7 näpunäidet veebisaidi päise loomiseks
Veebisaidi päis on sageli esimene asi, mida kasutaja näeb. See võib muuta või rikkuda kasutajakogemuse, teie kaubamärgi ja palju muud!
Kasutajate hoidmiseks ja disainilahenduste abil liikumiseks peate looma veebisaidi päise, mis tõmbub sisse. Ja mitte ainult kodulehel. Kujunduse igal lehel. (Pidage meeles, et märkimisväärne arv kasutajaid ei lähe kõigepealt teie kodulehele.) Siit saate teada, kuidas seda teha.
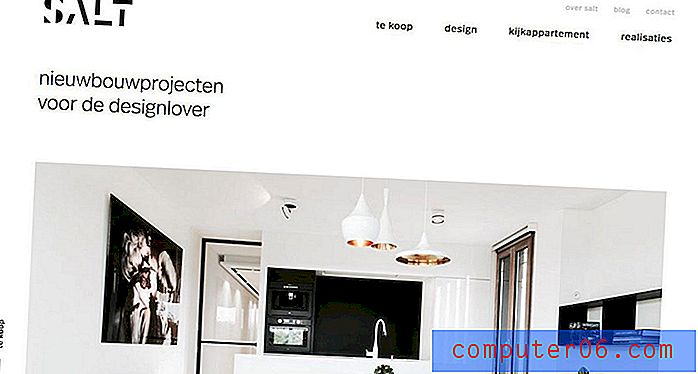
1. Kasutage uimastamist

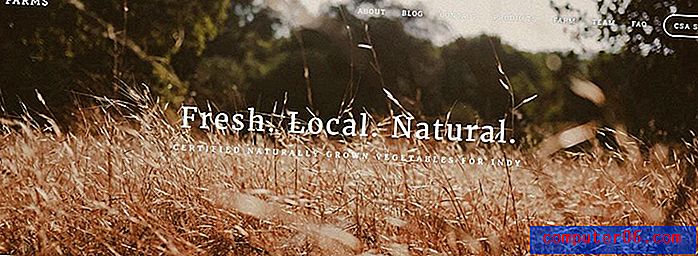
Suurepärane pilt jätab alati tähekujulise esmamulje. Ükskõik, kas valite foto, video, animatsiooni või mõne muu „kunsti” elemendi, peaks iga päis juhtima piltidega, mida kasutajad soovivad vaadata.
Päise pilt on midagi enamat kui lihtsalt ilus pilt. See on värav kogu selle lehe sisule ja võib-olla isegi sisule, mis on disaini sügavamal.
Ainuüksi pilt on suurepärane lähtepunkt, kuid selleks, et sisu maksimaalselt ära kasutada, peate selle teiste elementidega siduma. Muud päises ilmuvad elemendid on järgmised:
- Tekst või pealkiri
- Logo või kaubamärgi identifikaator
- Nupp või üleskutse tegevusele
- Navigatsioonielemendid
- Otsing
Valige pildid, mis on teravad ja suure eraldusvõimega ning pakuvad paljudele kontrastsusele, näiteks tekstile või nuppudele, palju kontrasti. Inimestele meeldib nägusid näha, seetõttu kaaluge võimaluse korral inimeste näitamist, kes kasutavad teie toodet või teenust või on teiega suhelnud. Kas soovite näidata oma uusimat portfelliprojekti? Kasutage maketi malli, et see oleks huvitavam ja köitvam.
2. Kaasa navigeerimiselemendid

Pole mingit põhjust, et peate mõelma päisele ja navigeerimisele eraldi elementidena; nad on sageli osa samast visuaalsest kontseptsioonist. Ükskõik, kas teile meeldib täielik menüünavigatsioon või miski, mis ilmub välja hamburgeriikoonilt, peaksid navigeerimiselemendid kuuluma päise kujundusplaani.
Ja kui mõtlete päisele ja navigeerimisele, kaaluge ka kleepuvat navigeerimismustrit. Isegi kui kasutajad pääsevad peamisest päisest eemale - mis võib olla nii väike nagu navigeerimisriba või nii suur kui täisekraaniekraan -, saavad nad saidi kujunduse kiiresti ümber pääseda.
Päises olevad navigeerimiselemendid teevad midagi muud, mida te võib-olla ei oota. Kuna tegemist on sageli väiksemate teksti- või ikoonibittidega, võib see aidata päises hierarhiat luua, näidates kasutajatele, kuidas kujundusega suhelda.
3. Looge eristuv sõnumside

Ainult päise suurepärase pildi hüppamisest ei piisa. Mida see ütleb?
Mõelge, kuidas päise sõnum kasutajaid edastab.
- Kas see ütleb neile, mida teha või mida lehe sisult oodata?
- Kas kõik elemendid edastavad ühte ja ühtset sõnumit, millest on lihtne aru saada?
- Kas see annab kasutajatele teada, milliseid toiminguid sellel lehel teha või kuhu järgmisena klõpsata?
Kombineerige mitu elementi, et luua ühe sõnumiga üldine efekt.
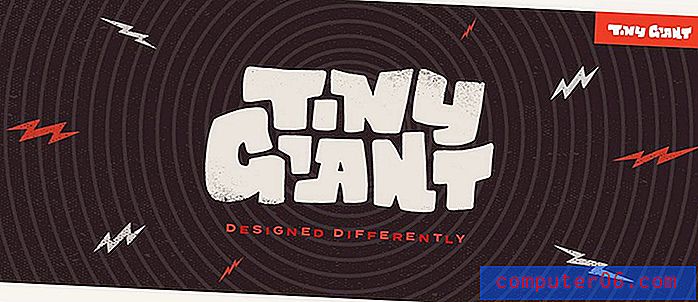
4. Proovige ülepaisutatud tüpograafiat

