15 sügavusnäidet sõltuvust tekitavast kogemusest
Täna uurime 15 bitti kasutajaliidest ja kogemuste kujundamist, mis tõepoolest suurendavad saidi või rakenduse kasutamise kogemust.
Kasutage neid veebisaidi, iPhone'i ja töölauarakenduste näiteid inspiratsioonina oma unikaalselt sõltuvust tekitavate kasutajakogemuste loomiseks.
Uurige Envato elemente
Sissejuhatus
See postitus toimib minu enda väikese liidese kuulsuste saalina. See on eri tüüpi liideste ja elementide täielik hodgepodge, mis on minu jaoks kasulik ja inspireeriv.
Iga näide on mõeldud selleks, et panna teid mõtlema uutele võimalustele, mida te pole kunagi kaalunud, ja julgustada teid alati püüdma oma kasutajatele pakutavate kogemuste väärtust maksimeerida.
Parallaksi efekt külgsuunas
See natuke on puhtalt visuaalne üleliigne helk, kuid see suurendab küljekerimise saidi kogemust.
Parallaksi kerimine on efekt, kus taust lõigatakse erinevateks kihtideks, mis liiguvad erineva kiirusega. Kihid kaugemale tagasi liiguvad aeglasemalt kui lähedased kihid ja luuakse 3D-illusioon.

Charlie Gentle'i ülaltoodud portfell on selle efekti suurepärane näide. Veebisait on jagatud eraldi sektsioonideks, millele pääseb ligi, klõpsates ekraani küljel edasi-tagasi nuppudele.
Kui klõpsate nuppu, kerib sait sujuvalt järgmisesse jaotisse, kus paralleeliefekt saabub ekraani ülaosas asuva bokehiga. See on lihtne trikk, mis tõepoolest paneb saidi elama.
iPhone värskendamiseks tõmmake alla
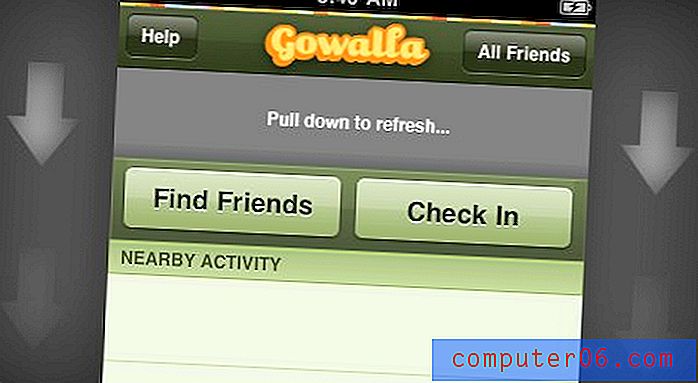
Enamikul sotsiaalsetest iPhone'i rakendustest on olemas süsteem oma andmevoo värskendamiseks. Mõni raputab, teine koputab nuppu, aga meetod, mis minu jaoks tundub kõige mõistlikum, on „värskendamiseks tõmmake alla”.

