Õppimine Microsoftilt: 10 vältimisvõimaluse kujundamist
Täna uurime tarkvara suurima nime veebidisaini tavasid ja suundumusi, et teada saada, kas saame midagi teada vigadest, mida tuleks meie enda töös vältida.
Kommenteerige julgelt, kas nõustuda või mitte nõustuda allpool toodud soovitustega. Professionaalsete disaineritena on teie ülevaade väärtuslik ja ootan teie mõtteid.
Tutvuge disainiressurssidega
Juhuslik rentnik
Kõigi inimeste jaoks, kes vihkavad rantidega täidetud artikleid, palun vabandust, et see postitus on kohati pisut karm. Tavaliselt eelistan hea disaini kiitmist halva kritiseerimise asemel, kuid kui David Appleyard otsustasime Microsofti disainilahenduste teemalise postituse teha, tundus, et räpaseid, koledaid ja / või mittesoovitavaid asju on vaja veel palju õppida. nad teevad seda kui alternatiiv.
Et teid kommentaarides ära lõigata, ei maini ma allpool toodud analüüsis ega tee Apple'iga ainsatki võrdlust. See ei ole mõeldud vähemalt PC-de ja Mac-i argumentidena, vaid pigem pilk sellele, mis on meie arvates veebidisaini ja -arendamise tõeliselt kehv tava. Mis õiglane, on Microsoft tohutult edukas ettevõte ja ei nimeta ühtegi neist probleemidest tingimata ebaõnnestumist. Tegelikult, nagu me allpool juhime tähelepanu, näib, et Microsoftil on tõesti teatud saitide meeskonnas mõni tähekujundaja, me lihtsalt soovitame, et kõikjal rakendataks kõrgemat kvaliteedikontrolli taset.
Sellega seoses analüüsime mõnda kohta, kus Microsoft näib olevat oma kujundamis- ja arenduspraktikates kõige vähem ning kuidas saaksite neist teadmistest kasu saada.
# 1 Hoiduge teatud pistikprogrammide kohustusest
Kui oleme hiljutistest Apple'i ja Adobe'i vahelistest kraapidest midagi õppinud, võib juhtuda, et saitide loomine, mis sõltuvad täielikult kolmanda osapoole suletud pistikprogrammidest, võib põhjustada tõsise tagasilöögi. Näib, et Microsoft kordab seda sama viga, kuna tema enda saitide võrk suhtub Silverlighti üha enam ja enam.

Sirvides Microsofti selle artikli jaoks ettevalmistavaid saite, ahistasid mind aknad pidevalt ja teatasid mulle, et ma pole Silverlighti installinud ega saa seetõttu veebisaiti kogeda nii, nagu seda oli ette nähtud. Minu küsimus on: “miks minna seda teed?” Eriti kui me räägime lihtsatest slaidiseanssidest ja animatsioonidest, mida saab teha kõikehõlmavamate tehnoloogiate abil. Tõsi küll, Microsoft omab Silverlighti, nii et neil on oma investeeringute varundamiseks mõistlik, kuid see ei tähenda, et see oleks teie jaoks parim valik hüpata nende vagunitele.
Ükskõik, kas olete Silverlighti suur fänn või mitte, on minu nõuanne oma saidi funktsionaalsuse selle või mõne muu sarnase tehnoloogia kasutamisel olla äärmiselt ettevaatlik. Kuna arutelu selle üle, kas Flash-saitide arendamine on mõistlik või mitte, kuumeneb, muutuvad Silverlighti sarnased süsteemid veelgi õnnemänguliseks. Kui vähegi võimalik, pidage kinni brauseritevahelisest, standarditele vastavast koodist ja tööriistadest, mis ei vaja külastajatelt lisatööd ega installeerimist.
# 2 Vaata oma resolutsiooni
See on üks minu suurimaid kaebusi Microsofti kohta lihtsalt sellepärast, et see tundub lihtsalt lohakas disain. Kasutatavuse suurendamiseks ja piltide puhtuse ja kargena hoidmise vahel on kahtlemata hea vahemaa minna. Kuid ma ei saa midagi muud tunda, kui tunnen, et Microsoft näib olevat pigem aldis koledate, sakiliste JPG-de kuvamisele kui sõna otseses mõttes ühelegi teisele professionaalne sait, mida olen viimastel aastatel näinud.

