Kuidas (& miks) SVG läheb üle 2018. aastal
2018. aasta saab olema SVG aasta. Piltfailivorming on viimastel aastatel pidevalt kasvanud ja populaarsus on pidevalt kasvanud, kuid 2018. aasta on siis, kui see tõesti läbi murrab.
Tänaseks on teil kombinatsioon kasutajatest kõrge eraldusvõimega ekraanidega ja vajad välkkiire laadimisaega. Ja kuigi üleminek SVG-le võib tunduda suur asi; see ei ole.
SVG-d on lihtne kasutada ja rakendada ning te ei pea tegelikult olemasolevaid faile muutma; lisage lihtsalt uusi pilte SVG-na. Siin on kõik, mida peate olema SVG-ga kursis.
Tutvuge disainiressurssidega
SVG on loodud veebi jaoks
Mozilla kirjeldab seda nii:
SVG on XML-põhine keel vektorkujutiste kirjeldamiseks. Põhimõtteliselt on see märgistus, nagu HTML, välja arvatud see, et teil on palju erinevaid elemente, et määratleda kujundeid, mida soovite oma pildil kuvada, ja efekte, mida soovite nendele kujunditele rakendada. SVG on mõeldud graafika, mitte sisu märgistamiseks. Spektri kõige lihtsamas otsas saate elemente lihtsate kujundite, näiteks ja, loomiseks. Täpsemate SVG-funktsioonide hulka kuuluvad (värvide teisendamine teisendusmaatriksi abil) (vektorgraafika animeerivad osad) ja (maski rakendamine pildi ülemisele osale).
SVG peamised eelised veebidisainerite jaoks hõlmavad võimalust luua lihtsaid SVG-renderdusi koodi- või tekstiredaktoris, samas kui keeruka graafika saab joonistada programmis, näiteks Adobe Illustrator; SVG-tekst on juurdepääsetav; SVG-sid on lihtne stiilida ja skriptida; ja loote vektorvormingus, mis teenib hästi igas suuruses. Kaasaegsed brauserid toetavad SVG-vorminguid, on tulevikukindlad ja väga kokkusurutavad.
Mõned miinused on see, et SVG-de kujundamine võib muutuda keerukaks ja neid on esialgu pisut keerulisem luua. Teine probleem on see, et mõned halvenenud brauserid lihtsalt ei saa aru, mis need on.
Kas vajate SVG-st paremat mõistmist? Meil on SVG algajate juhend.
Kuidas disainerid SVG-d kasutavad?
Üks SVG eeliseid on see, et saate sellega teha palju erinevaid asju. SVG-d saab kasutada:
- Logod
- Taust, mustrid ja tekstuurid
- Animatsioon
- Vastuvõtvad pildid
- Ikoonid
Disainerid saavad SVG-d kasutada mis tahes kujunduse elemendi jaoks, kus rakendatav lahendus on vektorvorming. Saate teiste vormingute hulgas asendada JPG, PNG ja GIF.
Vektorvormingute reegel
On hea võimalus, et kasutate rohkem vektorvorminguid. SVG on resolutsioonist sõltumatu. Ja see on tohutu boonus, kuna teate, et teie pildid näevad kõikjal suurepärased välja.
SVG-piltidega töötamisel on eriti tore see, et nende rakendamiseks ei pea te tegelikult oma töövoogu muutma. Kui kavandate tarkvara, näiteks Illustrator või Sketch, on protsess, välja arvatud lõplik eksport, identne. Üks eelis on see, et tõenäoliselt soovite muuta mis tahes tekstielemendid Illustratoris kontuurideks, kuid paljud inimesed teevad seda juba praegu.
SVG-failide ettevalmistamisel tuleb meelde jätta üks oluline asi. Kui soovite neid võimalikult pisikestena hoida, kustutage kindlasti kõik rämps, mida te ei vaja. (Tühjendage see tahvel!) SVG-s on veebis häid näpunäiteid elementide joonistamiseks ja SVG-failide parimal viisil salvestamiseks.