Rakendused, nagu Gowalla, Foursquare ja Tweetie, on selle peamiseks värskendamisviisiks võtnud. Põhjus, miks see nii hästi töötab, on interaktsiooni otsesuse tõttu. Vaatad ja loksute sõrmega loendit ja kui soovite seda värskendada, ei peaks te sellest piirkonnast lahkuma.
Nupu asetamine muusse kohta ekraanil loob ühenduse katkestamise ja katkestab kasutaja toimingud. Nad peavad nimekirjast lahkuma, suhelda eraldi kasutajaliidesega ja naasma selle juurde, mida nad tegid. Nii on see kõik üks toiming, lokaliseeritud ühes peamises asukohas.
Õppetund on siin omaenda kasutajaliideste uurimine elementide osas, mis rikuvad tarbetult kasutaja tähelepanu voolu. Mõelge, kas liidest saaks parandada, integreerides kaugemad elemendid piirkonda, mida nad mõjutavad.
Globaalselt juurdepääsetavad HUD-id
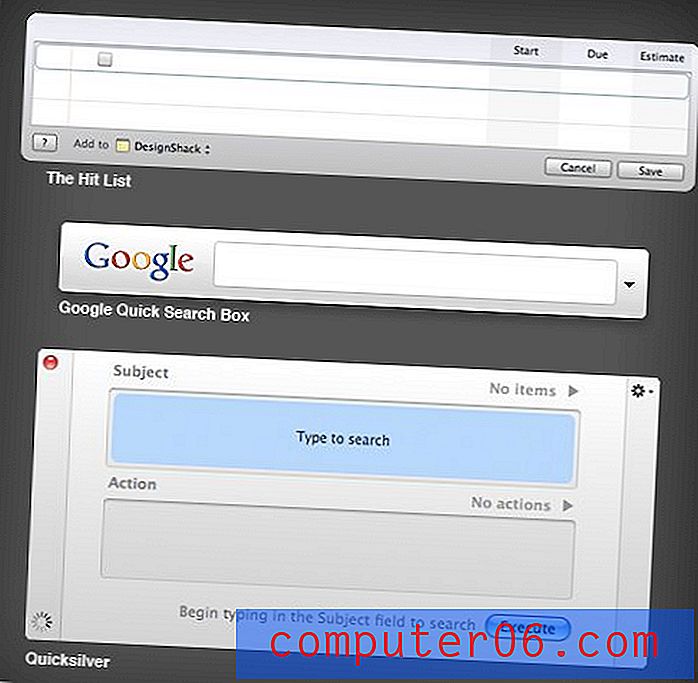
Mõned minu lemmik Mac-rakendused on need, mis töötavad vaikselt taustal, kuid võivad hüppata spetsiaalse klaviatuuri otsetee abil ja siis kaovad, kui olete nendega valmis.

Tulemusloendi puhul pole heads up-ekraan (HUD) rakenduse peamine liides, vaid pigem rakenduse vähendatud tükk, mis on kasulik teie peas hüppavate üksuste märkimiseks.
Selline globaalne (juurdepääs kõikjalt) funktsioonid muudavad need vähem rakenduste ja otse minu opsüsteemi sisseehitatud funktsioonide sarnaseks.
Mõelge sellele, kuidas saate HUD-sid oma liidestes kasutada, et laiendada rakenduste ja veebisaitide teatud osade funktsionaalsust.
Konverteeritud ümmargused menüüd
Convertbot on üks neist vähestest kasutajaliidese disaini näidetest, mida on vaieldamatult raskem kasutada, samal ajal on see palju nauditavam.

See iPhone'i rakendus kasutab põhiosade teisendamiseks kummalist, kuid ilusat ümmargust menüüd. IPhone'i rakenduste poes on palju rakendusi, mis täidavad seda ülesannet palju otsesemalt ja hõlpsamini mõistetavalt, kuid neid pole ka tore kasutada.
Kui Converbot istub oma iPodis, siis jälgin pidevalt stsenaariume, mis vääriksid mind rakenduse väljatõmbamiseks. Kasutajaliides sisaldab libedaid animatsioone, uhkeid värve ja tekstuure ning sujuvat funktsionaalsust, mis teeb selle kasutamise lihtsalt rõõmuks.
See rakendus tõestab, et harvadel juhtudel võib kasutajale vastupidine ootustele vastamine olla just see, mida liidesearst tellis. Lihtsalt veenduge, et teil oleks projekteerimisoskus seda varundada, nagu seda teevad Tapboti poisid.
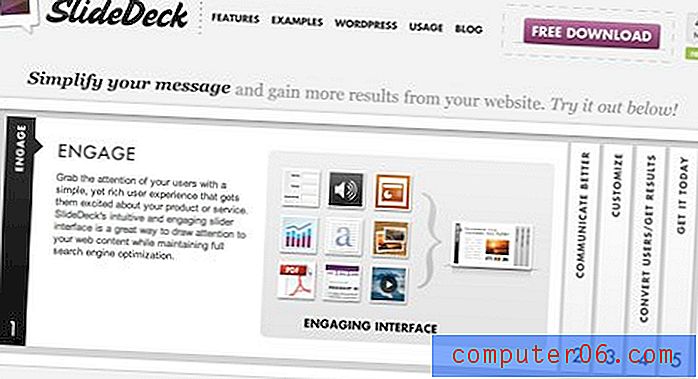
SlideDeck
JQuery liuguritest veebis puudu ei ole, kuid mõned neist eristuvad teistest tõesti kasuliku ja ainulaadse teostusena. SlideDeck on üks neist.

