2017. aasta 5 parimat disainisuunda (seni!)
Vaadates tähelepanelikult, saate peaaegu näha, kuidas veebidisain areneb. 2017. aasta hädavajalike elementidena (seni) on välja kujunenud mõned kujundussuundumused, mille teejuhiks on huvitav tüpograafia, värvi- ja navigeerimismustrid.
Nüüd, kui oleme 2017. aasta keskpaigas, keskendume pisut disainilahendustele ja heidame pilgu aasta senistele tipptrendidele. Kas peaksite need kõik sisaldama? Absoluutselt mitte! Kuid üks hoolikalt valitud kahest võib tõesti anda teie disainile ajakohase ja ajakohase tunde.
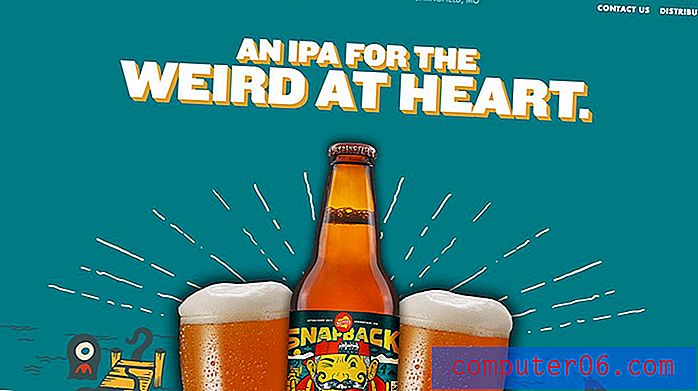
1. Tüpograafia jagatud ruumides


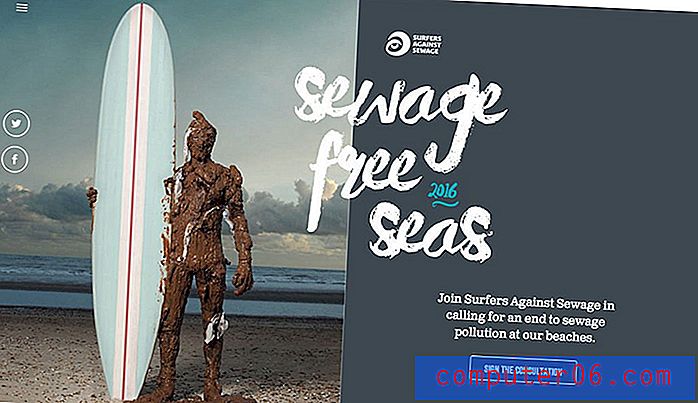
Disainerid rikuvad tüpograafiareegleid, laiendades tähti mitmele elemendile. Tüüp võib jagatud ekraaniga esteetiliselt ulatuda üle kahe kasti või tungida mõne muu kujunduselemendi, näiteks pildi ruumi.
Mõlemal juhul võib tulemus olla vapustav.
Kuid seda pole lihtne teha. Tüpograafia ühiskasutatavates ruumides on visuaalselt huvitav viis meelitada kasutajaid üle kogu sisu ja luua kujunduses voo. Kui see on seotud huvitatud kirjatüüpide või liiga suurte fondidega, võib tüpograafia jagatud ruumides avaldada dramaatilist mõju. Lisatud rõhk kirjatüübil, kuna see kihtib mitmesse ruumi, tõstab sõnad esile ja loob kujunduses fookuspunkti.
Kujundustrendi parimaks ärakasutamiseks vajate lühikest sõnumsidet ning pildi ja tausta paari, millel on sarnane värv, nii et seda tüüpi on hõlpsasti loetav kogu lõuendil.
Enamikul juhtudel vali taustal must või valge kiri. See on kasutajate jaoks seeditav üsna keeruline kujundus - isegi kui see võib tunduda üsna lihtne - ja loetavus peaks olema peamine mure.
Keskenduge seda tüüpi kujundusmustriga visuaalsele voole. Mõelge, millised kujunduse osad on kasutajatele kõige olulisemad, et luua kihiline taust ja tähtede efekt.
Lisateave selle suundumuse kohta ja vaadake veelgi näiteid, lisaks ka sissejuhatus jagatud ekraaniga kujundustega töötamiseks.
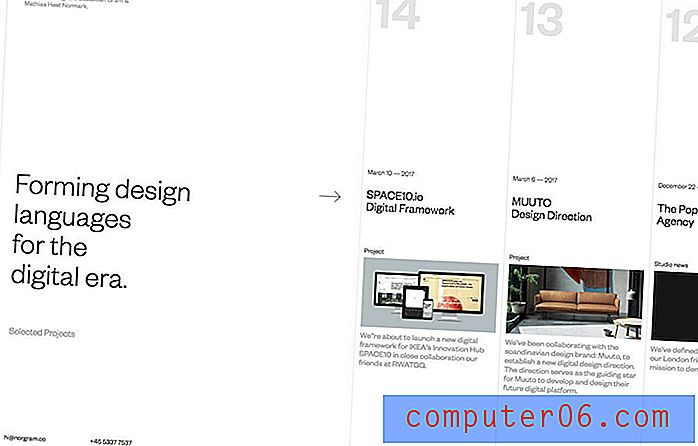
2. Polükujud


