15+ portfelli kujundamise suundumused 2020. aastal
Millal viimati oma disainiportfelli värskendasite? (Kui olete minuga sarnane, on see ilmselt juba mõnda aega kestnud.) Värske portfelli hoidmine on hea viis oma oskuste tutvustamiseks potentsiaalsetele klientidele ja sellest võib olla abi iga-aastastele võistlustöödele tööle tagasi vaadates.
Kui olete oma portfoolio kujundamisega maha jäänud või vajate lihtsalt uut portfooliot üldiselt, on see suurepärane võimalus luua midagi trendikate tehnikate ja visuaalide abil.
Kaasaegne disainitrende kasutav portfell võib jätta suurepärase mulje. Portfell on ka teie oskuste esitus - nii et kujundage targalt! Siin on mõned meie lemmikportfelli kujundamise suundumused aastaks 2020.
Tutvuge disainiressurssidega
1. Kodulehe bios

Puudub reegel, et teie biograafia peab olema teie portfelli veebisaidi lehel About. Üks tugevaimaid portfelli kujundamise suundumusi on selle bio - või vähemalt selle lühikese versiooni - paigutamine kodulehele.
See on suurepärane viis inimestele algusest peale täpselt öelda, mida teete. Ei maksa arvata, mis on teie portfell ja mis tüüpi loominguline te olete.
See on koht, kus saate luua isikliku avalduse või isegi tõsta esile erinevaid projekte. Bill Chieni portfoolio teeb seda ilusti filmikrediidi stiilis bioga, mida keritakse kodulehele. Tema elulugu on lihtne ja täpsustav ning näitab tema loomingulist mõtteviisi.
2. Palju interaktiivsust

Interaktiivsed portfellid on sees.
Paljud neist portfelli kujundustest on visuaalselt valjud, täis liikumist, värvi ja klõpsatavaid asju või jahutavaid muutuvaid hõljumisolekuid. Efektide ja kujundusvõtete kasutamiseks on peaaegu piiramatu võimalus.
Ülimalt interaktiivse portfelli juures on hästi see, et see pakub kohta, kus näidata UX-i kõrgeimaid oskusi.
Väljakutse on see, et mõnikord võivad kujundused muutuda lihtsalt pisut üle jõu. Jälgige kindlasti kasutajate käitumist ja kaasatust ning kui kaotate külastajaid, võib see olla väärt võimalust. (See võib olla ka hea test sarnaste tehnikate juurutamiseks teistes projektides.)
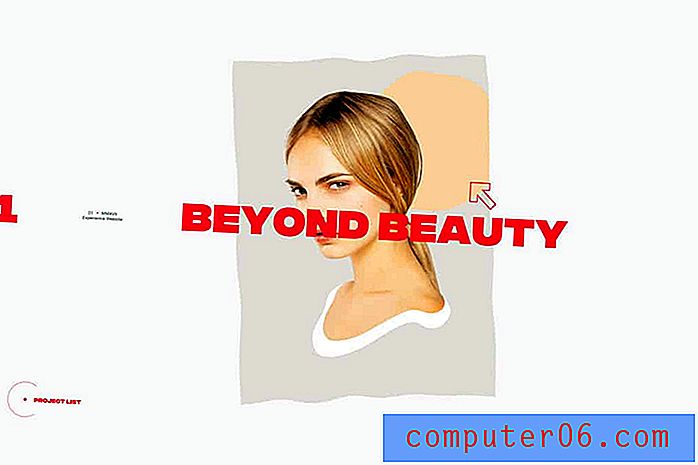
3. Ebatavalised kujundusmustrid

