10 näpunäidet kantavate ja kellade kujundamiseks
Iga päev spordistame me koos teiste inimestega Apple Watchi vms. Need seadmed muudavad pidevalt mõtlemist kantava tehnoloogia üle ning seda, kuidas kujundada ainulaadsete liideste jaoks veebisaite ja rakendusi.
Kantavad tooted pakuvad väljakutseid erinevalt teistest disainiprojektidest. Funktsioon, nagu ka suurus, on esmatähtis probleem, mis on üks väikseimaid ekraanikujundajaid, kellega eales koos töötanud.
Võti on visuaalselt meeldiva, kuid kasutajasõbraliku ja funktsionaalset kogemust pakkuva kujunduse loomisel.
Kantava liidese kujundamisel tuleb arvestada 10 asjaga (näidetega, mida teised disainerid juba ette kujutavad).
Tutvuge disainiressurssidega
1. Mõelge minimaalsele kujundusele

Üks disaini suurimaid suundumusi sobib juba kangaste jaoks ideaalselt - minimalism. Samad kujunduspraktikad, mida kasutate veebisaitide jaoks, või isegi minimaalse stiili printimis- või pakendikujundus sobivad suurepäraselt kantavate ja kella tüüpi seadmete jaoks. (Siin räägitakse enamasti kelladest nende visuaalse kujunduselemendi tõttu.)
Kõik värvist tüpograafiani kuni kujutiseni peaks olema lihtne, arusaadav ja väikestes suurustes hõlpsasti loetav. Minimaalse stiili lisamiseks kasutage ka mõnda lameda kujunduse kontseptsiooni, näiteks erksavärv, suur kontrastsus ja kujunduse kaunistuste kaotamine.
2. Kasutage vibratsiooni

Kandatavatel toodetel on funktsioone, mille jaoks te pole võinud varem mõeldud olla. Vibratsioon on üks neist. Lihtne buzz või liigutused võivad olla ideaalsed viisid interaktsiooni kujundamiseks, kui tegemist on millegagi, mis kasutaja nahaga kokku puutub.
Kuid peate hoolikalt läbi mõtlema, kuidas need koostoimed toimivad. Vibratsioon peaks olema pehme ja toimuma ilmselgelt, kuid ei tohiks olla ebamugav ega kasutajat hirmutada, kui see juhtub. Ka vibratsiooni stiilis interaktsioonid peavad toimuma harva. Kui kell heliseb iga minut, on kasutaja pettunud ja loobub tootest.
3. Hääljuhtimine on hädavajalik

Kui oleme juba mõnda aega rääkinud nutitelefonide tõttu koputamise ja puudutamise integreerimise kavandamisest, siis nüüd liigub vestlus häälega aktiveeritavate juhtnuppude juurde. Mõelge sellele nii väikese ekraaniga ekraanile, kes tahab seda koputada? Hääl on lihtsam.
Teie rakenduse või veebisaidi interaktsioonide kavandamisel, mis ilmuvad kellakujulises seadmes, näiteks Apple Watchis, peaks hääl olema esikohal. Hääl on Apple'i disaini oluline osa, näiteks kui Siri on pärisrakendus, mis aktiveerib ja ootab käsku iga kord, kui randme tõsta. See funktsioon pakub mugavuse tegurit, mida peate arvestama.
4. Tüüp peab olema lihtne

Korda pärast mind: Sans serif. Kandvate seadmete kirjutamisel on see kõik, mida peate teadma. See võib tunduda igav, kuid ühtlane löögilaiusega sans-serif on üks lihtsamaid ja loetavamaid võimalusi.
Vältige ülikergete või kondenseerunud kirjatüüpe, sest läbi kellapinna pääsev valgus ei pruugi loetavuse tagamiseks olla piisav. Vastupidiselt olge eriti paksude, mustade või paksude stiilidega ettevaatlik. Püsige mõõduka ja veidi laiade kirjavormidega kirjatüübi all. (Helvetica on ideaalne, ehkki ülekasutatud variant).
5. Värvidel peab olema kõrge kontrastsus

Iga värv väikesel ekraanil vajab tähendust. Osa sellest tähendusest ilmneb kontrasti kujul ja muudab elementide loetavamaks.
Värve saab kasutada interaktsiooni nõudvate koputatavate elementide tähistamiseks või tekstikäskluse taustaks. Võti on terav kontrast. Mõelge keskkonnale, milles neid seadmeid kasutatakse - päikesevalguses, pimedates ruumides - ja kujundage nii, et iga tähte oleks igas olukorras lihtne lugeda.
Vältige madala küllastusega pastelltoone või värve. Kõige paremini mõjuvad erksad toonid ja väga küllastunud värvid. Optimaalse loetavuse tagamiseks ühendage need valge või musta värviga. (Samuti on oluline arvestada, kui paljud nutikella ekraanid on mustad. Planeerige vastavalt oma värviskeem.)
6. Tee lihtsaks

