Iganädalane tasuta pakkumine: 10 suurepärast jQuery pistikprogrammi
Selle nädala vingete tasuta ressursside kollektsioon sisaldab mõnda meie lemmikut jQuery pistikprogrammi. Nende kasutamine saidi kujunduses võib säästa palju aega arendustegevuses ja aitab tagada, et nii teie kood kui ka kujundus on tipptasemel.
Tööriistavihjete ja Twitteri vidinate jaoks on mõned juhuslikud pistikprogrammid, kuid enamik allpool leiduvatest ressurssidest aitab piltide esitlust. Ükskõik, kas soovite 3D-karusselli või täisekraaniga slaidiseanssi, on siin midagi teie jaoks!
Pilvikarussell - 3D-karussell Javascriptis
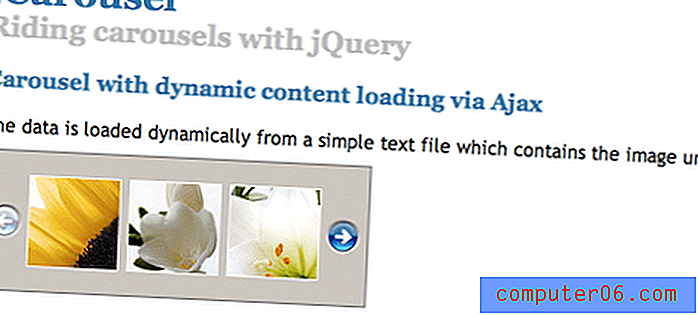
„Seda tüüpi kasutajaliidese komponentide jaoks on olemas mõned atraktiivsed Adobe Flashil põhinevad lahendused ja kuigi JavaScripti versioonid on olemas, on kommertsiaalsetel Flash-toodetel tavaliselt parem esteetika ja lihv. Saldo tasakaalustamiseks JavaScripti kasuks olen loonud selle jQuery karusellipistikprogrammi. ”

ColorBox
“Kerge, kohandatav valguskasti pistikprogramm jQuery 1.3 ja 1.4 jaoks. Toetab fotosid, rühmitamist, slaidiseanssi, ajax, inline ja raamitud sisu. Välimust kontrollitakse CSS-i kaudu, et kasutajad saaksid kasti ümber kujundada. Täiesti tähelepandamatu, suvandid on seatud JS-i ja ei vaja olemasolevas HTML-is muudatusi. ”

JQuery tsükli pistikprogramm
„JQuery Cycle Plugin on slaidiseansi plugin, mis toetab paljusid erinevaid siirdefektide tüüpe. See toetab paus-on-hover, auto-stop, auto-fit, enne / pärast tagasihelistamist, klõpsamise päästikuid ja palju muud. Samuti toetab, kuid ei nõua metaandmete pistikprogrammi ja lihtsustavat pistikprogrammi. ”

Lihtne tööriistavihje - jQuery pistikprogramm
“Armastan jQuery pistikprogrammide kasutamise (ja mis veelgi olulisem taaskasutamine) lihtsust. Nii otsustasin vabastada veel ühe minu isiklikust vajadusest tuleneva plugina - jQuery tööriistavihje. Ma juba väitsin, et see on kõigi aegade kõige lihtsam nõuanne. Tegin selles mõned muudatused, nii et nüüd on sellel lisafunktsioone. ”

Täisekraan
„Kas soovite, et teie veebisaidil oleks taustpilt, mis alati täidab ekraani ja säilitab selle kuvasuhte? Ja see peab olema keskel, selle asemel, et keskenduda pildi vasakpoolsesse ülanurka? Sellel lehel on võimalik jQuery ja täisekraani pistikprogrammi abil! Siit leiate demonstratsiooni ja nagu näete, töötab see suurepäraselt kõigis javascripti toega brauserites. Pange tähele, et Internet Explorer vajab taustpildil rasterites kasutatava läbipaistva png lubamiseks lisakoodi. Kui soovite selle koodi lisada, siis tahaksin teid suunata unitpngfixi, kuid muidugi ei saaksite te lihtsalt IE6-d toetada. ”

