5 näpunäidet teisendava veebivormi loomiseks
Teie veebivorm võib tunduda hea, kuid kas see teisendab? Tõhusalt konverteeriv veebivorm on kohustuslik, kui soovite jäädvustada kasutajateavet, koostada tellimuste loendit või luua kiiret ostuvõimalust. Ainult vormi, mis näeb välja kutsuv, ei piisa. See peab hästi toimima!
Kasutajad on üha enam rikutud hästi kujundatud ja toimivate vormidega, jättes vähe ruumi neile, kes on kohmakad, kohmakad või lihtsalt ei tööta.
Kuidas siis seda teha? Siin on viis näpunäidet veebivormi loomiseks, mis aitab kasutajaid teisendada ja teie veebipõhist olekut laiendada.
Uurige Envato elemente
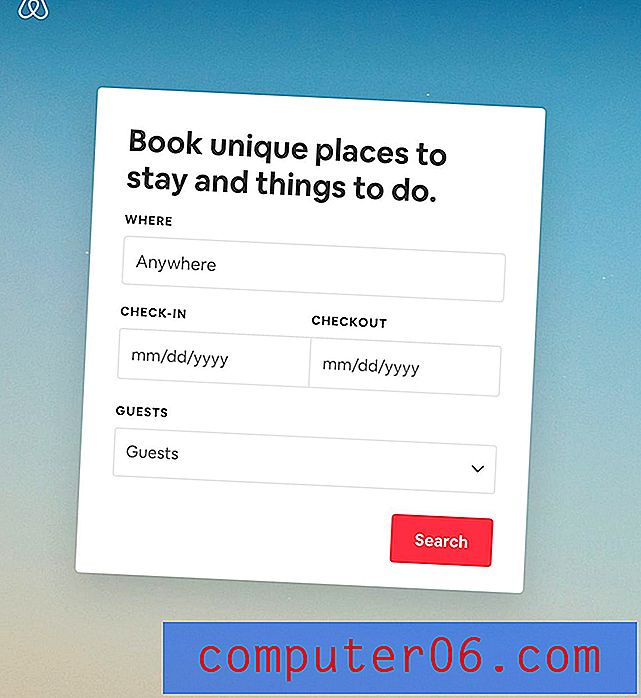
1. Kujundage ühe veeru vorm
 Mitmeveerulised vormid muutuvad segaseks, kuna kasutajad ei näe alati loogilist mustrit
Mitmeveerulised vormid muutuvad segaseks, kuna kasutajad ei näe alati loogilist mustrit Teate, et kasutajatel on lühike tähelepanuvahemik. Üheveerulise vormi kujundamine aitab teil võita sõda tähelepanu kõrvalejuhtimise vastu.
CXL-i instituudi uuring leidis, et kasutajad saaksid üheveerulise vormi täita 15, 4 sekundit kiiremini kui sama vorm mitme veeruga. See on veebisaitidega suhtlemise igavik, mis tähendab, et ühe veeru kasutamine on mõttetu.
Kuid sellel on palju mõtet, kui mõelda ka kujundusele. Mitmeveerulised vormid muutuvad segadusse, kuna kasutajad ei näe alati loogilist mustrit ühelt väljalt teisele klikkimiseks, väljade vahelejätmine või teabe jätmine võib olla lihtne ning mitmeveerulised vormingud võivad olla väljakutse väiksematele (eriti mobiil) ekraanid.
Kõik, mis moodustab vormi lihtsa kujundusreegli: hoidke kõike lineaarses ja vertikaalses vormingus.
Vormi viimase elemendi all peaks tegevusele kutsumise nupp olema eraldiseisval real ja suur ning kergesti nähtav. (Sa ei taha seda suhtlust kahe silma vahele jätta!)
2. Juhendage kasutajaid paljunduse ja tühikuga

Kindel copywriting ja vahed võivad vormi loetavuse muuta või selle rikkuda.
Kujundamise osas keskenduge neljale asjale.
- Veenduge, et iga eksemplar oleks kasulik, lühike ja ütleks kasutajatele täpselt, mida teha. Koopiaga pole vaja armastada ega liialt lahti seletada.
