Veebikujundus: kas on värve, mida peaksite vältima?
Veeb on värvivalikute vikerkaar. Värv on suurepärane vahend kasutajate tähelepanu köitmiseks, visuaalse huvi ja mõju pakkumiseks ning loetavuse kontrasti loomiseks. Värv on ka paljude disainilahenduste suundumuste keskmes, sealhulgas lamedad ja materjalistiilid.
Kuid kas värviga võib valesti minna? Kas on toone või kombinatsioone, millest peaksite eemale hoidma? Ühesõnaga… jah! Täna vaatleme värve või värvikombinatsioone, mida peaksite veebisaitide ja rakenduste kujundamisel vältima. (Ja juhuks, kui olete juba ühe neist vigadest teinud, pakume ka alternatiivseid soovitusi.)
Neoonid

Neoonvärvid võivad olla lõbusad, särtsakad ja lisada kujundusele palju poppi. Kahjuks on neil silmad uskumatult kõvad, pakkudes kasutajatele seda "pisaravoolu" tunnet, kus kõik valutab.
Neoonide probleem on see, et nad on liiga heledad, et neid hõlpsalt lugeda ja tekitavad probleeme tumeda või heleda taustaga. Teksti kasutamisel tekitavad neoonid loetavusprobleeme, kuna tähed kipuvad taustal välja paistma. Neoontaustad on sageli üle jõu käivad ja häirivad kujunduse põhisõnumit.

Proovige selle asemel: eemaldage neoonvärvide osa heledusest, et ekraanidel oleks tumedam ja peenem ilme.
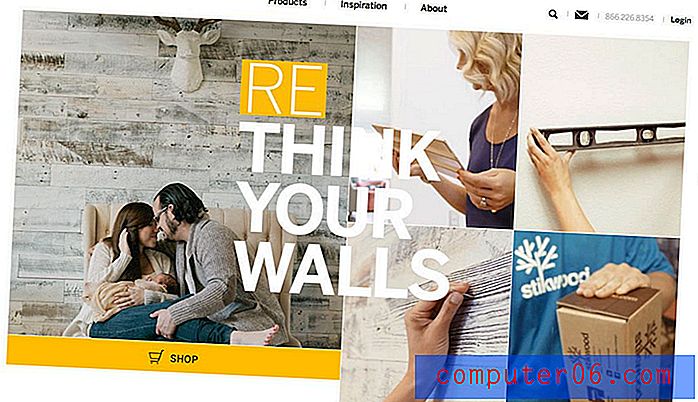
Orange You Glad teeb suurepärast tööd, integreerides nende kodulehe kujundusse mitmel viisil peaaegu peaaegu neoonvärvid. Ühine teema on see, et neoone kasutatakse väiksemate elementide jaoks ja peene värvimuutusega, mis muudavad silmakoopad, kollased ja rohelised kergemaks.
“Värisevad” värvid

Ülimalt küllastunud värvide paarimisel loovad need “vibreeriva efekti”, kus värvid näivad peaaegu liikuvat häguse või hõõguva liigutusega. Sa ei taha seda teha.
See vibratsioon võib kasutajaid häirida, nagu on välja toonud värviteoreetik Josef Albers oma klassikalises juhendis “Värvi koostoime:”. “See algselt põnev efekt on ka agressiivne ja meie silmis sageli isegi ebamugav. Leitakse, et seda kasutatakse harva, välja arvatud reklaamis karjuv mõju, ning selle tagajärjel on see ebameeldiv, ebameeldiv ja välditud. ”
Enne külg küljele asetamist võite peaaegu ennustada, mis paneb värvid värisema.
- Iga värvi kõrge küllastus
- Täiendav värvirattal
- Värvirettal asetseb 180 kraadi kaugusel
- Värvide teisendamine halltooniks annab väga vähe kontrasti
Klassikaline näide on erkpunase ja rohelise sidumine. Populaarne “jõulude” kombinatsioon on üks suurimaid (ja kõige laialdasemalt kasutatavaid) värvusrikkumisi. Need kombinatsioonid põhjustavad ka juurdepääsetavuse probleemi, kuna värvipimedusega inimesed ei saa neid lahti seletada.
Proovige seda asemel: kui peate kasutama “vibreerivaid” värvikombinatsioone, eraldage need vahepeal mõne muu (eelistatavalt neutraalse) värviga.
Valgus valguses

See on üks neist vigadest, mida juhtub kogu aeg. Võib-olla sellepärast, et saate selle printimisprojektide abil ära tõmmata, võib-olla teatavate ekraaniseadete tõttu, mis muudavad selle toimivaks, kuid heledate värvikombinatsioonide valguses see lihtsalt ei lõika.
Neid on raske lugeda. Iga kord.
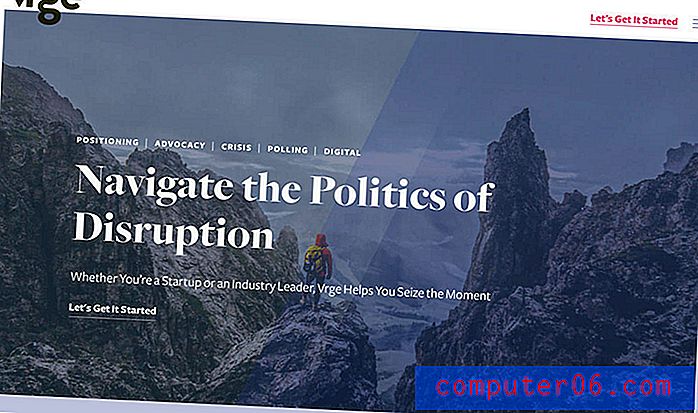
Paistab, et siin juhtuvad suurimad solvangud: kangelase päised, mis seovad pildi ja valge teksti kokku, kuid tekst langeb pildi kergele osale. Praegu on sõnad loetamatud. See juhtub palju sagedamini kui peaks. Kui iga täht pole selgelt loetav, peate selle ümber mõtlema.
Proovige selle asemel: õnneks on selle probleemi jaoks üsna lihtne parandusi:

