10 näpunäidet parema infograafika kujundamiseks
Infograafika on olnud läbi aegade olemas, kuid viimastel aastatel on nad tõepoolest tähelepanu keskpunkti jõudnud kui peaaegu vastupandamatu viis keerukate stsenaariumide ja teabe edastamiseks. Me ei saa sellele midagi parata, kui näeme infograafiku linki, peame selle peaaegu kontrollima!
Kui teid üldse huvitab infograafiline disain, lugege läbi, kui heidame pilgu meie lemmiknäidetesse ja arutame kaalukate ja tõhusate graafiliste elementide loomisel vajalikke ja vajalikke asju.
Uurige Envato elemente
Looge üks tugev kontaktpunkt
Infograafika muutub sageli graafika ja teksti keeruliseks segadusse. Disainerina on väga lihtne end ära viia ja lõpuks ära viia midagi, mis on rohkem üleolev kui kasulik.
Üks viis selle suundumuse valitsemiseks on tugineda suuresti ühele kesksele graafikale, mis edastab tugevalt teie üldist teemat või sõnumit:

pildi allikas
Nagu näete, pole siinne peamine maisigraafika sugugi ainus lehe atraktiivne visuaal, kuid see sööb ära suurema osa saadaolevast ruumist. See aitab teid eemale tõmmata ja annab teile tunde, et saate kujutatud teavet hõlpsalt seedida.
Kui põhigraafika on teid sisse tõmmanud, saate valida, kas suunata oma tähelepanu külgnevale teabele, graafikale ja tekstilisele teabele.

pildi allikas
Kas saate seda lühidalt lugeda?
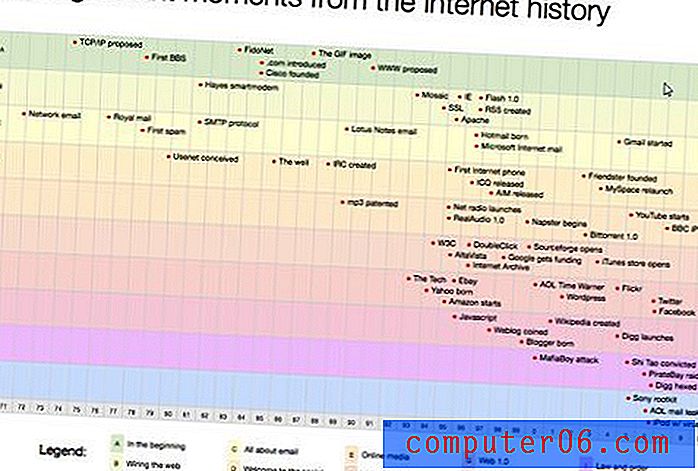
Pidage meeles, et nagu igal kujundusel, peaks ka infograafikal olema põhieesmärkide komplekt, mille eesmärk see on. Tavaliselt on infograafiku mõte võtta keerulist teavet ja seda on graafilise tugevdamise abil hõlpsam sisse võtta. Seejärel on teie eesmärk luua midagi, mida saaks võimalikult kiiresti ära tarbida. Mitte iga väike infomurd ei pea olema kohe edastatav, vaid andmete üldine sisu peaks olema vähemalt mõne sekundiga tajutav.
Kui te ei jälgi seda eesmärki tähelepanelikult, on märgist lihtne mööda vaadata. Tulemuseks võib olla, et toores tekst on väike edasiminek, kuid ei suuda andmeid tõepoolest köitvalt ja hõlpsasti tarbitaval viisil esitada.