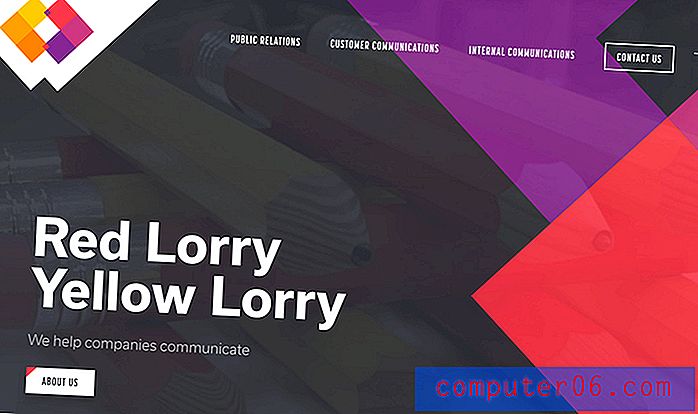
Peaaegu kõikjal, kus vaatate, kasutavad disainerid polügoone huvitaval viisil. Kujunditest, mis täidavad kogu kujunduse, lihtsatest ülekatetest kuni nurgaefektideni, on polükujusid peaaegu kõikjal.
Mis on selle disaini suundumuse juures kena, on see, et see on nii mitmekülgne. Polükujulisi kujundeid saab lisada peaaegu igale kujunduskontuurile, video või fotode kohale ning mis tahes värvi- või tüpograafiapaletiga. (See on ideaalne värskendus, kui soovite värskendada praegust veebisaiti.)
Kas pole kindel, mis kvalifitseerub polükujuliseks? Polügoonid on kujundid, mis on elementaarses geomeetrias määratletud kui „plaanjoonis, mida piirab silmuse sirgjooneliste lõikude piiratud ahel, et moodustada suletud hulknurkne ahel“. Kujudel võib olla suvaline arv külgi või suund, need võivad olla täidetud või õõnsad ning neil võivad olla ristuvad rajad ja tõmbed. Polügoonid on tavaliselt tasapinnalised, kahemõõtmelised kujundid, ehkki veebisaidiprojektides animeerivad mõned polügoonid liikumist ja näivad, et neil on rohkem 3D-karakteristikuid.
Polükujud võivad kujundusest üsna palju inspiratsiooni pakkuda. Kasutage neid jagamiste või kasutajaliidese elementide jaoks, navigeerimise julgustamiseks või visuaalse huvi pakkumiseks, kui muud pildid on pisut nõrgad.
Lisateave trendi kohta ja vaadake veelgi näiteid.
3. Gradiendid


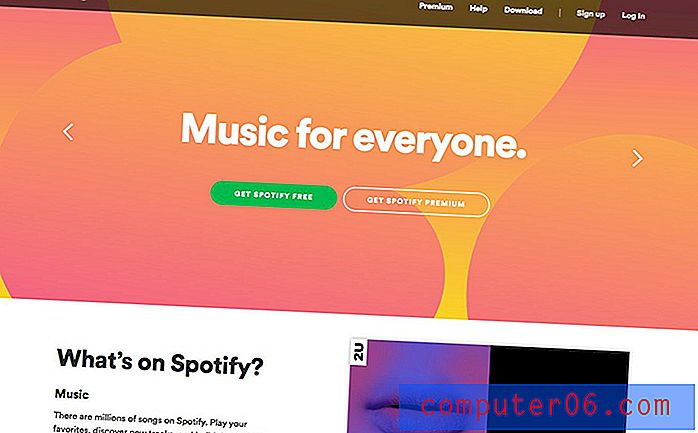
Lameda disaini suundumuse üks kurvemaid osi oli gradientide kaotamine disainiprojektides. Kuid nad on suures plaanis tagasi. (Spotify jaoks on palju krediiti nende visuaalses identiteedis kasutamise eest.)
Gradiendid ilmuvad kõikjale ja on igal moel ette kujutatavad - taustad, värvikiht ja kasutajaliidese elemendid. Tänapäevane inspiratsioon gradientide jaoks on pisut erinev kui korterieelne kujunduse ajastu. Selle asemel, et kalded olla peensuslikud ja tuhmuda mustaks või valgeks, on gradiendid rasvased ja sisaldavad sageli kahte värvi.
Ehkki hea gradient võib töötada peaaegu igas kujunduse osas, toimivad monotoonsed kalded sageli kõige paremini väiksemate elementide jaoks ja kaks värvivariatsiooni lisavad suurtele kujunduselementidele, näiteks piltidele või taustale kõige popimaid pilte.
Lisateave suundumuste kohta ja vaadake veelgi näiteid, lisaks tutvuge lõbusate viisidega värvikihtide värvigraafikute kasutamiseks.
4. Rasvane värv