Järjest vähenev sissehelistamisega Interneti-kasutajate arv suurendab jätkuvalt vastuvõetavaid pildisuurusi. See ei tähenda sugugi, et te ei peaks eriti ettevaatlik olema, et kõik oleks võimalikult väike, kuid kui see hakkab disainilahendusele nii tugevalt peale suruma, et see vähendab dramaatiliselt saidi ilmset kvaliteeti, muutuvad pildid iseendaks!
Kui elate oma saidi väljanägemiseks piltide abil, elate puhast irooniat, kuid vähendate lõpuks oma esteetilist atraktiivsust. Kui võimalik, vaadake töödeldud pilte erinevatel monitoridel ja pöörake hoolikalt tähelepanu sellele, kui palju moonutusi ja esemeid peate vastuvõetavateks.
# 3 organiseeritud rämps
Mõnikord võite järgida kõiki ilmseid kujundusreegleid ja jõuda lõpuks ikkagi milleni, mis tundub visuaalselt alam. Microsofti saite sirvides sattusin lugematu hulga valdkondade hulka, nagu näiteks allpool, mis tundusid lihtsalt segamini, vaatamata nende katsetele veerupõhise organisatsiooni jaoks.

Milles siis probleem on? Lihtsamalt öeldes - siin käib suhteliselt väikeses ruumis tonn. Isegi kui nad arvasid, et nad on kindlasti üritanud sisu korraldada ja ikoonide kaudu visuaalset loetavust parendada, on lõpptulemus endiselt tasakaalust väljas.
Kui te vaatate lähemalt, mis siin toimub, on tunne, nagu neli erinevat veergu, mille on kavandanud neli erinevat inimest, on kokku segatud. Vasak külg näib kujutistega võrreldes parempoolsega tõesti raske, teksti värv on pisut juhuslik, sisu on kohmetult jaotatud ja veergudel pole piisavalt hingamisruumi, et need näiksid iseseisvate aladena.
Selle õppetunni eesmärk on olla ettevaatlik, kui pakite oma lehe ühele osale liiga erinevat teavet. Kahtlemata on palju kordi, kui olukord nõuab palju sisu, kuid organisatsiooni tuleks käsitleda järjekindlalt ja atraktiivselt, nagu nähtub allolevatest kaunitest näidetest (muudelt kui Microsofti saitidelt).


# 4 ebakõla
Alates saidist Microsoft.com avage hiiglaslikud navigeerimismenüüd ja valige külastatava saidi piirkond. Ükskõik, millisele lingile klõpsate, näeb saadud leht välja hoopis teistsugune kui avaleht ja erineb siiski enamikust teistest sama rippmenüüst saadaolevatest linkidest.

Microsofti saidi uurimine on nagu ruletiratta keerutamine. Teil pole praktiliselt aimugi, kuhu maanduda kavatsete ja mida järgmisel lehel oodata on. Mõnel lehel on taust hämmastav, teisel aga pehmed kalded või isegi plahvatavad ringid. Tundub, et enamik lehti eelistab sinist, kuid mitte tingimata sama sinist, ja on ka palju lehti, kus sinist trendi üldse eiratakse.
Asi on selles, kas teie saidil on kaks või kakssada lehte, järjepidevus on kohustuslik. See muudab kasutajad mugavamaks, kui nad saavad mõne sekundi jooksul tuttavaks saidi tööpõhimõttega. Andes neile iga paari lehe tagant midagi kardinaalselt erinevat, muudab sirvimine segasemaks ja vähem tõhusaks.
lisaks sellele on idee, et tugeva ja järjekindla kaubamärgi loomine on lihtsalt hea äri, kuna see aitab klientidel su ettevõttega isiklikumal viisil suhelda. On tõsi, et Microsoft žongleerib paljude erinevate kaubamärkide ja mikrosaitidega, mis kõik pärinevad kodulehelt, kuid isegi nende hulgas, mida võiks pidada Microsofti peamisteks lehtedeks, näivad pilditeemad ja navigeerimismeetodid drastiliselt mitmekesised.
# 5 ClipArt-kesksekujundus
See soovitus on ilmselgelt pisut absurdne, kui näha, kuidas lõikepildid ja Microsoft Office on alati vääramatult põimunud. Ikoonikujundus on aga alates 1995. aastast läinud kaugele ja on aeg loobuda kasutatud piltidest sellest konkreetsest stiilist.