Ka trendid on portfellid, mis katsetavad uusi kujundusmustreid. Traditsiooniliste navigatsioonielementide liigutamine, teksti varjamine ja isegi animatsiooniseisunditega katsetamine on kõik tavalised.
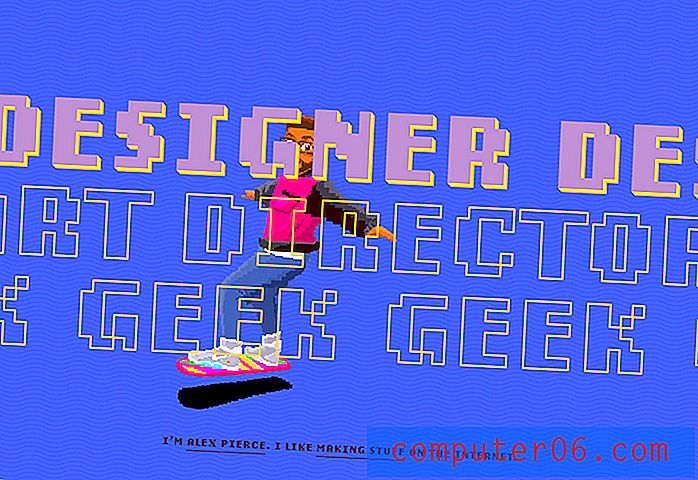
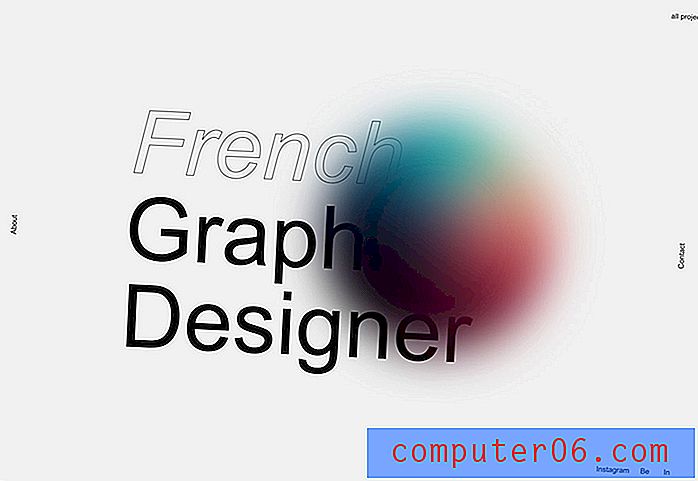
See suundumus võib olla populaarne, kuna see annab disaineritele võimaluse omada pisut mänguväljakut tehnikate ja efektide katsetamiseks. Mis on selle juures kena, on see, et see suundumus tõukab meie ettekujutuse sellest, mis on pole õige viis millegi tegemiseks.
Ülaltoodud näites kasutatakse korraga mõnda visuaalset suundumust ja ebatavalist mustrit. Seal on osaliselt varjatud kontuurtüpograafia, värvilise orbiini animeeritud hõljumise olek ja ekraani vertikaalsetel servadel navigeerimine.
Portfelli trend paneb mõtlema disaininormide üle ja sellele, kuidas end nendesse suhtuda, kui töösse sukelduda.
4. must ja valge

Mustvalged, sageli värviaktsendiga kujundused on praegu tohutult suured.
Suurim panustav tegur võib olla see, et mustvalged kujundusmustrid muudavad hõlpsasti värviliste portfelliteoste nägemise lihtsaks. See annab asjale, mida soovite, et inimesed ekraanil ilmudes suuremat tähelepanu näeksid.
Selle mustvalge suundumusega ühinemine on veel üks levinud tegur. Portfelli tükid ei ilmu kodulehele; kasutajad peavad nende leidmiseks läbi klõpsama.
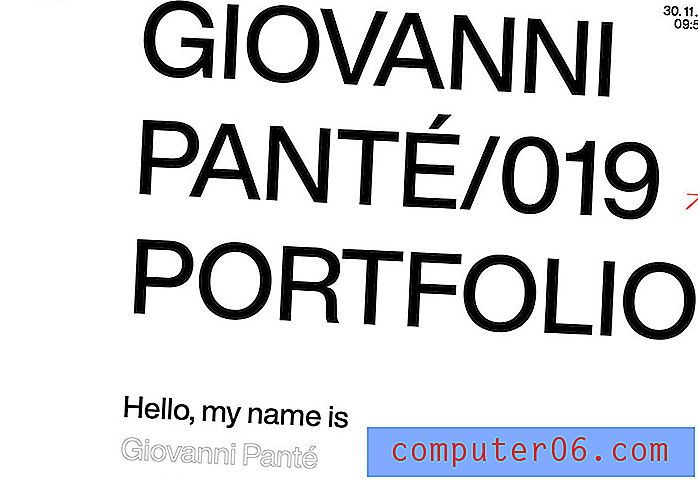
5. Trendikas tüpograafia

