Veebikujunduse kriitika # 73: Prezzybox
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on veebipood Prezzybox. Hüppame sisse ja vaatame, mida arvame!
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 49 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Prezzyboxi kohta
Prezzybox.com on täielik online kingilahendus. Kui otsite ainulaadset või põnevat kingitust oma emale, isale, venna õele, semule, poolõele või endale (olgem ausad - me kõik väärime midagi toredat), on Prezzybox see koht. Elektroonilisest sigaretist šokolaadipizzani, Retro Slush Makerist meie funky Silly Bandzini. Prezzyboxis on tunda imelisi ja imelisi maiuspalasid, mis ootavad teie tutvumist. ”
Siin on kodulehe ekraanipilt:

Esmamulje
Arusaadavalt on Prezzyboxil selles disainis palju tegemist. Neil pole eelist olla keskendunud jaemüüja, kes suudab esitleda ühte toodet. Nad proovivad müüa igasuguseid erinevaid tooteid ja otsivad parimat viisi nende tutvustamiseks.
Nad on seda ilmselgelt üsna palju läbi mõelnud ja palju on neil õigus. Siiski on ka arenguruumi palju. Leht on veider segu headest ideedest ja hukkamistest, mis on pisut lohakas külg. Vaatame, kas saame aidata struktuuri viimistleda ja osutame valdkondadele, millele tuleks tähelepanu pöörata, et aidata kaasa selle disaini õnnestumisele.
Tüpograafia hädad
Üks esimesi asju, mida selle saidi juures märkan, on see, et selle kujunduse tüüpilisusest on väga vähe aru saada. Igal pool, kuhu ma vaatan, näen kohandatud tüüpi tõeliselt töötlemata rakendusi.
Alustuseks on logo kirjastiilide segu üsna kohmakas:

Vahel ei tundu, et ühe ja sama sõna fondid isegi sobivad. Näiteks on alloleval pildil “50%” oleva “0” kaal ja välimus täiesti erinev kui “5”.

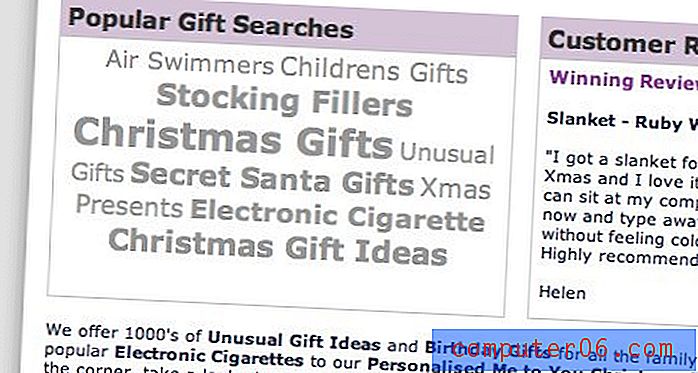
Samuti on saidil mõned olulised probleemide lahendamise probleemid. Allpool toodud näite tekst on pilt, nii et argumendid võrgutõrje takistuste kohta ei kehti. See oli lihtsalt Photoshop'i kujundamise protsessi vahelejätmine.

Samuti pole sildipilved peaaegu kunagi parim viis liikluse suunamiseks populaarsetesse sihtkohtadesse. See kannatab siltide selge eraldamise puudumise tõttu. Näiteks “Airi ujujad” ja “Laste kingitused” on kaks eraldi silti, kuid fondi kaal on nii sarnane, et te ei oska seda isegi öelda.

Kuidas seda parandada
Minu soovitus sellel lehel oleva tüübi jaoks on alustada otsast peale. Lugege kõik sellel lehel olevad erinevad tekstistiilid ja fondid ning proovige seda veel kord, seekord on see iga tegelase jaoks väga tahtlik.
"Mõelge mõnele mõttele, millist kontseptsiooni proovite edastada ja milline kirjatüüp seda ideed kõige paremini edastab."Algus on investeerida mõnda kvaliteetsesse fonti. Lisatasu fontid võivad olla üsna kallid, kuid millegi odava ja koleda kasutamisel ei saa olla muud mõju, kui muuta teie sait odavaks ja koledaks. Kui teil lihtsalt pole eelarvet, on veebis palju valikuid, mis on tasuta ja / või odavad, jäädes siiski atraktiivseks ja stiilseks. FontSquirrel ja Lost Type Co-op on head kohad alustamiseks.
Võtke aega ja vali fonte vaevata. Ärge kiusake lihtsalt haarama kuvari kirjatüüpe, sest need näevad välja lõbusad. Selle asemel mõelge veidi sellele, millist kontseptsiooni proovite edastada ja milline kirjatüüp seda ideed kõige paremini edastab. Selle protsessi ajal piirduge mõne hea fondiga, mis koos töötavad tõesti hästi, ja rakendage neid kogu saidil.
Võite ja tõenäoliselt peaksite kasutama tavalisi fonte mis tahes reaalajas veebitüübi jaoks, kuid veenduge, et kõik oleks fondi suuruse, rea kõrguse ja tekstikasti laiuse vahel tasakaalus, et tagada maksimaalne loetavus. Pearsonified postitas just suurepärase ettekande kuldsuhte kasutamisest, et saavutada tasakaalustatud tüüp. Lugege seda ja kasutage tüüpiliste protseduuride kujundamiseks korraliku rusikareeglina tüpograafiakalkulaatorit Golden Ratio.
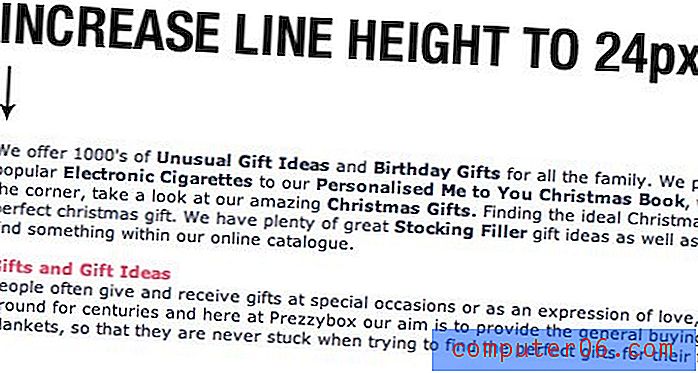
Allpool näidatud jaotises on üks koht, kus see nõuanne teie tüüpi parandaks. Sisu laius ja kirjasuurus väärivad siin suuremat reakõrgust.

