10 viisi oma disaini lihtsustamiseks
Pole saladus, et veebisaidi kujundamisel on lihtne sageli parem. Liidest, mida on lihtne mõista ja mida on sama lihtne kasutada, on tõenäolisem, et külastajatest saavad aktiivsed kasutajad, kes naasevad hiljem teie saidile.
Kuidas aga oma veebisaiti lihtsustada? Isegi kui te ei ehita midagi uut nullist, on trikk seada eesmärgid ja seejärel vaadata nende kasutajateni jõudmise teed. Kõik, mis seda teed takistab, tuleks kõrvaldada. Kõik, mis annab mõista, mida kasutaja peaks tegema, tuleks kujundusest eemaldada.
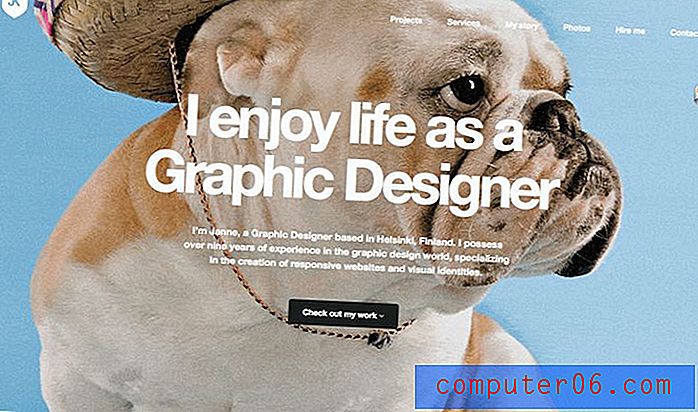
Seda me vaatame täna - mõned nipid, mida saate kasutada oma veebisaidi kujunduse lihtsustamiseks. Ja need ideed toimivad olemasolevate saitide ja uute ehitustööde jaoks. (Selles artiklis on toodud lihtsate tähtede kujunduse näited. Lisateabe saamiseks külastage iga saiti.)
1. Keskenduge üleskutsetele

Teie veebisaidil peaks olema lõppeesmärk, et iga kasutaja saaks midagi teha. See eesmärk peaks olema ilmne igale kujundusele kalduvale inimesele.
Tegevuskutsed peavad olema selged, piisavalt suured, et neid näha oleks ja piisavalt kohtades, et kasutajad ei pääseks kunagi klahvi klõpsamisest liiga kaugele.
2. Suurendage lehtede arvu

Kas teie kujundus on täis lehti ja teabelehti? Kas see peab olema?
Sujuvamaks muutke sisu hallatavateks tükkideks, kuid ärge ületage kasutajatele liiga palju lehti, millel klõpsata. Hoidke kogu seotud sisu lugemise ja levitamise hõlbustamiseks koos.
Kõrvaldage lehed, millel on vana, aegunud teavet, või need, mis sisaldavad lihtsalt kolmanda osapoole vidinaid või kaarte. (Neid elemente saab tavaliselt lisada mujale.)
3. Püsige värvipaleti ees

Ehkki mitmesugused värvid võivad olla lõbusad ja kaasahaaravad, on see ka ülirohke. Värvide kontrolli all hoidmiseks hoidke kinni värvipaletist, kus on vaid kaks või kolm võimalust.
Kui soovite minna ülilihtsaks, kaaluge ühevärvilist värvipaletti, milles on vaid paar ühevärvilist varjundit ja tooni. On hämmastav, kui ilus võib olla midagi nii lihtsat ja see on lihtne ka kasutajatele. Vähem värve põhjustab vähem vaimset ülekoormust ja aitab luua harmoonilisemat ja organiseeritud välimust. (Midagi, mida peaaegu kõik, kellel on kirglik elu, oskavad hinnata.)
4. Valige tavaline navigeerimine

Kuigi peidetud või alternatiivsed navigeerimisstiilid võivad tunduda lahedad, pole need trendikad valikud nii kasutajasõbralikud, kui võiksite arvata. Mis tahes kõrvalekaldumine tavapärastest kasutajaharjumustest võib olla mõneti jarutav ja panema kasutajad saidil liikumise üle liiga mõtlema. Valige standardmudelid, nii et teie veebisaiti oleks lihtne kasutada.
Seda silmas pidades on standard üsna lahja. Ülemine või hüpikaken, kolme kuni kaheksa menüüvalikuga navigeerimiselemendid on norm. Ja unustage ära need mega-stiilis navigeerimismenüüd, mis olid kunagi populaarsed. Kui te pole suur e-poe jaemüüja, pole põhjust, et igal kujunduse lehel oleks navigeerimise koht. (Ja paljud neist megavõimalustest ei tööta mobiilseadmetes üldse.)
5. Mõelge reeglile 80-20