Hämmastava tüpograafiaga ei saa kunagi valesti minna. Ükskõik, kas kasutate trendikat tüüpi elementi, näiteks ülaltoodud piirjooni, või lihtsalt ilusat kirjatüüpi, ei muutu see trend kunagi vanaks.
Tugevad tüpograafiaoskused aitavad teie portfoolio särada ja aitavad teistel mõista teie töö kvaliteeti. See suundumus näitab, miks on oluline luua oma oskuste tugevust esindav portfoolio.
Potentsiaalsed tööandjad ja kliendid saavad sageli ülevaate oma loomingulisest olemusest, lihtsalt vaadates oma portfelli veebisaiti. Peaaegu igale disainerile meeldiks, kui temast arvatakse kedagi, kellel on tugevad tüpograafiaoskused. Trendika tüpograafia kasutamine sobib kindlasti arvele.
6. Suure jõudlusega efektid
 Victor Costa portfell on hea näide suure jõudlusega portfelli loomiseks.
Victor Costa portfell on hea näide suure jõudlusega portfelli loomiseks. Kuna veebidisainerid, fotograafid ja muud loominguline isik kasutab oma portfelle, et näidata, mida nad teha saavad, toimub selge vahetus suurema jõudlusega kujunduste vastu. (Mõni neist on mobiiliekraanide jaoks liiga palju. Sellel marsruudil minnes veenduge, et teil oleks ka mõni teine lüüs.)
Need suure jõudlusega kujundused on pakitud moodsale JavaScriptile, animatsioonile ja efektidele, mis on loodud kasutajate võltsimiseks.
Victor Costa portfell on hea näide suure jõudlusega portfelli loomiseks. See avaneb kasutajatele mõeldud valikuga - tavaline või suure jõudlusega. Portfell on täidetud interaktiivsete elementide, tuhmumiste ja kerimistoimingute ning animatsiooniga. Need tehnikad vastavad elementidele, millele ta oma elulookirjelduses viitab, ja see pole mitte ainult varasema töö tutvustus, vaid ka indikaator selle kohta, mida ta veel saab klientide heaks ära teha.
7. Palju ruumi

Midagi, mis on ilmnenud paljudes laiemates kujundustes, on jõudmas ka portfelli kujundamisse - palju ruumi elementide ja objektide vahel.
Näib, et selle suundumuse juured on selles, et üksused oleksid mobiilseadmetes nõuetekohaselt eraldatud ja neil oleks palju kraaniruumi, kuid see lisaruum võib hea välja näha ka töölauaekraanidel. (Tõsi, olen alati olnud vaba ruumi fänn.)
Lotta Niemineni portfell on suurepärane näide selle disainilahendusest. Ülimalt sügav päis võtab rohkem kui kolmandiku ekraanist, samas kui portfelli piltide vaheline vertikaalne ja horisontaalne ruum on ülimalt lai. Iga element seisab omaette ja liialdatud vahekaugus annab igale projektiruumile omaette seista, mis võib olla eriti kena portfelli kujunduse jaoks, millel on potentsiaal nii paljude erinevat tüüpi piltide jaoks.
8. Groovy UI

