7 näpunäidet järjepidevuse kujundamiseks
Järjepidevus muudab teie disaini paremaks, hõlpsamini kasutatavaks ja praktiliselt nähtamatuks. See annab kasutajale palju ruumi, et kogeda kujundust soovitud viisil.
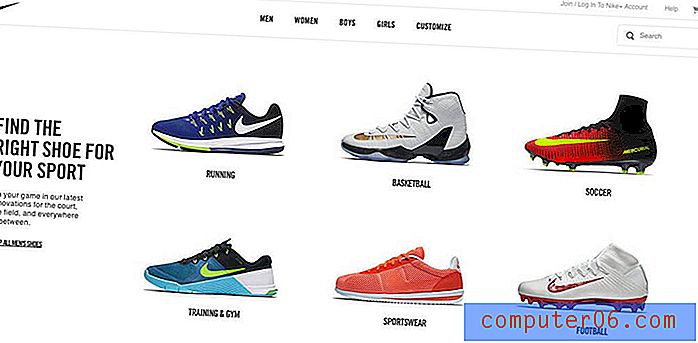
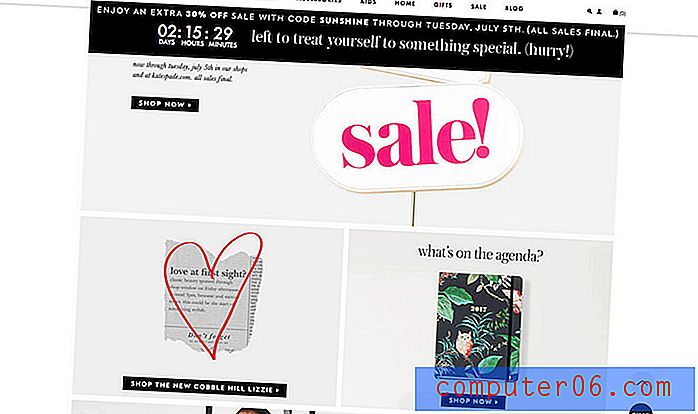
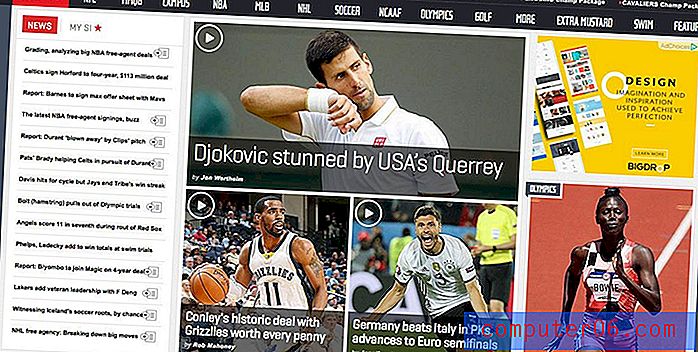
Järjepidevuse kujundamine on mõnel juhul mõttetu ja teistel on sellest pisut keerulisem aru saada. Lihtsalt, järjepidevus on niit, mis seob elemendid kokku ühe kujundusega. See seob disainilahendused ka ühe kampaania või kaubamärgi kaudu, luues toote, mis on eristatav, kasutatav ja tõhus. Pange tähele kõiki allpool toodud näiteid. Iga kaubamärk on järjekindla ja kasutatava disaini osas liider.
1. Domineerivad ja sekundaarsed värvid ja toonid

On põhjust, et suurepäraste värvipalettide loomiseks on saadaval nii palju teavet. Värv võib olla üks peamisi visuaalseid tegureid, mis seob brändi visuaalse raviga.
Spetsiaalne värvitunnus võib kasutajatele öelda, kes te lühidalt olete. Mõelge vaid sellele, kuidas värvi järgi on tuvastatud mõned maailma suurimad kaubamärgid - Coca-Cola, Facebook, T-Mobile. Kas tunneksite need kaubamärgid ära isegi ilma nende allkirjastamiseta?
Hea värvikasutus aitab kasutajatel liikuda ka veebisaidi kaudu ja teab, et nad on endiselt õiges kohas. Kui iga klõps viiks teid uue värvipaletiga lehele, kas küsiksite, kas olete õiges kohas?
Suurepärase värvipaleti loomiseks valige domineeriv värv ja sekundaarse värvi lisamiseks kasutage värviteooria kontseptsioone. Seejärel pange kirja iga värvi jaoks kiire stiili- ja kasutusreeglid ning kuidas neid värvi kujunduses kasutada. Pidage kinni reeglitest ja teil on värvi järjepidevus. (Boonus: looge lõbus suvine värvipalett.)
2. Tüpograafia suurus, vahe ja asukoht

Nii nagu värv peaks põhinema stiilireeglitega palett, vajab ka tüpograafia sama kohtlemist. Ja teie jaoks on lihtne, kontseptsioon on sama nagu värviga.
- Valige domineeriv kirjatüüp ja suurus.
- Valige sekundaarsed kirjatüübid ja suurused.
See võib olla pisut keerukam kui veebi tüpograafia puhul, kuid saate idee, eks? Veebistiilide osas peaksite CSS-iga seostama konkreetset tüüpi töötluse, suuruse, vahekauguse ja paigutuse, nii et iga silt (nt h1, h2, h3, keha jne) kutsub õige tüübi suvandit.
Muud tüübid, mida kasutatakse ühes asukohas - näiteks navigeerimine - peaksid olema ühesugused kogu selle elemendi ulatuses. Kasutajad on üsna segaduses, kui iga navigeerimiselement kasutab erinevat kirjatüüpi. See järjepidevus kehtib kogu saidil; kõik sarnased üksused peaksid kasutama samu tekstikäsitlusi.
3. Elementide suurus ja seosed