80-20 reegel on hea koht alustamiseks, kui mõelda kujunduses muudatuste tegemisele. Reegel on mõeldav ja rakendatav kahel viisil.
- Pidage meeles, et 20 protsenti teie veebisaidi elementidest annab 80 protsenti kasutaja soovitud toimingutest, see tähendab, et käputäis tegevusele kutsumisi, nuppe või muid kasutajaliidese elemente loob märkimisväärse osa kasutajaga suhtlemisest. See on täiesti normaalne.
- Seda silmas pidades keskenduge muudatuste tegemisel 20-protsendilisele sisule, et kujunduse värskendamisel või ümbermõtestamisel tehtaks 80 protsenti muudatustest. 20-protsendilised elemendid, mille üle võiksite mõelda, hõlmavad samu elemente, mis tekitavad kõige rohkem klikke - CTA-d, liikluse lehtrid ja pildid. Valge ruum on veel üks oluline tegur.
Kui 80-20 reegel tundub tuttav, nimetatakse seda ka Pareto põhimõtteks või väheste eluliselt vajalikuks seaduseks. Selle töötas välja majandusteadlane Vilfredo Pareto, kuid sellel on rakendused kõigil erialadel.
6. Kasutage UI elemente eesmärgipäraselt

Ikoonid, pildid ja kõik muud kujunduse kasutajaliidese elemendid peaksid põhjusel olemas olema. (Mõelge vaid, kui tüütu on klõpsata Facebooki ikoonil ja mitte saada linki brändi lehega.)
Ärge unustage kasutajaid lahedate jagamistega lihtsalt sellepärast, et teil need olemas on. Planeerige ja kasutage elemente ainult siis, kui need teenivad üldises kujunduses tegelikku kasutamist ja eesmärki.
7. Olge tüpograafiaga ettevaatlik

Tüpograafia hästi kasutamise mudel on täpselt nagu värvi kasutamine: vähem on rohkem.
Kõige hõlpsamini loetavatel kirjatüüpidel on standardsed kujundid, ühtlane käigu laius ja kaunistusi pole palju. Kindel tüüpperekond sisaldab valikuid, nii et te ei pea otsima täiendavaid kirjatüüpe, kui peate lisama rõhu konkreetsele kirjale. Tähed peavad sisaldama piisavalt lõiku, et need oleksid loetavad ja teie taustaga kontrastiks.
Ja alustage kõigest kahe kirjatüübiga. Üks veebisaidi põhiteksti jaoks ja üks kuva kasutamiseks. See selleks. See on kõik, mida vajate.
8. Pange üles teksti suurus

Ja kui mõtlete tüpograafia üle, tõmmake kirja suurust üles. Ekraanid muutuvad üha suuremaks, võimaldades neil rohkem teie sõnumit näha, selle asemel et lõuendile rohkem teksti tõmmata.
Ehkki see võib mobiilseadmete osas tunduda vastuoluline, kehtib sama. Suuremat kirja saab hõlpsamini lugeda. Unustage see vana kõnekäänd, et kõik peab olema kerimisest kõrgemal. Ehkki märksõnad peaksid kasutajaid kerima meelitama, ei pea kõik asuma sellel esimesel ekraanil. Kasutajad saavad aru, et jätkavad liikumist, ja on harjunud kerima, eriti kui nad vaatavad oma telefonide veebisaite.
9. Looge vaevatu koopia

Kuigi tüpograafia võib teie kujunduse lihtsuse või keerukuse määramisel tohutult erineda, on tegelikud sõnad sama olulised. Igal sõnal peaks olema sama tähendus kui teie visuaalidel, nii et seal on selge ühtlus.
Redigeerige koopiat. Seejärel muutke seda uuesti.
Veebisaidid on meedium, mis on mõeldud loetava suhtlusvormina. Veenduge, et külastajatega peetav vestlus oleks puhas, sisutihe ja hästi loetav koopia. Looge toon, mis voolab läbi kujunduse ja kasutab kasutajatele meeldivaid sõnu ja keelt.
Seejärel muutke veel üks kord ja eemaldage kõik mittevajalikud tekstid.
10. Rikkuge ühte reeglit, kuid ainult ühte

Reeglid on mõeldud rikkumiseks. Kuid rikkuge ainult ühte reeglit.
Kui soovite teha midagi teistsugust, ärge segage disaini palju erinevate või ebatavaliste elementidega. Keskendudes ühele keerukamale või ebaharilikule asjale, saate tekitada huvi ilma kasutajaid koormamata.
See kõlab üsna lihtsalt, eks? (Lihtsalt ärge sattuge ühte tavalisse lõksu, kui teete liiga.)
Järeldus
Liiga keeruline või liiga kujundatud veebisaidi kujundus võib takistada seda, mida soovite kasutajatega suhelda. Pidage meeles oma konversioonieesmärke ja seda, mida soovite, et kasutajad selle kujundusega teeksid. Ükskõik, kas tegemist on vormi täitmisega, rakenduse allalaadimisega või täidisega jänku ostmisega, peaks iga kujunduselement rõhutama sellesse sihtkohta jõudmist.
Riisutage kõik kujunduselemendid, mis seda teed takistavad. Kasutajatele meeldib puhas, lihtne ja hõlpsasti kasutatav kujundus. See kehtib eriti väiksemate seadmete, näiteks telefonide kohta, kus rämps võib kasutaja kogemus nanosekundites rikkuda.