Minimaalselt kujundatud kujunduse sidumine stiilsete kasutajaliidese efektidega võib luua üsna vapustava portfelli. See visuaalse lihtsuse ja keeruka interaktsiooni kombinatsioon võib kasutajaid rõõmustada ja hoida neid eri ekraanide ja portfelliprojektide kaudu vaatamas.
Klõpsake ülaltoodud näites läbi, et näha, kuidas iga portfelliprojekt libiseb ekraanil jaheda pulbitsefektiga enne selle peatamist. Kursor nihkub ja kujuneb ka, tähistades klõpsuelemente, et suunata kasutajad iga projekti juurde viisil, mis pole midagi enamat kui lihtsalt lugemine disaini kokkulangemise kohta.
See on portfell, kus saaksite tänu hoogsale kasutajaliidesele tunde veeta.
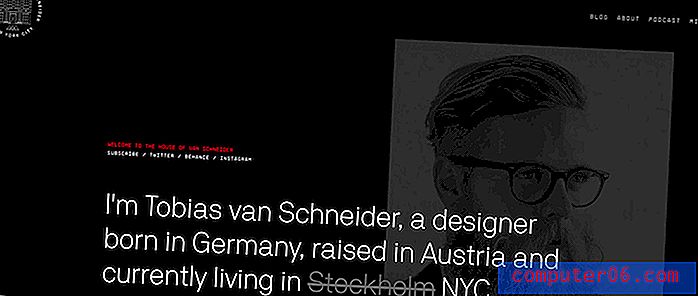
9. Suur tüpograafia
 Tüpograafia ja tekst on mõned projekti või portfelli kavandamisel kõige sagedamini tähelepanuta jäetud kujunduselemendid.
Tüpograafia ja tekst on mõned projekti või portfelli kavandamisel kõige sagedamini tähelepanuta jäetud kujunduselemendid. Tugev tüpograafia ja keel võivad olla teie töö (ja portfoolio) täiuslik sissejuhatus. Tõenäoliselt teab enamik inimesi Tobias van Schneiderit tema ettevõtmistest disainerina või podcasterina, kuid kas te arvaksite, et tema portfelli avaleht on enamasti tekst?
Tüpograafia ja tekst on mõned projekti või portfelli kavandamisel kõige sagedamini tähelepanuta jäetud kujunduselemendid. Enamik meist on niivõrd visuaalide või animatsiooni pärast mures.
See näide näitab, miks nii paljud disainerid valivad tugeva tüpograafiaga portfellid. See seab õige heli - enne kui süveneda visuaalidesse, saate teada, mida ta teeb ja mis see sait on. (See valik tõstab esile ka tema tugevust disainilahenduste puhul, milles on palju teksti.)
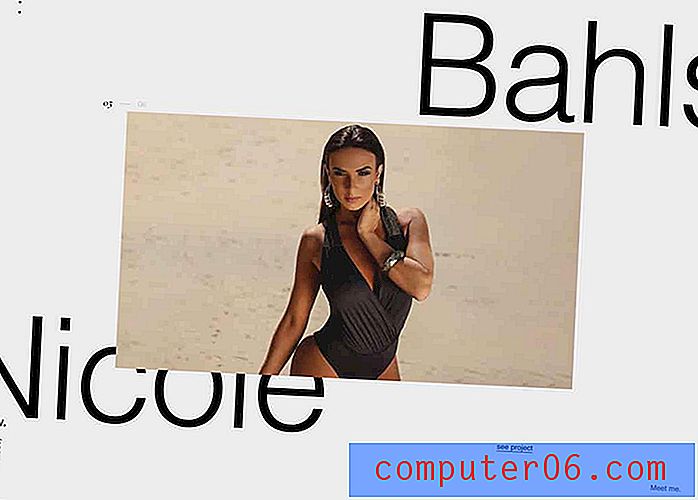
10. Portfellid, mis ei näe välja nagu portfellid
 … Disainerina ei pea te oma töö uhkeldamiseks midagi täiesti uut välja pakkuma
… Disainerina ei pea te oma töö uhkeldamiseks midagi täiesti uut välja pakkuma Üks suurimaid portfelli kujundamise suundumusi on portfelli meisterdamine, mis näeb välja täiesti teist tüüpi veebisait.
Robin Mastromarino portfell näeb välja nagu baari või moekunstniku või profisportlase veebisait, sõltuvalt sellest, millist liuguri osa te kõigepealt vaatate. See on ilus ja lihtne ning kõige muljetavaldavam on ruum, mille iga projekt peab särama.
Peente näpunäidete abil saavad kasutajad aru portfoolio elementidest, näiteks pealkirja kohal olevad väikesed numbrid ja allpool olev kuupäev. Lisaks veel slaidielement, mis julgustab vasakult paremale kerimist koos teiste projektide osaliste pealkirjadega.
Muud asjad, mis selle portfelli stiili juures nii toredad on, on see, et disainerina ei pea te oma töö uhkeldamiseks midagi täiesti uut välja pakkuma. Projektide jaoks mõeldud suure kunsti abil keskendutakse pigem valminud töödele, selle asemel, et luua midagi täiesti uut. (Kuidas saab luua midagi, mida saate kiiresti värskendada?)
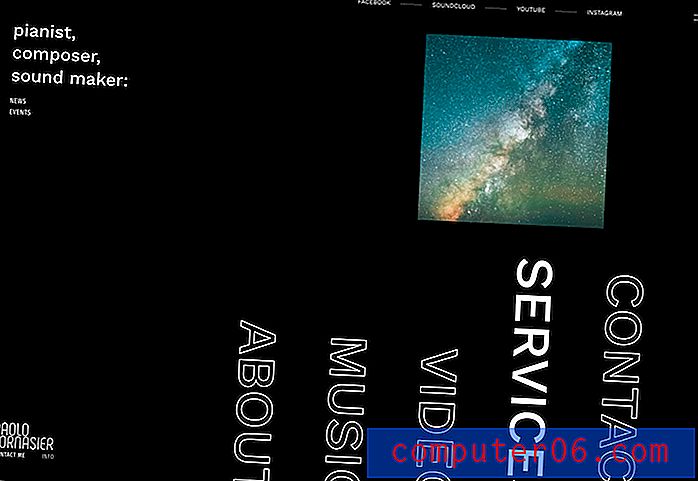
11. Täisekraanil animeeritud navigeerimine