SlideDeck kasutab korralikku akordionivormingut, et koondada tonni teavet hämmastavalt väikesesse, korraldatud ja täielikult juurdepääsetavasse ruumi. Sisu jagatakse osadeks, mis peidetakse seejärel vertikaalsetesse ribadesse, mis klõpsates laienevad. Kui üks sektsioon laieneb, variseb varem avatud sektsioon kena ja sujuva animatsioonina.
Nii suurepäraseks teeb selle, kui lihtne on pääseda slaidiseansi kõige paremasse ossa, mida soovite näha. Seda tüüpi liugurid kasutavad konkreetsetele lehtedele liikumiseks tavaliselt pisikesi ikoone või punkte, kuid see meetod on palju kirjeldav ja ilmne.
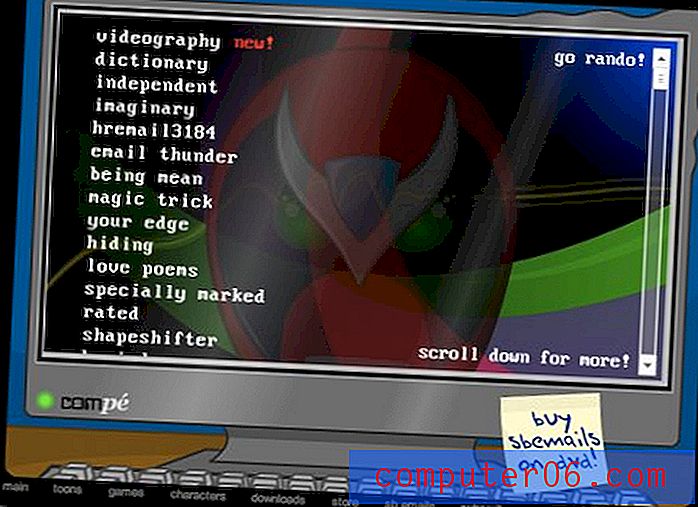
Strongbadi e-kirjad: minge Rando!
Esiteks, kui te ei tea, kes on Strongbad, häbi teile. Ta on vaieldamatult populaarseim tegelane pikaajalises Interneti-koomiksis, mille peaosas on Homestarrunner ja tema sõbrad.

Igal nädalal vastab Strongbad vaataja e-kirjale ja ilmneb ülim rõõmsameelsus. Varasemaid episoode hoitakse ühes tohutus kohmakas nimekirjas, mida saate sirvida, kui Strongbad laulab oma viimast lugu kerimisest.
Hiljuti on arendajad lisanud nupu „mine rando”. Sellel väikesel tekstilõigul klõpsamine oleks võinud teid lihtsalt juhuslikule e-posti aadressile suunata, kuid see polnud Strongbadi jaoks piisavalt hea. Sellel nupul klõpsates saab kogu nimekirja kerida nagu õnneratast (koos aeglustamise ja peatumisega), samal ajal kui Strongbad pakub lõbusaid heliefekte.
Ilmselt on see nii hämmastav, et peate seda mitu korda kasutama, enne kui saate end lõppenuks lugeda.
Mõte on selles, et mõnikord võib natuke mõtlemisainet (ja isegi komöödiat) oma väikseimasse funktsiooni pannes muuta selle asja kõigi oma saidi lemmikfunktsioonideks. Lisaks on teie veebisaidi kasutamise lihtsaks muutmine kindel viis kasutajate hankimiseks ja hoidmiseks.
Made by Tinder värvivalija
Tinder on midagi ülisalajast, et Fuel Brand Network on nende varruka üles peitnud. Kuigi mul pole aimugi, mis see on, armastan ma nende välja töötatud väikest teaseri lehte.

Ekraani ülaosas asuvad väikesed ristkülikud pakuvad saidi kuvamiseks seitset erinevat värvilahendust. Kui klõpsate värvil, siis taust muutub ja lehe sisu värskendatakse, et maksimeerida uue tausta kontrastsust.
Olen sellel saidil kulutanud rohkem aega, kui endale tunnistan, ja nende toredate väikeste nuppudega mängimine. Kütuse meeskonnale mütsid maha, et ma saaksin kunagi ühe minu lemmiku peatselt ilmuva lehe.
Pixelmator: stringid on lisatud
Pixelmator on suurepärane ja taskukohane pilditöötlusviis Photoshopile. Ehkki kaugeltki nii võimas, toob Pixelmator lauale palju uuendusi ja piletihinnad on paremad kui ühegi Photoshopi konkurendiga, keda ma kunagi kohanud olen.