Kui suured on teie kujunduse elemendid? Kas kõik nupud on ühesuurused? Kuidas oleks pealkirjadega ja fotodega?
Elementide suuruse peaks määrama stiil ja need peaksid igal kasutamisel samaks jääma. (Mõelge vaid, kui naljakas teie liugur välja näeb, kui proovite pildistada erineva kujuga fotosid. See ei toimi.)
Elementide ühine suurus ja suhted aitavad kasutajatel näha mustreid ja luua visuaalset voogu. Need ühisused loovad harmoonia ja tasakaalu, mis muudavad disainilahenduse hõlpsasti seeditavaks ja hoiavad kasutajad kaasa.
4. Ruum ja kuidas seda kasutatakse

Sama oluline kui elementide suurus, on ka nendevaheline ruum. Pole midagi häirivamat kui kujundus, kus elemendid tunduvad lihtsalt lõuendil asetsevat ilma organisatsiooni või reegliteta - mõned fotod kattuvad, teiste vahel võib nende vahel olla palju ruumi.
Parim viis ühiste vahede reeglite kehtestamiseks ja neist kinnipidamiseks on ruudustussüsteemi kasutamine. See nähtamatute ridade komplekt aitab teil otsustada, kuhu ja kuidas elemente paigutada, nii et väga üksik plokk, tekstist nuppudele, kujunditesse, satuks ideaalsesse harmooniasse.
Kui mõtlete kosmosele, pidage meeles, et kontrollige nii vertikaalselt kui ka horisontaalselt ühtlast vahekaugust. See hõlmab sarnaste ja erinevate elementide vaheliste suhete vaatlemist. (Kõigi jaoks on vahede reeglid olemas.)
5. Visuaalid, mis ristuvad keskkondadega

Brändi visuaalid, näiteks pildid ja illustratsioonid, peaksid kandma kõiki keskkondi. Ükskõik, kas loote projekti veebisaidile või brošüürile, stendile või sotsiaalmeediale, ei tohiks brändi visuaalne identiteet muutuda.
See hõlmab sageli ühise fotokomplekti kasutamist. Mõnel kaubamärgil on visuaalide kasutamise üksikasjalikud reeglid - alates kõigi piltide värvikihtidest või vesimärkidest kuni kõigi fotode teatud kuvasuhtega. Sõltumata sellest, milliseks soovite oma stiili, on oluline kasutada seda olenemata asukohast.
Selleks, et seda kõige tõhusamalt teha, on oluline, et teil oleks suurepärane visuaalne tekk, mis on pakitud kvaliteetsetest ja kõrge eraldusvõimega piltidest, mida saate kasutada ja uuesti kasutada.
6. Kasutajamustrid, mis toimivad loomulikult

Teie kujundus peab töötama nagu muud sarnased kujundused ja järgima aktsepteeritud kasutajamudeleid. Liiga sageli tahavad disainerid asjade toimimises teha midagi muud; ära lange sellesse lõksu.
Kui veebisait või rakendus või trükitud element töötab nii, nagu kasutajad eeldavad, saavad nad sellega hõlpsalt suhelda. Nad teavad, mida teha ja disain muutub mõnevõrra nähtamatuks, kui kasutatavus paistab läbi. (See on teie kui disainerite tegelik eesmärk.)
Mõtlemiseks on neli tüüpi üldiselt aktsepteeritud mudeleid:
- Sisu mustrid: sisu ja teie kaubamärgi stiil ja toon
- Märgistusmustrid: HTML ja CSS, mida peate kujundama kõikidele lehtedele ja kogu veebisaidile
- Kujundusmustrid: kujunduse iga elemendi ja kõigi sellega seotud stiilide välimus
- Kasutajamustrid: kuidas kasutajad suhelda kujunduselementidega, näiteks nuppude, menüüde või ikoonidega
7. Kasutajaliidese elemendid, mis kleepuvad

See ei ole kleepuv navigeerimine, kuid see on sarnane idee.
Iga interaktsiooni- ja liideselement peaks käituma samal viisil.
- Lingid avanevad otse või uuel vahelehel (vali iga lingi jaoks üks)
- Nupud on kogu värvitoonis ühesugused
- Navigeerimine jääb samasse kohta ja sisaldab samu võimalusi
- Jalused ja külgribad peaksid hoidma kindlat asukohta ja suurust (ärge tehke jaluse ühel lehel tohutuks ja teisel väikseks
- Ikoonid on äratuntavad ja teevad seda, mida kasutajad ootavad
- Klõpsatavad elemendid on alati klõpsatavad (nt lingitavad fotod)
Loend umbes on hüppelaud, mis tutvustab kõiki pisikesi detaile, mille peate kleepuvuse ja kasutatavuse osas läbi mõtlema. Pidage meeles, et kui lubate elemendil toimingut teha, peaks see tõenäoliselt olema universaalne.
Järeldus
Kujunduse järjepidevus loob struktuuri, mida kasutajad soovivad. See loob ka raamistiku, millest kasutajad aru saavad, aidates kaasa üldisele kasutatavusele ja kaasatusele.
See algab iga projekti reeglite ja stiilijuhendiga. Isegi kui töötate üksi, looge reeglite loend, kuidas projekt kasutab värvi, tüüpi, suurust, ruumi, kasutajaliidese elemente ja interaktsioone. See kiirendab teie jaoks kujundamise protsessi ja viib parema, paremini kasutatava kujunduseni.