pildi allikas
Ma ei saa aidata, kuid arvan, et seda infograafikat on asjatult keeruline läbi sorteerida. Kujundades mõelge, kui palju silmaliigutusi andmepunktis vaja läheb. Ülaltoodud näites viskavad silmad kõikjal, et dešifreerida ruutvõrgu horisontaalpunkti paigutust, ruudustiku vertikaalset punkti, värve ja seda, kuidas need kõik omavahel seotud on. Lihtsamalt öeldes on see liiga palju tööd!
Kasutage rakendatavaid metafoore
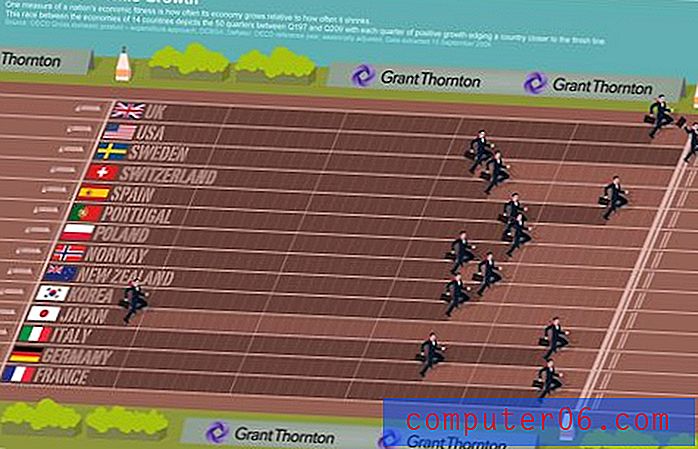
Mõned kõige köitvamad infograafikad võtavad igava ja keeruka teabe ning rakendavad graafilist metafoori, mis on nii täiuslik, et isegi võhikud saavad peaaegu koheselt aru, mida öeldakse. Allpool olev infograafik on suurepäraseks näiteks.
Projekteerijatele tehti ülesandeks edastada viiskümmend neljandikku võrdlevalt positiivsest majanduskasvust 14 riigi seas. Vanas lihtsas graafikus piisab sellest, kui iga keskkooliõpilane magama panna. Võistluse metafooriga on aga tegemist meelelahutusliku vestlusega, mille algkursus on isegi põhikooliõpilasel mõistlik.

pildi allikas
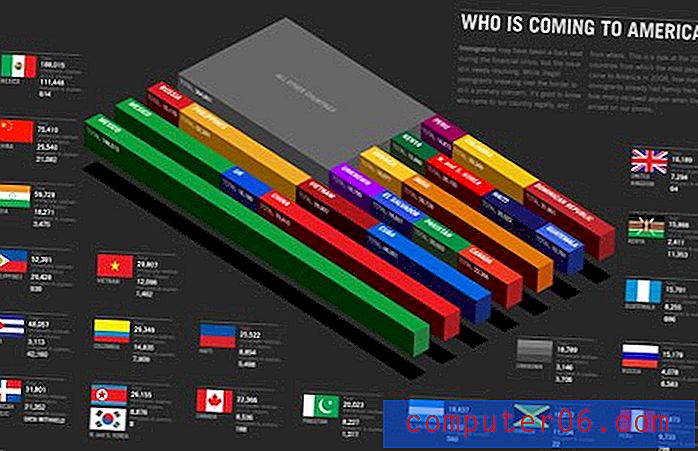
Teise näitena heitke pilk allolevale graafikule. Siin on immigrantide sissevool Ameerika Ühendriikidesse kujutatud tulpdiagrammide seeriana, mis moodustavad Ameerika lipu. See on kiire lugemine, mille muudab andmete kuju tutvustamine palju huvitavamaks.

pildi allikas
Võtke viil
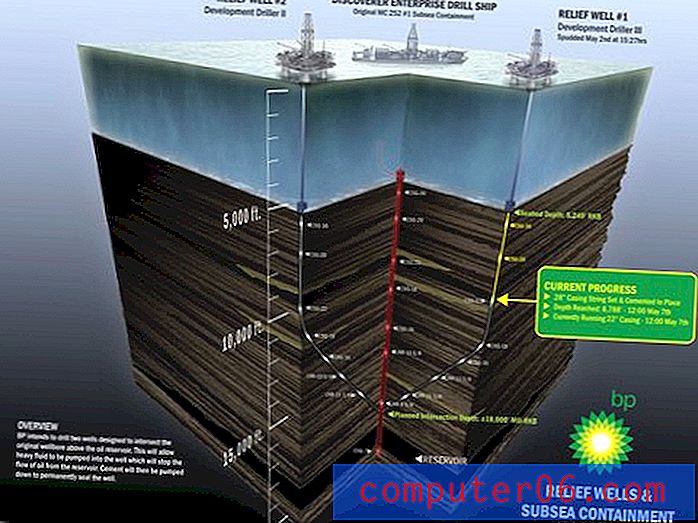
Mõnikord ei kasutata infograafikat üksnes töötlemata andmepunktide koondamiseks, vaid ka reaalse maailma olukorra edastamiseks. Sellises olukorras on üheks populaarseks lähenemisviisiks stseeni illustreerimine kolmemõõtmelise graafika abil, mis näevad peaaegu välja nagu teadusproov on maailmast võetud, sarnaselt sellega, kuidas teadlane valiks puu.