Mõnda aega valisid paljud disainerid ühelehelised portfellid. See on nihkunud tagasi mitmeleheküljelistele projektidele - traditsioonilise navigeerimise puudumine.
Koduleht on navigeerimine üksikutele projektidele ja nende projektide animeeritud efektidega lehed, et luua kasutajatele kaasahaaravam ja täielikult interaktiivne kogemus.
See loob kena UX-i, mis võib panna kliendi tahtma sarnast tehnikat näha, ja on hea viis panna rõhku teie võimele luua digitaalses ruumis isegi siis, kui kõik teie portfellis olevad üksused seda ei kajasta.
12. Ekraani jagatud mustrid

Jagatud ekraaniga mustrid on juba mõnda aega suundumused olnud ja üha rohkem portfelle kasutab seda kujundust, isegi kui nad ei kasuta seda funktsiooni. See toimib, kuna elementide sidumine aitab kasutajatel ekraani kogu ekraanil üles võtta kõik, mis nende ees on.
Xavier Cusso kasutab projektist teise liikumiseks jagatud ekraaniga disaini, millel on suurepärased parallaksi kerimisefektid. Värviliste plokkide ekraanikujundus aitab rõhutada, et veebisait on tema looming, samas kui keskel olev element on uuritav portfelliprojekt. See eristab pisut portfelli ja projekti kavandit.
See on kena viis suurte nimedega projektide haldamiseks - pange tähele Adidase Climaheatsi graafikat siin - säilitades samas oma identiteedi portfelli kujundamisel. (Kindlasti klõpsake siin üksikuid projekte ja külastage neid; üldine portfelli kujundus on muljetavaldav.)
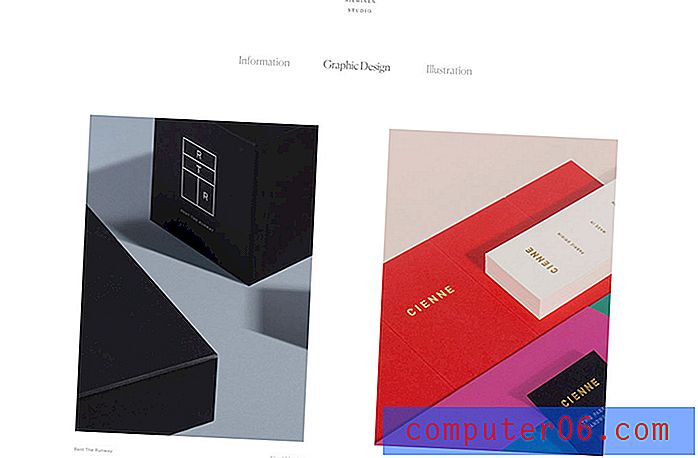
13. Minimalismist inspireeritud disain