Üks minu lemmikliidese funktsioone Pixelmatoris on need väikesed rippuvad stringid, mis ilmnevad efektide rakendamisel. Ülaltoodud juhul saate punkti lohistada rakendatava efekti keskpunkti ümberpaigutamiseks. Punkt on kinnitatud selle stringi külge, mis seob selle filtriaknaga. Punkti liigutades põrkub nöör edasi koos realistliku füüsikaga.
Ma ausalt öeldes ei näe isegi vajadust nende väikeste keelpillide olemasolu järele, kuna on ilmne, et aken ja efekt on omavahel seotud, kuid nende olemasolu on selle fakti kena visuaalseks tugevduseks ja muudab filtrite kasutamise just selle jaoks palju lõbusamaks.
Hiiglaslikud hõljukiefektid
Peaaegu igal külastatud veebisaidil on linkidele rakendatud mingisugune hõljumisüritus. Tavaliselt on see midagi väikest ja mitte liiga segavat; lihtsalt piisavalt, et öelda meile, et seal on link.
Riot Industries otsustas õigesti, et neil on vaja seda suundumust murda, andes hõljukiefektile suurema osa lehel ja lingil väikese ruumi.

Liigutades üle väikese vertikaalse pisipiltide riba, hakkab paremal asuv tohutu tekst üles ja alla suumima. See jookseb ja jõuab ekraani ülaossa, kus see vilgub uuele teatele, mis vastab ikoonile, mille kohale hõljutate, ja jookseb seejärel tagasi alla, et peatuda selle ikooni kõrval.
Ma pole kunagi varem näinud ühtegi teist samalaadse efektiga saiti ja ma tõesti armastan selle kõige tüpograafiakeskset funktsionaalsust.
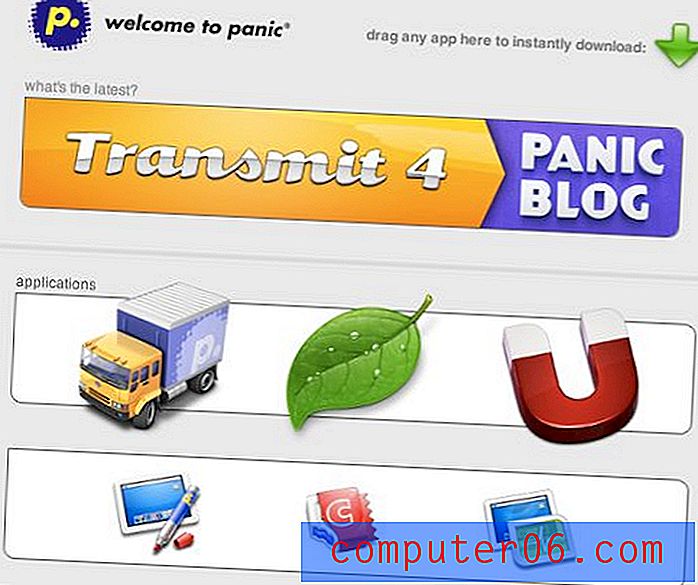
Veebis lohistamine
Lennatava Maci kasutajana kaldun arvama, et kõik elus peaks toimima „lohistamise” funktsioonidega. Viimasel ajal näen seda ideed üha enam veebipõhises keskkonnas.