- Valige uus pilt ühtlase värvusega taustal.
- Kasutage paljude värvivariatsioonidega piltide peal teksti jaoks värvilist kasti.
- Tausta ja tekstielementide vahelise kontrastsuse suurendamiseks kaaluge värvilise pildi ülekatte kasutamist.


Kõik vikerkaarevärvilised

Ehkki see on peaaegu iseenesestmõistetav, vikerkaarevärvilised veebisaidid lihtsalt ei tööta. (Mõelge, kui palju värviteooriareegleid te rikute, lihtsalt pildistades praegu peas oma vikerkaareteemalist veebisaiti.)
Vikerkaare värvikombinatsioonid on üliohtlikud ja üliohtlikud. Nad võivad alguses kasutaja tähelepanu tõmmata, kuid see kasutaja põrkub kindlasti siis, kui ta mõistab, et sisu on lahti mõtestamatu.

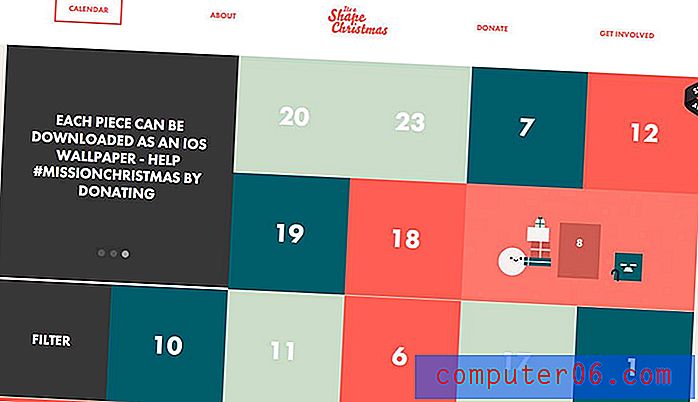
Proovige selle asemel: kui soovite kasutada laiaulatuslikku värvipaletti - nagu see on ka trend -, valige värvide blokeerimise või kaardistiilid, kus värvid võivad elementidega seostuda. See konteineri stiilis kujundus võimaldab värviga rohkem paindlikkust, luues samas korralduse ja voolavuse tunde.
Hele hele / tume heledal

Nagu valguse valguses ja sarnaste värviküllastuste kombinatsioon tekitab probleeme. See peaks olema ütlematagi selge, kuid vältige neid.
Kui arvate, et seda teiega ei juhtu, olge monotooniliste värviskeemide kasutamisel ettevaatlik. Siis kipuvad disainerid siia libisema. (Kui kahtlete, kasutage suuremat kontrasti.)

Proovige selle asemel: Mõelge vastupidiselt. Kui soovite kasutada mitut heledat või tumedat värvi, kaaluge neid keritava saidi ekraanide valikuna. Saate kasutada kõiki teile meeldivaid tumedaid või erksaid värve ning säilitada loetavus ja kasutatavus. (See on win-win!)
“K” must

Eriti kui ristate prinditud ja veebiprojekte sageli - nagu paljud disainerid seda teevad - võib puhas must libiseda veebiprojektidesse eksikombel. Trükiprojektides tuntud kui K-must, kuna digitaalprojektides kasutatakse ainult ühte plaati või musta värvi (# 000000), on see värv lihtsalt tasane.
Mõelge reaalsusele, kõik musta kombinatsioonid filtreeritakse tegelikult teiste toonidega, et anda sellele rikkalikkus. (Isegi rongi suled näevad paremas valguses sageli sinakas- või lillakamad.) Selle rikkaliku tumeda värvi loomiseks kasutage musta värvi kombinatsiooni ja säästke printimiseks puhast musta värvi.

Proovige selle asemel: proovige musta värviga, kus on teie brändile vastavad värvinäpunäited, või lisage just õigeid värvitoone. Mida rohkem helendate musta halliks, seda hõlpsamad on meigivärvid. Mõelge mustale koos ümbritsevate värvidega ja mõelge nende meigile ning kuidas need omavahel seostuvad. (Teksti või muude elementide oranžide või kollaste toonide tasakaalustamiseks kasutage näiteks musta sinakate toonidega musta värvi.) Näiteks ülaltoodud Wonderlandi värv on # 0a0a0b.
Järeldus
Suurim põhjus nende värvide ja kombinatsioonide vältimiseks on loetavuse ja kontrasti puudumine. Tegelikkus on õigete värvivalikute ja rohke kontrastiga, peaaegu iga toon võib töötada mõõdukalt.
Kuid saak on olemas. Võimalik, et peate selle töötamiseks pisut tumedamaks või kergemaks muutma, kui loodate. Pidage meeles, et värvid võtavad atribuudid nende ümbrusest (sealhulgas ekraanilt taustvalgust) ja neid tuleb vastavalt reguleerida.
Siin on teie “päeva trikk:” Kui millegi nägemiseks peate ekraani kipitama, kahtlema või seda liigutama, siis värv ei tööta ja peate liikuma millegi muu juurde.