Tundub, et suuri, julgeid värvivalikuid on kõikjal ja mitte ainult gradientide kasutamisel. Hele taust, paksud nupud ja aktsentvärvid, mis näivad ekraanilt maha hüppavat, pakuvad silmade jaoks maad.
Mõned suurimad värvitrendid võivad olla isegi asjad, mida te ei ootaks - neoonvärvid ja värvifondid.
Siin on mõned näpunäited töötavate julgete värvivalikute kasutamiseks:
- Kaasake oma brändi paletti eredamad värvid.
- Kasutage avalduse tegemiseks värvi.
- Erksad värvid teevad suurepäraseid aktsente.
- Kas te ei leia viisi, kuidas kasutada julgeid värve? Lisage värvitoonid piltidesse ja fotodesse.
- Maksimaalse efekti saavutamiseks segage ja sobitage julged värvid mustvalgega.
- Kasutage värvi kavatsusega ja eesmärgipäraselt.
Lisateave julgete värvitrendide, näiteks neoonide ja värvifondide kohta.
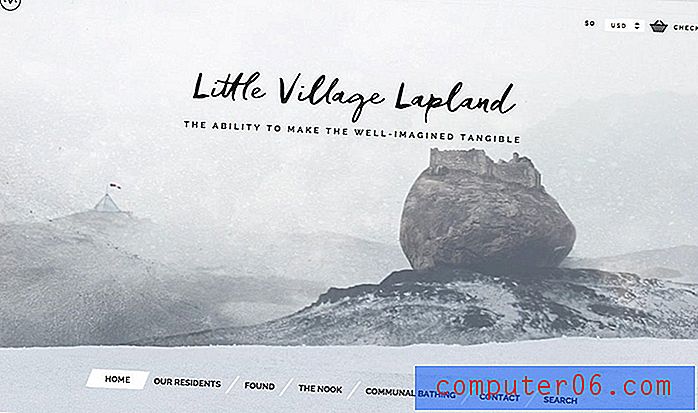
5. Eksperimentaalsed navigeerimismustrid


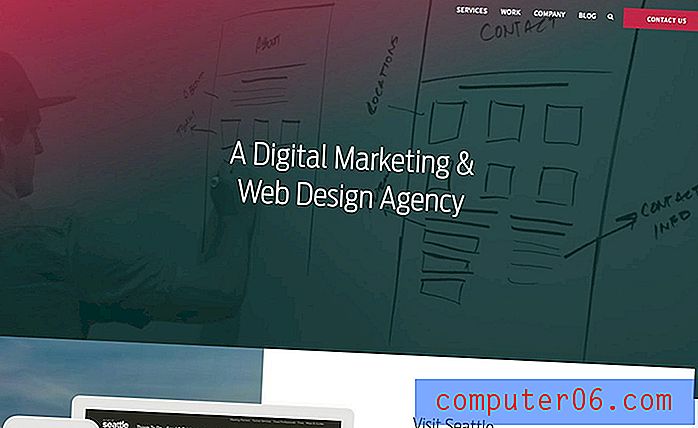
Ehkki alati pole soovitatav segada navigeerimisharjumusi ja liikuda ekraani ülaossa kinnitatud menüüdest liiga kaugel, võib see toimida mõne veebisaidi kujunduse jaoks. Tegelikult on 2017. aasta olnud eksperimentaalse navigeerimise aasta, kus palju veebisaite kasutab külgmist navigeerimist, altpoolt navigeerimist ja värskete otsimist võtab varjatud, kerimis- ja hüpikmenüüst.
Ja siin on asi: tundub, et töötab.
Ainult teie teate kindlasti - minge alati tagasi ja uurige oma analüütikat, veendumaks, et navigeerimise muudatus kogub ikka klikke - kuid rohkem disainereid katsetavad uusi kontseptsioone. Trikk näib olevat see, et navigatsioonielementidel peab ikkagi avaekraanil silmapaistvus olema (tehke need tavapärasest suuremaks, kui nad asuvad ebaharilikus asendis) ja kasutage muid visuaalseid näpunäiteid, et näidata kasutajatele, mida järgmisena teha. Harjumatuid kasutajamudeleid saab abiga kiiresti selgeks õppida.
Lisateave trendi kohta ja vaadake veelgi näiteid.
Järeldus
Ehkki palju suundumusi kipub tulema ja minema, jäävad need kinni. Tundub nagu tavaline niit, et iga suundumus mahub mitmesugustesse kujunduskontuuridesse ja ei möödu kogu esteetilisest voolust.
Millised on teie 2017. aasta lemmiktrendid? Kas on mõni neist suundumustest, millest soovite lahku minna? Vestleme Twitteris (pidage meeles, et sildistame Design Shacki).