Parim asi minimalismist inspireeritud portfelli juures on see, et see annab disainile palju ruumi särada. Tegeliku portfelli kujundus muutub suhteliselt nähtamatuks, nii et kogu tähelepanu on suunatud elementidele, mida soovite, et inimesed näeksid.
Kujundaja Shawn Park kirjutas hiljuti sellest, kuidas ta kujundab igal aastal UX Collective'i portfelli ümber - soovitan tungivalt, et lugege seda artiklit siin - ja praegune kujundus (ülal) näitab disainilahenduste suundumuste arengut iseenesest.
Park sisaldab postituses alates 2013. aastast oma portfelli kujunduse iteratsioone ja näete, kuidas disainisuundumused tema portfelli mõjutasid. Samuti saate näha, kuidas see värske minimaalne stiil muudab tema töö tänapäeval hõlpsamini nähtavaks kui varasemates kehastustes.
14. Ülepaisutatud kodulehe peakomplektid

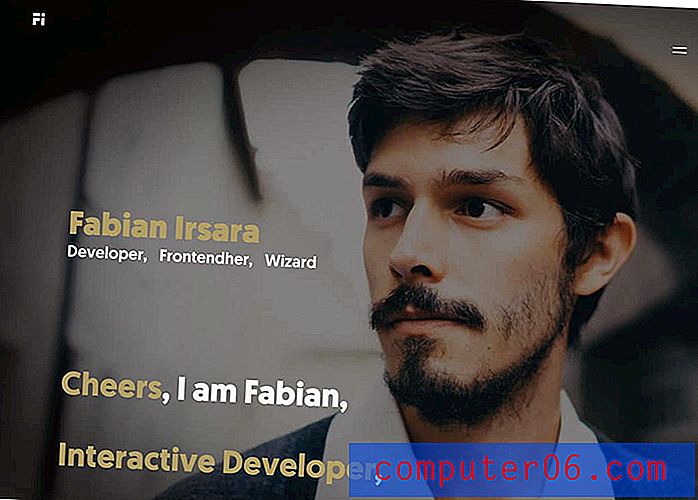
Suured peakomplektid on suur asi, eriti arendajate ja interaktsioonide kujundajate puhul.
See portfelli trend võib olla populaarne, kuna seda tööd on raskem visuaalselt näidata: kas tõstate esile koodi?
Selle portfelli kujunduse toimimise trikk on tugev imago. See peab olema midagi enamat kui peavõtt; selleks peab olema tujukus. Seejärel ühendage see tugeva tüpograafiaga, et oleks selge, et see on portfellisait ja see, mida teete. Kui soovite parimat võimalust hoida külastajaid disainilahenduse kaudu, hoidke kogu seda teavet kerimise kohal.
Ja paar vahvat efekti ei saa samuti haiget teha.
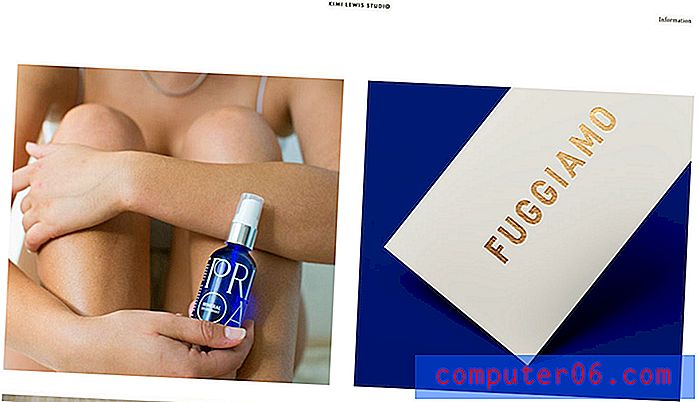
15. Moodulvõred

Üks portfelli kujundamise suundumus, mis ei näi kunagi hajuvat, on moodulvõrede kasutamine projektide tutvustamiseks. See on suurepärane ja funktsionaalne võimalus, kuna saate ühele lõuendile hõljuda erinevate projektide pilte.
Kimi Lewis teeb ülaltoodud portfoolioga natuke teistmoodi. See kujundus läheb suureks, mitte paljudeks väikesteks plokkideks, et näidata portfelliprojekte. See segab ja sobib ruudukujuliste ja pikkade horisontaalsete piltidega ülepaisutatud ruudustikus.
Kasutajad tunnevad iga projekti kohta head tunnet kohe alguses. Lisage ülepaisutatud ruudukujulised pildid mõnele liialdatud elemenditevahelisele vahekaugusele ja see portfell võib olla üks lihtsamini seeditavaid, mida ma mõne aja jooksul näinud olen. Igal pildil on kliendi nime ja projekti tüübiga moodustatud hõljukanimatsioon, mis pakub enne klikkimist lisateavet.
16. Hele, kerge esteetika

