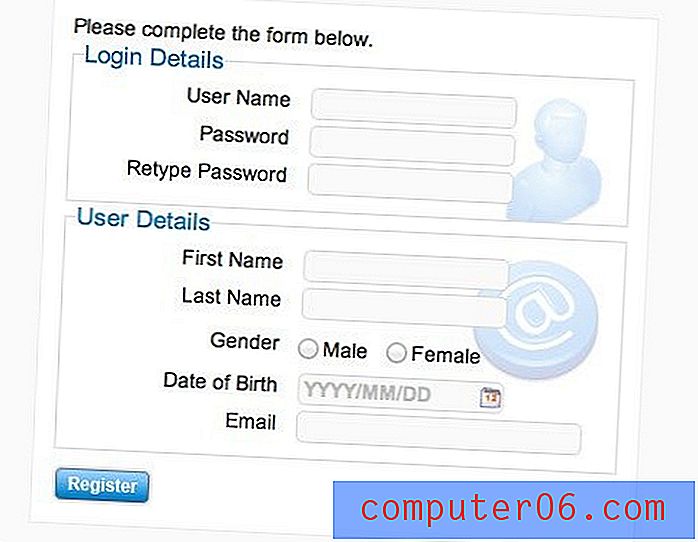
5. Kes ütleb, et CSS-i vormid ei saa olla ilusad?

Ainulaadne vorm pehmete taustpiltidega väljade täiendamiseks. See tõstab esile paljusid vormivõimalusi, sealhulgas hüpikalendrit kuupäeva valimiseks. Näitega on kaasas ka sellega seotud õpetus.
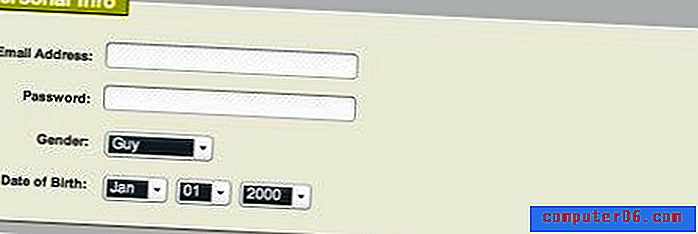
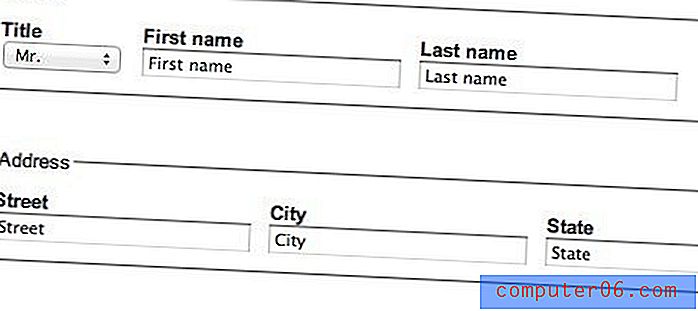
5. Inimene sinises vormis: näited

Siin olen pannud iga väljade laiendama kogu lehe laiust. Peamine stiil, mis toimub, on vormielementide paigutamine väljade komplektidesse. Kuna iga element on sildimärgise sees, saate sildid lihtsalt vasakule hõljuda, anda neile natuke veerist ja need joonduvad horisontaalselt (liikudes järgmisele reale, kui laiust pole piisavalt).
6. CSS Play - stiiliga vorm

Vormid pole CSS-i osas eriti sõbralikud ja igal brauseril on nende käitlemiseks oma viis. Ühes brauseris töötavad stiilid ei tööta teises, seega näete sõltuvalt sellest, millist brauserit kasutate, pisut erinevat tõlgendust.
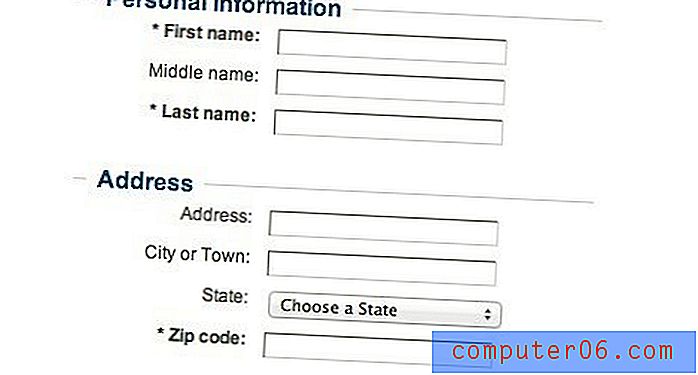
7. Vormiaed
See on üldine veebivorm, mis sisaldab kõiki erinevaid väljad ja paigutusi, mis on saadaval saidil FormAssembly.com. Selle vormi abil saate veenduda, et teie teema sobib hästi igat tüüpi veebivormidega.
8. Uhkemad juurdepääsetavad vormid

Vormi kõige olulisem osa on HTML, mida selle koostamisel kasutame. Õnneks pakub HTML meile kena valiku silte, et meie vormid hõlpsasti üles ehitataks. Need on väljade komplekt, legend ja silt.
9. HTML-vorminguefektid CSS-iga
Selle õpetuse jaoks peaksite juba tundma HTML-vorme ning erinevaid elemente ja atribuute. Teil peaks olema ka põhiteadmised kaskaadlaadistiku (CSS) kohta
10. Kaheveeruline CSS-i vormi kujundus

Viimaste uuringute kohaselt on veebisaidid aja jooksul muutunud vähem juurdepääsetavaks ja keerukamaks. Siit saate teada, kuidas suundumust arvestada, luues kiireid, juurdepääsetavaid CSS-vorme, mis töötavad moodsate brauseritega ja halvenevad halvasti.



