Veebikujunduse kriitika # 49: MacroDreams
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on MacroDreams, Deepak Chakravarthy isiklik portfell.
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 34 dollarit - tunduvalt vähem, kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Teave MacroDreams kohta
Minu nimi on Deepak Chakravarthy J. ning ma olen sõltumatu veebidisainer ja esiotsa arendaja, kellel on vähemalt 9-aastane kogemus veebi- ja graafilise disaini alal. Parima lahenduse saavutamiseks püüan luua uusimate veebistandardite ja kasutatavuse juhiste põhjal puhtaid, otsingumootorisõbralikke ja visuaalselt atraktiivseid veebisaite.
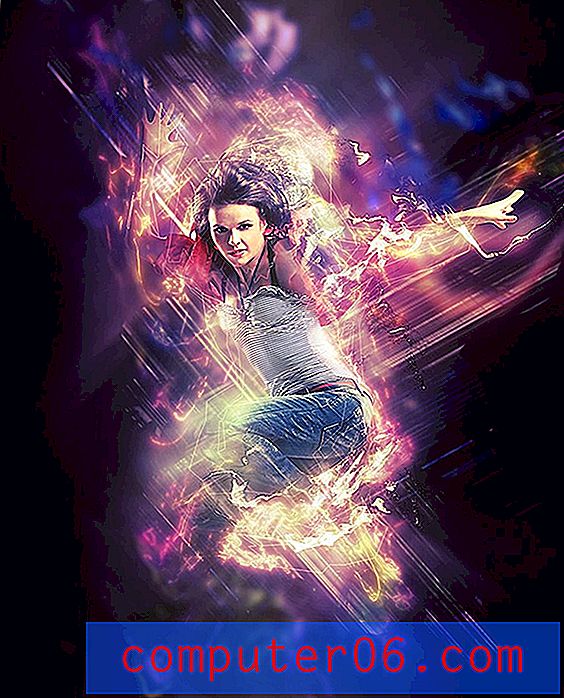
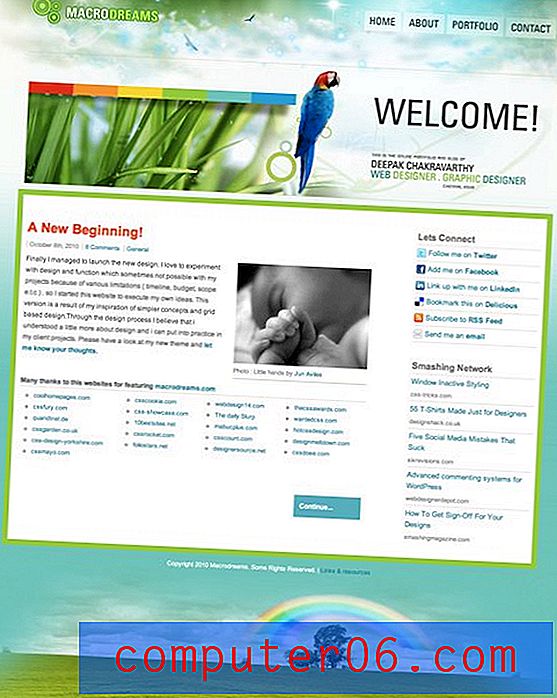
Siin on kodulehe ekraanipilt:

Esialgne mulje
MacroDreams pakub loodusest inspireeritud kujundust, mis on üsna köitev, eriti päises. Idee on üsna fantastiline ja seob linde ja rohtu kosmosegraafika ja abstraktsete keeristega.
Koduleht on üsna lihtne, sisaldab ainult lihtsat ajaveebipostitust ja toimib lüüsina teistele lehtedele, näiteks portfelliosa. Grammatika on üldiselt üsna konarlik, kuid kuna ma oskan rääkida ainult ühte keelt, on minu müts kõigile, kes saavad proovida kirjutada isegi võõras keeles. Seetõttu keskendun sellele saidile disaini seisukohast.
Seda silmas pidades tuleb kiita ja konstruktiivset kriitikat pakkuda. Mulle meeldivad mõned aspektid, kuid tunnen kindlalt, et parandusi saab teha. Alustame päisega.
Liiga palju head asja?
Kui lehte esimest korda laadite, köidab teie tähelepanu päise kujundus. Puhtalt esteetilisest vaatepunktist on see pisut hull, kuid tegelikult väga atraktiivne.