Tekstipõhine vorming sobib SEO jaoks
SVG kasutamine on natuke soodus ka otsimootorite asjatundlikele disaineritele. Kuna SVG kasutab vormindamisel tegelikku teksti, saavad otsingumootorid pilte paremini lugeda.
Jah, altteavet saate lisada koos teiste piltidega, kuid märksõnade jaoks on siin ainult nii palju ruumi. SVG abil saate luua otsingusõbralikumaid pilte ja neid lihtsalt üles laadida. Google indekseerib kogu SVG sisu, sealhulgas eraldiseisvad failid ja siis, kui SVG-d on manustatud otse HTML-i.
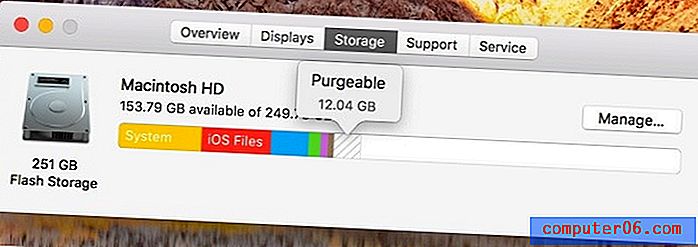
SVG on kerge
Erinevalt teistest vektoritel põhinevatest failitüüpidest, mis võivad kiiresti muutuda, on SVG-d kood. Kood on kiire. See on nii lihtne. Noh ... peaaegu.
Kui tegemist on nende väljamõeldud vektorjoonistega, mille olete SVG-na salvestanud, kontrollige enne liiga kaugele jõudmist failide suurusi. Kuigi läbipaistvuse lisamisel võivad PNG-vormingud kasvada peaaegu plahvatuslikult, kipuvad SVG-d kasvama vastavalt piltide teede ja täidete arvule.
Kui SVG on tohutu, kaaluge selle ja JPG või PNG eksportimist. (Isegi kui see tundub vastuoluline. Reaalsus on see, et enamik disainereid kasutab ka edaspidi mitmesugust failitüüpi koos piltidega; loodetakse kasutada rohkem SVG-d kui teil on varem olnud.)
Redigeerimine on lihtne
Kui olete vektor joonistamistarkvaras harjunud joonistama ikoone või logosid või mida iganes, ei muutu teie jaoks redigeerimisprotsessis midagi.
Kuid kui kirjutate SVG, olete raviks. Muutke lihtsalt sõna või koordinaate või värvi tekstiredaktoris ja buumi, muudatus tehakse. Seda on raske redigeerimise lihtsamaks muuta.
Looge pilte või animeeritud pilte SVG-ga
Erinevalt enamikust muudest pildivormingutest, mis võimaldavad teil pilti või liikuvat pilti, lubab SVG mõlemat. Saate luua pildi või animatsiooni. Ja see kõik töötab üsna samamoodi. (See nägus näide on õpetus, kuidas animatsiooni elementi mööda SVG rada!)

Need väikesed eelised aitavad SVG-d disaineri mõtetes esiplaanile tõsta. Te ei pea õppima uut tööriista või tehnikat; teil on SVG-ga juba kõik vajalik olemas.
Järeldus
Siin on suur põhjus, miks 2018 saab aasta, mil SVG üle võtab: see on praktiline.
Kuna kõik kasutavad kõrge eraldusvõimega ekraane, on vektorvormingud tõesti tee. Kõik mastaabib veatult ja te ei pea piksliteerimise pärast muretsema. SVG-d loovad suurepäraseid logosid (staatilisi või reageerivaid), graafikuid ja tausta, ikoone ja väikeseid pilte ning animatsioone. Failid on väikesed ja laaditakse kiiresti ning SVG-de rakendamiseks oma veebisaidil pole tohutult palju õppimiskõveraid.
Saate kohe hakata sõna otseses mõttes SVG-pilte kasutama.