25 värviliste spektrite hiilgavat kasutamist veebidisainis
Olen märganud veebidisaini hiljutist suundumust, mis hõlmab värviliste spektrite kasutamist peamise kujunduselemendina. Kasutusalad on väga erinevad, kuid peaaegu alati üsna ilusad.
Täna õpime, kuidas Photoshopis ehitada hämmastavaid spektripõhiseid kunstiteoseid ja siis heidame pilgu 25 säravale näitele spektrite kohta, mida kasutatakse päris veebisaitidel.
Uurige Envato elemente
Kuidas lõbutseda spektritega Photoshopis
Enne kui vaatame oma saitide valikut, kus peamise kujunduselemendina kasutatakse spektrit, uurime, kuidas saate Photoshopis hõlpsalt oma vinge spektri kunstiteoseid luua. Olen eelmises õpetuses sarnase tehnikaga tutvunud, kuid see sobib kindlasti ka selle artikli jaoks.
Komplekssete gradientide loomine Photoshopis võib olla aeganõudev. Õnneks on see sisseehitatud suurepäraste spektritega, mida saate rakendada vaid mõne hiireklõpsuga.
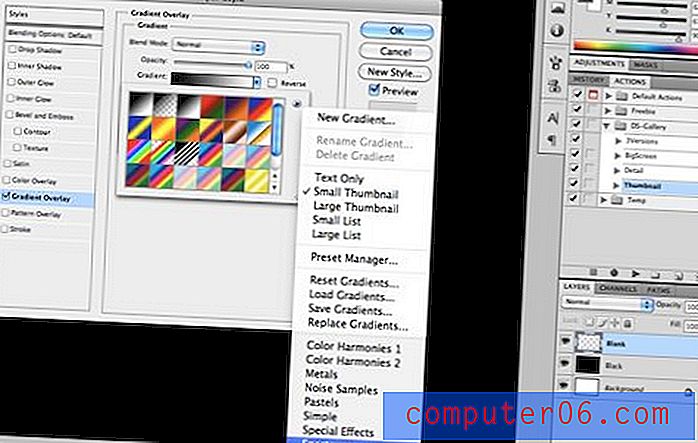
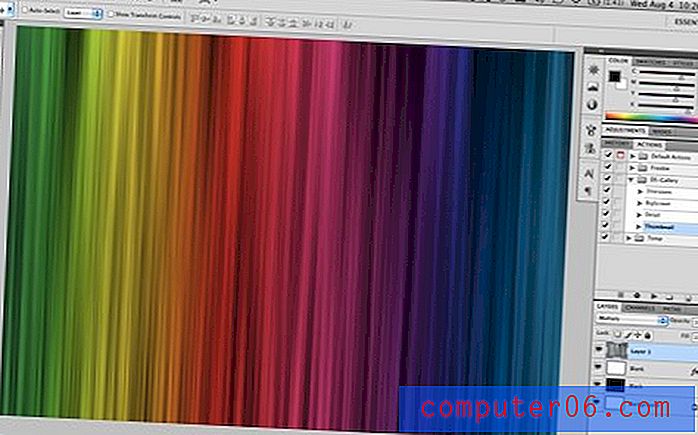
Alustamiseks looge kindel must kiht. Seejärel dubleerige see kiht ja kandke pealmine kiht gradiendi ülekattega. Spektrigradientide laadimiseks lööge gradientkorjaja paremal asuvat väikest noolt ja minge põhja alla, kus on kirjas "spektrid".

Valige mõni spekter, mis teile meeldib, ja määrake suund sellele, mida peate sobivaks. Selle sammu kohutava esialgse tulemuse tõttu kujutan ma ette, et paljud disainerid pole kunagi mõelnud neid eelnevalt ehitatud kaldeid kasutada. Kuid pidage alati meeles, et vaadake Photoshopi efekte ehitusplokkidena, mitte valmistoodetena.
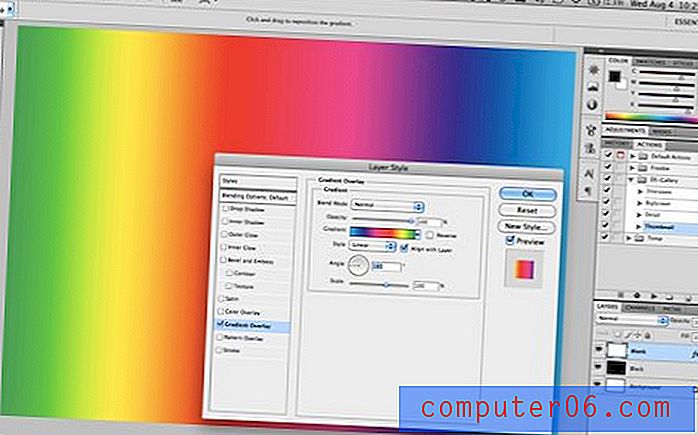
Allolevat hippiefesti on tegelikult üsna lihtne muuta millekski, mis näeb välja tõeliselt lahe ja sobib tänapäevaste disainitrendidega.