Ülaltoodud näites ikoonil klõpsamine viib teid selle rakenduse sihtlehele. Kui soovite sellest siiski mööda minna ja rakenduse kohe alla laadida, lohistage lihtsalt rakenduse ikoon allalaadimisnupule. Nifty ei?
Veel üks koht, kus näete võrgus suurepäraseid lohistamisfunktsioone, on IconDocki ostukorvis. Siin lohistate lihtsalt ikoonid, mida soovite osta, dokki, et neid hiljem ostmiseks hoida.
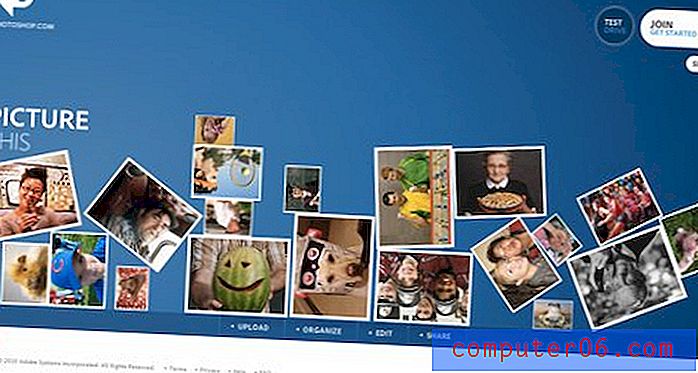
Photoshop.com fotohunnik
See on veel üks näide, mis on tegelikult funktsionaalselt kasutu, kuid esindab kena lisandit, mis hoiab külastajaid kauem huvi tundmas.

Photoshop.com'i lehe laadimisel kukub ekraanile hunnik polaroide ja see põrkub igas suunas. Seejärel muutub kuhi täielikult interaktiivseks. Fotode metsikult viskamiseks ja jälgimiseks, kuidas need teistesse satuvad, võite klõpsata ja lohistada ekraani alasid.
Tundub, et füüsika töötab üsna hästi ja kogu asi lisab lehele kindlasti suurepärase suhtluse.
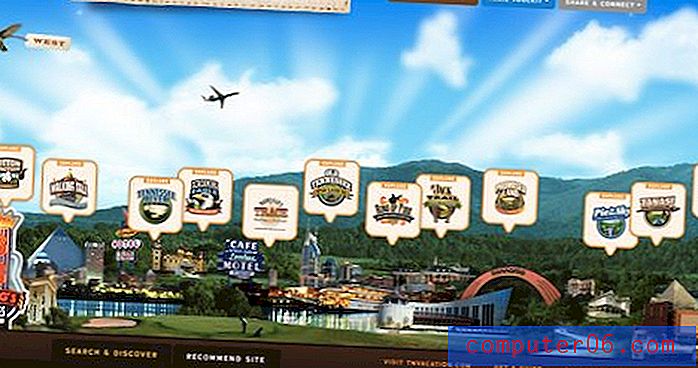
Järgige hiirt
Allpool olev sait on teine, millel on kena parallaksiafekt, kuid seekord tahan keskenduda rohkem sellele, kuidas te selle stseeniga suhtlete.

Niipea kui see leht laaditakse, saate aru, et midagi imelikku toimub. Kursori vasakule ja paremale liigutamisel reageerib taust nii, nagu liigutaksid pead. Lehe külje poole paiskudes avaneb rohkem maastikku.
Ehkki see pole enamikul saitidel kohane, töötab see ainulaadne ringi vaatamise meetod siin tõesti toredana ja lisab 3D-efekti. Olen isegi näinud teisi saite, mis võtavad seda meetodit veelgi kaugemale, muutes selle peamiseks viisiks kogu lehe sisu sirvimisel.
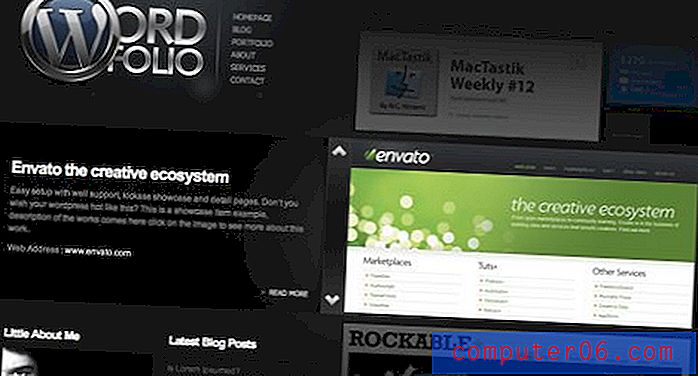
Kahekordne liugur
See on järjekordne jQuery liugur, mis paistab tõesti silma unikaalselt geniaalse disainiga.