Keegi ei öelnud, et disainiportfell peab olema igav. Kuigi paljud neist kujundustest on tumedad või valged - enamasti seetõttu, et need lamedad värvid muudavad projektide nägemise lihtsaks -, võivad ka heledad, hullud värvid töötada.
Denys Mishunovi portfoolio on suurepärane näide värvi ja illustratsiooni kasutamisest silma paistmiseks. Ere värviskeem on tähelepanu pälviv ja illustratsioon on lõbus meeleavaldus ülimenuka pildi saamiseks.
Kui töötate nagu selles portfellis - kasutajaliides, JavaScript, koolitus -, võib väike loovus minna kaugele. See mitte ainult ei aita kasutajaid ligi tõmmata, vaid ütleb midagi teie tööstiili ja disainifilosoofia kohta. (See võib aidata teil leida sobivaid kliente.)
17. Värvilised ülekatted
 Heather Shaw portfell töötab seetõttu, et iga projekt on nii erinev, kuid värvikihid annavad kodulehele ühendatud tunde.
Heather Shaw portfell töötab seetõttu, et iga projekt on nii erinev, kuid värvikihid annavad kodulehele ühendatud tunde. Portfelli loomisel on üks keerulisemaid asju koduleht. Kuidas saate töö- või projektilõike eelvaadata viisil, mis ahvatleb kasutajaid tegelikult läbi klikkima?
Vastus võib olla töö osaliselt varjamine. Huvitavate värviliste ülekatete kasutamine eelvaate pildilinkidel võib olla visuaalselt köitev viis üksikute projektide klikkide soodustamiseks. See hoiab teie avalehe puhta, ühtlase ilme ja stiiliga veebisaidi erinevates osades, tagab, et üks leht pole liiga raske ja aeglane laadimine ning annab võimaluse enne klõpsamist projekti kohta midagi esile tuua.
Ülaltoodud Heather Shaw portfell töötab seetõttu, et iga projekt on nii erinev, kuid värvikiht annavad kodulehele ühendatud tunde. Kasutaja teab ka seda, millist projekti nad kavatsevad vaadata tänu siltidele, millel on kliendi nimed ja projekti tüüp seal. See on hästi navigeeritav ja hõlpsasti mõistetav formaat, mis meeldib visuaalselt.
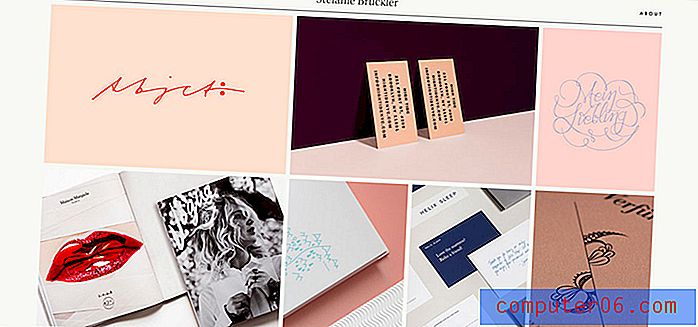
18. Sujuv projekti tutvustus

Ja siis on spektri teine ots - portfellid, millel on sujuvam välimus ja tunne. Kasuks võib saada ainult käputäie projektide näitamine.
See tagab, et kasutajad näevad ainult seda, millele soovite, et nad keskenduksid, ega hakkaks end segama.
Stefanie Bruckler kasutab ka moodulvõrgustiku vormingut, kuid suletud ruumis on vähem üksusi. Lisaks on see kõik peamise kerimise all, millel on minimaalne visiitkaardi stiilis kujundus.
Selle ilme on lihvitud ja stiilne, seades selle disaineri loomingule selge tooni.
Järeldus
Kas pole ikka veel valmis oma portfelli ümber kujundama? Kuigi see on loominguline projekt, on see ka investeering teie ettevõttesse, sõltumata sellest, kas töötate ettevõttes või vabakutselisena.
Potentsiaalsed kliendid otsivad teid enne, kui te isegi teate, et nad on olemas. Kaasaegne, trendikas portfell teie parimate projektidega võib anda tugeva esmamulje.