7 UX-i näpunäidet mobiilirakenduste jaoks
Kas teil on töödes mobiilirakenduse projekt? Milline on teie kujundusplaan? Kas olete otse sisse hüpanud või peatunud, et kaaluda kogemusi, mis lõppkasutajal rakenduse esmakordsel avamisel on?
Võib-olla tasuks mõelda esteetikale, mis hõlmab hoolikalt läbimõeldud kasutajakogemuse tehnikaid. Paljud kontseptsioonid, mida näeme veebisaitide kujundamisel, kehtivad ka mobiilirakenduste jaoks, kuid need võivad väiksema ekraanisuuruse paremaks sobitamiseks omandada pisut erineva kuju või vormi.
Siin käsitleme seitset suurepärast võimalust ja näiteid, mida saate kasutada oma mobiilirakenduse kujunduse jaoks.
1. Rasvane, Starki tüpograafia

Lihtsamat tüüpi on väikesel ekraanil hõlpsam lugeda, eriti taustvalgustuse korral või keskkonnatingimustest madalamatel tingimustel. Ainuüksi see asjaolu aitab juhtida tähelepanu sellele, miks lihtne sans serif-tüpograafia on mobiilirakenduste valikumenüü.
Ja kuigi õhuke oli mõni aasta tagasi, on pendel keerdunud nii, et disainerid valivad paksema löögilaiuse ja julgema tüübi valikud. Samuti on oluline suurus. Rohkem rakendusi kasutavad suurematüübilisi pritskraane või kontrastsel taustal rasvases kirjas avaekraane, et aidata kasutajatel rakenduses suhelda ja selles liikuda.
Mis on selle suundumuse juures kena, on see, et keskendutakse selgelt loetavusele. (Mis on kogu teksti mõte, eks?) Selle suundumuse üks osa, milles tuleb ettevaatlik olla, kasutab liiga palju kõiki suurtähti või fraase. Ehkki kõik tähed võivad olla kena variant ühe sõna jaoks, näiteks ülalolevas Ilmakanali rakenduses “SUNNY”, võib see pikemate tekstplokkide jaoks tülikas olla.
Selle suundumuse kasutamiseks pidage meeles kahte asja:
- Tüpograafia ja keel peaksid olema lihtsad.
- Tausta ja tähe vaheline kontrast peaks maksimaalse loetavuse tagamiseks olema intensiivne.
2. Kihid ja sügavus

Materjalidisaini on ikka ja jälle esile tõstetud kui ühte selle aasta disaini tipptrende. Ja sellel on hea põhjus.
Esiteks on see Google'i disainiplatvorm. Kui hiiglane läheb millegagi täis, jälgib kindlasti palju teisi. (Ja nad on.) Teiseks on see väga intuitiivne kontseptsioon koos hõlpsasti kasutatava liidese disainiga, mis on ka silmadele lihtne.
Materjalidisaini üks silmatorkavamaid osi on kihtide loomine, et aidata kasutajatel kujundusega suhelda. See on üks tükk materjali, mis tõuseb tõepoolest kõikjal liidestes, sealhulgas Apple'i rakendustes.
Nende kihtide toimimise trikk on peensus. Kihid virnastatakse väikeste (peaaegu nähtamatute, kuid loomuliku välimusega) varjudega elementide eristamiseks. Need kihid on ka interaktsiooni näpunäited. Aluskiht või taust on infoportaal ja ülemised kihid sisaldavad interaktsioonivahendeid.
Vaadake näiteks ülaltoodud Uberit. Kaart on ekraani allosas. Puudutage aadressi määramiseks nuppu kiirendamise asukoht või liikuge asukoha muutmiseks ülaltoodud aadressikihtidesse. Iga kiht annab kasutajale rakendusega töötamiseks mitu viisi.
3. Monotoonsed värviskeemid