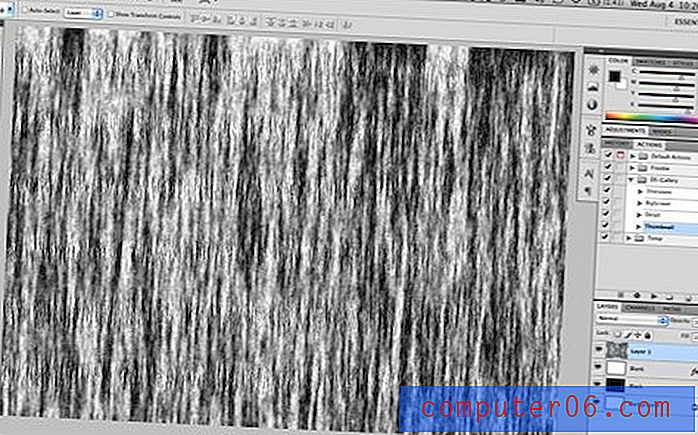
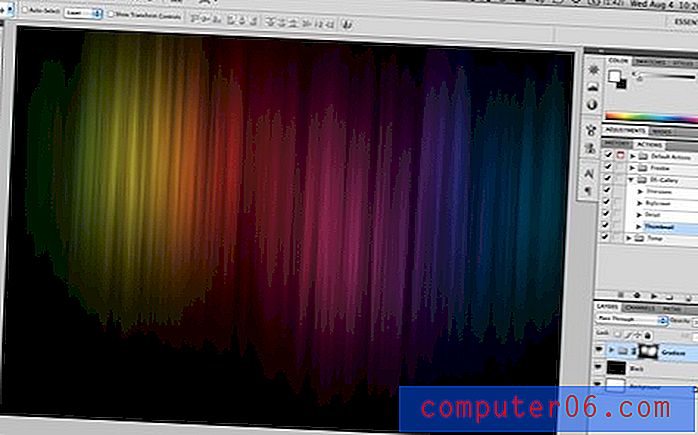
Järgmine samm on luua kindel valge kiht ja valida Filter> Render Fibres. Pole tegelikult tähtis, millised on kiudude seaded, mängige lihtsalt ringi, kuni saate midagi, mis teile meeldib.

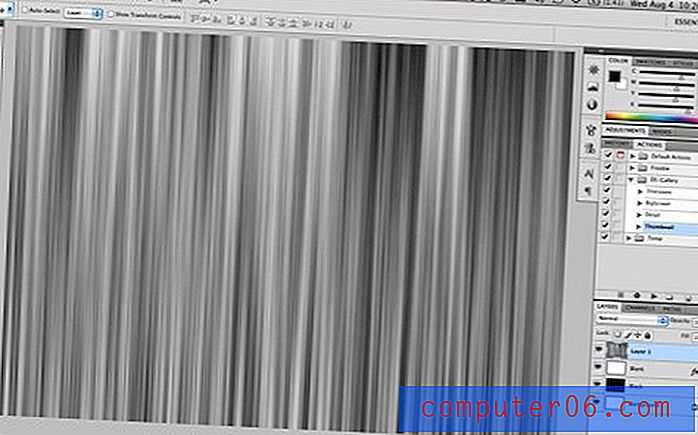
Nüüd rakendage lihtsat hägusust. Vända see kindlasti üles, nii et jooned oleksid kenad ja siledad. Alloleval pildil näete, et see annab meile tõeliselt kena tekstuuri, millel on palju sügavust ja kontrasti.

Maagia juhtub siis, kui seate selle kihi korrutama. Voila! Nüüd näeb teie spekter palju lahedam välja!