Navigeerimine
Liigume edasi navigatsioonialasse. Mulle jääb siia mulje, et kõik on lihtsalt nii raske. Igal objektil ja elemendil on palju visuaalset kaalu ning tähelepanu jaoks on konkurents:

Mõnes osas on ka tunne, et vertikaalsed vahed on liiga kitsad, mis viib kitsasse ja segadusesse.

Üks asi, mis mulle meeldib, on kasutatav toodete kategoriseerimine. Kõik jaotised on selgelt segmenteeritud ja inimesele, kelle jaoks soovite kaupa osta, kingitusi leida on tõesti lihtne. See on kena ja lihtsustatud viisil dubleeritud lehe allapoole:

Kuidas seda parandada
Ma arvan, et navigatsiooniala on korralik, see vajab lihtsalt pisut varjamist. Üks hea inspiratsiooniallikas on Threadless, mis kasutab väga sarnast navigeerimismenüüd, mis on pisut täpsustatud.

Pange tähele, kuidas siin sarnast segmenteerimist kasutatakse, kuid kogu asi on kergem ja paigutatud palju paremini. Esialgsed rippmenüüd on lihtsalt värviline tekst valgel taustal, raske nupu väljanägemist rakendatakse valikuliselt ainult olulistele elementidele.
Sisu korraldamine
Teine probleem, mida selle saidiga näen, on see, et organisatsiooniline taktika võiks kasutada mõnda tööd. Alustuseks on palju juhuslikke andmeid, mis tunduvad justkui takerdunud viimasel hetkel juhuslikesse kohtadesse.

Sait kasutab erinevate lõikude eraldamiseks horisontaalseid ribasid, kuid alad pole visuaalsest ega kontseptuaalsest küljest selgelt määratletud. Allpool näidatud jaotis kannab nimetust “Prezzybox ajakirjanduses” ja tundub, et see hõlmab kahte suurt “Meist” stiili lõiku, populaarseid kingituste otsinguid, klientide ülevaateid jne., Millest ükski sellesse jakku ei kuulu.

Need probleemid laienevad jalusele, mis võib ära kasutada mõne suurema visuaalse ümberkorraldamise. Ma ei ole ka ebamugava lõike fänn, mis eraldab selle põhialast. Kui teda korratakse mujal lehel, ei tundu see nii kohatu, kuid iseseisva kujundusfunktsioonina tundub see vale.

Kuidas seda parandada
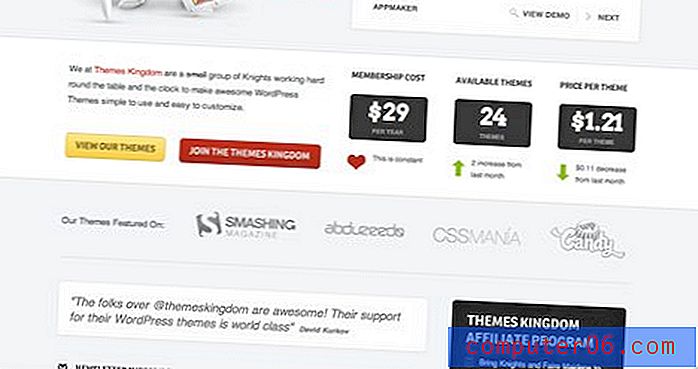
Iga jaotis tuleb selgemalt määratleda nii graafika kui ka sisu osas. Seda tüüpi disainilahenduste hea inspiratsiooni allikas on Themes Kingdom. Alloleval ekraanipiltil on sellel saidi alal käimas tonni kraami. Kuid disainerid on kasutanud mõnda tõeliselt selget ja kaasaegset sisu eraldamise meetodit.

Sisuorganisatsiooni naelutamine aitab kogu sellel lehel tõhusamalt teenida. See võib tähendada saidil olevate üksuste ümberkorraldamist ja ümberpaigutamist ning isegi kodulehelt palju rasva lõikamist, kuid lõpuks on see seda väärt.
Järeldus
E-kaubandus on disainerite jaoks huvitav loom. Põhjus on see, et esteetika ei ole korrelatsioonis eduga nii tihedalt, nagu minusugused poisid tahaksid. Näiteks Amazon on segane jama, mis paneb mu pea keerutama, kuid see-eest on see kõige edukam veebipood. Kuid see ei tähenda, et saaksime atraktiivseid visuaale kui veebipoodide jaoks olulisi asju alla laadida. Kõik ei saa olla Amazon ja selge viis konkurentsist eristuda on kindla disainiga.
Lisaks visuaalsele identiteedile on veelgi kriitilisem kasutatavusvaldkond, mis tuleb veebipoodides suuresti mängu. Mitmete ülalpool soovitatud muudatuste eesmärk on aidata lehe paremal voolavusel, nii et kasutajad saaksid sellel lehel kergemini heita pilgu ja leida otsitavat. Ahvatlevad visuaalid ainult toetavad seda tegevust ja aitavad vaatajatel huvi tunda.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.