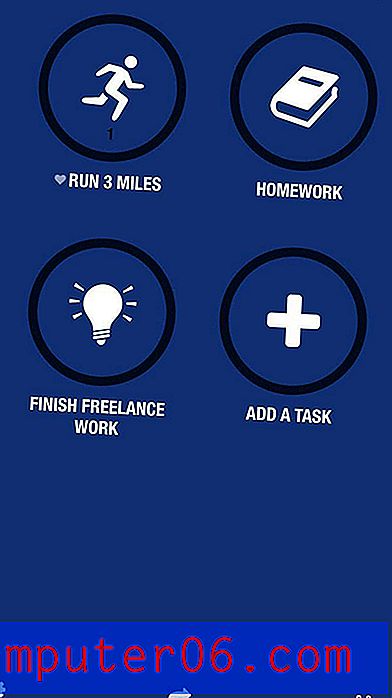
Ühevärviliste mustade ja valgete aktsentidega kasutamine on suurepärane viis visuaalse huvi tekitamiseks väikesel ekraanil. Kõige erilisemaks muutmiseks valige hele, julge või ebatavaline värvivalik. Või ühendage liidesesse mitu sellist võimalust ja andke kasutajatele värviskeemi üle kontroll.
Just seda teeb ülaltoodud rakendus Streaks. Kontseptsioon on nii lihtne - seadke eesmärgid ja rakendus tuletab meelde, et kontrollige ülesandeid. Kasutaja saab töörühma põhjal määrata taustavärvi ja lihtsad teatised tuletavad meelde asju, mida peaksite tegema.
Värv, ikonograafia ja lihtne tüüp on silmatorkav kombinatsioon, mida on kerge lugeda ja millega on võimalik hõlpsasti kokku puutuda. Kujundus on nii klanitud, et peaaegu tahate lisada oma ülesandeloendisse rohkem ülesandeid.
4. Keskenduge mikrointeraktsioonidele

Ja rääkides interaktsioonidest, sisaldab iga hea rakendus sujuvat mikrolülist interaktsiooni. Mikrointeraktsioonid on need väikesed näpunäited, mis võivad jääda märkamatuks, kuid on oluline osa sellest, kuidas kasutajad konkreetsete rakendustega suhelda saavad või neile tuginevad.
Mikrointeraktsioonid peaksid olema kavandatud nii, et need aitaksid kasutajal midagi teha. Alates tekstisõnumi teatamisest kuni äratuseni ja lõpetades sotsiaalmeedias "meeldib", on neid väikeseid jagusid igal pool. Ja nad peaksid tegema ühte asja: pakkuma kasutajale rõõmu.
Kõige lihtsamalt öeldes kipuvad mikrointeraktsioonid tegema kolme asja:
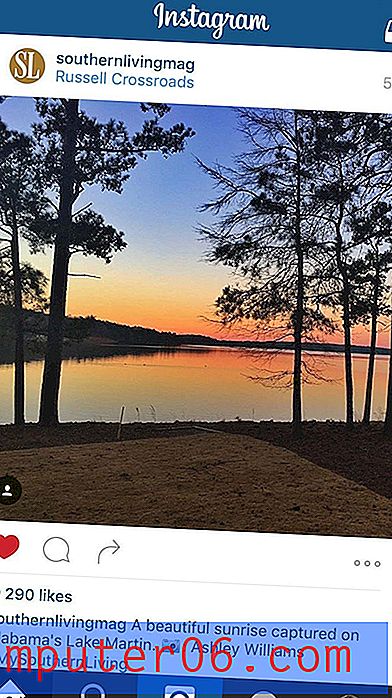
- Suhtle tagasisidet, näiteks meeldib midagi Instagramis
- Vaadake toimingut, mille sama “meeldimise” tulemusel muutub süda punaseks
- Aitab kasutajal midagi teha või näha, näiteks teatis, et teie pilt on meeldinud
5. Kaardid, kaardid ja muud kaardid

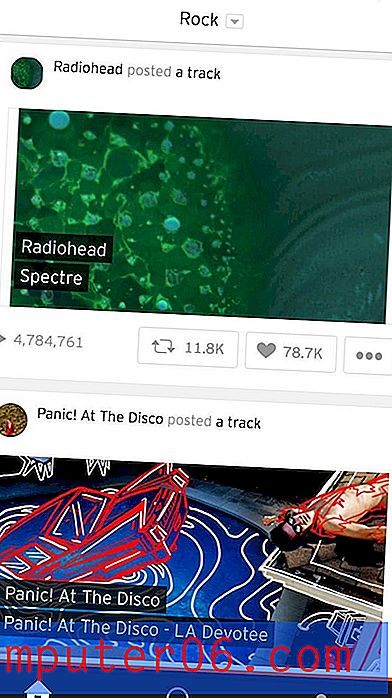
Ehkki kaardirevolutsioon võis alguse saada Pinterestist, hoiab esteetika hoogu sisse tänu osaliselt materjali kujundamisele ja massiliste veebisaitide, näiteks Facebooki ja SoundCloudi (ülal) vastuvõtmisele.
Kaardid on suurepärane viis tohutu hulga sisu korraldamiseks ja arendamiseks viisil, mida on lihtne seedida. Iga element on üksus, mis teeb kujunduses ühe asja. Mis on nende üksuste puhul tore, on see, et igaüks saab tegelikult teha midagi erinevat.
Seega võib kaart võimaldada teil videot vaadata ja järgmine kaart järjestuses viitab mõnele teisele rakendusele ning pärast seda sisaldab kaart pika tekstilohku. Teine lisakaart kaartidele, eriti rakendustes, on see, et neid on nii lihtne kasutada. Enamik rakendusi jagab ekraani kahe kaardi jaoks (nt SoundCloud) pooleks või kasutab ühte kaarti ekraanivormingu kohta nii, et kõik, mida puudutate, viib teid soovitud elemendi juurde. (Siin pole vaja muretseda "rasvade sõrmede" pärast!)
6. Lihtne navigeerimine