- Lisage kohatäite tekst, et muuta iga väli kasutajate jaoks pisut vähem segaseks.
- Tühikuklaasi elemendid on üksteisest piisavalt kaugel, nii et iga väli on selge ja hõlpsasti täidetav. Pidage meeles, et ruudud peaksid olema piisavalt suured, et neid hõlpsalt mobiilseadmetes koputada.
- Lõpuks kasutage vajalike väljade märkimiseks tavalist märget, näiteks punast tärni. Ärge pange kasutajaid lõpuni jõudma, vaid ainult selleks, et teada saada, et nad jätsid nõutud väljad vastamata. See võib olla pettumust valmistav ja põhjustada vormidest loobumise.
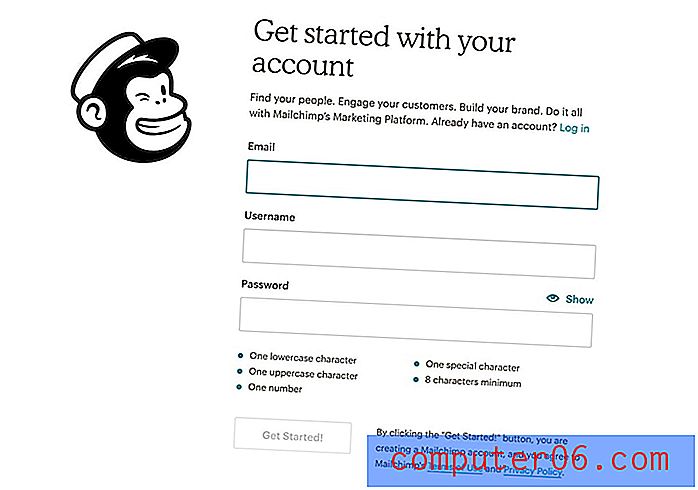
3. Ära küsi midagi, mida sa praegu ei vaja
 Kõrvaldage väljad, mis pole tingimata vajalikud
Kõrvaldage väljad, mis pole tingimata vajalikud Kui palju teavet teil praegu vaja on? Vastus sõltub sellest, millises turunduslehtes olete, kuid tõenäoliselt küsite kasutajatelt liiga palju teavet.
Kui soovite luua uusi e-posti loendisse tellijaid, kas vajate praegu enamat kui e-posti aadressi? (Lisateavet saate hiljem vaadata.)
Kui palute kasutajatel veebisaidile juurdepääsu saamiseks registreeruda, kas vajate täielikku isiklikku ajalugu? (Alustage põhitõdedest, ärge küsige kasutajatelt aadressi, kui te ei plaani neile kunagi midagi saata.)
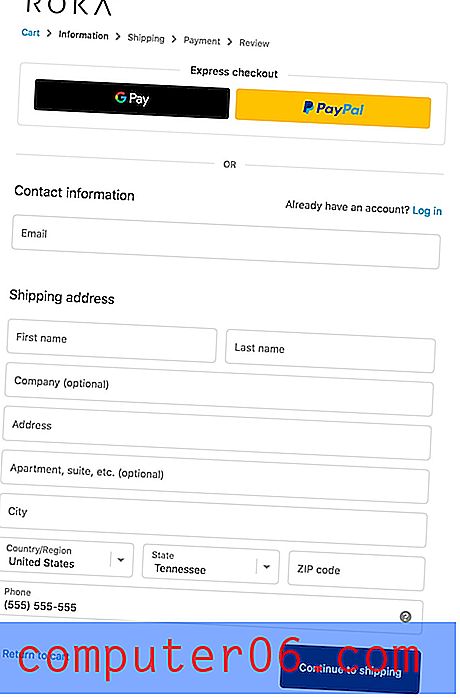
Kui teil on kassasse vormistamise vorm, siis kas tõesti vajavad kasutajad kaardi tüübi valimist? Või sisestage arveldus- ja saatmisaadressid? Kõrvaldage väljad, mis pole tingimata vajalikud, ja lubage märkeruudud väljade konsolideerimiseks, kui võimalik.