Dramaatilisemaks muutmiseks kandke tahke musta kihiga maski ja haarake seejärel suur valge pintsliga komplekt. Seejärel klõpsake kaks kuni kolm korda pintsliga lõuendi ümber, et gradient tagasihoidlikul ja atraktiivsel viisil tagasi saada.

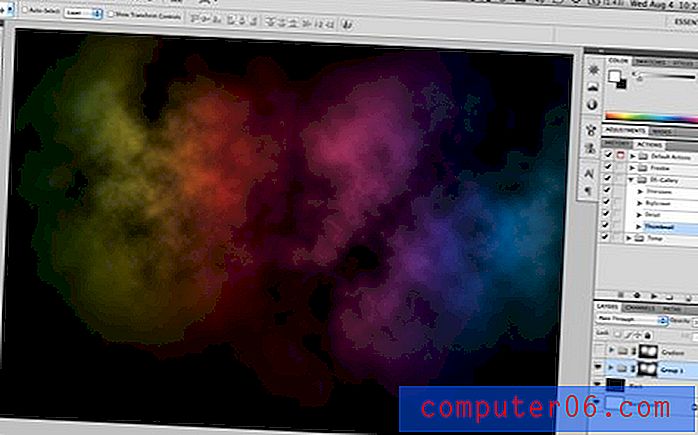
Ära peatu sellega! Mängige koos teiste filtrite ja efektidega, et luua oma ainulaadne vaatepilt. Allolev pilt kasutab sama täpset protsessi, nagu ülal näidatud, kuid kasutab kiudude asemel pilvi (suunake hägususe samm).

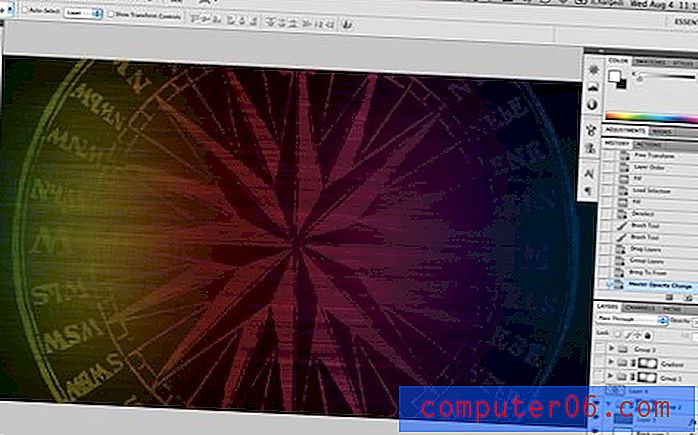
Lõpliku mõõtmena võib efekti saada tõesti hämmastavalt kiiresti, kui tähistate seda graafikaga segades. Altpoolt viskasin kompassi üles ja suutsin vaid mõne sekundi pärast näpistamist vapustavate tulemustega tulla.

Spektrid veebisaidi taustal
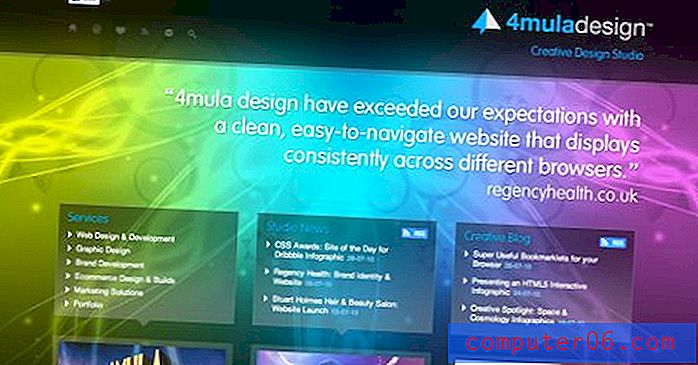
Allpool toodud suurepäraste näidete saamiseks idee saamiseks selle kohta, kuidas neid tehnikaid veebidisaini maailmas praktiliselt rakendada. Selles esimeses osas rakendatakse saidi tausta peamiseks keskpunktiks värvispektrid.
Veebidisain Cheltenham UK