Varjatud menüüd, hüpikmenüüs navigeerimine ja suured nupud on suur asi. Avaekraaniga navigeerimisega rakenduste arv väheneb. Peaaegu kõik liiguvad varjatud stiili poole, et kasutada ära iga tolli väärtuslik ekraanipind.
Ja tundub, et kasutajad ei pahanda sellega. Nad on võtnud kasutusele nupu idee, et navigeerimist üsna hõlpsalt näidata. Trikk on veenduda, et selle navigeerimiselemendi vaatamisel on see väga funktsionaalne.
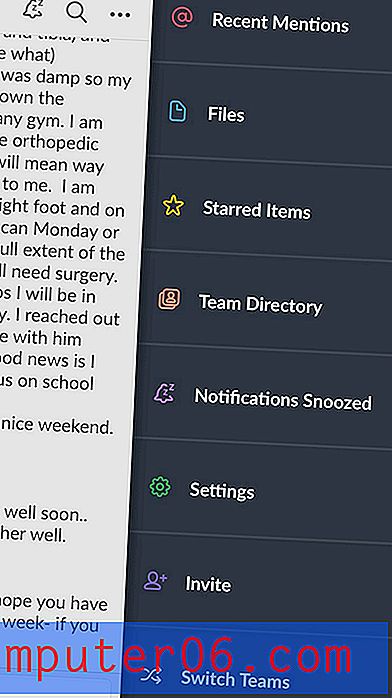
Lõtvus on selle üheks parimaks näiteks. Tegelikult on sellel navigeerimine, mis hüppab välja vasakult ja paremalt ekraanilt. Rakenduse peamine funktsionaalsus väljub paremalt küljelt (ülal), kuid teie kanali jaoks spetsiifiline navigeerimine asub vasakpoolses menüüs.
7. Animatsiooni puudutused

Animatsiooni välgud on see eriline eriline puudutus, mis võib muuta teie rakenduse erakordseks. Animatsioon võib lisada kasutatavust, pakkuda kasutajale fookust ja olla veetluspunkt.
Kuna te ei saa tingimata arvestada sellega, kus kasutajad rakendusele pääsevad - ja millist Interneti-ühendust neil võib olla -, on oluline luua animatsioone, mis on väikesed ja kerged ning ei sõltu ühenduvusest.
Strava on täis pisikesi animatsioone. (Nii väike, et võite neist ilma jääda, kui te tähelepanu ei pööra.) Ekraanide vahel on lahedaid üleminekuid, näiteks ülaltoodud väljakutsevõimalus. Kaardipunktid sisaldavad pulseerivat animatsiooni ja tegelikult saate tegevuse jälgimisel jälgida, kuidas teie punkt liigub radadel.
Järeldus
Kui kaalute uusi võimalusi mobiilirakenduse loomiseks, uurige kõigepealt digitaalse disaini suundumusi ja mõelge seejärel, kuidas neid väiksema skaalaga rakendada. Mis võib teid üllatada, on see, et väiksema mõtlemisega võib tegelikult kaasneda suuremate kujundamine (skaala osas niikuinii).
Millised suundumused rakenduse kujundamisel teid kõige enam köidavad? Kas on muid suundumusi, millest soovite lihtsalt ära minna? Andke mulle Twitteris teada (sildid @carriecousins ja @designshack), otsin alati uusi ideid, mida proovida… ja mida vältida.