Facebox
„Facebox on jQuery-põhine Facebooki-laadne valguskast, mis suudab kuvada pilte, divs või terveid kauglehti. Seda on lihtne kasutada ja silmadele lihtne. Laadige alla tarball, vaadake näiteid ja hakake siis kõveraid nautima. ”

jCarousel
„JCarousel on jQuery pistikprogramm üksuste loendi juhtimiseks horisontaalses või vertikaalses järjekorras. Üksusi, mis võivad olla staatilist HTML-i sisu või laaditud (või ilma) AJAX-iga, saab edasi-tagasi kerida (animatsiooniga või ilma). ”

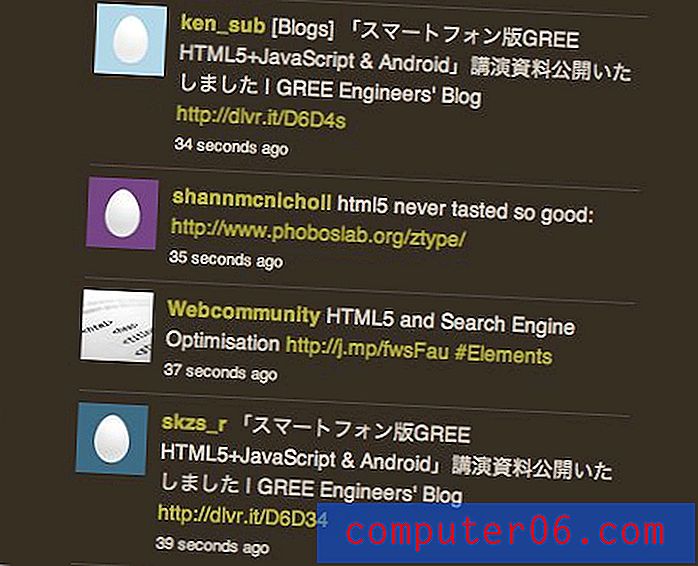
jTweetsAnywhere
"JQuery Twitteri vidin @Anywhere toe ja paljude kohandatavate võimalustega."

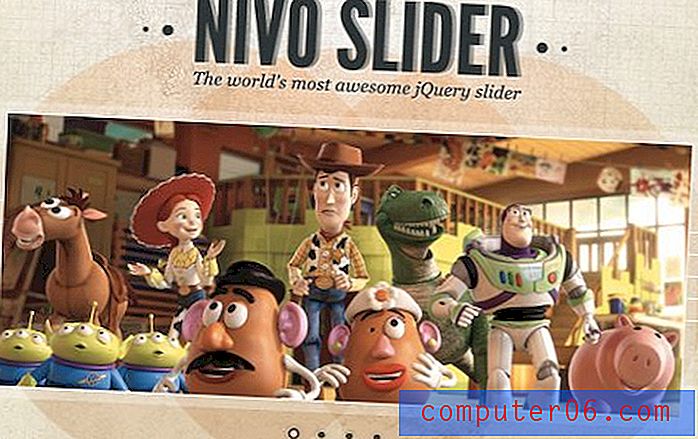
Nivo liugur
“Maailma vingeim jQuery liugur. Vaadake demosid, et saada aimu, mida saab Nivo Slideriga teha, või vaadake Nivo Sliderit kasutades saitide vaatepilti. ”

Supersized - täisekraani taust / slaidiseanss jQuery plugin
“Muudab piltide suurust brauseri täitmiseks, säilitades samal ajal pildi mõõtmete suhte. Tsüklid Piltide / taustade kuvamine slaidiesituse kaudu koos üleminekute ja eellaadimisega. Navigeerimisnupud võimaldavad teha pausi / mängida ja edasi / tagasi. ”

Mida me igatsesime?
Nüüd, kui olete näinud meie väikest jQuery pistikprogrammide kollektsiooni, jätke kommentaar ja andke meile teada, millistes pistikprogrammides te ilma elada ei saaks.
Vaadake kindlasti järgmisel nädalal tagasi Design Shacki iganädalasi tasuta pakkumisi!