5 alternatiivi rippmenüüle
Kas rippmenüüde ajastu on läbi? See võib küll olla. See kujundusmuster ei tööta tänapäeva kasutajate jaoks. Kontseptsioon on kohmakas ega tähenda alati väiksematele ekraanidele jõudmist.
Kasutajad soovivad, et menüüd ja navigeerimisvalikud oleksid hõlpsamini kasutatavad, arusaadavad ja nende valikus pole rohkem võimalusi, kui nad mõne sekundi jooksul suudavad mõelda. Navigeerimismenüüd peaksid olema seadme-agnostilised ja töötama samal viisil, luues eri tüüpi seadmetel ühe kogemuse. Mida saate teha nende rippmenüüdega hüvasti jätmiseks? Meil on viis alternatiivi.
1. Kerimispaneelid

Pole tähtis, kuidas teie kerimine teile meeldib, on efektiivne navigeerimisstiil kerimisefektide, näiteks parallaksi või paneelide kasutamine, et viia kasutajad saidi teise ossa. Kui mõned meist (kaasa arvatud mina) andsid paar aastat tagasi surnute kerimise üles, on väiksemate ekraanide abil kerimismustrid taaskasutatavad funktsioonid kõigis seadme tüüpides.
Kasutajad ei karda lehelt allapoole liikuda, nii et te ei pea esimesele ekraanile kõiki linke või natuke teavet kokku tõmbama. Kasutage HTML5 oma eeliseks ja looge sait, mis muudab navigeerimise osaks ümbritsevale kasutajakogemusele. (Nii haarav tegelikult, et kasutajad ei pruugi isegi navigeerimise toimingut ära tunda.)
Selle toimimiseks peate tegema midagi enamat kui lihtsalt looma pika lehe koos hunniku linkidega. Kujundus peab tulema mõjuga. Märgistage kasutajad, mida teete. Looge ekraanide vahel värvidega visuaalne eraldus ja lisage suured klõpsatavad alad, mis ütlevad kasutajatele täpselt, kuhu nad järgmisena lähevad.
Kui teil on kahtlusi, et mõned kasutajad vajavad seda traditsioonilisemat saidikaardi stiilis menüüd, kaaluge selle jalusesse paigutamist. Lõpuks saate sujuvama kujunduse ja hoiate neid ühendatavaid esemeid vana kooli kasutajatele siiski ühes kohas.
2. Varjatud hamburgerid

Enne kui hüppate hamburgeriikoonide vihkamisse, mõelge sellele korraks järele. Meeldib see meile või mitte, sellel pisikesel ikoonil on hüpikmenüü sümbol, allapoole pööratud või muul viisil peidetud menüü sümbol. Näib, et kasutajad saavad sellest aru. Ja kuigi paljud disainerid näivad seda ahvatlevat, kasutate seda tõenäoliselt ikkagi.
Nii et lõpetage selle vastu võitlemine.
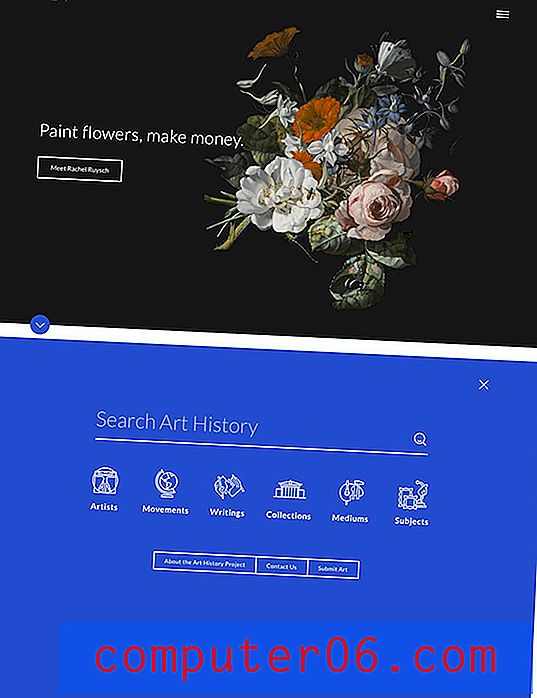
Selle asemel töötage välja paremad viisid, kuidas lisada ikoon oma üldisesse navigeerimismustrisse. Ma kaevan täielikult hamburgeriikoone, mis avanevad praegu minimalistlikeks täisekraanimenüüdeks, näiteks ülaosas Trivium Art History.
Trikk on siin lihtsus. Menüü on paks, pakub kasutajatele vaid mõnda valikut ja seda on lihtne kasutada mis tahes seadmes. Kes ikkagi vajab kümneid menüüvalikuid? Märkimisväärne osa kasutajaid suundub teie veebisaidile sisemisele lehele suunatud otsingumootorist; kasutajate arv, kes sisestavad otse teie URL-i ja liiguvad seejärel kohapeal navigeerimisega, kahaneb pidevalt.
3. Navigeerimine kaardi stiilis