BundleHunt

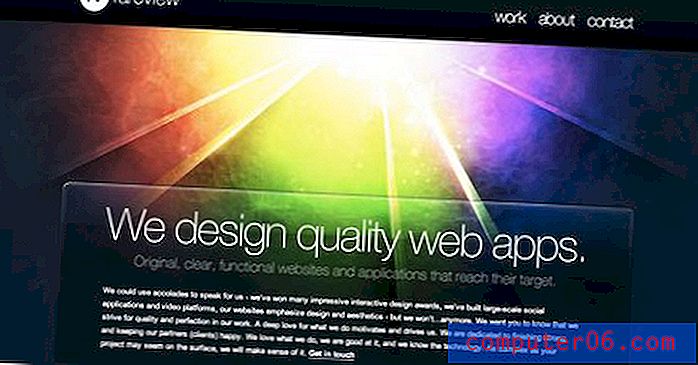
Harv ülevaade

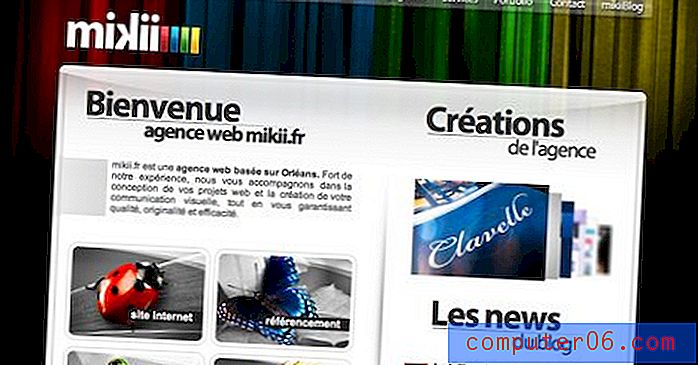
Agence web creative

Kujunduskirjanike gild

Klõpsake Tyler

Loov tee

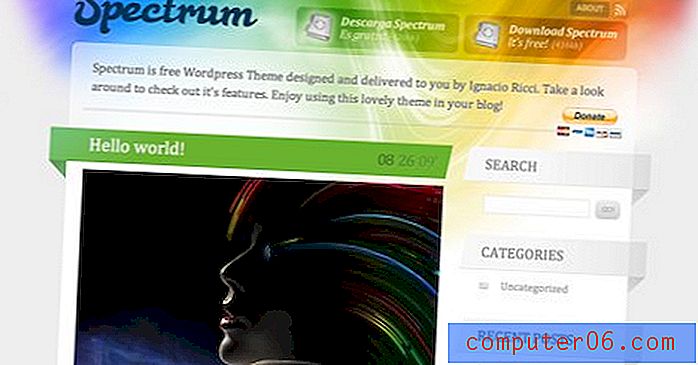
Spektri teema

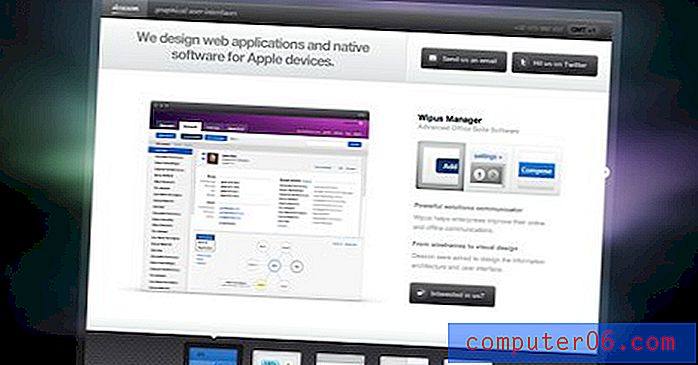
deaxon

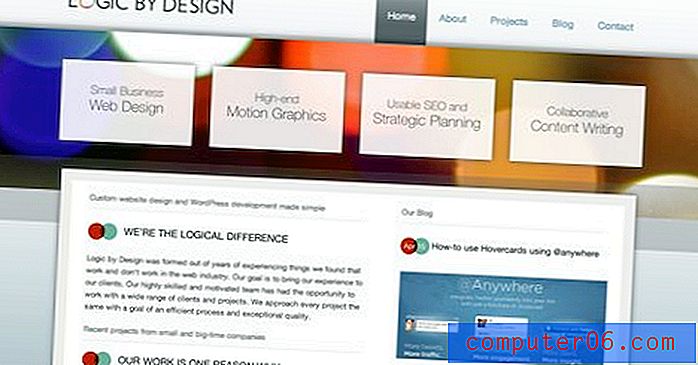
Loogika kujunduse järgi

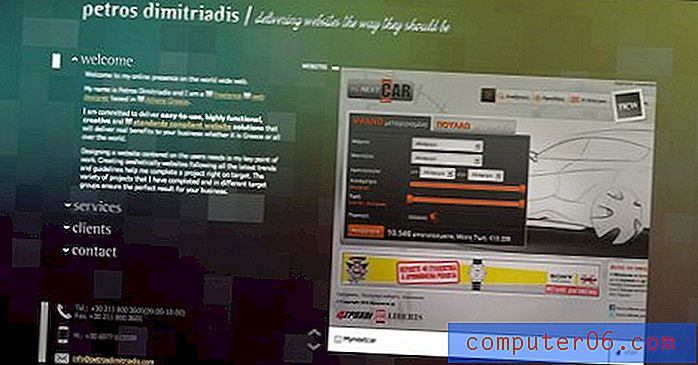
Kreeka veebisaidi kujundaja

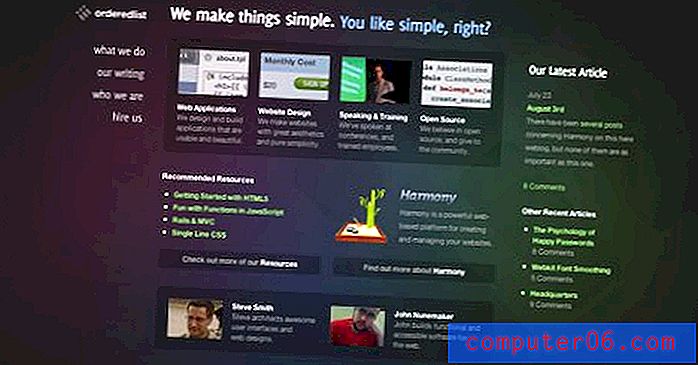
Tellitud nimekiri

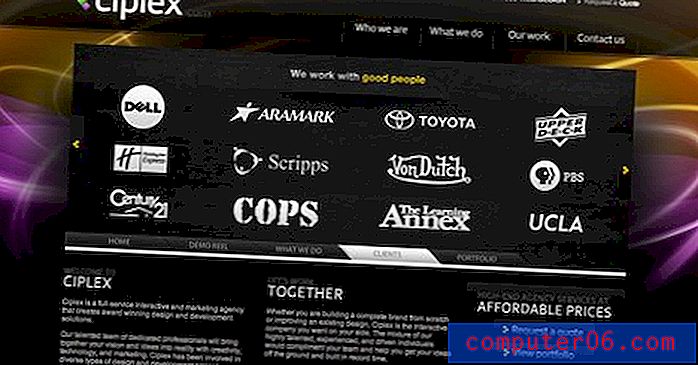
Ciplex | Kujundushull

Elukirik | Tere tulemast

Julio Silver

Robin James Yu

Veebidisaini ettevõte

Burubundi

Wir lieben lingid