Ülaltoodud kunstinäited, mis on tõmmatud erinevatelt Microsofti lehtedelt, panevad mind lihtsalt kriiskama, eriti see kohutav logo „Algaja arendaja”. Mul pole aimugi, miks bumerang ründab taime või kas maagiline hõljuv arvutimonitor aitab rünnakus või põgeneb sündmuskohalt. Ma tean ainult seda, et visuaalne kommunikatsioon on siin kirjeldamatu segadus.
See on üks peamisi põhjuseid, miks meie CSS-i galeriid eksisteerivad. Mitte nii, et saate teiste disaini varastada, kuid nii saate ülevaate kujunemisjärgus olevast kümnendist. Nende galeriide sirvimine on nagu kaubanduskeskuses populaarsete rõivapoodide külastamine, et näidata oma hullule tädile, et ta ei pea riietuma nagu keegi Sunny ja Cheri show'st.
Murdke alati piire ja astuge oma praegustest suundumustest kaugemale. Lihtsalt olge ettevaatlik, püsides aastaid kangekaelselt paigal, kuni ülejäänud maailm edasi liigub.
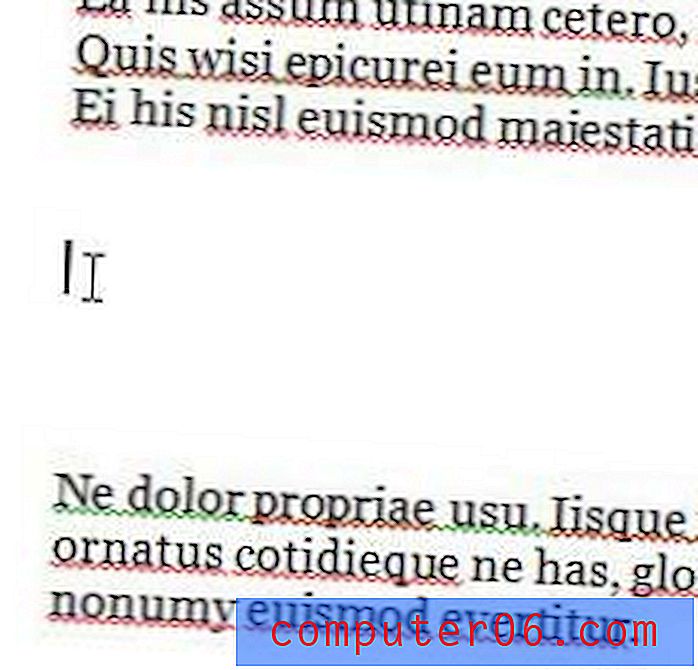
# 6 Valesti joondatud ületäitunud tekst
Teine suundumus, millest Microsofti saitidel on raske mööda vaadata, on pidevalt katkised tekstiveerud, mis ületavad nende ilmselgeid piire.

Seda on üsna lihtne parandada ja see nõuab ainult pisut pingutust ja tähelepanu. Kasutage lihtsalt selliseid tasuta tööriistu nagu Adobe brauserilabor, et veenduda, et teie paigutused ei purune, kui neid vaadata suuremates brauserites.
Ehkki CSS-i paigutus on brauseriteülese järjepidevuse osas tõepoolest keeruline, on sellised väikesed vead tõesti teie saidi kvaliteeti alandanud ja nende lahendamiseks kuluvat tõrkeotsimise aega väärt.
# 7 kehv joondamine
Mõnikord esitas antud leht mulle väljakutse otsustada, millisele kujundusele tähelepanu pöörata. Näiteks kaalusin algsel lehel algselt pisikese ekraanipildi valimist, mis sellel klõpsates ei muutu suuremaks, kuid mida rohkem ma seda lehte vaatasin, seda enam olin ma segaduses, mis toimub. plaan.