Veel üks võimalus siin? Kasutage võimaluse korral automaatset tuvastamist ja ennustavat otsingut.
4. Kasutage välja valideerimist

Väljade valideerimine võib aidata kasutajatel näidata tõrke enne järgmisele väljale liikumist. Valideerimine tagab, et õiget tüüpi sisu sisestatakse vastavale väljale, näiteks e-posti aadress e-kirjade väljale.
Mida nutikam on teie vormi kinnitamine, seda paremat teavet ja juhiseid teie vormil on genereerimiseks.
Luba valideerimisel ka natuke vingerdamisruumi, et sa kasutajaid ei peletaks.
Mõelge näiteks telefoninumbritele. Tavalist 10-kohalist telefoninumbrit saab sisestada mitmel viisil:
- (000) 000-0000
- 0000000000
- 000-000-0000
Kuid milline neist on õige? Väikese programmeerimispeenusega töötavad nad kõik võrdselt hästi. (Kasutage sama mõistet kuupäevade puhul.)
Kinnitage tavalised domeeni e-posti aadressid, näiteks gmail.com, yahoo.com jne, nii et kui need on valesti kirjutatud, hoiataks see kasutajat.
Muud vorminipid hõlmavad tavaliste kasutajagruppide vaikesätete seadmist, näiteks riik või osariik, kui enamik teie kasutajaid pärineb konkreetsest asukohast.
Lõpuks kasutage valideerimisvigade jaoks nõuandeid, et kasutajad teaksid kohe, et midagi on valesti. Ärge pange neid vajutama saada ainult kirjaviga või valideerimisvea leidmiseks. Tehke kõik endast olenev, et teabe edastamine oleks võimalikult lihtne.
5. Lõbutsege

Veebisaidi vormid võivad tegelikult lõbusad olla. (See pole nali.)
Kuigi paljud vormid kipuvad olema lihtsad, on küsitlusvormiks seda tüüpi vorm, mis jäetakse sageli tähelepanuta. Kõige tõenäolisemalt teisendavad lihtsad küsimused koos lihtsate vastustega.
Keerukamate vormide saamiseks pange need oma veebisaidi kujunduse enda lehele.Saatsin hiljuti sündmuse vastajatele uuringu A / B testiga. Mõnel paluti sündmust järjestada skaalal 1 kuni 10. Teistel oli emotikonide skaala kurvast näost õnneliku näoga. Viimane sai 50% rohkem vastuseid. See oli palju toredam!
Vormide kujundamise lõbusateks võimalusteks on kutsuva ja kasutatava keele kasutamine vormi ümbritsevas eksemplaris. Mida sa ütled, et ahvatleda inimesi selle täitmist kaaluma?
Kujunduselemendid võivad aidata ka kasutajaid vormi tõmmata. Kuigi paljud vormid võivad hüpikaknad sisse või sisse libiseda, peaks kujundus olema piisavalt häiriv, et see ei sulanduks ülejäänud tausta. Inimesed peavad seda enne nägema, kui nad kaaluvad sellega suhtlemist. Ülaltoodud hüpikvorm Sool Life sisaldab liikuvat veeanimatsiooni.
Keerukamate vormide saamiseks pange need oma veebisaidi kujunduse enda lehele. Lihtsus on võtmetähtsusega. See puudutab ka kognitiivset koormust; vähem ekraanil olevaid asju korraga on lihtsam töödelda ja seedida.
Järeldus
Vormid on oluline veebitööriist ja aitavad turundusprotsessi igas etapis alates esmasest kontaktist e-posti teel tellimuse vormis kuni ostu tegemiseni. Nagu kõigi muude veebisaidi kujundamise tööriistade puhul, on pikaajalise edu võti vormidel silma peal hoidmine, et teada saada, kas need töötavad.
Jälgige vormide analüütikat, registreerumisi ja konversioone, et veenduda, kas teie kujundus vastab kasutajatele. Kui vorm ei anna soovitud toimingut, siis kontrollige disaini ja funktsiooni, et veenduda, kas see on teie poolt edastatud ja töötab korralikult.
Edu!