Iga kantav seade on pisut erinev. Mõelge nende kujundamisel liidestele ja füüsilistele komponentidele. Apple Watchil on kaasas „digitaalne kroon” - ratas, millega saab ekraanil kuvatavat teavet suumida või kerida.
Kujundus peaks töötama koos kõigi füüsiliste osadega, mida seade sisaldab. Seda peaks olema lihtne vaadata ja mis veelgi olulisem - lihtne kasutada. Funktsioon peaks olema intuitiivne. (Kui mitte midagi muud, on see ettekääne mõnele neist seadmetest omada ja õppida, kuidas need disaini uurimise nimel töötavad.)
7. Visuaalid peaksid teistes kohtades peegeldama

Kellaekraani visuaalne plaan peaks peegeldama teiste seadmete kujundusliidest. Jah, ekraan on piiratud ja interaktsioonid keskenduvad ühele tegevusele, kuid üldine esteetika peaks olema sarnase väljanägemisega.
See ulatub tagasi minimalistliku disaini populaarsuse juurde. See on tehnika, mis töötab mõlemat tüüpi seadmetes. Sama on ka paljude lameda disaini põhimõtetega. Sel põhjusel jäävad need suundumused püsima ja muutuvad võtmeteguriteks nende pisikeste ekraanide jaoks loovate disainerite jaoks.
8. Muutke see lahedaks ja trendikaks

See ei pruugi kõlada nagu suur asi, kuid kantavad esemed ühendavad kasutajad oma identiteediga. Reaalsel seadmel ei pea mitte ainult olema teatud ilme ja tunne, vaid ka liides peab vastama sellele stiilile.
Ekraanil olev teave peab olema sama kena kui seade ise. Apple Watchi abil on liides ülilihtne, sellel on puhtad jooned ning väga vähe helisignaale ja helisid. Kellarakenduste liides peaks kasutama sama mudelit, nii et ekraanil kuvatav teave näeks välja selline, nagu see tegelikult sinna kuulub. (Ja me oleme jõudnud täieliku ringi tagasi minimalismi juurde.)
9. Kujundus võib töötada ilma ekraanita

Mõnel turul populaarseimast kangast pole isegi ekraani. Mõelge sellistele toodetele nagu Fitbit, Nike Fuel Band või Google Glass.
Neil üksustel pole ekraani ega "ekraani", mis on pisut rohkem kui kella ekraan. Sellised funktsioonid nagu vibratsioon või ühenduvus teiste seadmete ja rakendustega on see, mis paneb kõik need tooted töötama. Funktsioon on kasulik, isegi kui kasutaja ei näe seda alati tegelikust seadmest.
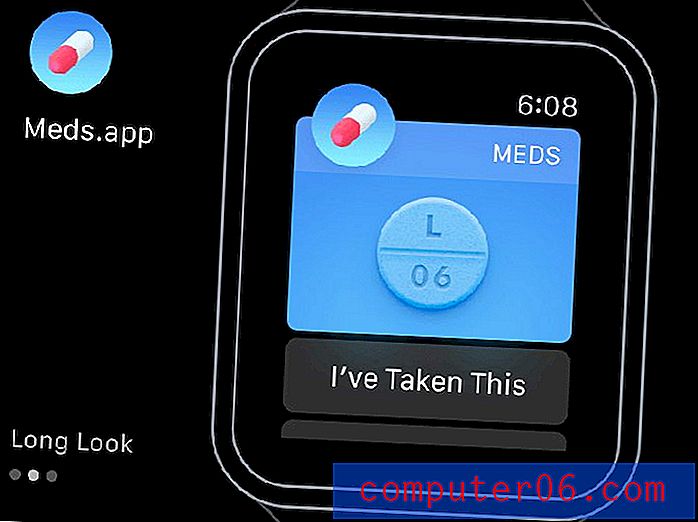
10. Üks visuaalne mõte ekraani kohta

Iga piksel on oluline viisil, mida on raske selgitada. Kella suurusega ekraanil pole lihtsalt piisavalt ruumi, et hõlmata kõiki elemente laua- või mobiilikujundusest. Nii et mõelge sellele, mida te ei vaja.
Nende ekraanide suurus võib olla vahemikus 320 pikslit ruut kuni 128 pikslit. See on liiga väike, et kujundus lihtsalt kahaneda; peate selle kantava seadme jaoks täielikult muutma. Kasutage seda mõistet: üks visuaalne mõte ekraani kohta.
Teil on ruumi ühe või kahe sõna ja (või) pildi jaoks. Ja see on ka kõik. Edastatav sõnum peaks olema lihtne, selge ja asjalik. Kui on vaja veel mõelda, tuleks see kavandada järgnevaks ekraaniks.
Järeldus
Kudujaid on siin ja veelgi rohkem on neid tulemas. Kuigi me ei ole veel näinud, millist edu sellel turul juhtub, on kantava tehnoloogia ümber palju põnevust.
Ja meie kui disainerid peame selleks olema valmis. Teie meeskond peaks juba mõtlema, kuidas teie veebisait või rakendus seda tüüpi seadmetes töötab. Ärge oodake, kuni kõigil on nutikell selle kujundamiseks. Asuge kõvera ette ja hakake nüüd mõtlema kantava kujundustehnoloogia üle.