Kaardid, kaardid ja palju muud. Näib, et disainerid (ja kasutajad) saavad neist piisavalt. Miks mitte teha kaartidest oma eelistatud navigeerimis- / menüüvalik?
Alustage avalehel kaardimustriga, mis on täisekraanil kuvatav kogemus. Seejärel viib iga kaart kasutajad saidi teise ossa. Idee on nii lihtne ja intuitiivne, et igal kasutajal peaks olema võimalik voos navigeerida ja otsitavat kerge vaevaga leida.
Lisaboonusena langevad reageerivad kaardid siis mobiilseadmete ekraanidele oma kohale, nii et kogemus on platvormide lõikes sarnane. (Kasutajad armastavad teid selle pärast.)
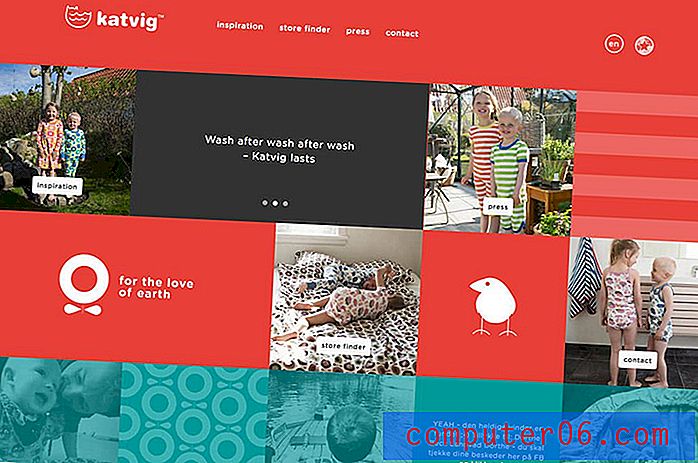
Kujunduse segamiseks mõelge väljastpoolt oma kaardilises liideses. Segage erinevaid kaardistiile - teksti, pilte, videot - nii, et kasutajad tõmmatakse üle ekraani vaatama ja suhtlema mitme elemendiga. Ülaltoodud Katvig teeb toreda töö, integreerides mitu kaardistiili, värvi ja lihtsat animatsiooni, et juhtida tähelepanu konkreetsetele elementidele.
4. Kleepuvad menüüd

Lihtne ja kasutatav. Kleepuvad menüüd on lihtne viis, kuidas aidata kasutajatel teie saidil liikuda. Looge lihtsa menüüstruktuur, mis sisaldab vaid mõnda olulist elementi, ja veenduge, et kleepuv element leiaks üles ja lukustuks ekraanil kindlasse kohta.
Enamasti on need menüüribad suured ja varisevad väiksemaks versiooniks, mis on igal lehel ekraani ülaservas. (Sellest on raske saada kasutajasõbralikumaks.)
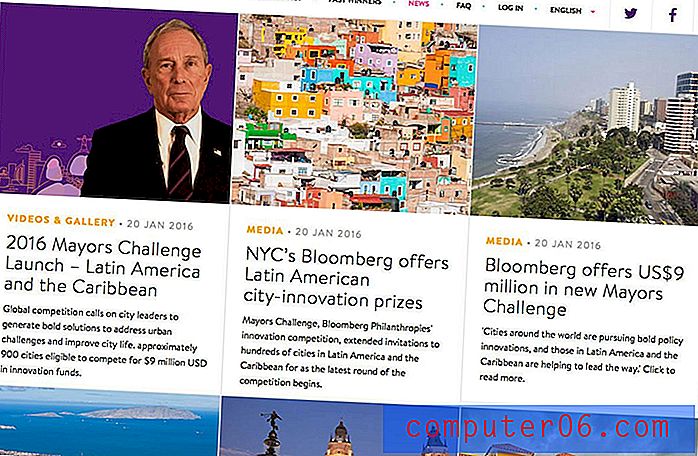
Bloombergi linnapea väljakutse sait teeb oma kleepuva menüüga suurepärast tööd. Menüü asukoht liigub ekraani keskpaigast avalehe ülaossa (ja kõigil kõrgema taseme menüü lehtedel), pakkudes visuaalset huvi ja kleepuvat iga teise saidi lehega. Lisaks annab menüü teile veel mõned asjad, mida kasutajad võivad soovida, näiteks kiire juurdepääsu saamiseks sotsiaalmeedia ikoonid ja kiire keelevalija.
See lihtne lahendus on üks kasutajasõbralikumaid asju, mida saate teha. Seetõttu on kleepuvad menüüd paljude „karbitud” veebisaidi teemade jaoks populaarne müügifunktsioon. (On mõnevõrra üllatav, et rohkem saite ei kasuta neid.)
5. Vertikaalne külgmenüü