Kui tunnete üldse disaini põhiteooriat, siis teate, et kindla ja järjekindla joondamise õppimine on lehe hea paigutuse võti. Vasakul, keskmisel ja paremal visuaalsel joondamisel toimuv paaritu segu, mis toimub ülaltoodud saidil, koos ülaosa lähedal asuva ebamugava tühja kohaga, loob esitatud teabe tõeliselt veidra visuaalse voo.
Lisaks, kui külastate ülaltoodud lehte, näete, et sisu tervikuna näib olevat suunatud keskele, kuid selle viskab tegelikult keskelt läbi riba, mis muudab lehe keskpunkti üsna õigeks.
# 8 reklaamirämps
Sellistes tasuta disainiblogides peab olema palju reklaame - see on lihtsalt viis, kuidas teenime sissetulekut ja pakume teile jätkuvalt sisu. Professionaalse ettevõtte saidi pidamisel peate siiski hoolikalt kaaluma, kas soovite reklaamist oma sõnumit ja professionaalsust kahandada.

Microsoft.com lehed on täis mitmesuguseid reklaame, mis tõesti alandavad selle lehe esteetikat, millel nad asuvad. Mõnikord osutavad need reklaamid otse teistele Microsofti lehtedele, mõnikord teistele ettevõtetele või partneritele. Teie saidi muudesse osadesse liikluse suunamise kontseptsioonis pole midagi halba, kuid see, kuidas seda teostate, võib tohutult palju muuta.
Kui on üks asi, mida enamik veebikasutajaid on õppinud märkama, eirama ja võib-olla isegi pahaks panema, on see ribareklaam. Et mitte öelda, et seda tüüpi reklaam ei tööta õige sihtimise ja kujunduse korral, või isegi öelda, et Microsofti kasutajad neil ei klõpsa, aga ma mõtlen, kas pole paremat viisi.
Kui Microsoft soovib suunata liiklust nende mobiiltelefonidele ja muudele projektidele, on lihtne väljapääs seadistada räsitud, mittestandardseid (disainilahenduste järgi) reklaamisüsteemi, mis levib kogu nende saidil. Siiski näib, et selle sisu integreerimisel tegeliku saidi osaks oleks palju parem klikkimise määr, kuna rohkem kasutajaid võtab selle teate teadmiseks ja ei pea rikkuma sisemisi reegleid ribareklaamide iga hinna eest vältimise kohta.
Lisaks sunniks selline integreerimine disainilahendusi järjepidevamaks muutma, kuna need on loodud ühe üksusena, mitte eraldi meeskondadena. See on jällegi stsenaarium, kus saan aru Microsofti lähenemisviisi kulutõhususest, kuid tahan teid hoiatada nende eeskuju järgimise eest. Koefitsiendid on, et teie kujundatud saidid ei konkureeri Microsofti saitide megavõrguga ja seetõttu on tõenäolisem, et nad toetuvad kindlale ja integreeritud kujundusele, et saaksite vältida liigsete reklaamide visuaalset segadust.
Ilmselt on palju saitide žanre, kus see üldse ei kehti, kuna eeldatakse, et reklaam toimub. Lihtsalt kaaluge kindlasti, kas teie sait peaks olema pühendatud teie toote või teenuse müümisele või nõuab see lisatulu ja reklaamide tähelepanu hajutamist.
# 9 Hingamistoa puudumine
Trükikujunduses loovad disainerid igal lehel „reaala”. Tavaliselt on see lehe trimmilt ristkülikukujuline sisend, mis määratleb ala, kuhu on ohutu sisu paigutada, et vältida lehe katkemist või servade kobestamist. Enamik veebidisainereid teeb seda intuitiivselt, kuna on üsna ilmne, et te ei soovi, et teie sisu oleks brauseri külje alla liiga palju segatud.