Logod ja muud elemendid
Siin näeme spektrite kasutamist eriti atraktiivsete ikoonide, logode ja muude graafiliste elementide loomiseks. Pange tähele, kuidas mõnikord kasutavad disainerid sujuvate kallete asemel raskeid samme. Järjekordne võimalus, mida tuleks meeles pidada!
Kaleidoskoop

Drupali teosed

Hughes

Neutronite looming

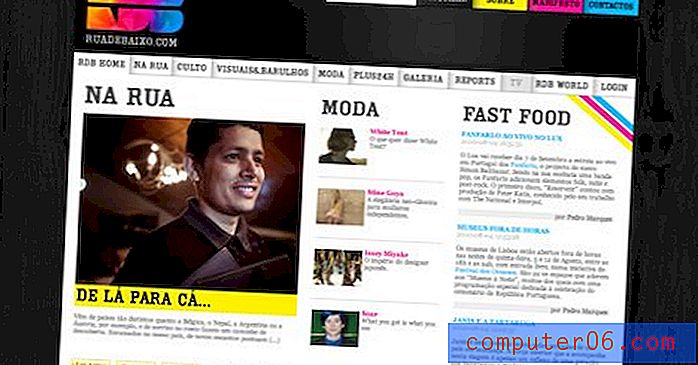
Rua de Baixo

Järeldus
Loodan, et see postitus on olnud üsna inspireeriv ja julgustab teid mängima spektritega oma kujunduses.
Kui kujundate või leiate saite, kasutades spektrit ainulaadsel ja vinge viisil, jätke allpool kommentaar koos lingiga, et saaksime kõik seda vaadata!