Ülepaisutatud tüpograafia on suurepärane võimalus päisele rõhku panna. Isegi kui sõnad on lihtsad asukoha identifikaatorid, võib paksus kirjas olev tekst ekraani ülaossa juhtida, enne kui kasutaja hakkab muud teavet lugema.
Kuigi tüpograafiapaigutused võivad varieeruda, proovige jääda päisesse tüpograafia jaoks kaks põhipaigutust.
- Kodulehevalik, millel on rohkem tüpograafiat või dramaatilisemaid tähti või teist tüüpi kui teistel lehtedel.
- Kõigil muudel lehtedel on lihtne tüüpraamistik, mis on kõigil sisustuslehtedel ühtne.
5. Mõelge lugemismustritele

Nielsen Normani grupi uuringute kohaselt kipub veebisaitidel lugemine järgima silmade liikumise kolme erinevat mustrit. Ja siis kohandatakse kõiki neid lugemisharjumusi vastavalt ülesandele, millele kasutaja lugemise ajal keskendub, mis lihtsustatult tähendab visuaalse voo seotud osade rühmitamist.
Mõlemad uuringud selle kohta, kuidas kasutajad sisu vaatavad ja seedivad, on olulised, kuna need aitavad teil mõista, kuidas ja kuhu paigutada elemente kujundusse ja eriti päisesse.
Esialgu mõelge põhimustritele:
- F-muster: kasutajad loevad ülevalt, seejärel poolelt lehele ja lõpuks vertikaalselt vasakpoolsest servast F-kujuliselt.
- Gutenbergi diagramm: lugemiseks on neli aktiivset tsooni, alustades kahe horisontaalse peatusega ülevalt vasakult paremale, seejärel ülevalt paremalt vasakule ja ülevalt alla. (Vormid moodustavad kuju.)
- Z-muster: silm liigub kujunduse ülalt alla ja tagasi vasakult paremale ja tagasi, moodustades mitu z-mustrit.
Asetage elemendid - eriti võtmeelemendid - tavaliste lugemismustrite kuumimatesse tsoonidesse, et kasutajaga võimalikult suhelda. Seejärel mõelge sellele, kuhu kasutaja kõige tõenäolisemalt järgmisena otsib - toiming, mis on seotud just lagundatud sisuga.
6. Kaasa klikitav element

Kas teie veebisaidi päise pilt on interaktiivne? Kas see sisaldab klõpsatavaid (või koputatavaid) elemente, et julgustada kasutajaid kaasama?
Päis võib olla täiuslik koht tegevusele kutsumise nupule või lihtsale toimingule, näiteks e-posti aadresside kogumise vorm. Ärge minge klõpsates elementidega üle parda, kuna see võib kogu sõnumist eemalduda, kuid lihtne ühetoimeline element võib kujunduse selles osas efektiivseks osutuda.
Kas pole kindel, millist elementi päis peaks sisaldama? Kaaluge soovitud toimingut, mis on kogu kujunduses ühtlane, kasutades nuppu, mis on alati saadaval (nagu navigeerimine). Ostukorvnupp, juurdepääs kontoteabele või nupp Võtke meiega ühendust on suurepärased võimalused, mida kaaluda.
7. Kasutage lihtsaid kihte

Kuidas tõmmata päisesse kõik ülalnimetatud elemendid (või nende väikesed rühmad)? Trikk on lihtne kihilisus. Parim päis - päis, mis kasutajaid äratab - tundub lihtne. See järgib disainiteooria reegleid ja kasutab ühte domineerivat elementi kasutajate ahvatlemiseks ning toetavaid disainitehnikaid, mis aitavad neil saavutada teostatavaid eesmärke.
Objektide kihistamine on üks viis selle saavutamiseks.
Lihtsad kihid aitavad mitte ainult luua iga elemendi jaoks eraldiseisvaid ruume, vaid pakuvad kasutajale ka visuaalset fookust. Nad teavad, kust kujundusega alustada ja millised elemendid väärivad nende tähelepanu ja milliseid elemente saab üle koormata.
Ka esimese katsega ei juhtu see alati edukalt. Elementide rühma loomiseks, mis töötaksid tõhusalt koos ja kasutajaid lehe ülaosas, on sageli vaja mitu korda läbi vaadata ja testida.
Järeldus
Kuigi kodulehe päise loomine on asi, mis on sageli projekteerimises esirinnas, läheb siseruumide lehtede päistega töötamine sageli selle käigus kaduma. Sisemistel lehtedel olev sisu võib olla sama oluline kui avaleht, sest paljud kasutajad jõuavad teie veebisaidi kujundusele tänu otsingule, mitte URL-i sisestamisele ja navigeerimislinkide järgimisele, nagu kujundusmeeskond ette näeb.
Mõelge mõlemale päise tüübile iseseisvalt ja koos, et saavutada disaini harmoonia, ühtsus ja visuaalne olemus, mis kasutajatele lehele jõudes võlub.