Nagu ülaltoodud ekraanipilt näitab, on siiski mõned Microsofti lehed, mis ei paista selliste arvamuste põhjal olevat. Selle asemel algab sisu kohe, kui leht teeb nulli horisontaalse polsterduse või veerisega (vähemalt nendes brauserites, mida kontrollisin).
Navigeerimispaneel ei tunne, et see oleks lehe küljele sisseehitatud, tundub, et see muutub lahti (jällegi võib see juhtuda just seetõttu, et mul pole IE-d). Siin on õppetund lihtne: olge brauseriakna servast alati teadlik. Kui te ei riku ilmse visuaalse efekti reeglit, asetage oma sisu, eriti interaktiivsed osad ja lingid, kindlalt marginaali, nii et kasutajad ei tunneks selle kasutamisel ülerahvastatust.
Ülaltoodud ekraanipilti tähelepanelikult vaadates näete veel mõnda näidet Microsofti disainerite kohta, kes lihtsalt ei arvesta, kas nende tekst voolab kõigis suuremates brauserites korralikult või mitte. See on Microsofti jaoks üsna lõbus suundumus, kuna paljud veebidisainerid veedavad oma päevi Microsofti Internet Exploreri jaoks spetsiaalsete majutuskohtade loomiseks, kuid mitme miljardi dollari suurune ettevõte ei viitsi teisele poole pöörduda, kontrollides oma töid teiste süsteemidega.
# 10 Teie ande ärakasutamine
Ehkki Microsofti veebidisainerite kohta on ülalpool palju negatiivseid kommentaare, olin meeldivalt üllatunud, et neil on tegelikult üsna vähe saite ja lehti, mis näevad lihtsalt hämmastavad välja.

Ülaltoodud näited on vaid kaks paljudest kohtadest, mille kohta Microsoft usub, et Microsoft tõepoolest tõstis selle oma paigutuse, värvivaliku, graafika ja brauseriteülese ühilduvusega pargist välja. See ütleb mulle, et kuskil selle ettevõtte kapis on palju tõeliselt andekaid inimesi, kes on võimelised ettevõtte täielikult välja mõtlema.
Neid disainereid, ükskõik kes nad ka poleks, tuleks edutada positsioonidele, mis võimaldaksid neil koostööd teha ja kehtestada järjepidevad standardid, mida sõna otseses mõttes iga Microsofti veebidisainer oleks sunnitud järgima. Lahutatud sisuvõrkude labürindi asemel võiksid nad luua tugeva kaubamärgiga võrgustiku kaunitest saitidest, mis kõik kuuluvad selgelt samasse perekonda.
Viimane soovitus, mille ma teile esitan, on leida teie ettevõttest seda tüüpi silmapaistvad isikud ja anda neile sõna. Selle asemel, et kahetseda oma meeskonna teiste liikmete andekuse puudumise üle, määrake tugevaimad disainerid ja arendajad ametikohtadele, kus nad saavad mõjutada iga visuaalse kommunikatsiooni tükki, mis konkreetse kaubamärgiga seotud on.
Seda saab teha tõhusalt ja tulemuslikult, luues selged, järjekindlad ja ranged brändijuhised, mida levitatakse igale kujundajale ja arendajale iga konkreetse kaubamärgi kohta, millega töötate.
Mõtte sulgemine
Kokkuvõtteks võib öelda, et kuigi Microsoftil on üsna palju äärmiselt andekaid veebidisainereid, varjutab nende inimeste tööd peaaegu täielikult tohutu hulk sisu, mis isegi ei vasta standarditele, mida võiksime oodata algajate disaineritelt ja arendajatelt nende esimesel aastal .
Õnneks saame Microsofti-suguseid ettevõtteid kasutada õppevahenditena, et selgelt näidata, et tegelikult on asjade tegemine vale. Ärge kunagi kujutage seda ette lihtsalt sellepärast, et olete üksildane vabakutseline või väike disainifirma, mille tootmisel ei saa te megakonkorporatsioone ja disainifirmasid edestada.
Olen avastanud, et sageli on kogu maailmas kontorites kvaliteetsete disainerite näiteid lihtsam leida kui suurettevõtete töölaua taga istuda. Võtke lohutuseks asjaolu, et te ei pea sadade disainerite kvaliteeti koordineerima ja kontrollima. Tehke kõik endast olenev, et luua veebis mõni parimatest saitidest koos teie käsutuses olevate väikeste ressurssidega koos massilise isikliku sooviga, et luua kaunilt funktsionaalseid kujundusi.