pildi allikas
Nagu näete, on selle tehnika tulemus märkimisväärselt huvitav illustratsioon, mis seob selle teema väga kiiresti. See, mille selgitamiseks kulub tavaliselt mitu lõiku või isegi lehekülge, on koondatud üheks kasulikuks graafiks.

pildi allikas
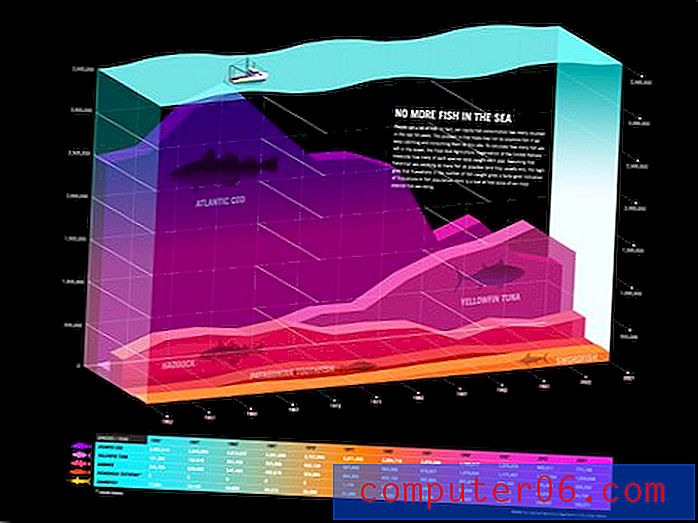
Andmed võivad olla ilusad
Mõnikord võtab infograafika käputäie andmepunkte ja paneb need kiiremaks lugemiseks kokku, teinekord on mõte kujutada hiiglaslikku andmeid. Sellistes olukordades pole alati alati realistlik või isegi soovitav muuta iga punkt huvipakkuvaks valdkonnaks.
Selle asemel on põhitähelepanu pööratud suurele pildile: mida saaksime õppida sammu tagasi sammudes, et koguda andmed korraga? Sel juhul joonistavad disainerid andmed loovalt sageli viisil, mis annab ilusa kunstiteose!

pildi allikas
Kui kasutate linki ja uurite seda diagrammi tähelepanelikult, näete, et seal on lihtsalt liiga palju teavet, mida proovida saada. Kuid infograafik on endiselt suurepärane ressurss, kuna see on valuliselt tuhmi teabe muutnud tõeliselt millekski. tähelepanuväärne, mis kujutab selgelt teatud suundumusi.
Mõelge uuesti tulpdiagrammile
Disainer, kes õpetas mulle kõige rohkem seda, mida ma tean, rääkis mulle midagi, mis on mulle alati silma jäänud: “Teie esimene idee on tõenäoliselt teie kõige üldisem.” Kujunduse osas on tõenäoliselt nii, et esimene asi, mis sulle pähe hüppab, on esimene asi, mis hüppab ka teise disaini pähe, mis pole alati halb, kuid võib põhjustada palju ebaoriginaalseid töid.
Infograafikas toimub see mõiste sageli tulpdiagrammina. Muidugi, see on uskumatult kasulik tööriist, mis tõepoolest parandab andmete visualiseerimist, kuid on ka pisut üldine ja kujunduse seisukohast kujuteldamatu.
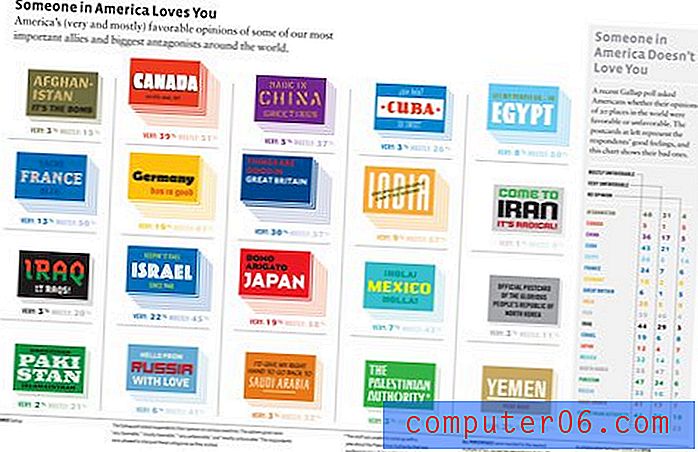
Järgmine kord, kui alustate tulpdiagrammi loomist, mõelge, kuidas saaksite sellele oma ainulaadse keerutuse panna. Allpool olev infograafik on suurepärane näide. Siin kasutas disainer ameeriklaste arvamust liitlaste kohta 3D-virnadena. Mida suurem virn, seda soodsam on arvamus. Südames on see lihtsalt tulpdiagramm, kuid tegelikkuses tegi see palju huvitavama graafika.

