Veebikujunduse kriitika # 62: Mõjutajate võrk
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on Influentials Network, poliitiliste uudiste koondaja ja filter.
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 49 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Mõjuvõrgustiku kohta
“IN jälgib ja kogub kogu meedias pidevalt kõige viiruslikemaid ja olulisemaid poliitilisi uudiseid. IN filtreerib 10 kõige olulisemat poliitilist isiksust ja / või väljaannet automaatselt üheks, dünaamiliseks ja hõlpsasti skannitavaks leheks. ”
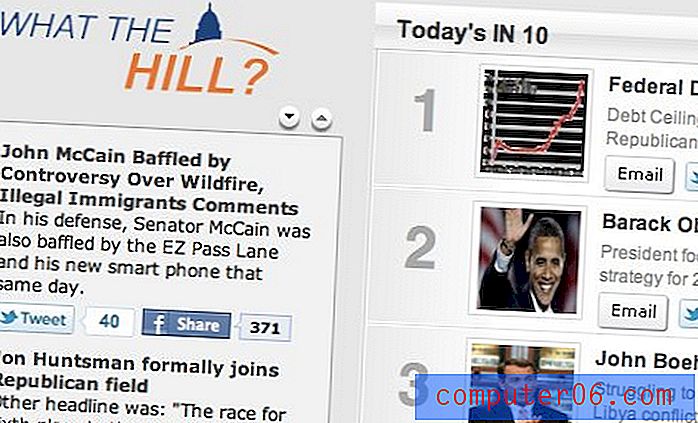
Siin on kodulehe ekraanipilt:

Esmamulje
Ausalt öeldes pole selle saidi kujunduse kohta palju, mis näib tõesti hästi töötavat. Kolme veeru üldine paigutus on korralik, kuid visuaalne teema ja üldine esteetika võiks kasutada üsna dramaatilist värskendust.
Paljud inimesed, kes soovivad kriitikat, tahavad tõepoolest patsi selga, kuid ma olen IN-i taga olnud disaineriga ja arendajaga vestelnud ning ta avaldas tõelist soovi kuulda saidi kohta avatud ja ausat tagasisidet. Ta teab, et arenguruumi on veel ja otsib selgeid nõuandeid, kuidas seda teha. Seda silmas pidades alustame!
Mõtted uudiste agregaatori kujundamise kohta
Uudistekogujad on veebidisaineritele väga kummalised loomad ja ma tunnistan täielikult, et nende edukust reguleerivad reeglid näivad olevat seotud kõige muu kui esteetilise iluga.
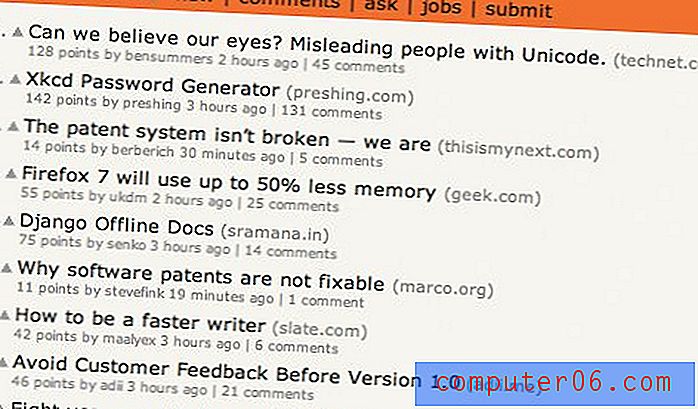
Näiteks üks koondaja, mida ma üsna tihti külastan, on Hacker News. Vaadake nende kujundust:

Nagu näete, pole see just moodsa veebidisaini pilt. See pole isegi hea näide kaasaegsest minimalismist, see on tõesti vaid linkide loend taustpildiga! Hoolimata sellest, armastan ma ikkagi peatuda ja näha nohimaailma värskeimat. Muud populaarsed agregaatorid, nagu Reddit, pole lihtsalt lihtsad, nad on lausa koledad.
Ühesõnaga, minu esimene instinkt on läheneda IN-i kujundamisele nagu iga teine sait, kuid see ei pruugi tegelikult olla parim viis selle saavutamiseks.
IN pilk
Isegi kui arvestada agregaatori kujundamise hetkeseisu, arvan ikkagi, et IN võiks kasutada mõnda tööd visuaali osakonnas. Alustuseks ei ole ma igas lõigus kasutatava tausta fänn. Mulle tundub, et see sait on väga gradiendiline. Olge alati ettevaatlik disainilahenduse triki leidmise ja selle liigse kasutamise kaudu kuritarvitamise suhtes.
Samuti on põhisisu keskmise halli taustaga ja seda külgneb mõlemal küljel oleva heleda ribaga. See on mingil põhjusel pisut ebamugav. Need kaks värvi on tõenäoliselt liiga sarnased. Põhisisu silma paistmiseks pole vaja tõelist värvikontrastsust, vaid kerge ja segane värvimuutus. Ausalt, kuigi ma arvan, et see lisab lihtsalt tarbetuid visuaalseid komplikatsioone, ja soovitan kogu taust lihtsalt üle ujutada halliga, mis praegu hõivab keskel oleva primaarse ala. Üks meie selle saidi meilieesmärke on üsna hõivatud kujunduse lihtsustamine.
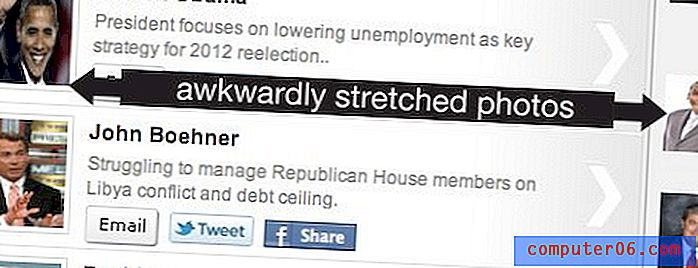
Teine asi, mis minu arvates koheselt lehe visuaalse atraktiivsuse vähendab, on kole pisipiltide suurus. Fotosid venitatakse ja pigistatakse, et need sobiksid eelseadistatud kasti suurustega. See tulemus on tõeliselt kohmaka välimusega disain, mis soovitab disaineril kohe “piisavalt head” mentaliteeti.

Selle probleemi lahendamiseks on tõenäoliselt palju JavaScripti pistikprogramme, isegi mõni nutikas CSS võiks olukorda parandada.
Päis

Peamine küsimus, mis mul päisega on, on suhtluse voog. Praegu arvan, et see sisaldab kogu vajalikku teavet, kuid võib-olla mitte õiges järjekorras.
Siin oleks, kuidas ma selle ümber kujundaksin. Vasakpoolsesse ülaossa, kus praegu on kast, mis sisaldab saidi kirjeldust, paigutaksin saidi nime ja logo kenasti ja suureks, et inimesed saaksid kohe teada, kus nad asuvad. Seejärel liigutaksin kirjelduse navigeerimise all olevasse kasti.
Lisaks ei tööta liin “In fluenced”. See on võõras kohas, mis viskab saidi paigutuse maha ja on sõnastatud nii, et see tundub halb. Ma muudaksin selle saidi logo alamsildiks ja tühikud tühjaks. Mõjutajate võrk: mõjutamata, teavitatud, INspired.
Mis puutub navigeerimisse, siis see on minu üks lehe lemmikosi lihtsalt seetõttu, et must toob lehele vajaliku kontrasti. Kaaluksin selle teema kordamiseks teiste kohtade otsimist.

Vidinad
Mõlemal küljel põhisisu külg külgribad sisaldavad mitmesuguseid vidinaid ja sisulõike, näiteks järgmised:

Üldiselt võiks igaüks neist kasutada natuke rohkem tutistamist ja peensust. Näiteks võiks ülaltoodud jaotises „Mida mäge” kasutada lühikirjeldajana, mis selgitab, mida see jaotis sisaldab. Tekst tundub ka siin üsna lömitav, mõni täiendav reakõrgus võib kaugele minna.
Lisaks sisaldab iga vidin ülaosas üles- ja allanoole, mis võimaldab teil sisu sirvimiseks klõpsata. See võib tunduda minimaalsem, kuid lihtne kerimine toimiks palju paremini.
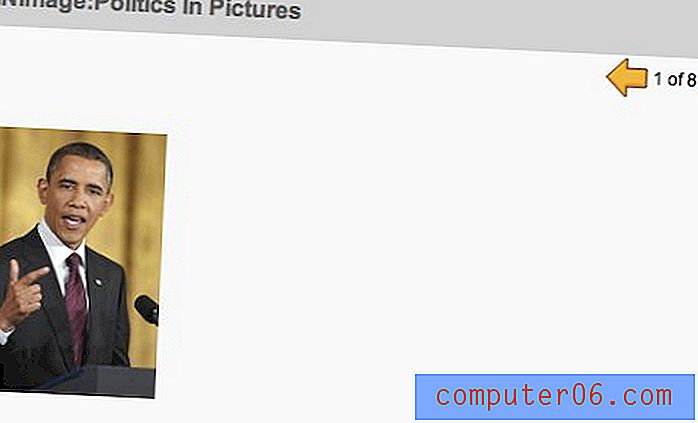
Veel üks vidin, mis nõuab palju tööd, on fotode jaotis. See on lihtsalt suur tühi ruum, mis ei tundu korralikult töötavat.

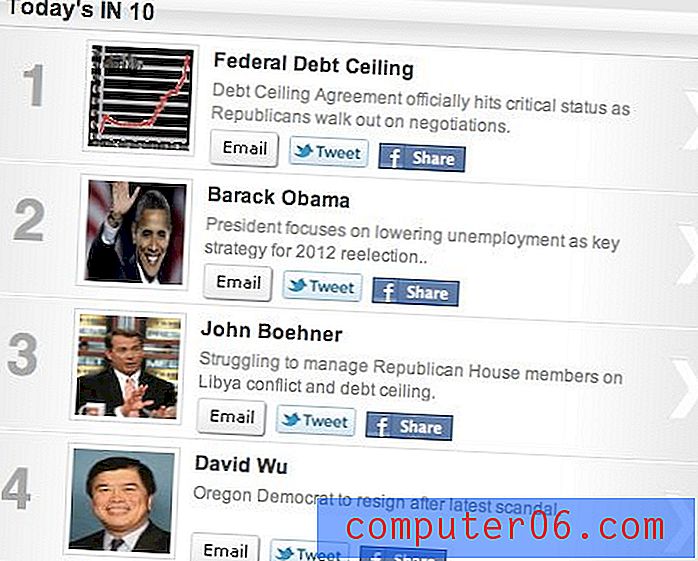
IN 10 veerg
Viimane jaotis, millest võime üle minna, on see, mida ma pean lehe peamiseks sisuks. Oleme juba maininud foto suuruse küsimust ja peale selle tundub see piirkond üsna korralik.

Üks asi, mida võiksite siin muuta, on hõljumisefekt. Praegu nihutab see kõike mõne piksli võrra paremale, kuid liikumine on nii väike, et see tundub peaaegu nagu viga. Kas suurendage sisu nihke hulka või vahetage midagi muud, näiteks värvimuutust.
Samuti näevad jagamisnupud liiga ebajärjekindlad. Proovige muuta need kõik sama suuruse ja kujuga.
Järeldus
Arvan, et see sait vajab palju tööd, kuid arvan ka, et see on ideaalselt teostatav. Minu soovitus on võtta see tükkidena. Keskenduge nädalale päisele ja kulutage tõesti nii palju aega, et saaksite võimalikult hästi hakkama. Seejärel liikuge teisele sektsioonile ja veeta veel nädal seda viimistledes, kuni see on täiuslik. Praegu on saidi põhiküsimus see, et see tundub kiirustades, nagu see ei olnud veel käivitamiseks valmis, vaid käivitati ikkagi.
Pikaajalise eesmärgina mõelge välja, kuidas saaksite sisu lihtsustada. Lõpetage funktsioonide lisamine ja alustage funktsioonide eemaldamist. Tõstke esmane sisu paremini esile ja kõrvaldage kõik, va kõige olulisem teisene sisu. Iga kord, kui kahtlete millegi lõikamises, vaadake uuesti Hacker News'i ja mõelge, kui lihtne see on!
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.