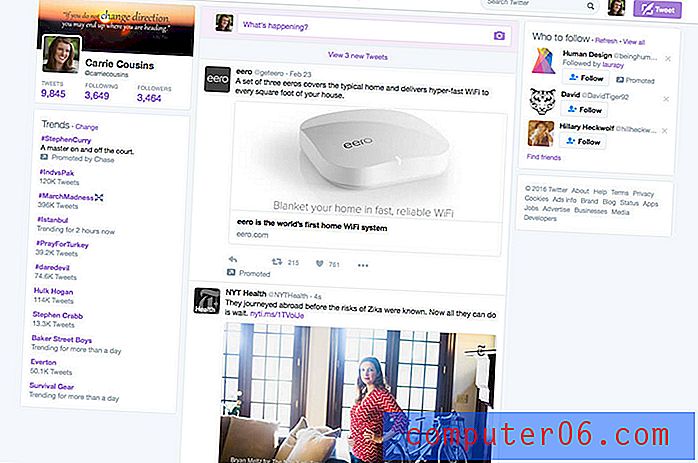
See on maailma kahe kõige populaarsema saidi - Twitteri ja Facebooki - populaarne funktsioon, kuid mitte paljud teised veebisaidid ei kasuta vertikaalse külgmenüüga navigeerimist. Võib-olla on aeg alustada.
Mõlemad sotsiaalmeedia saidid koondavad olulised elemendid külgribaga esteetilisteks navigatsioonielementideks. Õhuke vertikaalne veerg sobib suurepäraselt palju lihtsat tekstiinfot hoidma ja asju hõlpsalt silmapilkselt nägema.
See, kas valite menüü ekraani vasakus või paremas servas, on teie otsustada. (Mõlemal variandil on plusse ja miinuseid.) Ma mõtleksin selle peale, kuidas navigeerimine töötab koos teiste kujutistega. Kas mujal saidil on suunatulek ühele või teisele poole? Kas domineerivad kujutised võivad suunata kasutaja navigeerimise poole? Mõelge elementidele koos suure pildi abil, et luua tükke, mis töötaksid koos ainulaadse, ühtse tunde nimel.
5 vinge ressurssi
- Veebi kasutajaliidese kujundamise parimate tavade e-raamat
- CSS-i lõigud: lihtne horisontaalne navigeerimine
- „Rippmenüüd peaksid olema viimase abinõu kasutajaliides” ja kuidas luua paremaid vorme
- NavNavi tundlike navigeerimise näited
- ”10 hämmastavat HTML-i menüü malli allalaadimiseks”
Järeldus
Navigeerimismustrid ja menüüstiilid on veebisaidi kujundamise arenev osa, kuid paljud suundumused arenevad aeglasemalt kui mujal. Selle põhjuseks võib olla selle olulise elemendi jaoks erinevate stiilide kujundamine keerukus või ettevaatus disainerite poolt, kes hoiavad tagasi, et näha, mis annab rohkem aktsepteeritud kasutajamudeleid.
Siin on õppetund järgmine: parem on navigeerimine. Kui kasutate kohmakaid ja ülekaalukaid rippmenüüsid, on aeg muudatusteks. Tee seda.