Lehte vaadates tuleb see ellu. Roheline ala sisaldab veepisarate animatsiooni, mis on minu arvates üsna võluv, papagoi lehvitab ja vilgub ning tipus olevatel lindudel on hõljude juhitud parallaksi-animatsioon pilvedega.
Ma kallan aeg-ajalt selliseid trikke, aga kui aus olla, siis arvan, et kõik kolm efekti tõmmati siin kenasti välja. Probleem on selles, et minu arvates on iga efekt eraldiseisva elemendina kena. Omaette on veepiisad lahedad, omal käel linnuanimatsioon teie tähelepanu köidab jne.
Kui aga ühendate ühel lehel nii palju animatsioone, on efekt häiriv. Toimub lihtsalt liiga palju. Pixari filmis “Uskumatud” on kaaba eesmärk teha kõik eriliseks, sest lõpptulemus oleks see, et keegi pole eriline. Nii rõõmustav kui see on, et muuta see õppetundiks disaini kohta, mõtlen ma pidevalt sellele filmile, kui näen selliseid saite.
Pidage meeles, et hea veebidisaini võti on vaataja tähelepanu köitmine ja seejärel suunamine sinna, kuhu soovite. Kui teil on mitu tähelepanu konkureerivat eset, ei tea teie silmad päris täpselt, kuhu maanduda ja sõnum kipub kaduma.
Nii keeruline kui see kõigi projekti vaeva nägemise korral võib tunduda, soovitan valida neist animatsioonidest ainult üks ja ülejäänud osa kaevata. Saate neid isegi kogu saidi teistel lehtedel ringlusse võtta, kui te ei olnud hull nende täieliku viskamise pärast.
Põhisisu
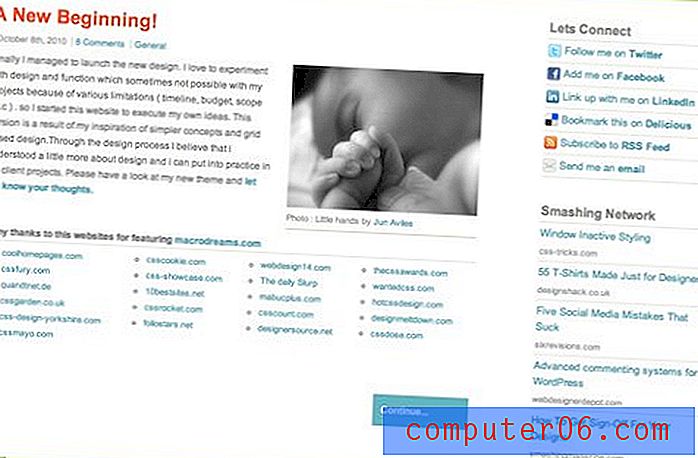
Ülejäänud lehe võtab enda alla suur sisuboks. See on lihtne kaheveeruline paigutus, mis töötab üsna hästi ja paneb silmnähtavat rõhku olulisele sisule.

Minu probleem selles valdkonnas on see, et omamoodi tundub, et disainer ei teadnud tegelikult, mida sellega peale hakata. Tegelikult on tohutu osa eraldatud väljuvatele linkidele. Allpool olev kohmakalt suur aitäh, sotsiaalsed lingid ja uudistevoog Smashing viivad teid sellelt saidilt minema. Need on asjad, mis peaaegu igas disainiblogis olemas on, kaasa arvatud see, kuid siin on probleemiks see, et tegelikult pole palju vaja, et teid kinni hoida.

Blogipostitus on oktoobrist, mis tekitab tunde, et tegemist on mahajäetud projektiga. Lisaks pole navigeerimises ühtegi blogiosa, nii et selle saidi funktsioon on niikuinii pisut ebamäärane ja määratlemata.
Siin peab toimuma selle saidi eesmärkide ümberhindamine. Kuna seal on ainult üks postitus ja see on vana, siis ütleksin, et peamine eesmärk on sellel, et disainer näitaks oma portfelli. Peale navigeerimise lingi ei kajastu see lehe sisus sugugi.
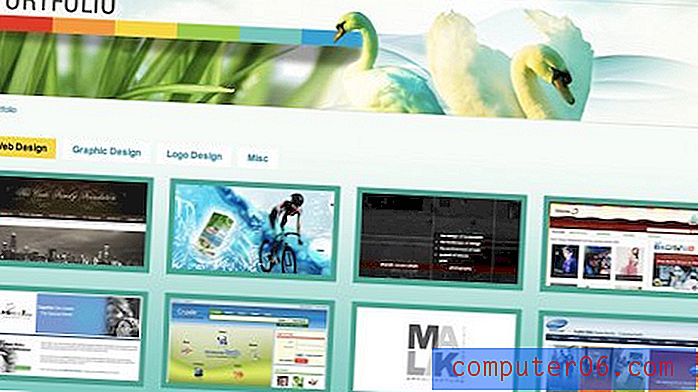
Kui vaatate portfelli lehte, näete, et sellel disaineril on tegelikult palju uhket tööd, et näidata kõike, mis moodustab veebisaitide logode ja trükiste koostamise. Hääletan sellega, et lükate avalehe ajaveebipaigutuse ümber ja rändate osa portfelli sisust sinna. Portfell võib jääda sinna, kus ta on, kuid kodulehe eesmärk peaks olema saidi / kujundaja tutvustamine ja inimeste suunamine kas portfooliolehele või kontaktlehele (kohustuslik, kui soovite, et inimesed teid palkaksid).

Järeldus
On ilmne, et sellel disaineril on mõned kindlad Photoshopi ja veebiarenduse oskused. Nagu sageli juhtub, on minu soovitus lihtsustada ja keskenduda. Tooge lehel olev tegevus alla, et kogemus enam tähelepanu ei segaks, ja suunake koduleht ümber nii, et see tutvustaks teie tööd ja tooks inimesi portfooliolehele.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.