Ülaltoodud mallil on omamoodi topeltkujutise liugur. Esimene liugur sisaldab pilte ja teine kirjeldab pilti.
Kujutise liuguri vertikaalse liikumise korral kerib kirjelduse liugur horisontaalselt. Saadud efekt sarnaneb keeruka masina vaatamisega; kaks animatsiooni tunnevad, nagu nad oleks üks funktsioon.
See on silmapaistev viis piltide ja teksti esitlemiseks, mis mind tõesti uimastada ja rohkem tahta.
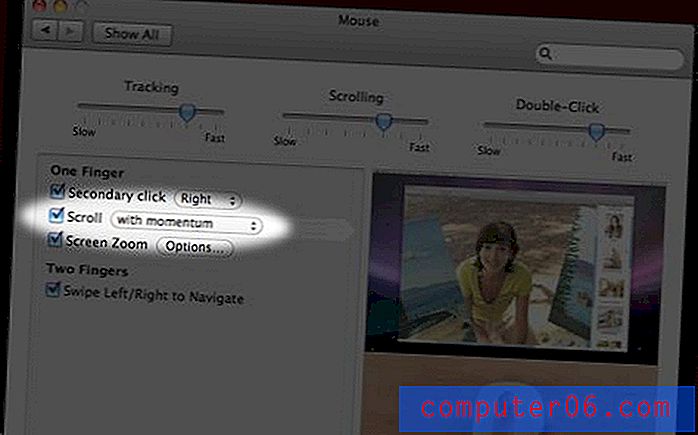
Kerige hooga
Kui ma mõni aasta tagasi esimest korda oma iPhone'i kätte sain, armusin hetkega mõttesse, mis põhineb kasutajapõhisel suhtlemisel. Kui ma Safaris sõrmega libistasin, ei olnud liikumissuhe 1: 1, pigem kasutas seade minu lehitsemist nii, nagu ma lehvitaksin tegelikult paberitükki, mis suurendaks hoogu, annaks maksimumi ja aeglustaks vastavalt minu tegevuse jõud.
Sellest ajast peale olen soovinud selle idee valimiseks rohkem tehnoloogiat, eriti OS X-i. Õnneks tõi Apple'i Magic Mouse just selle asja.

Lülitades sisse impulsi kerimise, saate imiteerida iPhone'i kerimisfunktsioone. IPhone'is allapoole nihutamine paneb aga ekraani alla laskma, samal ajal kui Magic Hiirel alla nihutamine paneb ekraani üles tõusma. See on hiire kaudsuse tõttu mõistlik, kuid siiski soovin, et saaksite iPhone'i peegeldamiseks hiireklippimise funktsiooni muuta.
Siinne õppetund on see, et millal iganes saate simuleeritud kasutajakogemusesse killukese reaalsusest visata, suurendab see vaataja hirmu ja muudab kogu asja tunduvaks palju maagilisemaks (vaadake, ma kõlab nüüd nagu Apple'i töötaja).
Tõeliselt minimaalne
Kuigi mulle meeldivad ilusti keerukad liidesed, on kordi, kui peate lihtsalt oma mõtetega produktiivne olema ja peaaegu mitte midagi muud. Mõne aja pärast tuleb liides, mis selle idee tõesti naelutab, ja ma ei suuda paremat välja mõelda kui WriteRoom for Mac.

Vaatamata välimusele on WriteRoom üsna võimas tekstiredaktor, mis on täis funktsioone ja kohandamisvõimalusi. See lihtsalt peidab kõik selle ilusti lihtsa kasutajaliidese all, mis paneb tundma, nagu kirjutaksite LOST-i luugi numbreid.
Nii hull kui see ka ei kõla, on see kasutajakogemus seda tüüpi, mis minu arvates kõige rohkem sõltuvust tekitab. Midagi ainulaadset ja haaravat, mis viib teid peaaegu teisele ajale ja kohale, kus kõik langeb ära ja saate täielikult keskenduda käsilolevale ülesandele.
Järeldus
Noh, see on minu nimekiri inspireerivatest elementidest ja liidestest. Loodan, et see aitab peas esile tuua suurepäraseid ideid, kuidas oma disainilahendusi nii suurtel kui ka väikestel viisidel veelgi täiustada.
Kasutage allpool toodud kommentaare, et rääkida meile kasutajaliidese väikestest osadest, mis teie arvates on tõesti suurepärased ja mida arvate ülaltoodud näidetest.