pildi allikas
Kasutage kordust
Kordamine on üks teie põhilisi disainivahendeid ja seda tuleks kasutada peaaegu kõigis teie loodud töödes. See tööriist on eriti kasulik ja sobiv infograafikute jaoks, kus samu andmepunkte näidatakse sageli korduvalt erinevates kontekstides.
Allpool lõikasin lahti Envato Remote Staff Infographic, et näidata, kuidas disainer kasutas töötajate esindamiseks korduvalt väikeseid Google Mapsi markereid. Kuna diagrammid käsitlevad kõike asukohta, on see täiuslik metafoor ja kordus loob tuttava skeemi, mille me vaimselt kohe valima hakkame ja mida me ei pea iga uue jaotisega uuesti tõlgendama.

pildi allikas
Räägi visuaalne lugu
Selle näpunäite taga on sama põhikontseptsioon kui ülaltoodud teisel kohal. Kuna infograafiku eesmärk on kiire lugemine, peaks teie kujundus jutustama loo hetkega. Infograafika peaks olema väga visuaalne kogemus, mis ei sõltu tingimata liiga tugevalt tekstist. See peaks olema neile, kes soovivad selle lugemiseks aega võtta, kuid teie pildid peaksid suhtluskoormust üksi kandma.
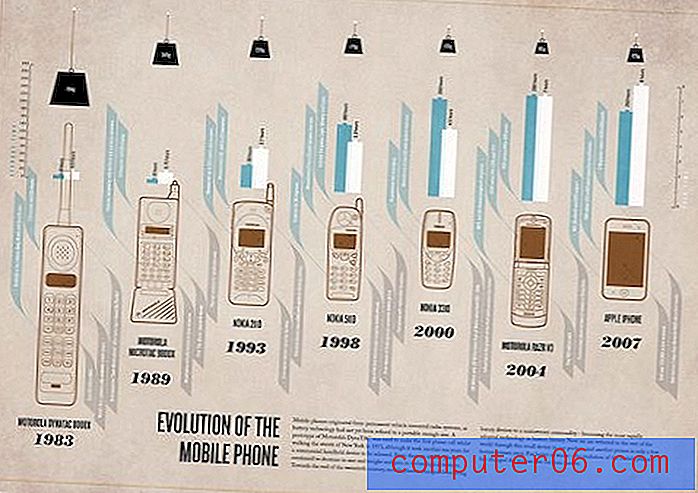
Allpool olevas infograafikus on mul palju teavet, ilma et peaksin lugema ühtegi sõna. Kohe-kohe tean, et mõte on näidata mobiiltelefone läbi aastate ja ma tõesti tunnen seda arengut piltide põhjal. Minu silmad libisevad telefonipiltidelt üles ja ma näen rippuvaid raskusi, mis näitab selgelt, kuidas telefonide füüsiline kaal on aastatega tõusnud.

pildi allikas
Kui olete oma infograafiku jaoks paigas töötava kujunduse, proovige kogu tekst lahti võtta ja näidata seda inimesele, kes pole seda varem näinud. Kas nad saavad umbkaudselt öelda, mis toimub? Kas saate visuaalse kommunikatsiooni parandamiseks midagi teha?
Visualiseeri võrdlused hoolikalt
See on üsna palju infograafiline kujundus 101, kuid see on oluline punkt, millele peaksite palju mõtlema. Infograafika üks peamisi aspekte pole mitte ainult andmete esitamine, vaid veelgi olulisem on andmete võrdlus . Tüpograafiline kunst on praegu üsna populaarne, kuid lihtsalt suurte numbrite kirjutamine ilusa fondi abil ei anna tegelikult mõõtkava ega viidet. Sel põhjusel pöörduvad disainerid diagrammide, graafikute, illustratsioonide ja kõige muu poole, mida nad loodava loo edasiandmiseks mõelda suudavad.
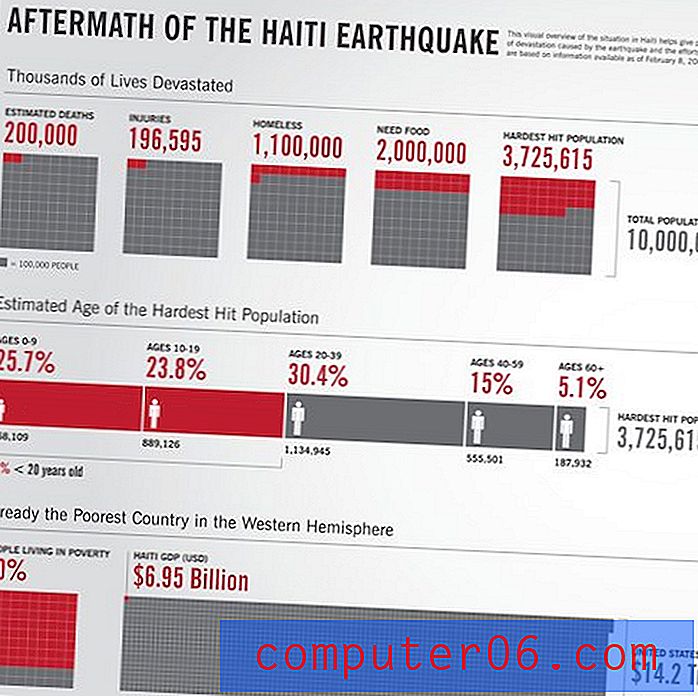
Mainisin eelpool, et peaksite kaaluma kõigi kasutatavate tulpdiagrammide ümbermõtestamist. Siinkohal laiendan seda ideed teie kasutatavatele andmete visualiseerimisele. Teie ülesanne on näidata kellelegi, kuidas 14, 2 triljonit välja näeb, võrreldes 6, 95 miljardiga, kuidas kavatsete seda saavutada? Milliseid tööriistu ja nippe saate kasutada selle kujuteldamatu skaala jaoks ja viia see millekski, mida me kahe sekundiga mõistame?

pildi allikas
Valage visuaalseid näpunäiteid
Oletame, et kasutate tavalist vana tulpdiagrammi, mis on täiesti vastuvõetav. Teie ülesanne on siis kaaluda, kuidas seda veelgi loetavamaks muuta, isegi koondamise ajani.
Mõelge väikestele lippudele allpool oleval tulpdiagrammil. Kuna olen võimeline lugema tulpdiagrammi omaette, pole mul tegelikult vaja neid väikseid lippe iga riba kohal, mis väärtust kujutaks. See trikk lisab kujundusele siiski visuaalse huvi, vähendades samal ajal andmete tõlgendamiseks vajalikku tööd. Selle ühe väikese puudutuse oleks võinud kergesti ära jätta, kuid kujundaja võttis lisaaega, et olla kindel, et teavet saab kiiresti lugeda.

pildi allikas
Veel infograafikat
Kas te ei saa piisavalt infograafikat? Vaadake allolevaid linke vingemate disaini näidete kohta.
- Stiil ja voog
- Hea.is
- Infograafikagaleriid
- Visuaalselt.ly
- Lahe infograafika
Järeldus
Tõenäoliselt märkasite, et paljud ülaltoodud näpunäited koonduvad ühte punkti: muutke andmete kasutajasõbralikuks. Disaineritena armastame rääkida infograafilise disaini ja sellega seotud kunsti “ilusast” aspektist, kuid auhind oma silma peal hoidmisel on kasutajate rahulolu.
Infograafika on üks puhtaimaid graafilise disaini näiteid, millega kunagi kokku puutunud olete. Näeme siin, et disain on palju enamat kui fondid ja värvid; disain on teabe loov korraldamine, kujundamine ja esitamine eesmärgiga suurendada huvi, loetavust ja arusaadavust lisaks puhta teksti omast.
Jäta kommentaar allpool ja anna meile teada oma mõtetest ülaltoodud infograafika kohta. Millised on teie lemmikud ja miks?